FLex布局详解
1.Flex主轴方向
属性 | 属性值 | 介绍 |
|---|---|---|
flex-direction | row | 设置主轴方向为x轴,也就是横轴 |
flex-direction | row-reverse | 盒子从右往左排序(简单了解),就是上面的反转一下 |
flex-direction | column | 设置主轴方向为y轴,也就是纵轴 |
flex-direction | column-reverse | 盒子从下往上排序(简单了解) |
Html
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>CSS
div{
/* 给父级盒子添加flex属性 */
/* 默认主轴的方向是x轴 也就是行 flex-direction: row;*/
flex-direction: row;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
display: flex;
width: 800px;
height: 300px;
background-color: pink;
}
div span{
width: 100px;
height: 100px;
background-color: rgb(9, 234, 255);
}效果图

其余效果图 可自行复制代码,到自己vscode进行演示,可以更快的了解到flex的强大之处😼😼😼
2.Flex设置X上的子元素排列方式
- 设置主轴上子元素的排列方式 默认从头部开始.主轴为x从左到右j
justify-content: flex-start; - 子元素排序方式从右到左,(顺序不会打乱)
justify-content:flex-end; - 子元素排序方式居中对齐
justify-content: center; - 平分剩余空间
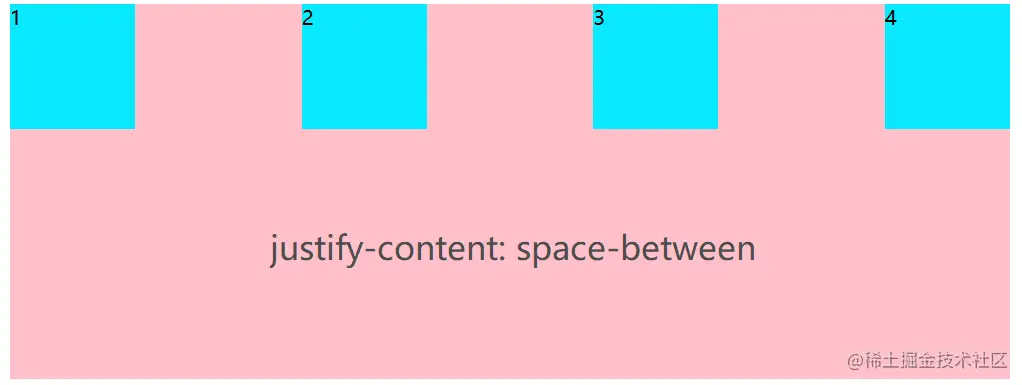
justify-content: space-around; - 两边盒子贴边,中间平分剩余空间(常用)
justify-content: space-between;
Html
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>CSS
div{
/* 默认主轴方向为x轴 */
display: flex;
/* 设置主轴上子元素的排列方式 默认从头部开始.主轴为x从左到右*/
justify-content: flex-start;
/* 子元素排序方式从右到左,(顺序不会打乱)*/
justify-content:flex-end;
/* 子元素排序方式居中对齐 */
justify-content: center;
/* 平分剩余空间 */
justify-content: space-around;
/* 两边盒子贴边,中间平分剩余空间(*常用*) */
justify-content: space-between;
width: 800px;
height: 300px;
background-color: pink;
}
div span{
width: 100px;
height: 100px;
background-color: rgb(9, 234, 255);
}效果图

3.flex设置Y轴上的子元素排列方式
/* 默认主轴方向为x轴 */
display: flex;
flex-direction:column;
/* 设置主轴上子元素的排列方式 默认从头部开始.主轴为Y从左到右*/
justify-content:flex-start;
/* 子元素排序方式从右到左,(顺序不会打乱)*/
justify-content:flex-end;
/* 子元素排序方式居中对齐 */
justify-content: center;
/* 平分剩余空间 */
justify-content: space-around;
/* 两边盒子贴边,中间平分剩余空间(*常用*) */效果图

4.flex-warp属性
flex布局中 默认的子元素是不换行的,当排不开 会缩小子元素的大小 flex-wrap: wrap;
HTML
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>CSS
div{
display: flex;
width: 500px;
height: 500px;
background-color: #852;
/* flex布局中,默认的子元素是不换行的,当排不开会缩小子元素的大小 */
flex-wrap: wrap;
}
span{
width: 150px;
height: 50px;
background-color: #363;
margin: 10px;
}5.align-items设置侧轴上的子元素排列的方式(单行)
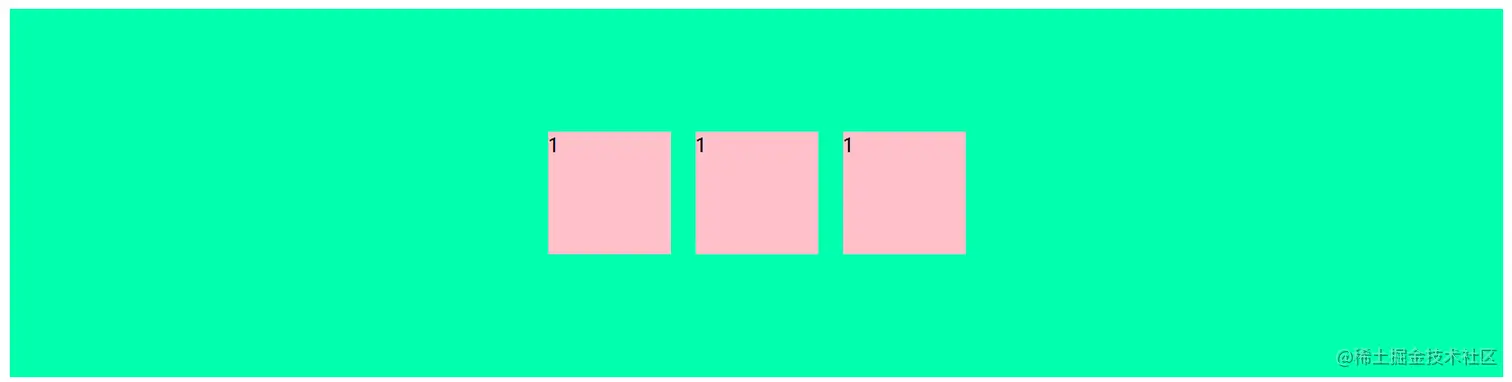
侧轴上子元素垂直居中 align-items: center; HTML
<div>
<span>1</span>
<span>1</span>
<span>1</span>
</div>css
div{
/* 设置flex布局.默认主轴x方向 */
display: flex;
/* x轴方向子元素水平居中 */
justify-content: center;
/* 侧轴上子元素垂直居中 */
align-items: center;
width: 80%;
height: 300px;
background-color: rgb(0, 255, 174);
}
span{
margin: 10px;
width: 100px;
height: 100px;
background-color: pink;
}效果图

6.align-content设置侧轴上的子元素的排列方式(多行)
HTML
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>CSS
div{
display: flex;
width: 500px;
height: 500px;
background-color: #852;
/* flex布局中,默认的子元素是不换行的,当排不开会缩小子元素的大小 */
flex-wrap: wrap;
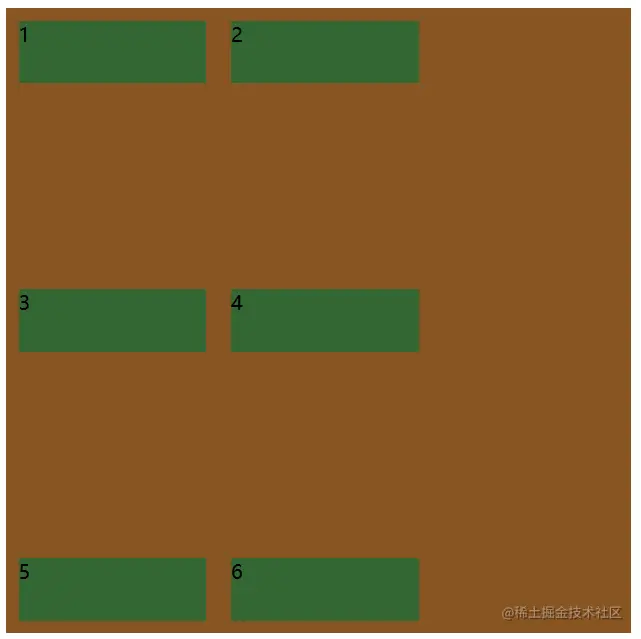
/* 从侧轴的头部往下排列 */
align-content: flex-start;
/* 从侧轴的下部往上排列 */
align-content:flex-end;
/* 主轴方向垂直平分 */
align-content:space-around;
/* 两边分别向上向下两边贴着,中间居中 */
align-content:space-between;
}
span{
width: 150px;
height: 50px;
background-color: #363;
margin: 10px;
}效果图

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-07-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

