OpenHarmony 视图缩放组件—subsampling-scale-image-view
原创OpenHarmony 视图缩放组件—subsampling-scale-image-view
原创
小帅聊鸿蒙
发布于 2024-09-22 20:21:41
发布于 2024-09-22 20:21:41
文章被收录于专栏:鸿蒙开发笔记
简介
深度缩放视图,图像显示,手势平移缩放双击等
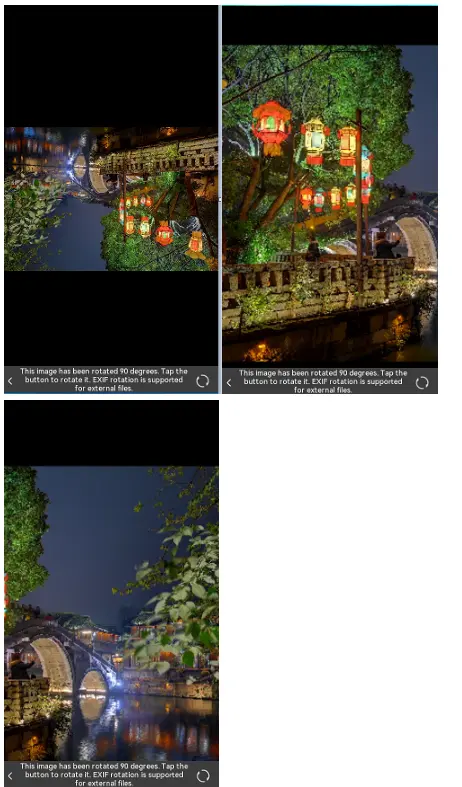
效果图(旋转、缩放、平移)

下载安装
ohpm install @ohos/subsampling-scale-image-view 使用说明
生成SubsamplingScaleImageView
import {SubsamplingScaleImageView} from '@ohos/subsampling-scale-image-view';
...
//创建model对象
@State model: SubsamplingScaleImageView.Model = new SubsamplingScaleImageView.Model()
...
build() {
Stack({ alignContent: Alignment.Bottom }) {
//使用SubsamplingScaleImageView组件
SubsamplingScaleImageView({ model: this.model })
Column({ space: 5 }) {
Swiper(this.swiperController) {
Row({ space: 5 }) {
Text('This image is 7,800 x 6,240 pixels. On most devices it will be subsampled, and higher quality tiles are loaded as you zoom in.')
.width('100%')
.height(60)
.layoutWeight(1)
.fontColor(0xffffff)
.textAlign(TextAlign.Center)
.fontSize(16)
Image($r('app.media.next'))
.width(30)
.height(30)
.margin({ top: 6, left: 10 })
.onClick((event: ClickEvent) => {
this.index = 1;
})
}.width('100%').height(60).backgroundColor(0x3d3d3d)
Row({ space: 5 }) {
Image($r('app.media.previous')).width(30).height(30).margin({ top: 6 }).onClick((event: ClickEvent) => {
this.index = 0;
})
Text('This image has been rotated 90 degrees. Tap the button to rotate it. EXIF rotation is supported for external files.')
.width('100%')
.height(60)
.layoutWeight(1)
.fontColor(0xffffff)
.textAlign(TextAlign.Center)
.fontSize(16)
Image($r('app.media.rotate'))
.width(30)
.height(30)
.margin({ top: 6, left: 10, right: 20 })
.onClick((event: ClickEvent) => {
this.mRotate += 90;
this.model.setOrientation(this.mRotate)
})
}.width('100%').height(60).backgroundColor(0x3d3d3d)
}
.index(this.index)
.autoPlay(false)
.indicator(false) // 默认开启指示点
.loop(false) // 默认开启循环播放
.duration(50)
.vertical(false) // 默认横向切换
.itemSpace(0)
.onChange((index: number) => {
if (index == 1) {
this.model.setImage($r('app.media.swissroad'));
}
})
}.height(60).backgroundColor(0x3d3d3d).align(Alignment.Bottom)
}
}
//设置图片源
aboutToAppear() {
this.model.setImage($r('app.media.card'));
}
...接口说明
- 设置图片资源
public setImage(src: string | PixelMap | Resource)
public setImage(src: string | PixelMap | Resource, previewSource: string | Resource)
public setImage(src: string | PixelMap | Resource, state: ImageViewState)- 设置图片是否可缩放
setZoomEnabled(zoomEnabled: boolean)- 设置图片是否可平移
public setPanEnabled(panEnabled: boolean)- 设置图片最大缩放比
public setMaxScale(maxScale: number)- 设置图片旋转角度
public setOrientation(degrees: number)- 获取图片高宽
public getSWidth()
public getSHeight()- 单击监听器
public setSingleTapListener(listener: OnSingleTapListener)- 长按监听器
public setLongPressListener(listener: OnLongPressListener)- 双击监听器
public setDoubleTapListener(listener: OnDoubleTapListener)约束与限制
在下述版本验证通过:
- DevEco Studio 版本: 4.1 Canary(4.1.3.317)
- OpenHarmony SDK:API11 (4.1.0.36)
目录结构
|---- subsampling-scale-image-view
|---- entry # 示例代码文件夹
|---- library
| |---- src
| |---- main
| |---- ets
| |---- components # 库文件夹
| |---- SubsamplingScaleImageView.ets # 自定义组件
| |---- ImageViewState.ets # 组件状态数据封装类
| |---- index.ets # 对外接口
| |---- README.md # 安装使用方法写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力;
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识;
- 想要获取更多完整鸿蒙最新学习知识点,可关注B站:码牛课堂鸿蒙开发;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
