飞牛 fnos 使用Docker部署2048网页小游戏
飞牛 fnos 使用Docker部署2048网页小游戏

季春二九
发布于 2024-11-27 09:19:37
发布于 2024-11-27 09:19:37
代码可运行
运行总次数:0
代码可运行
使用Compose安装2048小游戏
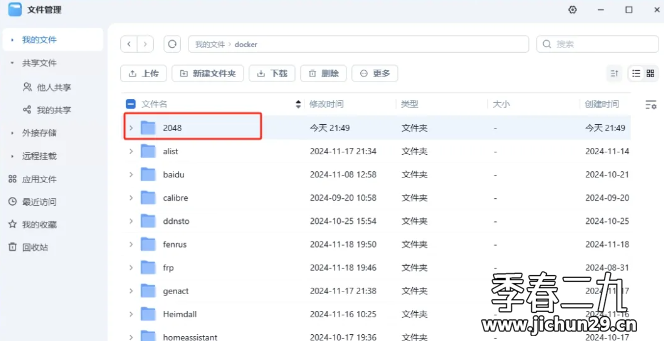
(一)创建文件夹
- 首先,在任意位置创建一个名为“
2048”的文件夹,这个文件夹是用来存放docker-compose.yaml文件的哦,可参考如下操作。

2024-11-27T00:52:50.png
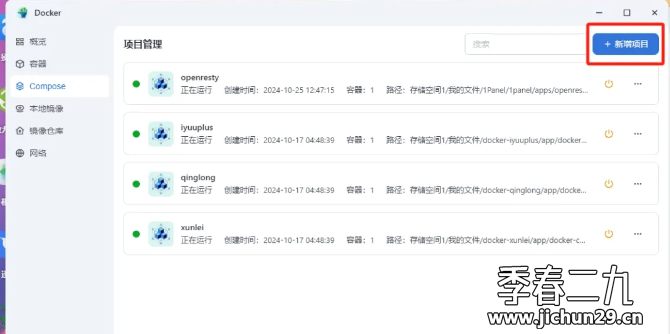
(二)使用docker的compose方式构建
- 接着,使用docker的compose方式来构建项目。点击“新增项目”。

2024-11-27T00:53:06.png
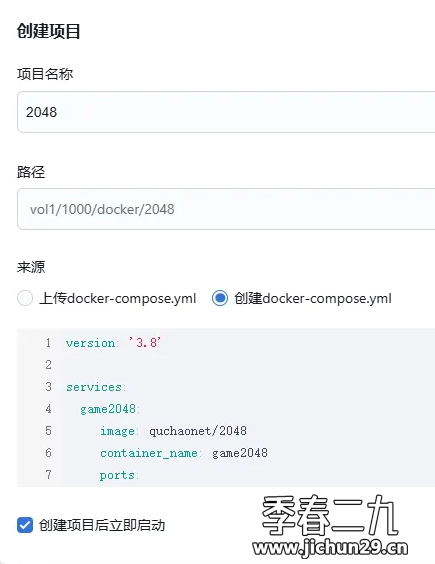
- 然后输入项目名称,并且路径要选择刚刚创建的“2048”文件夹,之后点击“创建”。
(三)拷贝代码
创建docker-compose.yml文件后,把以下代码拷贝进去,并且创建项目后要立即启动(打钩该项):

2024-11-27T00:53:19.png
version: '3.8'
services:
game2048:
image: quchaonet/2048
container_name: game2048
ports:
- "8751:8080"
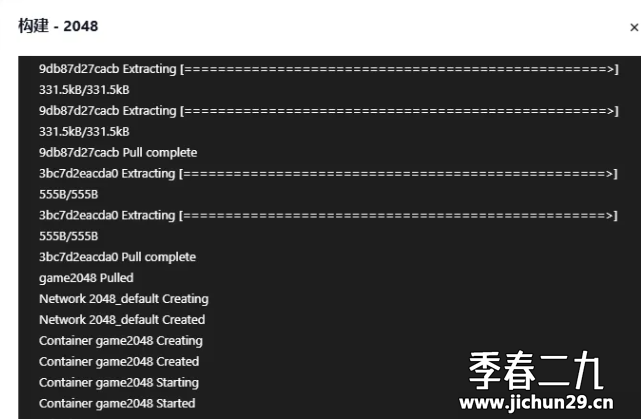
restart: unless-stopped注意:如果运行报错的,请在浏览器打开文章后再复制上述代码哦,然后点击“完成”,等待构建完成,就如下图所示的样子啦。

2024-11-27T00:53:37.png
(四)访问游戏
- 构建完成后,访问浏览器并打开
http://ip:8751,就能玩2048小游戏啦。

2024-11-27T00:54:04.png
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-11-27 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
