JS实现一键点击按钮复制文本
原创背景描述
现在有这样一个需求,想要在页面实现点击按钮,一键复制指定列表字段内容的操作,就像这样的效果

复制成功之后的内容在Notepad++ 粘贴可以看到

正式列表中链接地址字段的内容,那么如何实现一键点击按钮复制指定列字段内容的操作呢,下面我们来看具体的页面代码实现。
JS代码实现
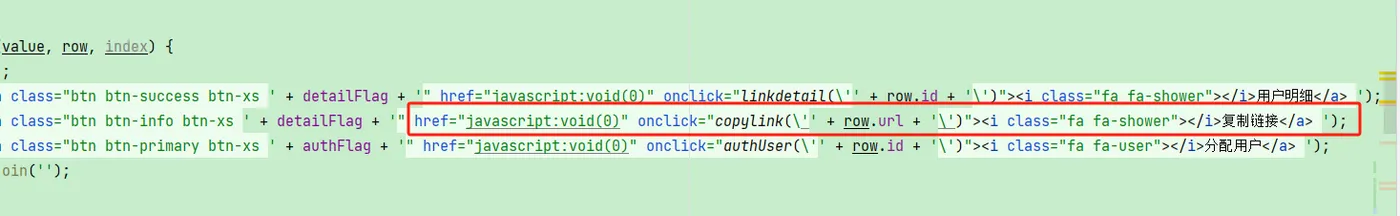
首先来看页面按钮点击事件对应的方法

在点击 复制链接 按钮时需要传入您想要复制的字段内容,这里通过 row.url 取值 copylink() 方法内容如下
function copylink(url) {
var flag = copyText(url);
if (flag) {
$.modal.alertSuccess("复制成功!");
}else {
$.modal.alertSuccess("复制失败!");
}
}这里我们用到了一个 copyText() 方法,下面来看我们这个方法的详细实现,里面每一行代码我都做了注释,方便阅读
/**
* 复制文本到剪贴板
* @param {string} text 需要被复制的文本
* @returns {boolean} 如果复制成功返回true,否则返回false
*/
function copyText(text) {
// 创建一个隐藏的textarea元素
var textarea = document.createElement("textarea");
// 保存当前焦点元素
var currentFocus = document.activeElement;
// 将textarea添加到body中
document.body.appendChild(textarea);
// 设置textarea的值为传入的文本
textarea.value = text;
// 让textarea获得焦点
textarea.focus();
// 为textarea设置选择范围,兼容性处理
if (textarea.setSelectionRange){
textarea.setSelectionRange(0, textarea.value.length);
} else {
textarea.select();
}
// 尝试执行复制命令
try {
var flag = document.execCommand("copy");
} catch(eo){
var flag = false;
}
// 移除textarea元素
document.body.removeChild(textarea);
// 将焦点返回之前的元素
currentFocus.focus();
// 返回复制是否成功
return flag;
}这个代码其实比较容易理解,基本上就是先创建一个隐藏的textarea元素,然后再将传入的文本设置为textarea的值,最后执行复制命令就可以了。大家有需要的可以放心拿去用,这里我已经验证过是好用的。
总结
总的来说这个基于 JavaScript 实现页面点击按钮一键复制文本的操作还是比较简单的,但是可能功能不太常用,容易遗忘。这里记录一下,方便后续遇到相同业务场景时可以快速的找到解决方案,提高开发效率。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

