用Claude画小马宝莉动画中的Equestria地图
用Claude画小马宝莉动画中的Equestria地图

在《小马宝莉》动画中,Equestria(小马国)是一个虚构的地区,位于中心大陆。这个国家由三个主要种族组成:陆马(Earth Ponies)、天马(Pegasi)和独角兽(Unicorns)。这些种族共同生活在一个联邦君主制的共和国体系下,实行偏向共和政体的联邦君主专制公国。
Equestria的政治、文化和宗教中心是坎特洛特(Canterlot),这里不仅是国家的首都,也是许多重要事件和节日的举办地。此外,Equestria的货币被称为金币比特(Bits),其国歌为《The Winter Carol》。
Equestria的故事背景强调了友谊的重要性,并通过各种冒险和挑战来展示角色之间的深厚友谊。Equestria是一个充满魔法和奇迹的地方,它不仅是一个地理上的概念,更是一个象征着友谊、勇气和团结的精神家园。
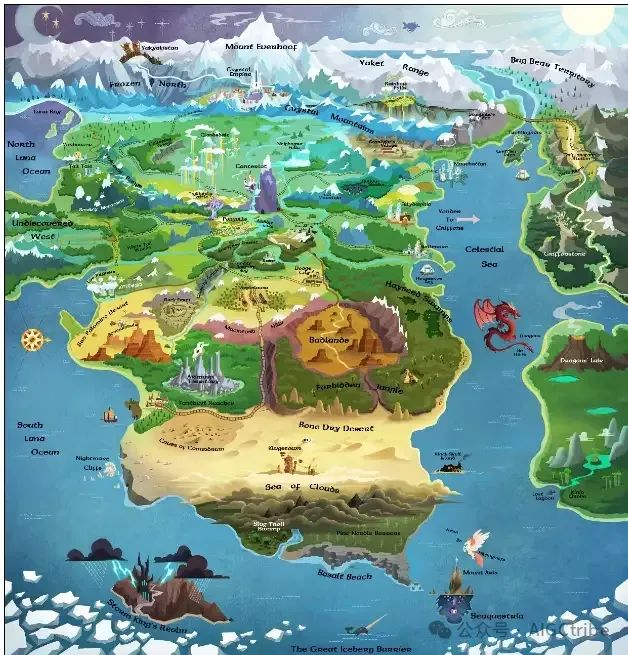
Equestria(小马国)的地图很大,里面的字看不太清楚,而且太大了。于是想让AI画一个简单的,字体比较清晰的地图。

在Claude中输入提示词:
根据附件,画一幅小马宝莉动画中Equestria的详细地图。

响应的svg地图:
```svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<!-- Background -->
<rect x="0" y="0" width="800" height="600" fill="#87CEEB"/>
<!-- Main continent -->
<path d="M50 300 Q 400 50 750 300 Q 400 550 50 300" fill="#90EE90"/>
<!-- Northern mountains -->
<path d="M100 100 L 150 50 L 200 100 L 250 50 L 300 100 Z" fill="#A9A9A9"/>
<text x="200" y="40" font-family="Arial" font-size="12" text-anchor="middle">Frozen North</text>
<!-- Crystal Empire -->
<circle cx="250" cy="120" r="20" fill="#E6E6FA"/>
<text x="250" y="125" font-family="Arial" font-size="10" text-anchor="middle">Crystal Empire</text>
<!-- Canterlot -->
<circle cx="400" cy="250" r="25" fill="#FFD700"/>
<text x="400" y="255" font-family="Arial" font-size="12" text-anchor="middle">Canterlot</text>
<!-- Ponyville -->
<circle cx="380" cy="320" r="15" fill="#32CD32"/>
<text x="380" y="325" font-family="Arial" font-size="10" text-anchor="middle">Ponyville</text>
<!-- Everfree Forest -->
<path d="M300 350 Q 350 300 400 350 T 500 350" fill="#228B22"/>
<text x="400" y="370" font-family="Arial" font-size="12" text-anchor="middle">Everfree Forest</text>
<!-- Cloudsdale -->
<ellipse cx="200" cy="200" rx="40" ry="20" fill="#F0F8FF"/>
<text x="200" y="205" font-family="Arial" font-size="10" text-anchor="middle">Cloudsdale</text>
<!-- Appleoosa -->
<rect x="550" y="400" width="50" height="50" fill="#DEB887"/>
<text x="575" y="435" font-family="Arial" font-size="10" text-anchor="middle">Appleoosa</text>
<!-- Celestial Sea -->
<path d="M600 100 Q 700 300 600 500" fill="#4169E1"/>
<text x="650" y="300" font-family="Arial" font-size="14" text-anchor="middle" fill="white">Celestial Sea</text>
<!-- Legend -->
<text x="50" y="550" font-family="Arial" font-size="14" font-weight="bold">Legend:</text>
<circle cx="70" cy="570" r="5" fill="#FFD700"/>
<text x="80" y="575" font-family="Arial" font-size="12">Cities</text>
<rect x="120" y="565" width="10" height="10" fill="#228B22"/>
<text x="135" y="575" font-family="Arial" font-size="12">Forests</text>
<path d="M180 565 L 185 570 L 190 565 Z" fill="#A9A9A9"/>
<text x="200" y="575" font-family="Arial" font-size="12">Mountains</text>
</svg>
```
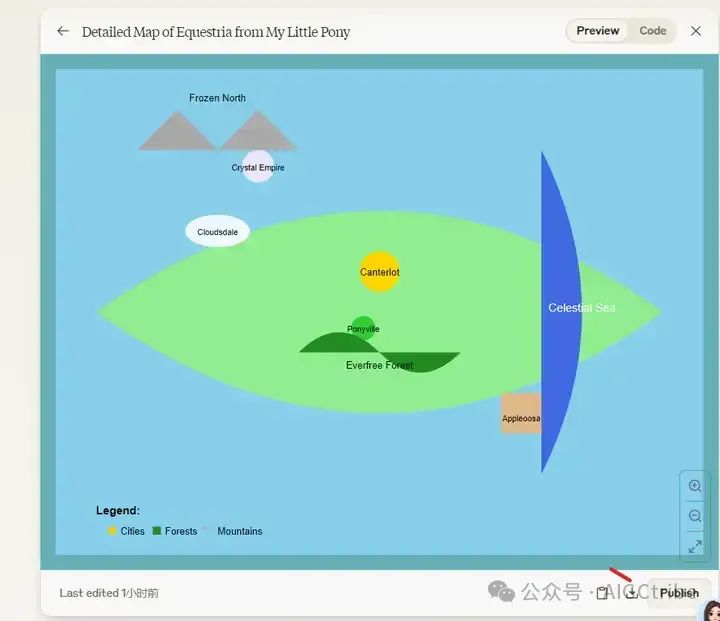
我已经根据您提供的图像创建了一个详细的Equestria地图SVG。这个地图包含了以下主要元素:
- 大陆轮廓:使用绿色表示主要陆地区域。
- 北部山脉:用灰色表示,标记为"Frozen North"。
- Crystal Empire:位于北部,用浅紫色圆圈表示。
- Canterlot:用金色圆圈表示,位于地图中心偏上位置。
- Ponyville:用绿色小圆圈表示,靠近Canterlot。
- Everfree Forest:用深绿色区域表示,位于Ponyville附近。
- Cloudsdale:用浅蓝色椭圆表示,位于地图左上方。
- Appleoosa:用棕色矩形表示,位于地图右下方。
- Celestial Sea:用深蓝色表示,位于地图右侧。
此外,我还添加了一个简单的图例来解释地图上不同元素的含义。
这个地图是对原图的简化版本,但保留了主要的地理特征和位置。如果您希望添加更多细节或修改某些部分,请告诉我,我会根据您的要求调整SVG代码。

点击右下角,可以下载保存这张地图。
本文分享自 Dance with GenAI 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
