【HTML5】html5开篇基础(1)
1.❤️❤️前言~🥳🎉🎉🎉
Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的内容感兴趣,记得关注我👀👀以便不错过每一篇精彩。 当然,如果在阅读中发现任何问题或疑问,我非常欢迎你在评论区留言指正🗨️🗨️。让我们共同努力,一起进步! 加油,一起CHIN UP!💪💪
2.什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页的组成:
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。 通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
3.什么是html5
HTML5不是一种编程语言,而是一种超文本标记语言。超文本包括:文字、图片、音频、视频、动画等
html中代码不分大小写,推荐都小写。
网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.

4.web标准
浏览器不同,它们显示页面或者排版就有些许差异,所以就有这个。

简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中
所以学习前端要求我们学习html,css,JavaScript。我们就先从学习最简单的html5开始。
5.HTML语法规则
HTML 标签是由尖括号包围的关键词,通常是成对出现的,例如 <html> 和 </html>。 标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如<br />我们称为单标签。
双标签关系可以分为两类:包含关系和并列关系
包含关系:
<head>
<title> </title>
</head>并列关系:
<head> </head>
<body> </body>
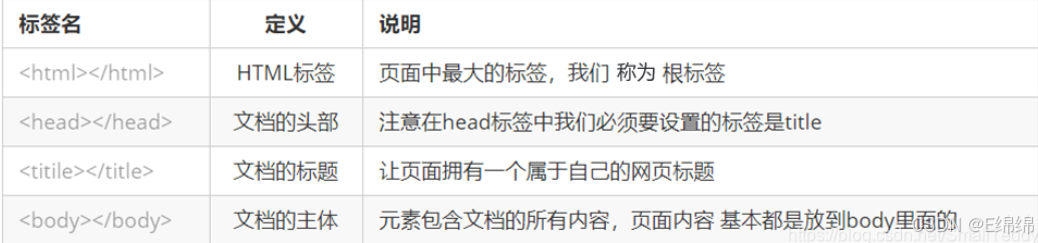
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写

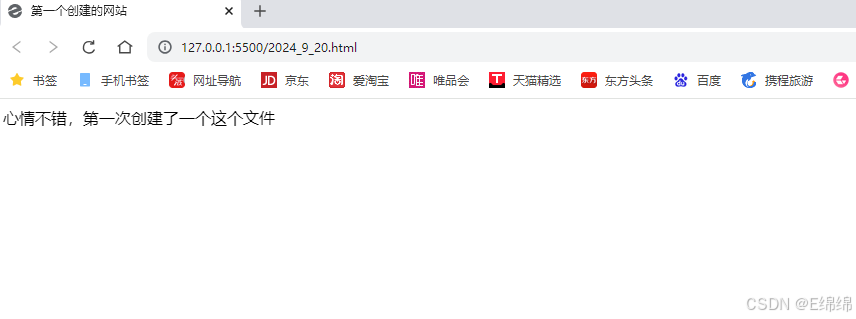
第一个html代码
<html>
<head>
<title>第一个创建的网站 </title>
</head>
<body>心情不错,第一次创建了一个这个文件</body>
</html>
6.必用标签
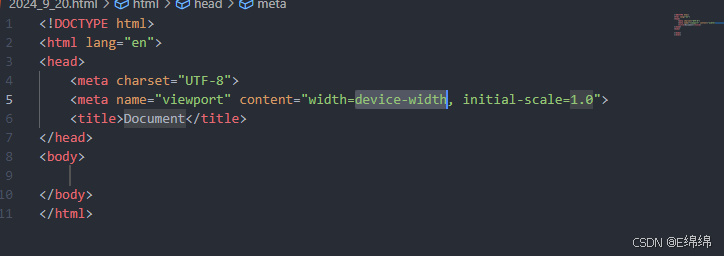
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是HTML5 版本来显示网页,注意: 1.<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前,第一行 2.<!DOCTYPE>不是一个HTML标签,它是文档类型声明标签,
<html lang=“zh-cn”>
用来定义当前文档显示的语言. 1.en定义语言为英语 2.zh-cn定义语言为中文 简单来说,定义为en 就是英文网页,定义为 zh-CN 就是中文网页其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。 我们一般都定义zh-cn。
<meta charset="UTF-8">
在<head>标签内,可以通过<meta>标签的charset 属性来规定 HTML 文档应该使用哪种字符编码。 charset常用的值有:GB2312、BIG5、GBK和 UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。 这个是必写的,不写会产生乱码。
最幸运的一集
但好在以上三个代码vscode能自动生成,基本不需要我们重写!
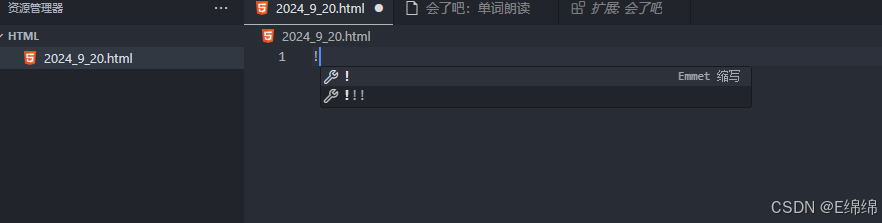
自动生成方式:
输入一个!键

直接按enter键就能生成一个模板。