PySide6 GUI 编程(12):QSpinBox的使用
原创PySide6 GUI 编程(12):QSpinBox的使用
原创
密码学人CipherHUB
发布于 2024-07-24 11:09:42
发布于 2024-07-24 11:09:42
代码可运行
运行总次数:0
代码可运行
示例代码
from PySide6.QtWidgets import QApplication, QDoubleSpinBox, QMainWindow, QSpinBox, QVBoxLayout, QWidget
def spin_box_text_changed(value: str):
print('spin_box text changed:', value)
def spin_box_value_changed(value: int):
print('spin_box value int changed:', value)
def double_spin_box_text_changed(value: str):
print('double_spin_box text changed:', value)
def double_spin_box_value_changed(value: float):
print('double_spin_box value float changed:', value)
class MySpinBox(QMainWindow):
def __init__(self):
super().__init__()
my_spin_box = QSpinBox()
my_spin_box.setToolTip('SpinBox')
my_spin_box.setPrefix('prefix-$-¥ ')
my_spin_box.setSuffix(' suffix-%-e')
my_spin_box.setSingleStep(1000)
my_spin_box.setMaximum(10000000)
my_spin_box.textChanged.connect(spin_box_text_changed)
my_spin_box.valueChanged.connect(spin_box_value_changed)
my_double_spin_box = QDoubleSpinBox()
my_double_spin_box.setToolTip('DoubleSpinBox')
my_double_spin_box.setPrefix('double-prefix-$-¥ ')
my_double_spin_box.setSuffix(' double-suffix-%-e')
my_double_spin_box.setSingleStep(0.1)
my_double_spin_box.textChanged.connect(double_spin_box_text_changed)
my_double_spin_box.valueChanged.connect(double_spin_box_value_changed)
layout = QVBoxLayout()
layout.addWidget(my_spin_box)
layout.addWidget(my_double_spin_box)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
if __name__ == '__main__':
app = QApplication()
ins = MySpinBox()
ins.show()
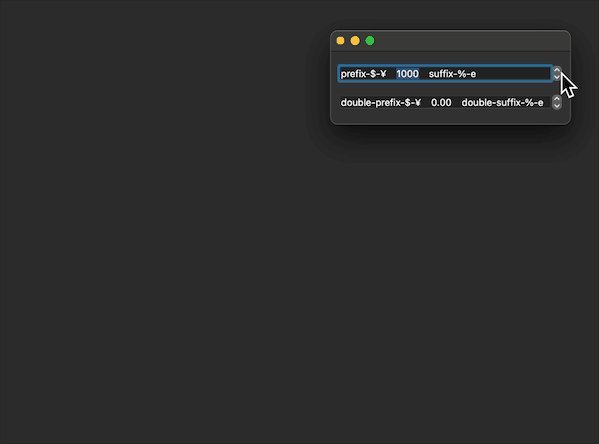
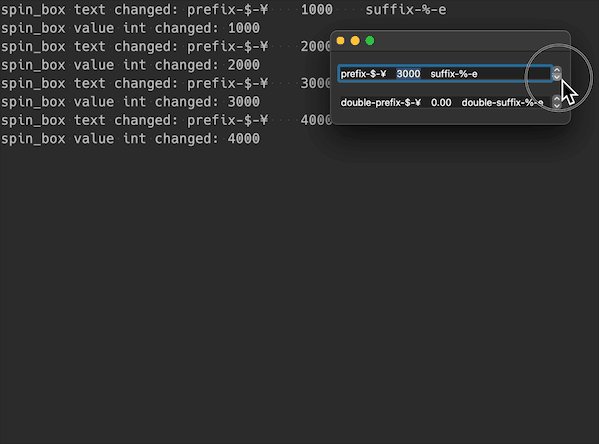
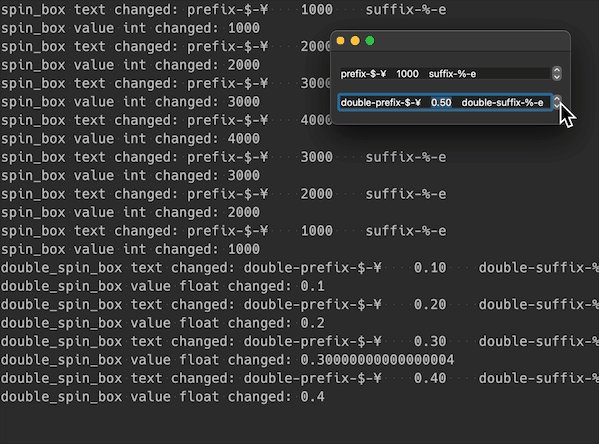
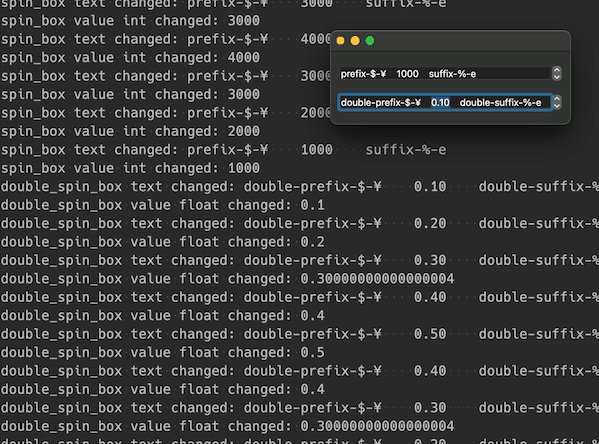
app.exec()运行效果

spinbox 操作使用
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

