HarmonyOS 开发实践 —— 基于Refresh组件的下拉刷新
原创HarmonyOS 开发实践 —— 基于Refresh组件的下拉刷新
原创
小帅聊鸿蒙
发布于 2024-11-26 16:27:15
发布于 2024-11-26 16:27:15
场景一
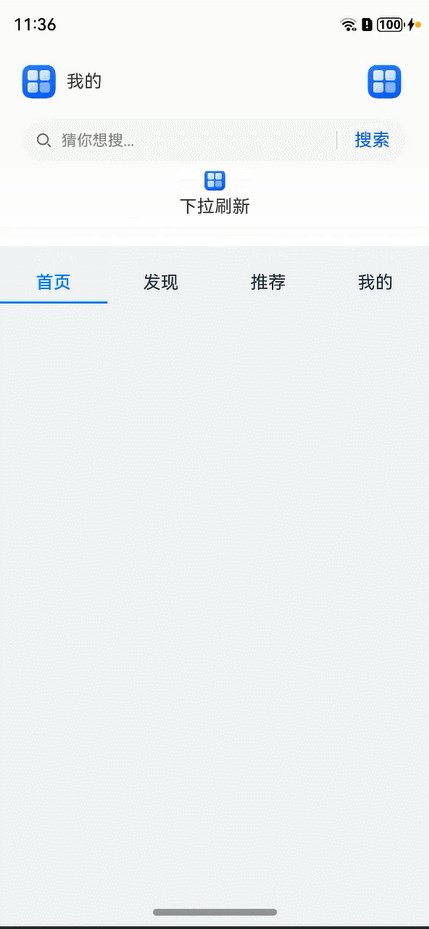
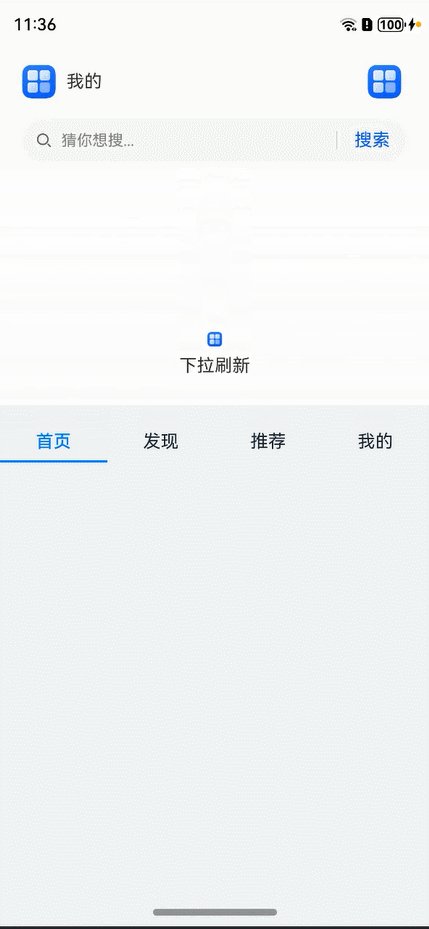
实现页面下拉刷新距离回调以及刷新距离自定义。
效果图

方案
整体思路:首先需要用装饰器@builder自定义构建一个函数,然后跟refresh的接口builder进行绑定Refresh({refreshing:\$\$this.isRefreshing,builder:this.customRefreshComponent()}),最后将通过refresh的系列回调逐步实现下拉过程中图标的动态变化。
- 根据refresh的builder自定义刷新样式的组件,图标地方使用了两个组件,一个是没有触发刷新状态时显示的logo,另一个是当进入刷新状态时显示的动态loading,这两个组件的显示与隐藏主要通过visibility属性以及状态变量控制是Visibility.None或者Visibility.Visible。
- 根据refreshOffset设置触发下拉刷新的距离。
- 给图标设置一个缩放值,下拉距离发生变化时会触发回调onOffsetChange,当下拉距离小于触发刷新距离时,该缩放值会根据下拉的距离从0开始慢慢变大到1,当下拉距离大于设置的刷新距离时,图标缩放值也从1开始慢慢变小,从而实现图标大小动态变化。
- 当刷新状态onStateChange的value变为3时,动态改变刷新图标以及文字,松手的时候触发进入刷新回调onRefreshing,通过setTimeout延迟2秒将刷新状态变量改为false结束刷新。
核心代码
第一步:自定义refresh刷新组件。
// 自定义refresh刷新组件
@Builder
customRefreshComponent() {
Stack() {
Column() {
// 定义图标
Image($r('app.media.startIcon')).height(28)
.scale({ x: this.scaleNum, y: this.scaleNum })
.visibility(this.flag ? Visibility.Visible : Visibility.None)
// 当进入刷新状态时可以更换显示组件,此地方可以根据实际情况更改
LoadingProgress().height(32).visibility(this.flag ? Visibility.None : Visibility.Visible)
Text(this.msg).fontSize(16)
}
.alignItems(HorizontalAlign.Center)
}.width("100%").height(100)
.align(Alignment.Center)
}第二步:根据refreshOffset设置触发下拉刷新的距离。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)第三步:根据下拉距离发生变化时触发回调onOffsetChange。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// 下拉距离发生变化时触发回调。
.onOffsetChange((value: number) => {
console.info('Refresh onOffsetChange offset:' + value)
// 下拉距离小于触发刷新距离时
if (value < this.refreshOffset) {
this.flag = true
this.msg = '下拉刷新'
this.scaleNum = value / this.refreshOffset // 图标缩放值慢慢变大到正常
}
// 下拉距离大于触发刷新距离时
else {
this.msg = '登入后可同步电脑文档'
this.scaleNum = this.refreshOffset / value // 图标缩放值慢慢变小
}
})
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)
// 设置当下拉距离超过refreshOffset时是否触发刷新。
.pullToRefresh(true)第四步:松手的时候触发进入刷新状态时回调。
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 动态改变刷新文字
this.msg = '正在刷新中'
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// 进入刷新状态时触发回调。
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
})写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力;
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识;
- 想要获取更多完整鸿蒙最新学习知识点,可关注B站:码牛课堂;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

