bootstrap table 设置自定义列宽
原创bootstrap table 设置自定义列宽
原创
问题描述
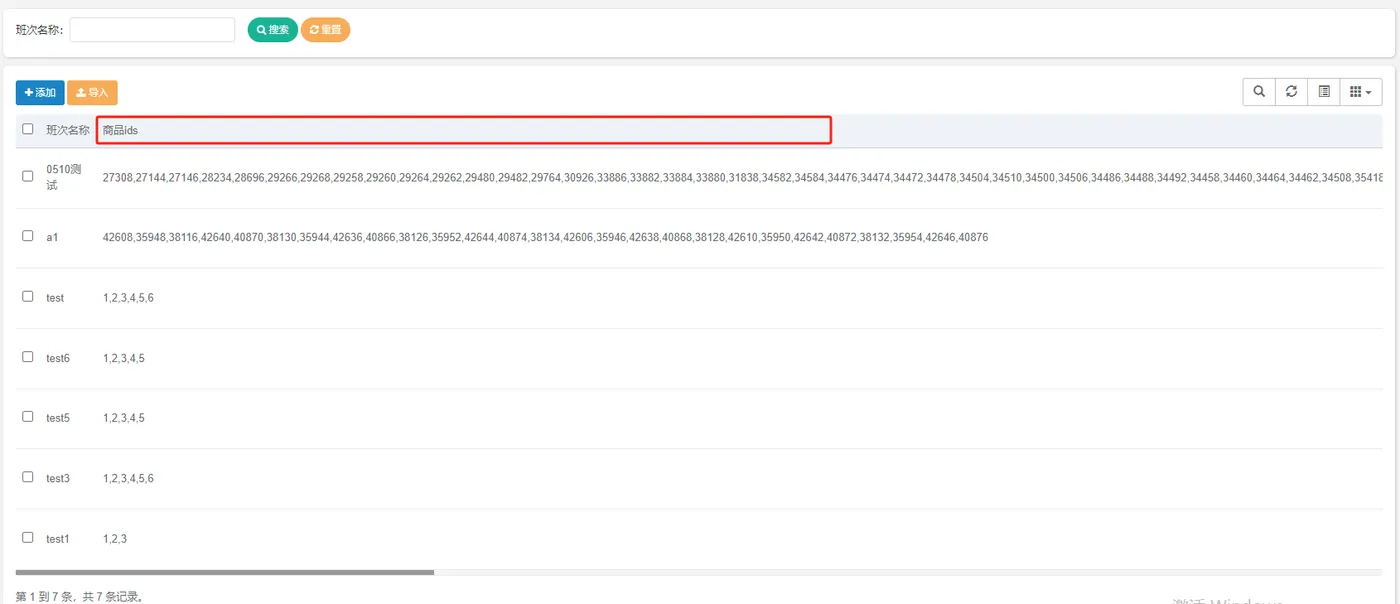
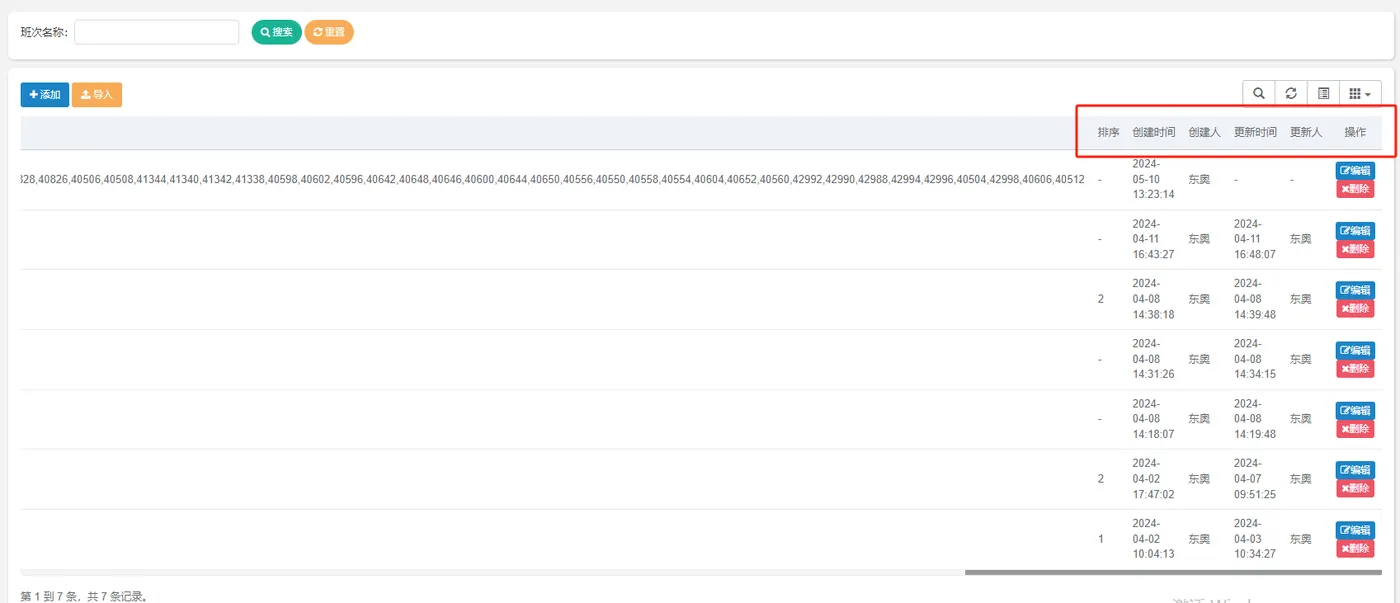
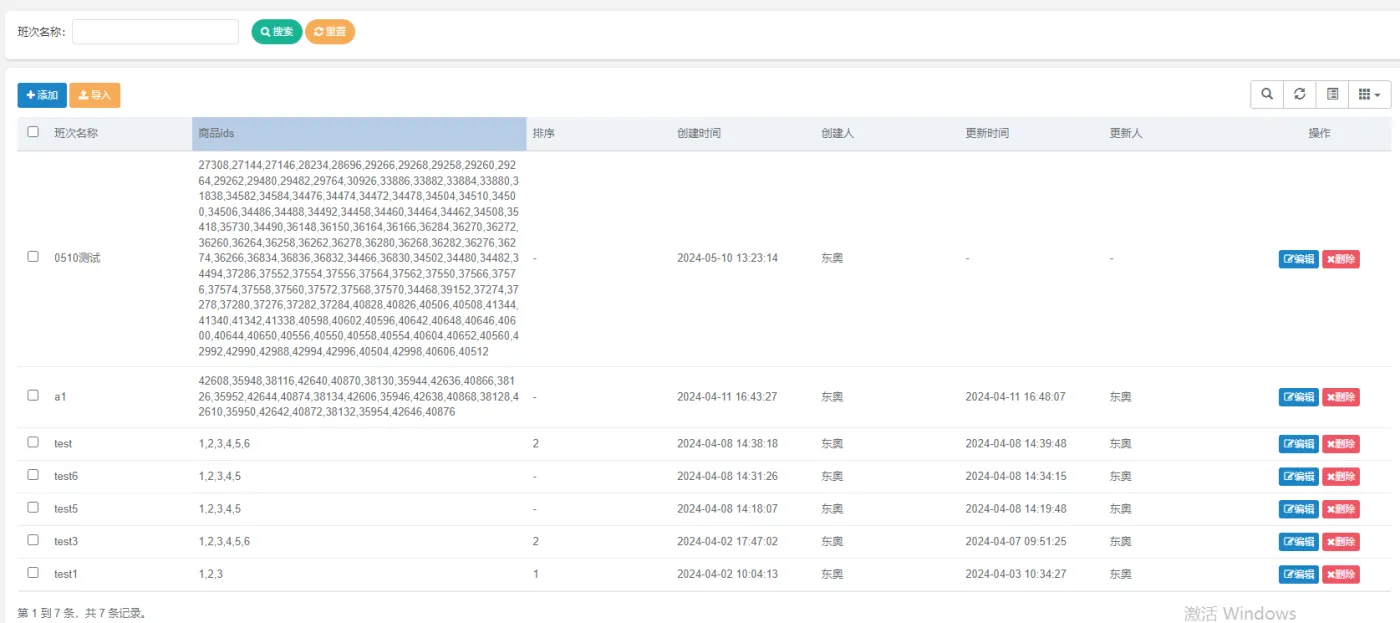
日常工作过程中遇到这样一个问题,在页面上某一个字段内容比较多时,会导致 bootstrap table 列被撑大,同时出现滚动条,且后面的操作按钮需要滑动滚动条才可以正常操作,这样用起来就比较麻烦。就像这样

商品ids 列内容很多导致当前列直接溢出屏幕,后面的操作按钮无法直观看到

那么为了处理这个问题,可以通过限制 商品ids 的展示宽度 来控制页面展示,控制列表不至于溢出屏幕,比如这样

但是有时候想要需要展示的内容全部展示在列表上,那么可以通过调整列宽和换行来显示全部,且保证列表内容在一屏内可以看到后面的操作按钮和其他字段列。
设置列宽
尝试设置 商品ids 列的列宽来保证可以看到后续字段列及操作按钮,在表头增加下列格式限制 css 代码
<style>
.table thead th[data-field="goodsIds"]{
width:400px !important;
background-color: #B8CCE4 !important;
}
</style>那么设置之后看到的效果

这里可以看到表头的背景色设置已经成功了,但是列的宽度并没有设置成功。查阅资料,需要设置表格 css 的 table-layout 属性值为 fixed ,此时可以自己调整列宽了;再添加 word-break:break-all ,此时数据可以自动换行,修改后的代码如下
<style>
.table{
table-layout: fixed;word-break: break-all;
}
.table thead th[data-field="goodsIds"]{
width: 400px !important;
background-color: #B8CCE4 !important;
}
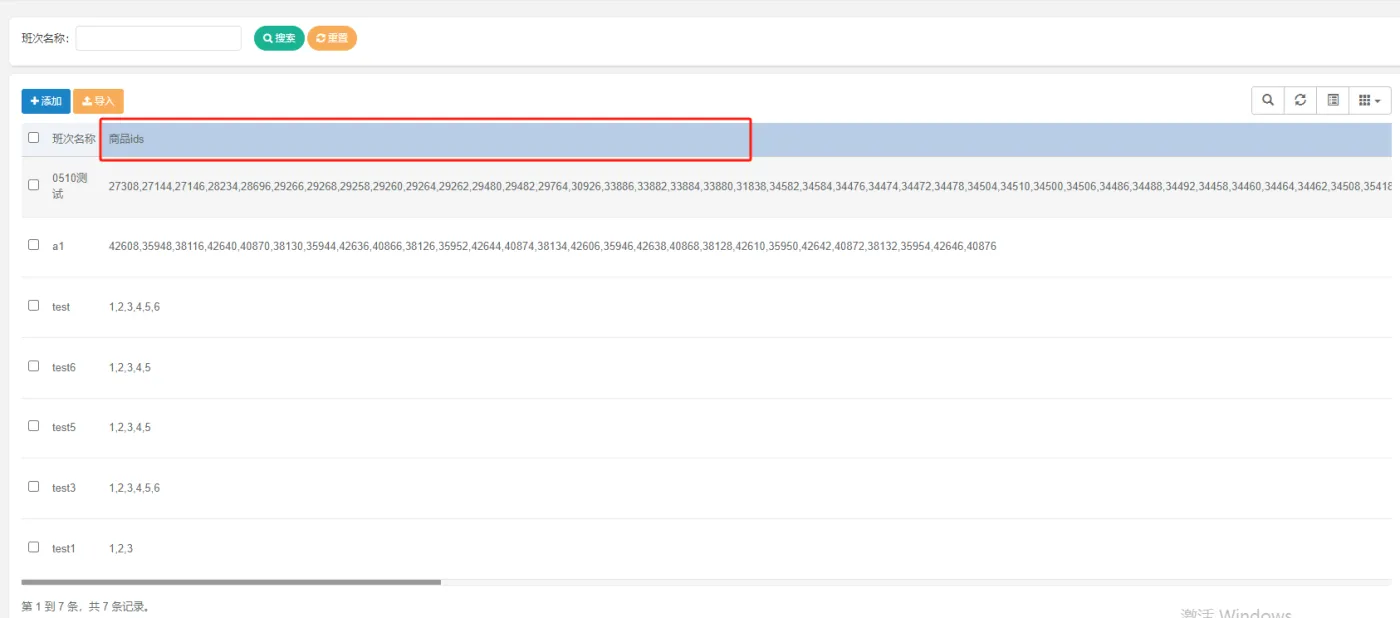
</style>页面刷新之后的效果如图

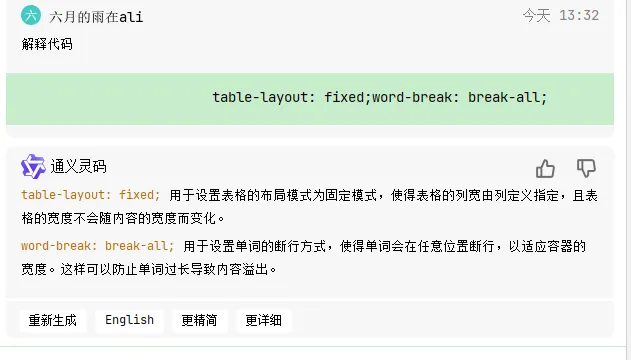
那么可以看到我们想要的效果已经达到了,那么这里再来复习一下 table-layout: fixed;word-break: break-all; 这两个属性的具体用法和说明
table-layout: fixed; 用于设置表格的布局模式为固定模式,使得表格的列宽由列定义指定,且表格的宽度不会随内容的宽度而变化。
word-break: break-all; 用于设置单词的断行方式,使得单词会在任意位置断行,以适应容器的宽度。这样可以防止单词过长导致内容溢出

到这里,本次关于 bootstrap table 设置表格列宽度的操作就完成了,整体操作虽然不是很复杂,但是还是需要记忆一下,以此博文记录,希望可以帮到有需要的小伙伴。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
