uni-app for Harmony 朝闻天下最佳实践
《 uni-app for Harmony 的朝闻天下的最佳实践》
在移动应用开发中,提供一个美观且功能强大的新闻展示界面对于提升用户体验至关重要。本文将深入剖析一个基于 uni-app for Harmony 开发的新闻展示页面的实现技术。
一、开发前准备
1.熟悉 uni-app 和鸿蒙系统特性
• 深入了解 uni-app 的跨平台开发优势、组件库和开发工具。同时,认真研究鸿蒙系统的独特特性,如分布式能力、一次开发多端部署、安全机制等。
2.规划应用架构
• 根据应用的功能需求和目标用户,设计合理的应用架构。考虑到鸿蒙系统的分布式场景,规划好不同设备之间的交互和数据共享方式。
• 确定应用的模块划分和数据流向,以便在开发过程中保持清晰的结构和良好的可维护性。
二、技术选型与优势
- uni-app:uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。它允许开发者使用一套代码同时生成多个平台的应用,如 iOS、Android、H5 等,极大地提高了开发效率。
- Vue.js 的数据绑定:Vue.js 的数据绑定机制使得页面中的数据能够实时更新,无需手动操作 DOM。在这个新闻展示页面中,通过在模板中使用
{{info.date}}、{{info.weiyu}}等语法,将数据与页面元素进行绑定,当数据发生变化时,页面会自动更新。 - HarmonyOS:华为鸿蒙HarmonyOS系统是面向万物互联的全场景分布式操作系统,支持手机、平板、智能穿戴、智慧屏等多种终端设备运行,提供应用开发、设备开发的一站式服务的平台。
三、开发过程
1.选择合适的开发工具
• 使用官方推荐的 uni-app 开发工具链,如 HBuilderX。确保开发工具支持鸿蒙平台的开发和调试,并且能够方便地进行代码管理、编译和部署。
• 配置好开发环境,包括安装鸿蒙 SDK、设置模拟器或真机调试环境等。
2.利用 uni-app 组件和插件
• 充分利用 uni-app 丰富的组件库和插件生态,快速构建应用界面和实现功能。例如,使用 UI 组件实现美观的界面设计,使用网络请求插件进行数据交互等。
• 对于鸿蒙系统特有的功能,可以寻找相应的插件或通过自定义插件的方式进行扩展。
3.优化性能
• 针对鸿蒙系统进行性能优化,确保应用在不同设备上都能流畅运行。例如,合理使用内存、优化动画效果、减少网络请求等。
• 利用鸿蒙系统的性能优化工具进行检测和分析,及时发现并解决性能问题。
4.测试与调试
• 进行全面的测试,包括功能测试、兼容性测试、性能测试等。确保应用在鸿蒙设备上的稳定性和可靠性。
• 使用模拟器和真机进行调试,及时解决开发过程中出现的问题。可以利用鸿蒙系统提供的调试工具和日志输出功能,快速定位问题所在。
四、页面结构与布局
- 整体布局:页面采用了简洁的布局方式,将内容分为几个主要部分。通过设置
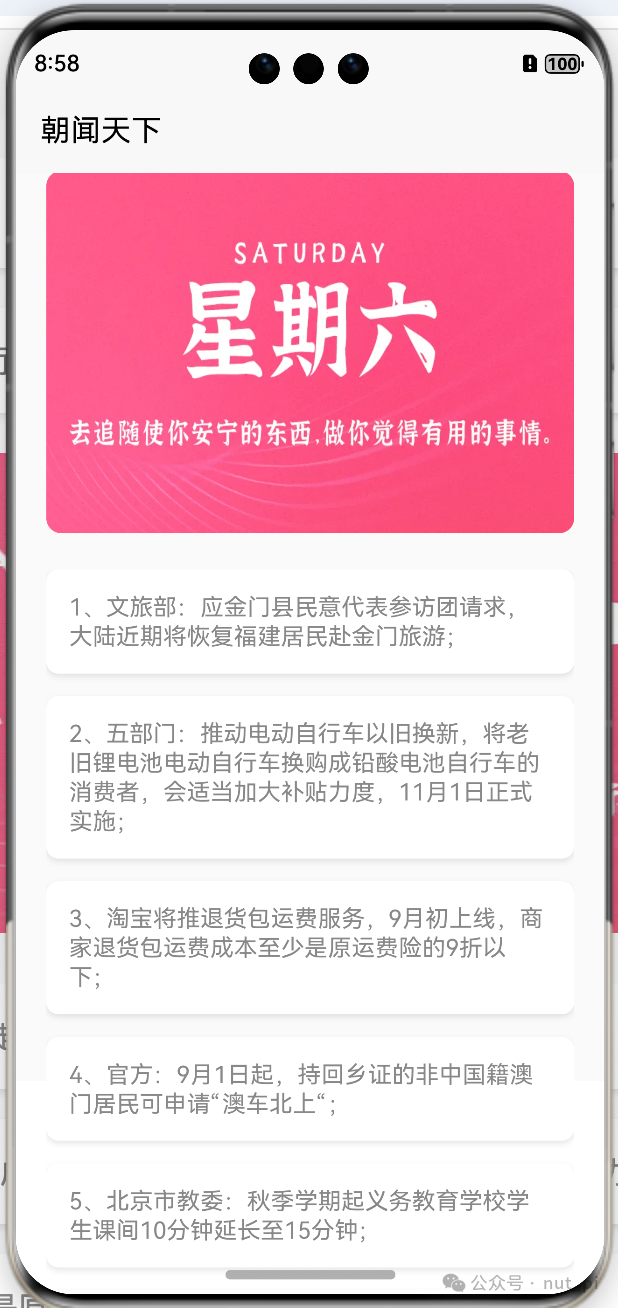
new-beauty-content类的容器,为页面设置了背景颜色和内边距,确保页面在视觉上具有一定的舒适度。 - 日期展示:使用
date-card类定义了日期展示区域。通过设置背景颜色、内边距、边框半径和阴影效果,使日期区域在视觉上更加突出。 - 温馨寄语:
weiyu-card类用于展示温馨寄语。与日期展示区域类似,它也具有一定的样式设置,以增强视觉效果。 - 主图展示:在
image-card类中,通过<image>标签展示主图。设置图片的宽度为 100%,使其能够自适应不同的屏幕尺寸。同时,添加了边框半径,使图片更加美观。 - 新闻列表:新闻列表部分使用
<scroll-view>标签实现垂直滚动。通过设置news-list-scroll类,为新闻列表设置了样式,包括内边距、边框半径、阴影效果等。每一条新闻都使用news-item类进行包裹,使得新闻条目在视觉上更加清晰。
五、数据获取与处理
- 接口请求:在
getData方法中,使用 uni.request 方法向指定的接口地址发送请求。通过传递token和format等参数,获取新闻数据。 - 数据处理:当接口请求成功后,将返回的数据赋值给
info对象。在模板中,通过数据绑定的方式将info对象中的数据展示在页面上。
六、用户体验优化
- 滚动效果:为了方便用户浏览新闻列表,使用
<scroll-view>标签实现了垂直滚动效果。用户可以通过滑动屏幕轻松查看更多的新闻内容。 - 响应式设计:通过设置页面的样式和布局,使得页面能够在不同的设备上自动适应屏幕尺寸。无论是在手机、平板还是电脑上,都能够呈现出良好的视觉效果。
- 字体和颜色选择:选择合适的字体大小和颜色,确保页面的可读性。同时,通过设置不同的颜色来区分不同的内容区域,增强了页面的视觉层次。
综上所述,这个基于 uni-app for Harmony 的新闻展示页面通过合理的技术选型、精心的布局设计和数据处理,为用户提供了一个美观、实用的新闻阅读体验。在移动应用开发中,我们可以借鉴这些技术和设计思路,打造出更加优秀的应用界面。
七、效果展示
Harmony

Web

八、价值和意义
对开发者的价值
提高开发效率:uni-app 支持鸿蒙原生应用开发后,开发者可以利用其跨平台的特性,使用一套代码同时适配多个平台,包括鸿蒙系统。这样避免了针对不同平台进行重复开发,大大节省了开发时间和精力,提高了开发效率。
降低开发成本:由于能实现一次开发多端部署,开发者无需组建多个不同平台的开发团队,减少了人力成本。同时,在技术学习和维护方面的成本也有所降低,因为开发者只需掌握 uni-app 的开发技术和流程,就能满足多个平台的应用开发需求。
易于技术迁移:对于已经熟悉 uni-app 的开发者来说,将现有项目迁移到鸿蒙平台变得更加容易。无论是之前基于 uni-app 开发的 app、小程序还是 H5 应用,都可以通过相对简单的方式快速构建成鸿蒙原生应用,无需重新学习复杂的鸿蒙原生开发知识和技能,降低了技术迁移的门槛和难度。
拓展开发机会:随着鸿蒙系统的不断发展和市场份额的逐渐扩大,支持鸿蒙的 uni-app 为开发者提供了更多的业务机会。开发者可以更早地进入鸿蒙生态进行应用开发,抢占市场先机,满足用户在鸿蒙系统上的各种应用需求,从而获得更多的收益和发展空间。
对鸿蒙生态的价值
丰富应用数量和种类:uni-app 的加入使得鸿蒙生态能够吸引更多的开发者参与其中,快速增加鸿蒙平台上的应用数量。而且不同类型的开发者可以利用 uni-app 带来各种特色和功能的应用,丰富了鸿蒙生态的应用种类,为用户提供了更多的选择,有助于提升鸿蒙生态的整体吸引力和竞争力。
促进生态繁荣:更多的应用意味着更活跃的生态系统。开发者在 uni-app 上开发的各种创新应用,会吸引更多的用户使用鸿蒙系统,进而吸引更多的开发者加入,形成一个良性循环,推动鸿蒙生态的不断繁荣和发展。例如,一些知名应用通过跨平台框架成功在鸿蒙系统上运行,为用户提供了更多便利,也提升了鸿蒙生态的影响力。
加速鸿蒙系统普及:uni-app 使得开发鸿蒙应用变得更加便捷高效,这有助于降低开发者进入鸿蒙生态的门槛,以及更方便的将 uni-app 开发的应用迁移过来,吸引更多的开发者为鸿蒙系统开发应用。当市场上有足够多的优质应用可供用户选择时,用户更愿意尝试和使用鸿蒙系统,从而加速鸿蒙系统在市场上的普及速度,提高其市场占有率。
对用户的价值
增加应用选择:uni-app 支持鸿蒙后,用户可以在鸿蒙系统上享受到更多来自不同开发者的应用,满足各种个性化的需求。无论是日常的生活娱乐应用,还是专业的办公学习应用,用户都能有更多的选择余地,不必局限于特定平台的应用资源。
到此我们的 uni-app for Harmony 的朝闻天下的最佳实践就结束了,欢迎大家持续关注坚果派。