JS中数组、对象相互转换实现方式
一、数组转对象
1. 一维数组转对象(如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名)
const arr1 = [{
label: '昨天',
value: '4-09'
},{
label: '今天',
value: '4-10'
},{
label: '明天',
value: '4-11'
}]
// 一维数组转obj [{},{}] => {}
function Arr1ToObj(arr) {
const obj_1 = arr.reduce((res, item, index) => (res[index] = item.value, res), {})
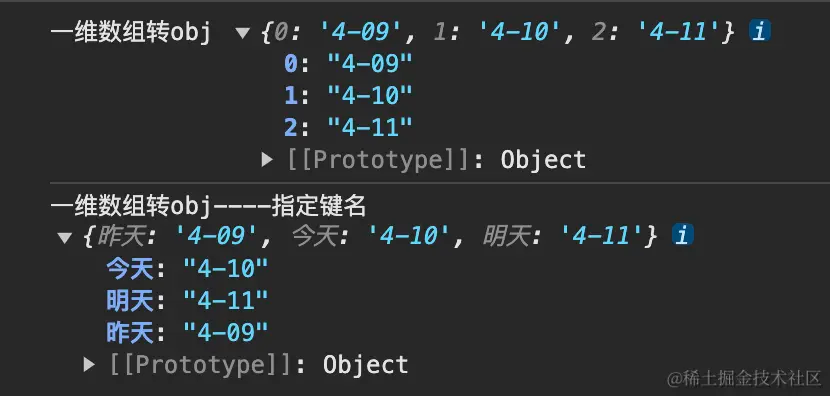
console.log('一维数组转obj', obj_1);
// 指定键名
const obj_2 = arr.reduce((res, item) => (res[item.label] = item.value, res), {})
console.log('一维数组转obj----指定键名', obj_2);
}
Arr1ToObj(arr1)
JS中数组、对象相互转换实现方式
2. 二维数组转对象 (Object.fromEntries()实现)
const arr2 = [['昨天','4-09'], ['今天','4-10'], ['明天','4-11']]
// 二维数组转obj [['',''],['','']] => {}
function Arr2ToObj(arr) {
return Object.fromEntries(arr)
}
console.log('二维数组转obj', Arr2ToObj(arr2));3. 二维数组转对象 (map实现)
const obj_a = {a: 1}
const obj_b = {b: 1}
const arr3 = [['昨天','4-09'],['今天','4-10'],['明天','4-11'],[obj_a, '是一个引用类型的a'],[obj_b, '是一个引用类型的b']]
// 二维数组转obj by map [['',''],['','']] => {}
function Arr2ToObjByMap(arr) {
const map = new Map(arr)
let obj = Object.create(null);
for (let [k,v] of map) {
obj[k] = v;
}
return obj;
}
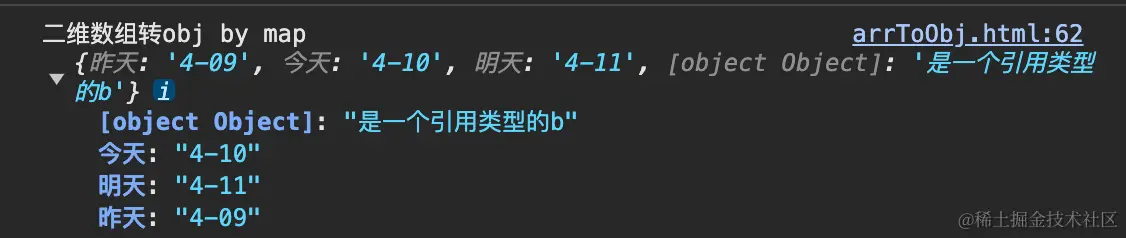
console.log('二维数组转obj by map', Arr2ToObjByMap(arr3))
JS中数组、对象相互转换实现方式
二、对象转数组
1. 对象转一维数组
const obj = {
'上午': ['上午数组值'],
'下午': ['下午数组值'],
'晚上': ['晚上数组值'],
}
// obj转一维数组 [{},{},{}]
function objToArr1(obj) {
let arr = []
Object.keys(obj).forEach(key => {
arr.push({
label: key,
value: obj[key]
})
})
return arr
}
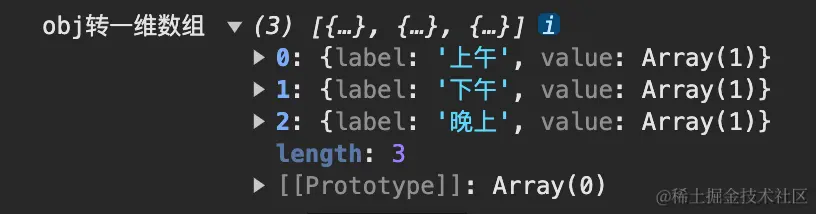
console.log('obj转一维数组',objToArr1(obj));
JS中数组、对象相互转换实现方式
2. 对象转二维数组
function objToArr2(obj) {
// 方法一
let arr = []
Object.keys(obj).forEach(key => {
arr.push([key, obj[key]])
})
return arr
// 或者 方法二
return Object.entries(obj)
}
console.log('obj转二维数组', objToArr2(obj));
JS中数组、对象相互转换实现方式
3. 对象转二维数组 (map实现, 主要是 map 转数组)
function ObjToArrByMap(obj) {
const map = new Map(Object.entries(obj))
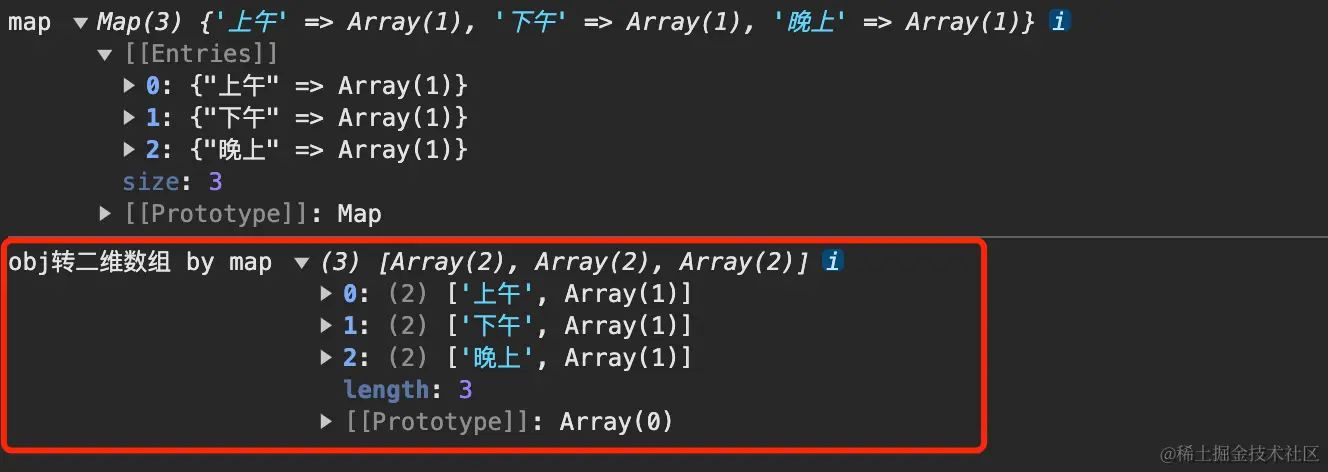
console.log('map', map);
// map转对象
const my_map = new Map(map)
return [...my_map]
}
console.log('obj转二维数组 by map', ObjToArrByMap(obj))
JS中数组、对象相互转换实现方式
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-06-17 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录