【海贼王航海日志:前端技术探索】一篇文章带你走进JavaScript(一)
1 -> 初识JavaScript
1.1 -> JavaScript是什么
JavaScript(简称JS),是世界上最流行的编程语言之一。是一个脚本语言,通过解释器运行。主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行。
JavaScript最初只是为了完成简单的表单验证(验证数据合法性),结果后来不小心就火了。
当前JavaScript已经成为了一个通用的编程语言。
JavaScript能做的事情:
- 网页开发(更复杂的特效和用户交互)。
- 网页游戏开发。
- 服务器开发(node.js)。
- 桌面程序开发(Electron,VSCode就是这么来的)。
- 手机APP开发。
1.2 -> 发展历史
JavaScript之父布兰登·艾奇(Brendan Eich)。
曾经的布兰登·艾奇
发明JavaScript之后的布兰登·艾奇

1995年,用10天时间完成JS的设计(由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,JavaScript写出来的程序混乱不堪)。
最初在网景公司,命名为LiveScript。
一般认为,当时Netscape之所以将LiveScript命名为JavaScript,是因为Java是当时最流行的编程语言,带有"Java"的名字有助于这门新生语言的传播。
其实Java和JavaScript之间的语法风格相去甚远。
1.3 -> JavaScript和HTML和CSS之间的关系

- HTML:网页的结构(骨架)。
- CSS:网页的表现(皮囊)。
- JavaScript:网页的行为(灵魂)。
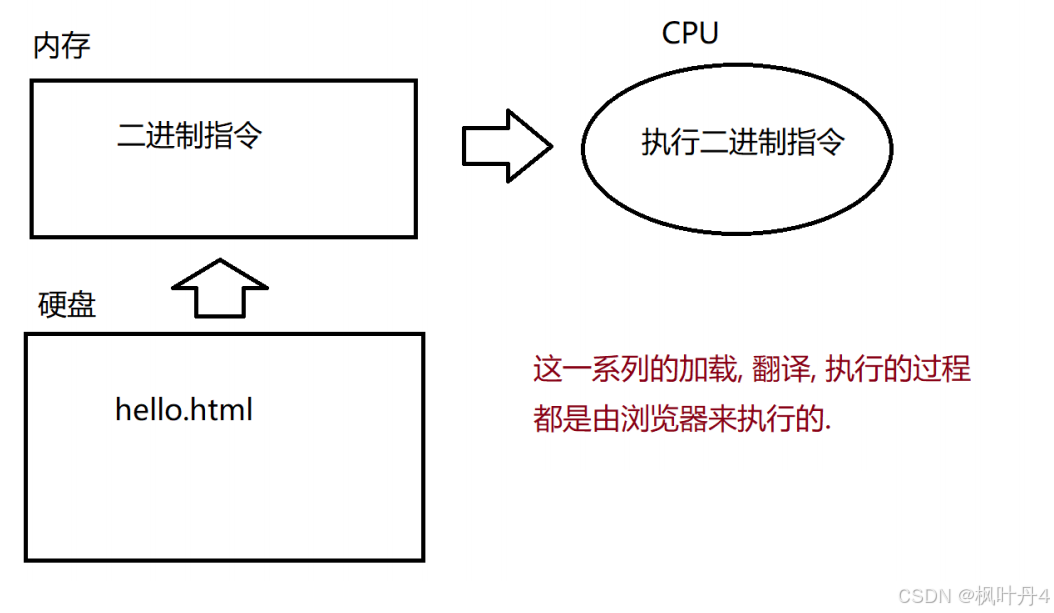
1.4 -> JavaScript运行过程
- 编写的代码是保存在文件中的,也就是存储在硬盘(外存上)。
- 双击 .html文件浏览器(应用程序)就会读取文件,把文件内容加载到内存中(数据流向:硬盘 => 内存)。
- 浏览器会解析用户编写的代码,把代码翻译成二进制的,能让计算机识别的指令(解释器的工作)。
- 得到的二进制指令会被CPU加载并执行(数据流向:内存 => CPU)。

浏览器分成渲染引擎 + JS引擎。
- 渲染引擎:解析html + CSS,俗称 "内核"。
- JS引擎:也就是JS解释器。典型的就是Chrome中内置的V8。
JS引擎逐行读取JS代码内容,然后解析成二进制指令,再执行。
1.5 -> JavaScript的组成
- ECMAScript(简称 ES):JavaScript语法。
- DOM:页面文档对象模型,对页面中的元素进行操作。
- BOM:浏览器对象模型,对浏览器窗口进行操作。
光有JS语法,只能写一些基础的逻辑流程。但是要想完成更复杂的任务,完成和浏览器以及页面的交互,那么就需要DOM API和BOM API。
这主要指在浏览器端运行的JS。如果是运行在服务端的JS,则需要使用node.js的API,就不太需要关注DOM和BOM。
重要概念:ECMAScript
这是一套"标准",无论什么样的JS引擎都要遵守这个标准来实现。
2 -> 前置知识
第一个程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("One Piece");
</script>
</body>
</html>JavaScript代码可以嵌入到HTML的script标签中。
2.1 -> JavaScript的书写形式
1. 行内式
直接嵌入到html元素内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="点我一下" onclick="alert('One Piece')">
</body>
</html>注意:JS中字符串常量可以使用单引号表示,也可以使用双引号表示。
HTML中推荐使用双引号,JS中推荐使用单引号。
2. 内嵌式
写到script标签中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("One Piece");
</script>
</body>
</html>3. 外部式
写到单独的.js文件中。
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="style.js"></script>
</body>
</html>style.js
alert("One Piece");注意:这种情况下script标签中间不能写代码。必须空着(写了代码也不会执行)。适合代码多的情况。
2.2 -> 注释
单行注释 // (建议使用)
多行注释 /* */
// 我是单行注释 /* 我是多行注释 我是多行注释 我是多行注释 */
使用ctrl + /切换注释。
注意:多行注释不能嵌套。形如这种代码就会报错。
/* /* 我是多行注释 我是多行注释 我是多行注释 */ */
2.3 -> 输入输出
2.3.1 -> 输入:prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");2.3.2 -> 输出
输出:alert
弹出一个警示对话框,输出结果。
// 弹出一个输出框
alert("One Piece是存在的!!!");输出:console.log
在控制台打印一个日志(供程序员看)。
// 向控制台输出日志
console.log("这是一条日志");注意:在VSCode中直接输入"log"再按tab键,就可以快速输入console.log。
需要打开浏览器的开发者工具(F12) => Console标签页才能看到结果。

2.4 -> 重要概念:日志
日志是在计算机科学和信息技术领域中广泛使用的概念,它主要指系统、应用程序或设备在运行过程中产生的记录。这些记录通常包含了一系列的事件、状态变化、错误信息、警告、操作行为以及性能数据等,以时间顺序存储。日志文件可以是文本格式,也可以是二进制或其他特定格式。是程序员调试程序的重要手段。
2.5 -> 重要概念:.
console是一个JS中的“对象”。
.表示取“对象”中的某个属性或者方法。可以直观理解成“的”。
console.log就可以理解成:使用“控制台”对象“的”log方法。
3 -> 语法概览
JavaScript虽然一些设计理念和Java相去甚远,但是在基础语法层面上还是有一些相似之处的。有了Java的基础很容易理解JavaScript的一些基本语法。
3.1 -> 变量的使用
3.1.1 -> 基本用法
创建变量(变量定义/变量声明/变量初始化)。
var name = '王路飞';
var age = 18;var是JS中的关键字,表示这是一个变量。
= 在JS中表示"赋值",相当于把数据放到内存的盒子中。= 两侧建议有一个空格。每个语句最后带有一个 ; 结尾。JS中可以省略 ; 但是建议还是加上。
注意:此处的 ; 为英文分号。JS中所有的标点都是英文标点。
初始化的值如果是字符串,那么就要使用单引号或者双引号引起来。
初始化的值如果是数字,那么直接赋值即可。
使用变量
console.log(age); // 读取变量内容
age = 20; // 修改变量内容为啥漫画中的角色都是要先喊出技能名字再真正释放技能?
就是因为变量要先声明才能使用。
阎王·三刀龙·一百三情·飞龙侍极
代码示例:弹框提示用户输入信息,再弹框显示。
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="style.js"></script>
</body>
</html>style.js
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name);
alert("您的年龄是: " + age);
alert("您的分数是: " + score);也可以把三个输出内容合并成一次弹框。
style.js
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " + score + "\n");- + 表示字符串拼接,也就是把两个字符串首尾相接变成一个字符串。
- \n 表示换行。
JavaScript中还支持使用let定义变量。用法和var基本类似。
3.2 -> 理解动态类型
1. JS的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)。
var a = 18; // 数字
var b = "One Piece"; // 字符串2. 随着程序运行,变量的类型可能会发生改变。
var a = 18; // 数字
a = "One Piece"; // 字符串这一点和C/C++、Java这种静态类型语言差异较大。
C/C++、Java、Go等语言是静态类型语言。一个变量在创建的时候类型就确定了,不能在运行时发生改变。如果尝试改变,就会直接编译报错。
4 -> 基本数据类型
4.1 -> 内置类型
JS中内置的几种类型:
- number:数字。不区分整数和小数。
- boolean:true真,false假。
- string:字符串类型。
- undefined:只有唯一的值undefined。表示未定义的值。
- null:只有唯一的值null。表示空值。
4.2 -> number数字类型
JS中不区分整数和浮点数,统一都使用"数字类型"来表示。
数字进制表示
计算机中都是使用二进制来表示数据,而人平时都是使用十进制。
因为二进制在使用过程中不太方便(01太多会看花眼)。
所以在日常使用二进制数字时往往使用八进制和十六进制来表示二进制数字。
var a = 0o6; // 八进制整数, 以 0o 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开注意:
- 一个八进制数字对应三个二进制数字。
- 一个十六进制数字对应四个二进制数字(两个十六进制数字就是一个字节)。
特殊的数字值
- Infinity:无穷大,大于任何数字。表示数字已经超过了JS能表示的范围。
- -Infinity:负无穷大,小于任何数字。表示数字已经超过了JS能表示的范围。
- NaN:表示当前的结果不是一个数字。
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);注意:
- 负无穷大和无穷小不是一回事。无穷小指无限趋近与0,值为1 / Infinity。
- 'hehe' + 10得到的不是 NaN,而是'hehe10',会把数字隐式转成字符串,再进行字符串拼接.。
- 可以使用isNaN函数判定是不是一个非数字。
console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); // true4.3 -> string字符串类型
基本规则
字符串字面值需要使用引号引起来,单引号双引号均可。
var a = "One Piece";
var b = 'One Piece';
var c = One Piece; // 运行出错如果字符串中本来已经包含引号该怎么办呢?
var msg = "My name is "luffy""; // 出错
var msg = "My name is \"luffy\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号
var msg = "My name is 'luffy'"; // 正确, 搭配使用单双引号
var msg = 'My name is "luffy"'; // 正确, 搭配使用单双引号转义字符
有些字符不方便直接输入,于是要通过一些特殊方式来表示。
- \n
- \\
- \'
- \"
- \t
求长度
使用string的length属性即可。
var a = 'One Piece';
console.log(a.length);
var b = 'luffy';
console.log(b.length);单位为字符的数量。
字符串拼接
使用 + 进行拼接。
var a = "My name is ";
var b = "luffy";
console.log(a + b);注意:
数字和字符串也可以进行拼接。
var c = "My score is ";
var d = 100;
console.log(c + d);注意:
要认准相加的变量到底是字符串还是数字。
console.log(100 + 100); // 200
console.log('100' + 100); // 1001004.4 -> boolean布尔类型
表示“真”和“假”。
boolean原本是数学中的概念(布尔代数)。
在计算机中boolean意义重大,往往要搭配条件/循环完成逻辑判断。
boolean参与运算时当做1和0来看待。
console.log(true + 1);
console.log(false + 1);这样操作其实是不科学的。实际开发中不应该这么写。
4.5 -> undefined未定义数据类型
如果一个变量没有被初始化,结果就是undefined。
var a;
console.log(a);undefined和字符串进行相加,结果进行字符串拼接。
console.log(a + "10"); // undefined10undefined和数字进行相加,结果未NaN。
console.log(a + 10);4.6 -> null空值类型
null表示当前的变量是一个“空值”。
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10注意:
null和undefined都表示取值非法的情况,但是侧重点不同。
null表示当前的值为空(相当于有一个空的盒子)。
undefined表示当前的变量未定义(相当于连盒子都没有)。
