记python多波束惯导偏移量计算器制作
这段时间在学习海洋测绘多波束设备的使用,虽然现在国产设备简单了很多,但是每次用都感觉头大。。。
显控软件,采集软件,虚拟串口软件,差分软件。。。。 死扣的公司也不配个好点的电脑,烦得要死。。
还有那个天线偏距,每次都要量然后手算,主要是单位换算太麻烦了,想着反正参数公式都是定死的,写个小计算器工具吧,也不指望公司研发给咱弄,毕竟现在都强调自适应嘛,克服困难🤣
查了资料研究了一下,不是挺难,下附代码。
import tkinter as tk
from tkinter import ttk
def calculate():
try:
x1 = float(entry_x1.get())
y1 = float(entry_y1.get())
z1 = float(entry_z1.get())
X = x1 - 0.07675
Y = y1 - 0.04675
Z = z1 - 0.175 + 0.11375
result_var.set(f"Right: {Y}m, Forward: {X}m, Up: {Z}m")
except ValueError:
result_var.set("请输入有效的数字!")
# 创建主窗口
root = tk.Tk()
root.title("8140P惯导偏移量计算工具")
# 输入框和标签
tk.Label(root, text="输入x1:").grid(row=0, column=0)
entry_x1 = ttk.Entry(root)
entry_x1.grid(row=0, column=1)
tk.Label(root, text="输入y1:").grid(row=1, column=0)
entry_y1 = ttk.Entry(root)
entry_y1.grid(row=1, column=1)
tk.Label(root, text="输入z1:").grid(row=2, column=0)
entry_z1 = ttk.Entry(root)
entry_z1.grid(row=2, column=1)
# 计算按钮和结果标签
calculate_button = ttk.Button(root, text="计算", command=calculate)
calculate_button.grid(row=3, column=0, columnspan=2)
result_var = tk.StringVar()
result_label = tk.Label(root, textvariable=result_var)
result_label.grid(row=4, column=0, columnspan=2)
# 软件介绍文档
intro_text = """
输入x1,y1,z1的值,然后点击'计算'按钮获取结果。
x1为天线的相位中心至多波束测杆中心的前后距离;
y1为天线的相位中心至多波束测杆中心左右距离;
z1为天线的相位中心至多波束换能器底部的距离。
参考坐标系为:X向右为正,Y向前为正,Z 向上为正。当测量方向为法兰盘左侧以及后侧时,输入距离均为负数。
"""
intro_label = tk.Label(root, text=intro_text, justify=tk.LEFT)
intro_label.grid(row=5, column=0, columnspan=2, sticky="w")
# 运行主循环
root.mainloop()
打包成exe也很简单,终端一行命令完事,收工。
pyinstaller --onefile demo1.py
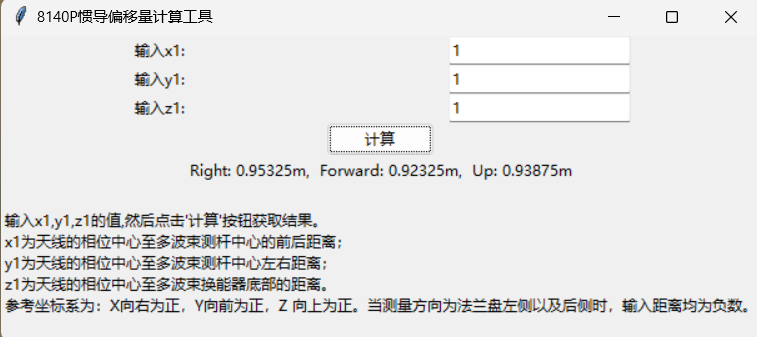
界面如下,9mb大小算了懒得改了,反正能用就行

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-06-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


