kotlin数据容器
Kotlin作为一门全新的语言,肯定还是要有自己的容器类,不然哪天Java跟Kotlin划清界限,那麻烦就大了。
Kotlin也拥有三类基本的容器,分别是集合Set、队列List、映射Map,每种容器又分作只读与可变两种类型这是为了判断该容器能否进行增删改等变更操作。
- Kotlin数组
- Kotlin集合
Kotlin数组
数组是一种初始化时指定容器大小,不可以动态调整其大小的容器。元素按顺序存储在一串连续的内存段上。
Kotlin数组创建技巧
arrayOf创建数组
创建一个数组并传递元素值给它, 集合中的元素可以是任意类型
val array = arrayOf(1, 2, 3)
val array = arrayOf(1, true, "2", JSONObject()) // 集合中的元素可以是任意类型arrayOfNulls创建数组
创建一个指定大小的、所有元素都为空的数组,但必须指定集合中的元素类型
val arrayOfNulls = arrayOfNulls<String>(5) //创建一个指定大小的、所有元素都为空的数组动态创建数组
用接受数组大小以及一个方法参数的 Array 构造方法,用作参数的方法能够返回给定索引的每个元素初始值:
// 创建一个 Array<String> 初始化为 ["0", "1", "4", "9", "16"]
val asc = Array(5) { i -> (i * i).toString() }
asc.forEach { println(it) }原生类型数组
在Kotlin中也有无装箱开销的专门的类来表示原生类型数组:
原生类型数组 | 解释 |
|---|---|
ByteArray | 字节型数组 |
ShortArray | 短整型数组 |
IntArray | 整型数组 |
LongArray | 长整型数组 |
BooleanArray | 布尔型数组 |
CharArray | 字符型数组 |
FloatArray | 浮点型数组 |
DoubleArray | 双精度浮点型数组 |
IntArray函数
// 1.创建并初始化一个IntArray [1, 2, 3, 4, 5]
val intArray = IntArray(1, 2, 3, 4, 5)
// 2.创建一个长度为5的空的IntArray
val intArray2 = IntArray(5)
// 3.创建一个长度为5的值全为100的IntArray [100, 100, 100, 100, 100]
val intArr2 = IntArray(5) { 100 }
// 4.注意这里it是它索引下标值,所以这是创建一个长度为5的IntArray [0, 2, 4, 6, 8]
val intArr3 = IntArray(5) { it * 2 }Tips
在Kotlin数组类型不是集合中的一种,但是它又和集合有着太多相似的地方。
数组和集合可以互换
初始化集合的时候可以传入一个数组
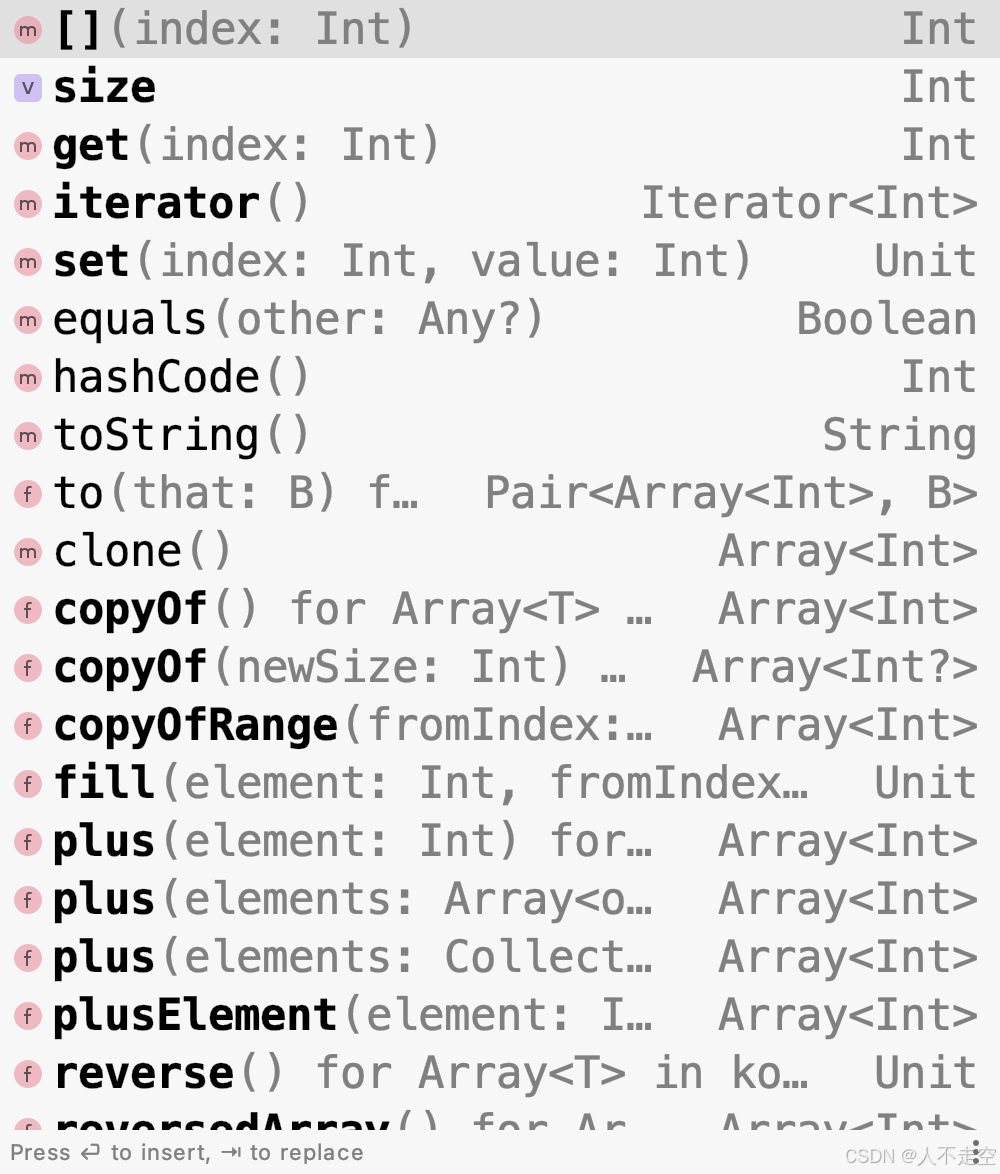
数组常见的操作

获取元素
val array =arrayOf(1,2,3,4,5)
array[index] // 获取数组的第index个元素,下标从0开始
array.component1() … arr.component5()获取数组的前5个元素。同样适用于集合。for循环——元素遍历
for (item in array) { // 元素遍历
println(item)
//1
//2
//3
//4
//5
}for循环——下标遍历
for (i in array.indices) { // 根据下标再取出对应位置的元素
println(i.toString() + "->" + array[i])=
//0->1
//1->2,
//2->3,
//3->4,
//4->5
}for循环——遍历元素(带索引)
for ((index, item) in array.withIndex()) { // 同时遍历下标 和 元素
println("$index->$item")
//0->1
//1->2
//2->3
//3->4
//4->5
}forEach遍历数组
array.forEach {
println(it)
//1
//2
//3
//4
//5
}forEach增强版
array.forEachIndexed { index, item ->
println("$index:$item")
//0:1
//1:2
//2:3
//3:4
//4:5
}数组翻转
array.reverse()
>> println(array) = 5,4,3,2,1Kotlin集合
Kotlin 标准库提供了一整套用于管理集合的工具,集合是可变数量(可能为零)的一组条目,各种集合对于解决问题都具有重要意义,并且经常用到。与数组不同的是可变集合的大小可以动态改变。
- List: 是一个有序集合,可通过索引(反映元素位置的整数)访问元素。元素可以在 list 中出现多次。列表的一个示例是一句话:有一组字、这些字的顺序很重要并且字可以重复。
- Set: 是唯一元素的集合。它反映了集合(set)的数学抽象:一组无重复的对象。一般来说 set 中元素的顺序并不重要。例如,字母表是字母的集合(set)。
- Map: (或者字典)是一组键值对。键是唯一的,每个键都刚好映射到一个值,值可以重复。
集合创建的技巧
集合分为可变集合,显而易见,是指集合创建完成之后,可以对集合进行增删改查操作
不可变集合,显而易见,是指指集合创建完成之后,不能对集合进行增删改查操作,会抛异常
数组创建方式 | 示例 | 说明 | 是否可变 |
|---|---|---|---|
arrayListOf<T>() mutableListOf<T> 相同元素类型的队列 | val array = arrayListOf<Int>(1, 2, 3) val array = mutableListOf<String>() | - 必须指定元素类型 | 可变 |
listOf<T>() 相同元素类型的集合 | val array = listOf<Int>(1, 2, 3) | - 必须指定元素类型 - 必须指定初始化数据元素 | 不可变 |
arrayMapOf<K,V>() mutableMapOf<K,V> 相同元素类型的字典 | val array= arrayMapOf(Pair("key","value")) val array= mutableMapOf() | - 初始元素使用Pair包装 | 可变 |
mapOf<T>() 相同元素类型的字典 | val array= mapOf(Pair("key","value")) | - 元素使用Pair包装 - 必须指定初始元素 | 不可变 |
arraySetOf<T>() mutableSetOf<T> 相同元素类型的集合 | val array= arraySetOf<TInt>(1,2,3) val array= mutableSetOf<Int>() | - 会对元素自动去重 | 可变 |
setOf<T>() 相同元素类型的集合 | val array= arraySetOf<Int>(1,2,3) | - 对元素自动去重 - 必须指定元素类型。 | 不可变 |
List队列
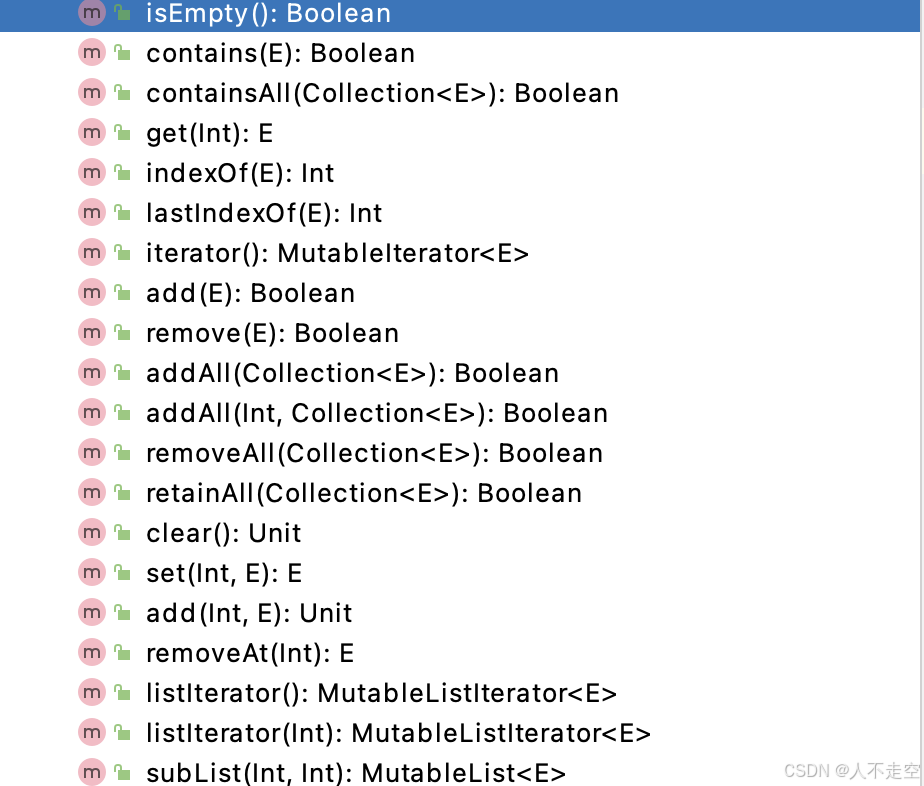
队列是一种元素之间按照顺序排列的容器,它与集合的最大区别,便是多了个次序管理。不要小看这个有序性,正因为队列建立了秩序规则,所以它比集合多提供了如下功能(注意凡是涉及到增删改的,都必须由MutableList来完成):
- 不可变集合
val strings = listOf("one", "two", "one") // 不可以对strings进行增删改查操作- 可变集合
val numbers = mutableListOf<Int>(1, 2, 3, 4) // 可以对numbers进行增删改查操作
val numbers = arrayListOf<Int>(1, 2, 3)Tips
不难发现,每个不可变集合都有对应的可变集合,也就是以mutable为前缀的集合。
- 不可变的
List类型集合的初始化使用:listOf函数 - 可变的
List类型集合的初始化使用:mutableListOf函数
Set集合
1、容器内部的元素不按顺序排列,因此无法按照下标进行访问;
2、容器内部的元素存在唯一性,通过哈希值校验是否存在相同的元素,如果存在则覆盖之;
- 不可变集合
val hello = setOf("H", "e", "l", "l", "o")//自动过滤重复元素
>> println(hello) = H", "e", "l","w", "o"- 可变集合
val hello = mutableSetOf("H", "e", "l", "l", "o") //自动过滤掉重复元素
>> println(hello) = H", "e", "l","w", "o", "r", "l", "d"Tips
- 不可变的
set类型集合的初始化使用:setOf函数 - 可变的
set类型集合的初始化使用:mutableSetOf函数
Map字典
映射内部保存的是一组键值对(Key-Value),也就是说,每个元素都由两部分构成,第一部分是元素的键,相当于元素的名字;第二部分是元素的值,存放着元素的详细信息。元素的键与值是一一对应的关系,相同的键名指向的值对象是唯一的,所以映射中每个元素的键名各不相同,这个特性使得映射的变更操作与队列存在以下不同之处(注意增删操作必须由MutableMap来完成):
- 不可变集合
val numbersMap = mapOf("key1" to 1, "key2" to 2, "key3" to 3, "key4" to 1)
>> println("${numbersMap.keys}")= key1,key2,key3,key4
>> println("${numbersMap.values}") = 1,2,3,1- 可变集合
val numbersMap = mutableMapOf("key1" to 1, "key2" to 2, "key3" to 3, "key4" to 1)
>> println("${numbersMap.keys}")= key1,key2,key3,key4
>> println("${numbersMap.values}") = 1,2,3,1Tips
- 不可变的
map类型集合的初始化使用:mapOf函数 - 可变的
map类型集合的初始化使用:mutableMapOf函数
集合的操作

增删改查
val stringList = listOf("one", "two", "one") 以list集合为例,set,map同样具备以下能力
numbers.add(5) // 集合最后面添加元素5
numbers.addAt(1,5) // 向下标为1的位置,添加元素5,下标为1及之后位置的元素,以此后移
numbers.remove("one") // 删除元素“one”
numbers.removeAt(1) // 删除下标为1的元素
numbers.set(0) = 0 // 下标为0的元素设置为0
numbers.get(0)==>1 // 获取下标为0的元素,结果为1变换操作
在Kotlin中提供了强大对的集合排序的API,让我们一起来学习一下:
val numbers = mutableListOf(1, 2, 3, 4)
numbers.reverse() //列表翻转
>> println(numbers)= 4, 3, 2, 1
numbers.shuffle() //随机排列元素
>> println(numbers)= 1, 3, 4, 2
numbers.sort() //排序,从小打到
>> println(numbers)= 1, 2, 3, 4
numbers.sortDescending() //从大到小
>> println(numbers)= 4, 3, 2, 1
//定义一个Person类,有name 和 age 两属性
class Language{
var name: String='name',
var score: Int=100
}
val languageList: MutableList<Language> = mutableListOf()
languageList.add(Language("Java", 80))
languageList.add(Language("Kotlin", 90))
languageList.add(Language("Dart", 99))
languageList.add(Language("C", 80))
//使用sortBy进行排序,适合单条件排序
languageList.sortBy { it.score } //it变量是lambda中的隐式参数
>> println(languageList)= [{Java", 80},{"C", 80},{"Kotlin", 90},{"Dart", 99}]
//使用sortWith进行排序,适合多条件排序
languageList.sortWith(compareBy({ it.score }, { it.name }))
>> println(languageList)= [{"C", 80},{Java", 80},{"Kotlin", 90},{"Dart", 99}]
