ARCore⭐四、图片识别
1、完成这篇文章所示内容
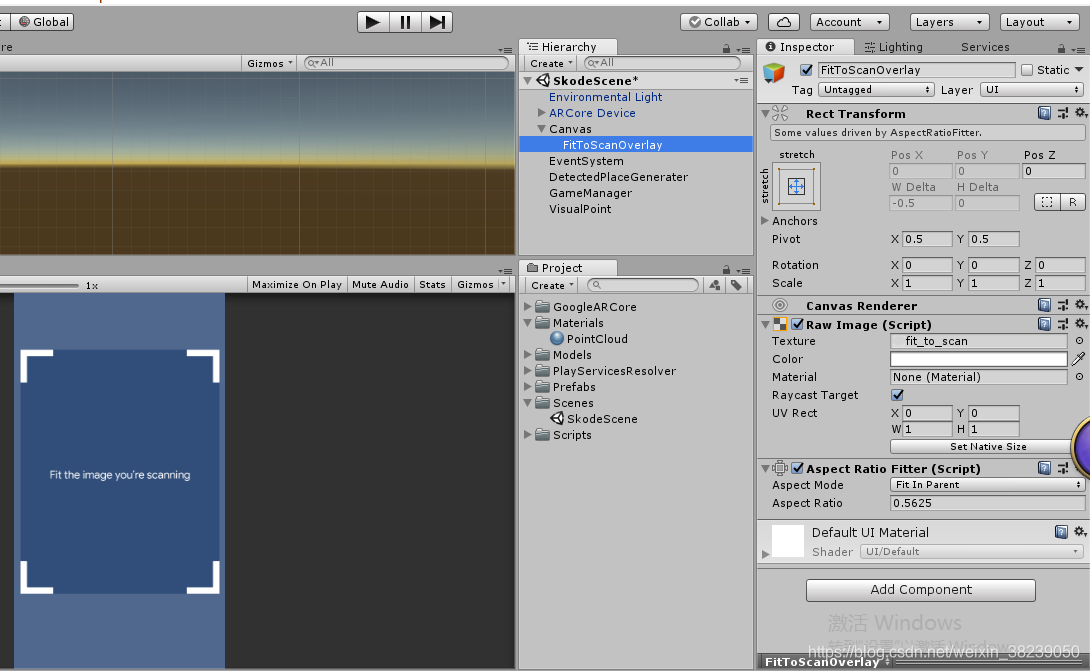
2、新建Canvas,添加名为FitToScanOverlay的Raw Image,
a、为其添加AspectRatioFitter,Aspect Mode设置为Fit In Parent,Aspect Ratio设置为0.5625
b、RawImage的Texture设置为fit_to_scan
c、锚点、大小设置为父物体大小
做这一步是因为获取最佳追踪的技巧:物理图像必须占据相机图像的40%。

3、选中你要识别的图片,右键-Create > GoogleARCore > AugmentedImageDatabase.
4、右键-Create > GoogleARCore > SessionConfig,设置AugmentedImageDatabase
ARCoreSessionConfig的Plane Finding Mode:Disableed
5、将4创建的ARCoreSessionConfig赋值给ARCore Device
6、为扫描图片会出现的对象添加如下脚本:新建名为AugmentedImageVisualizerOverride的脚本,内容如下
namespace GoogleARCore.Examples.AugmentedImage
{
using GoogleARCore;
using UnityEngine;
public class AugmentedImageVisualizerOverride : MonoBehaviour
{
public AugmentedImage Image;
public void Update()
{
if (Image == null || Image.TrackingState != TrackingState.Tracking)
{
return;
}
}
}
}7、新建名为ImageController的gameObject,挂载名为ARCoreImageController的脚本
a、为脚本的AugmentedImageVisualizerPrefab赋值6的要显示的物体(注意:此处对象的顺序就是图片库的顺序,这样才能使扫描的图片对应相应的对象)
b、FitToScanOverlay属性赋值2的FitToScanOverlay
脚本内容如下:
namespace GoogleARCore.Examples.AugmentedImage
{
using System.Collections.Generic;
using GoogleARCore;
using UnityEngine;
public class ARCoreImageController : MonoBehaviour
{
[Header("Drag Augmented Image prefab to this")]
public List<AugmentedImageVisualizerOverride> AugmentedImageVisualizerPrefab;
[Header("Drag FitToScanOverlay to this")]
public GameObject FitToScanOverlay;
private Dictionary<int, AugmentedImageVisualizerOverride> m_Visualizers = new Dictionary<int, AugmentedImageVisualizerOverride>();
private List<AugmentedImage> m_TempAugmentedImages = new List<AugmentedImage>();
public void Update()
{
if (Input.GetKey(KeyCode.Escape))
{
Application.Quit();
}
if (Session.Status != SessionStatus.Tracking)
{
return;
}
Session.GetTrackables(m_TempAugmentedImages, TrackableQueryFilter.Updated);
foreach (var image in m_TempAugmentedImages)
{
Debug.Log("name1111111" + image.Name);
Debug.Log("index1111111" + image.DatabaseIndex);
AugmentedImageVisualizerOverride visualizer = null;
m_Visualizers.TryGetValue(image.DatabaseIndex, out visualizer);
if (image.TrackingState == TrackingState.Tracking && visualizer == null)
{
Debug.Log("name" + image.Name);
Debug.Log("index" + image.DatabaseIndex);
Anchor anchor = image.CreateAnchor(image.CenterPose);
visualizer =AugmentedImageVisualizerPrefab[image.DatabaseIndex];
visualizer.gameObject.SetActive(true);
visualizer.transform.parent = anchor.transform;
visualizer.transform.localPosition = Vector3.zero;
visualizer.transform.localRotation = new Quaternion(0,0,0,0);
visualizer.transform.parent = null;
visualizer.Image = image;
m_Visualizers.Add(image.DatabaseIndex, visualizer);
}
}
foreach (var visualizer in m_Visualizers.Values)
{
if (visualizer.Image.TrackingState == TrackingState.Tracking)
{
FitToScanOverlay.SetActive(false);
return;
}
}
}
//重置位置方法
public void OnclickRe(int index)
{
AugmentedImageVisualizerOverride visualizer = null;
m_Visualizers.TryGetValue(index, out visualizer);
if (visualizer!=null)
{
m_Visualizers.Remove(index);
visualizer.gameObject.SetActive(false);
FitToScanOverlay.SetActive(true);
}
}
}
}大家还有什么问题,欢迎在下方留言!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-09-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读