不懂代码,你也可以利用AI 开发一个培训网站
原创不懂代码,你也可以利用AI 开发一个培训网站
原创
六月的雨在Tencent
修改于 2024-12-01 17:40:19
修改于 2024-12-01 17:40:19
序言
作为一个普通人,你可能并不懂得如何编程,写代码。但是你也有点小追求,就想要自己搭建一个网站,怎么办呢?今天我就来教你如何利用云开发 Copilot 来生成一个属于你自己的官网,全程无需编码,你只需要提需求就行。啊?这么牛吗?快来试试吧。
什么是云开发 Copilot
下面是来自官方的描述:云开发 Copilot是云开发推出的一款 AI 开发辅助工具,可以帮助用户快速生成多种类型的应用功能,包括低代码应用、页面、组件、数据模型、CMS 内容等,帮助开发者快速构建自己的小程序、web 等云开发应用。
那么云开发 Copilot 有哪些功能呢?
云开发 Copilot 功能
截图生成提示词和需求
在使用云开发 Copilot 时,用户可以通过截图生成提示词和需求,帮助 AI 生成相应的代码。比如说你可以上传一张截图(设计稿、参考的网站截图等),云开发 Copilot 会自动生成相关的需求提示词,就像这样的效果

AI 生成低代码组件
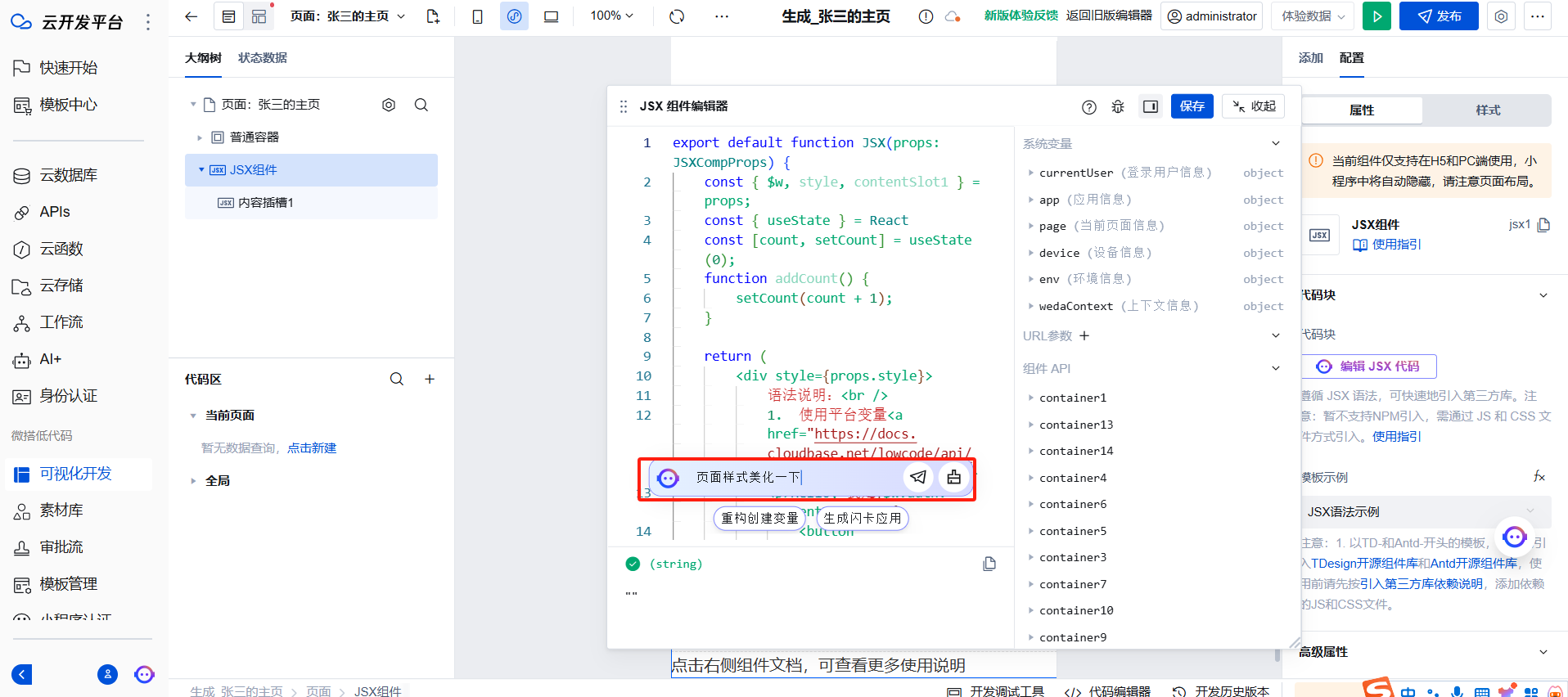
针对于复杂的业务场景,AI 可以根据用户的需求,自动生成带有逻辑的相应的组件代码,帮助开发者快速实现业务功能。

AI 生成低代码应用
能够依据关键字迅速生成小程序/web 应用,操作简单且高效。只需一句话,即可生成可编辑的应用,该应用支持发布至小程序和网页。

AI 生成低代码页面/区块
能够依据关键字迅速生成小程序/web 页面,操作简单且高效。只需一句话,即可生成可以可视化编辑的页面/区块,该页面支持发布至小程序和网页。

AI 优化低代码组件的样式
可以通过 AI 优化低代码组件的样式,无需编写代码,让组件更符合用户需求,提高用户体验。

快速搭建产品官网
在对云开发 Copilot 的基本功能有了一个大概的了解之后,我们就可以来进行产品落地实践了。这里我想要搭建一个产品官网,但是还没想好搭建什么内容的产品官网。刚才在介绍云开发 Copilot 功能的时候,基于云开发小助手 的 【创建低代码应用】 生成了一个张三的主页,操作上没有太复杂的内容,因此这里我就没有详细介绍,下面我们还是来按步骤想想要搭建一个什么内容的产品官网吧。
进入云开发平台
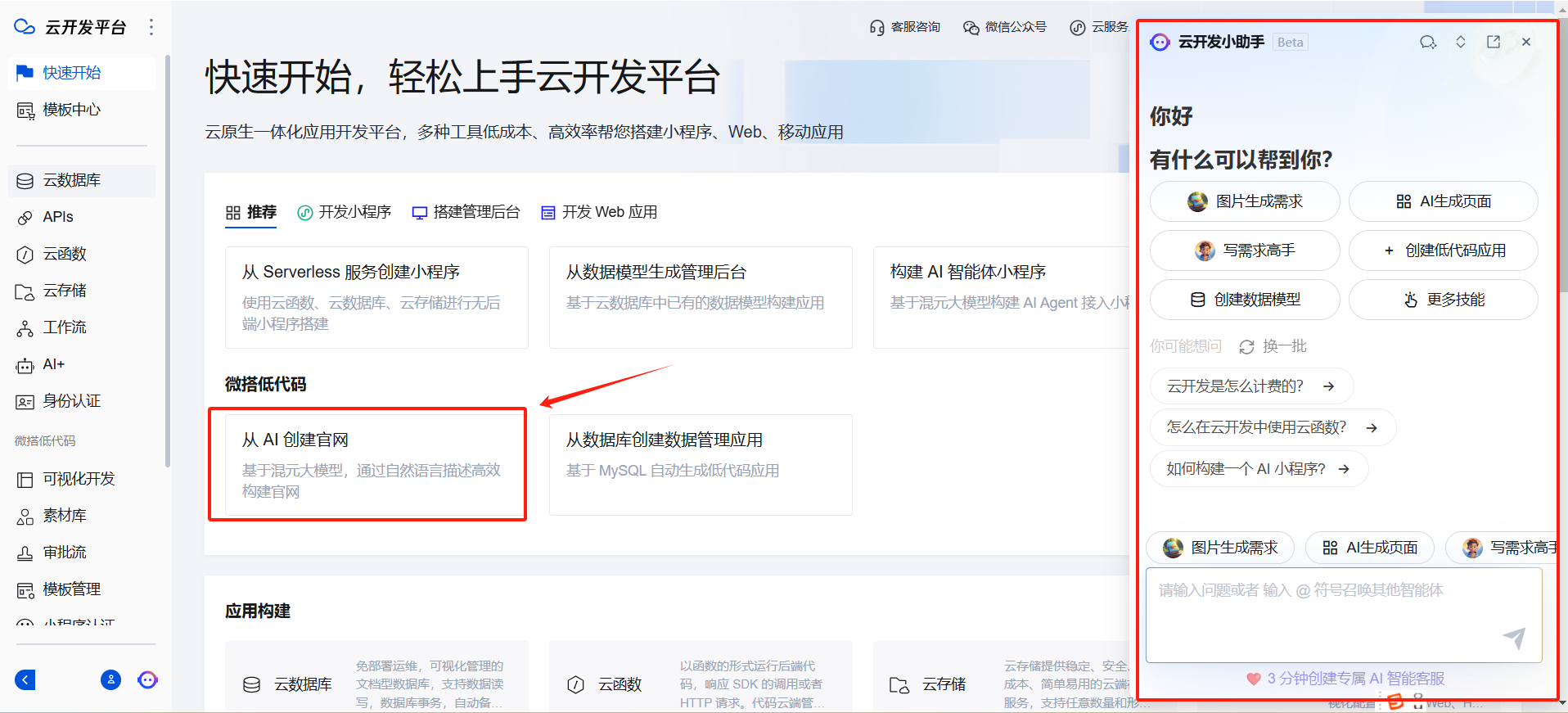
进入云开发平台,点击云开发平台地址:https://tcb.cloud.tencent.com/dev 这里我们可以看到云开发平台左侧是菜单栏,中间部分是【快速开始】操作内容,右侧是 云开发小助手 快捷入口

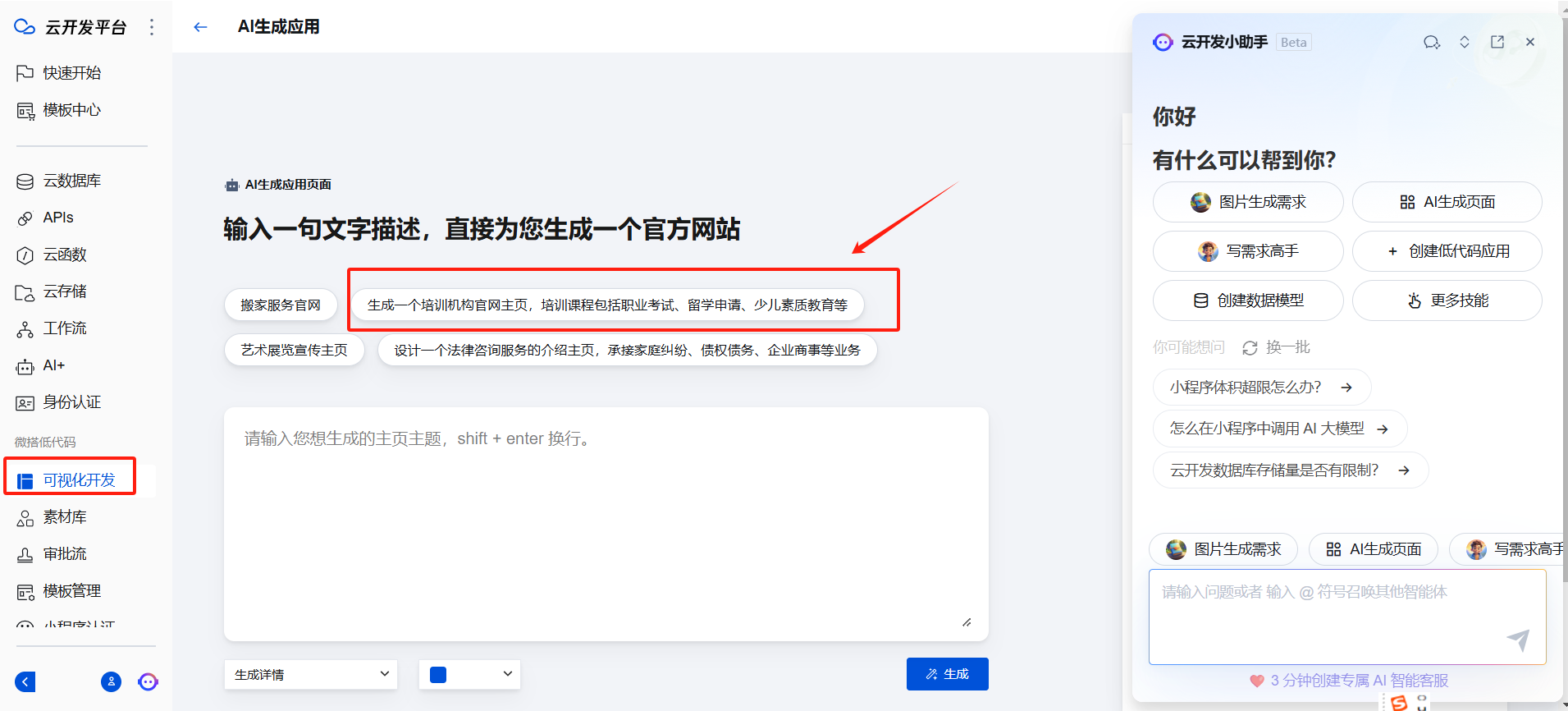
点击【从AI创建官网】进入可以看到 AI创建官网页面详细信息,以及一些 提示语

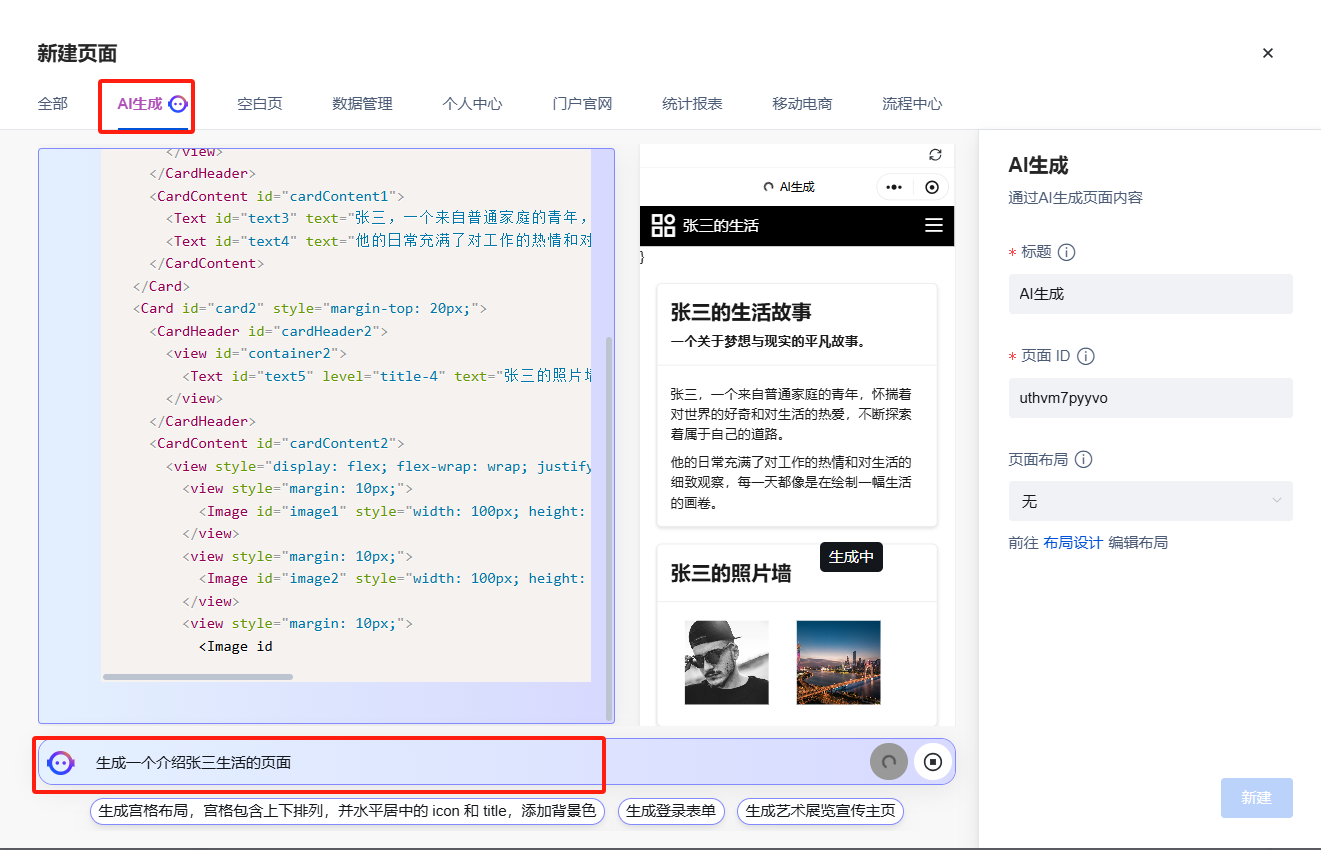
看到【生成一个培训机构官网主页,培训课程包括职业考试、留学申请、少儿素质教育等】AI提示语,我有了想法,我们今天创建的产品官网就以这个培训为主题内容,选中后,点击【生成】

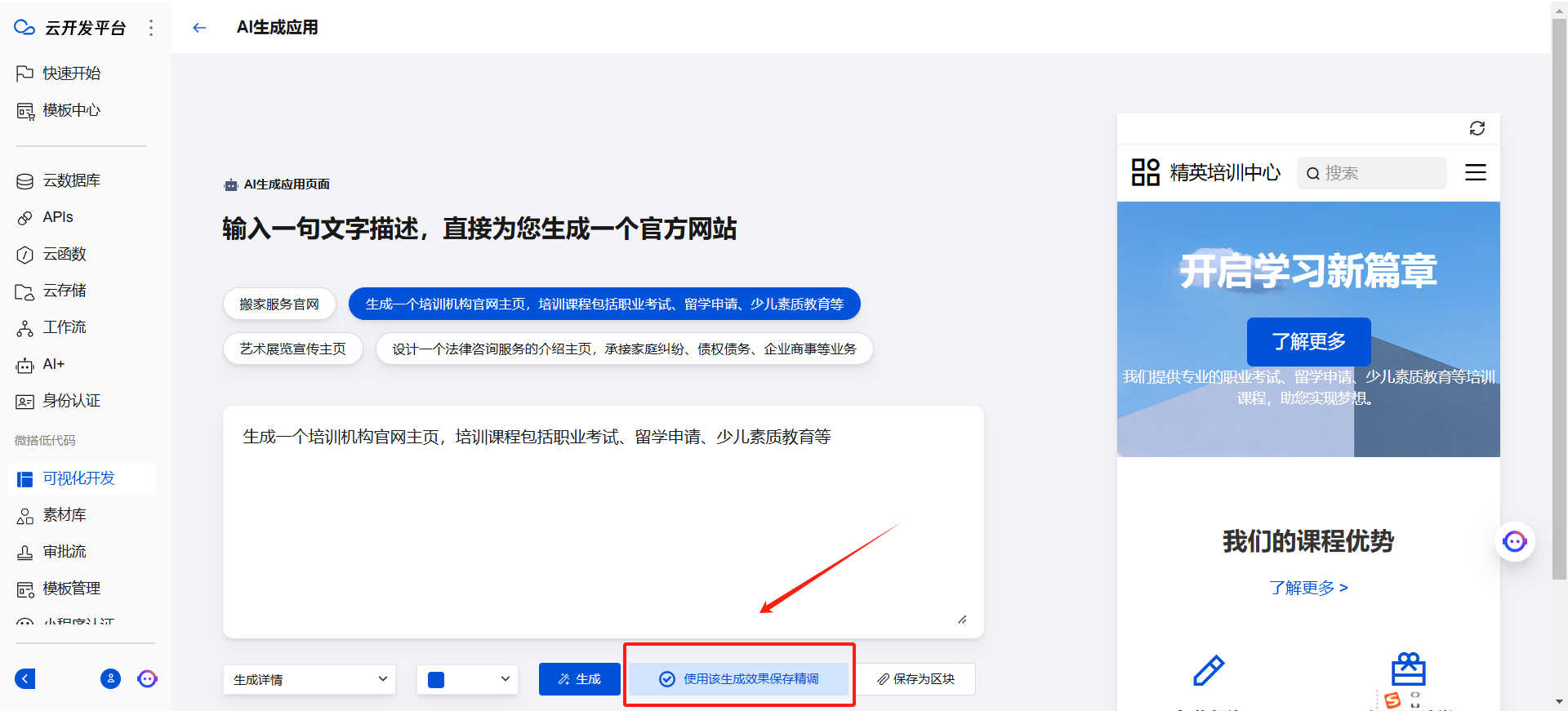
这里可以看到,在AI生成应用的过程中,右侧已经可以看到生成的部分网站内容了。等待AI生成应用完全结束后,点击【使用改生成效果保存精调】跳转到详细编辑页面

页面精调
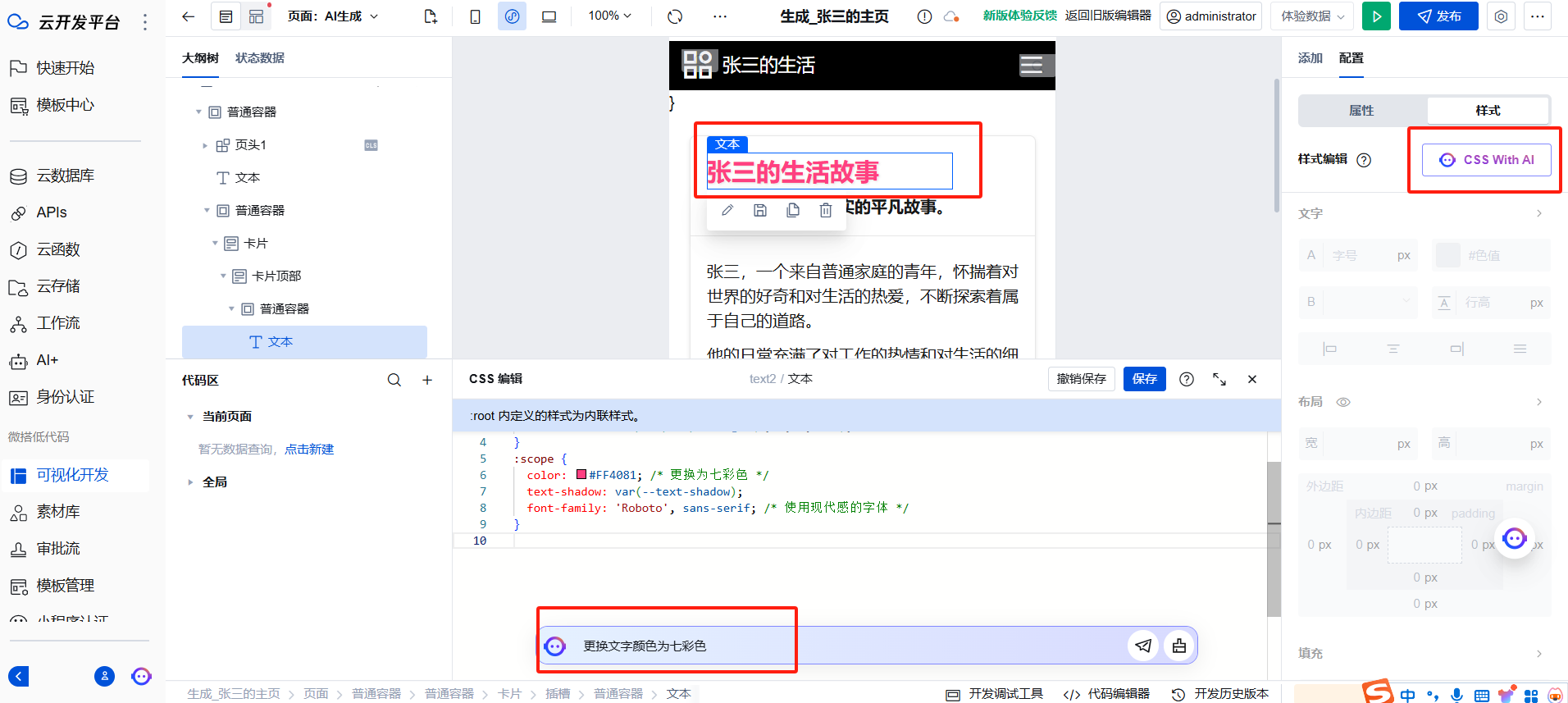
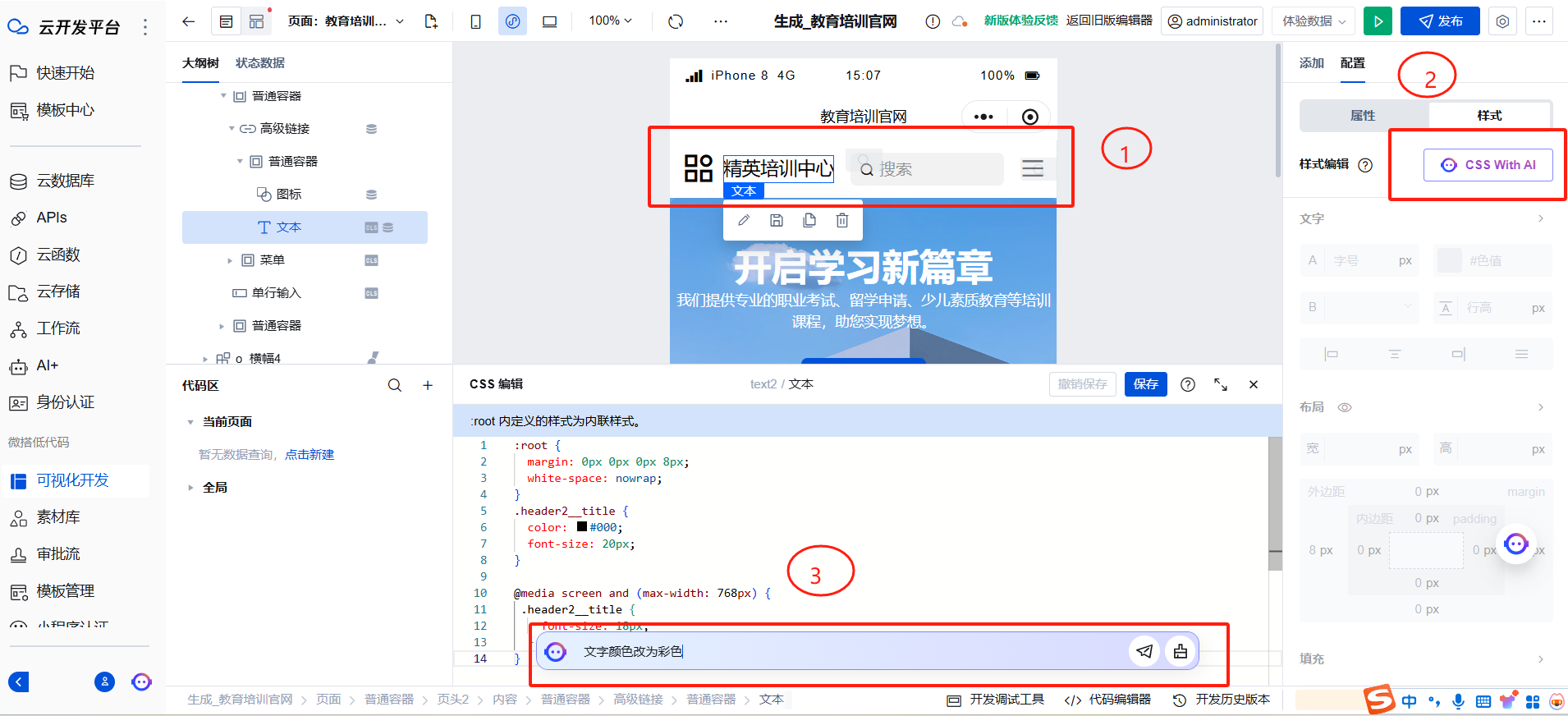
这里说的页面精调不是说让你写代码精调哦,这里是通过云开发 Copilot 的AI 辅助功能来进行页面的精准调整。在打开的云开发应用页面精调页面,

选中页面需要调整的模块区域,选择【样式】-【CSS With AI】,在AI辅助对话框输入你的需求:文字颜色改为彩色,等待AI辅助代码生成代码之后,代码会自动保存,此时你看到的就是你修改之后的效果了。

但是这里有一点就是,我其实是想把文字改为彩色,但是这里只是调整为了蓝色,我又重新修改AI对话内容:文字颜色改为炫彩色 ,也还是没有效果。猜想应该是本身没有彩色或者炫彩色的色系,AI就自动给生成了蓝色。
点击事件
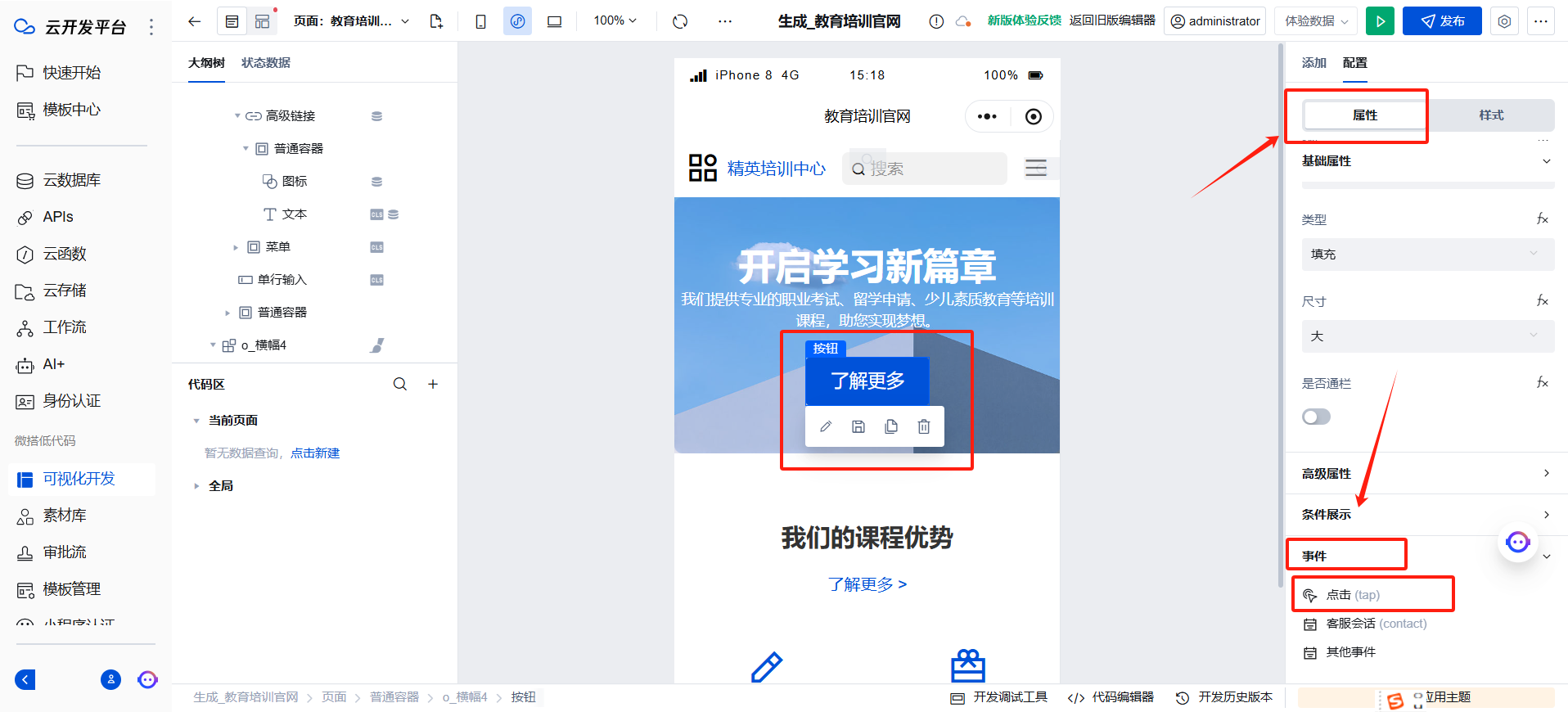
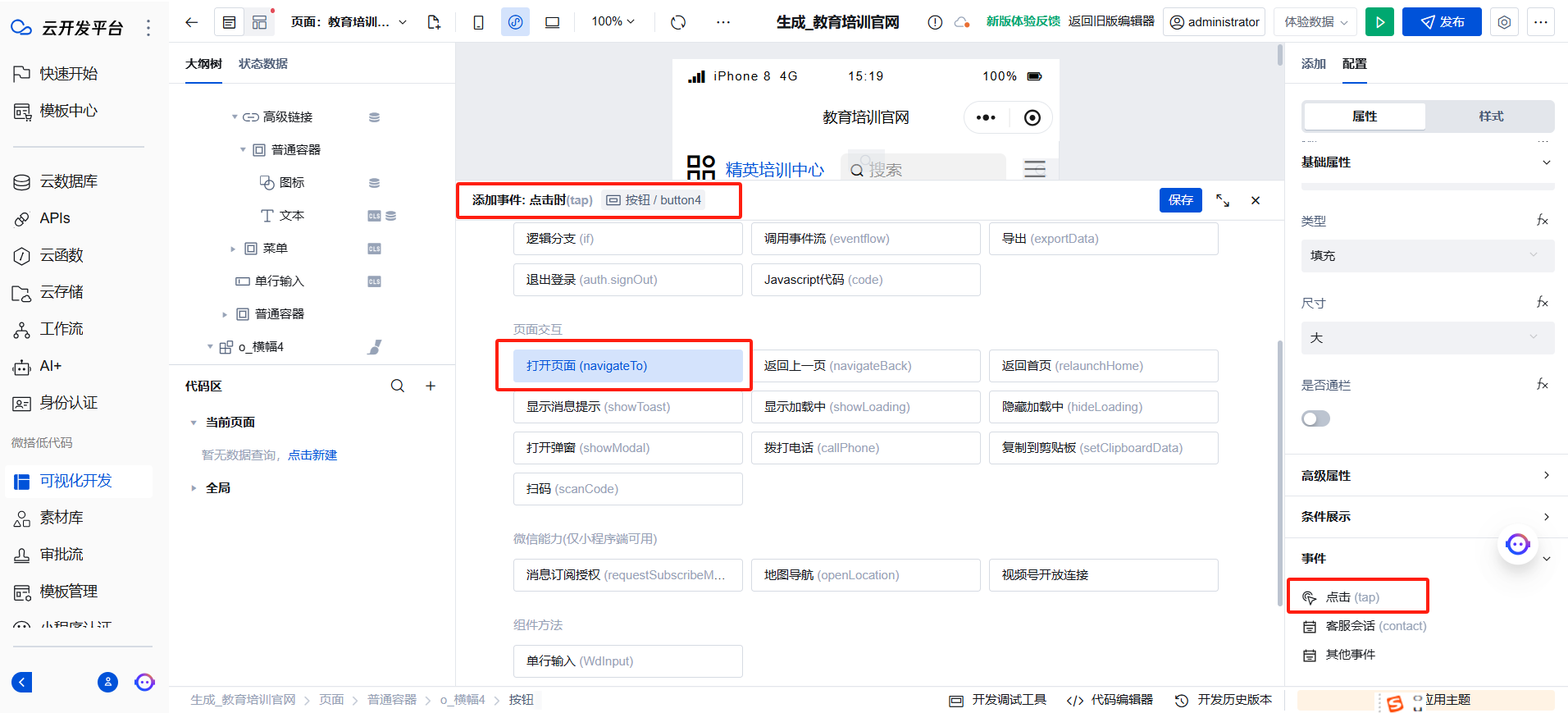
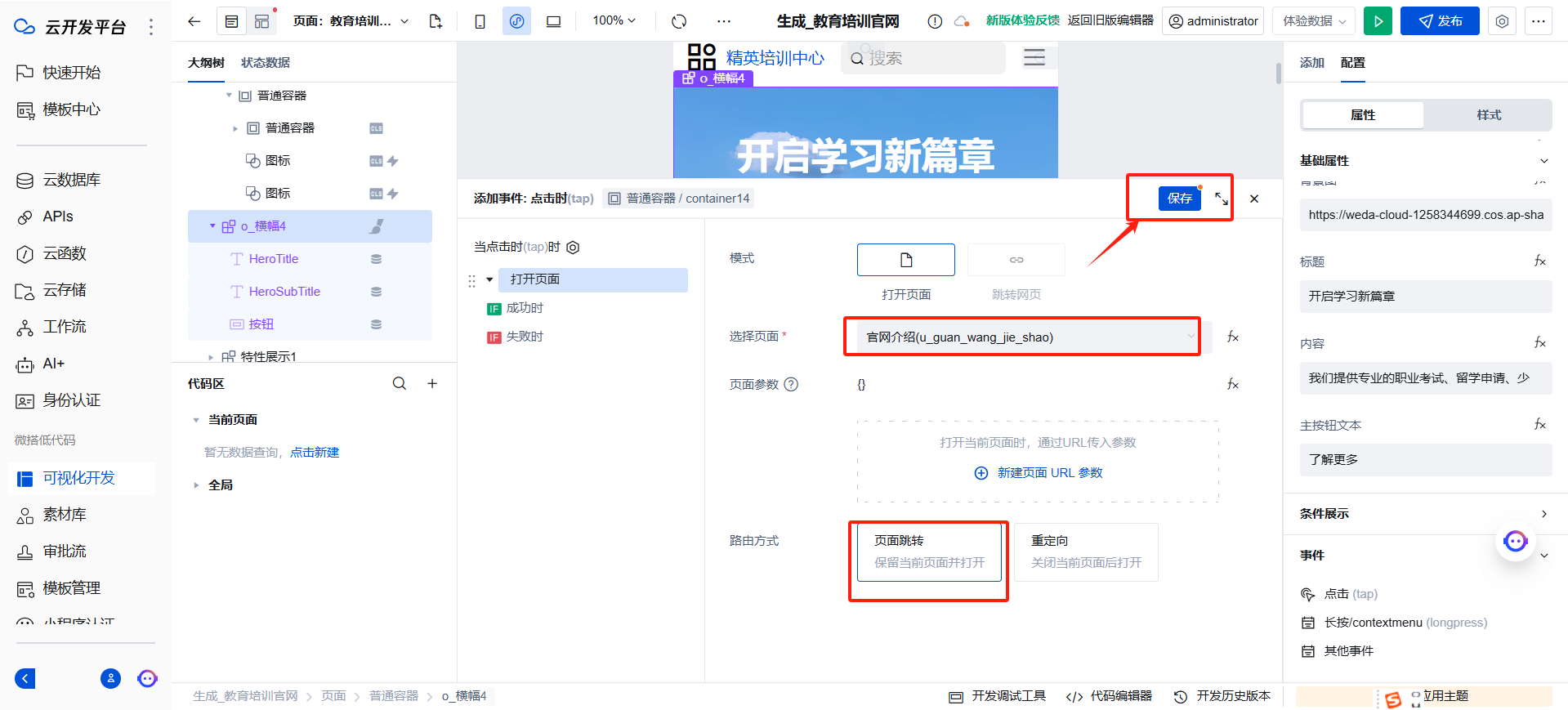
对于官网的页面,处理页面的展示,当然还会有各种各样的跳转链接,或者说点击事件,那么这种情况该怎么处理呢?比如我想要给【了解更多】添加一个点击事件,跳转到官网详细介绍页面。选中按钮组件,看到右边【属性】配置有个【事件】选中【点击】

点击事件支持多种执行动作,包括应用动作、页面交互、微信能力、组件方法等,这里我们选择【页面交互】的 【打开页面】

在打开页面的选择,我们这里并没有可用的页面,因此我需要先点击【新建页面】,来创建一个关于官网详细介绍的页面

新建页面
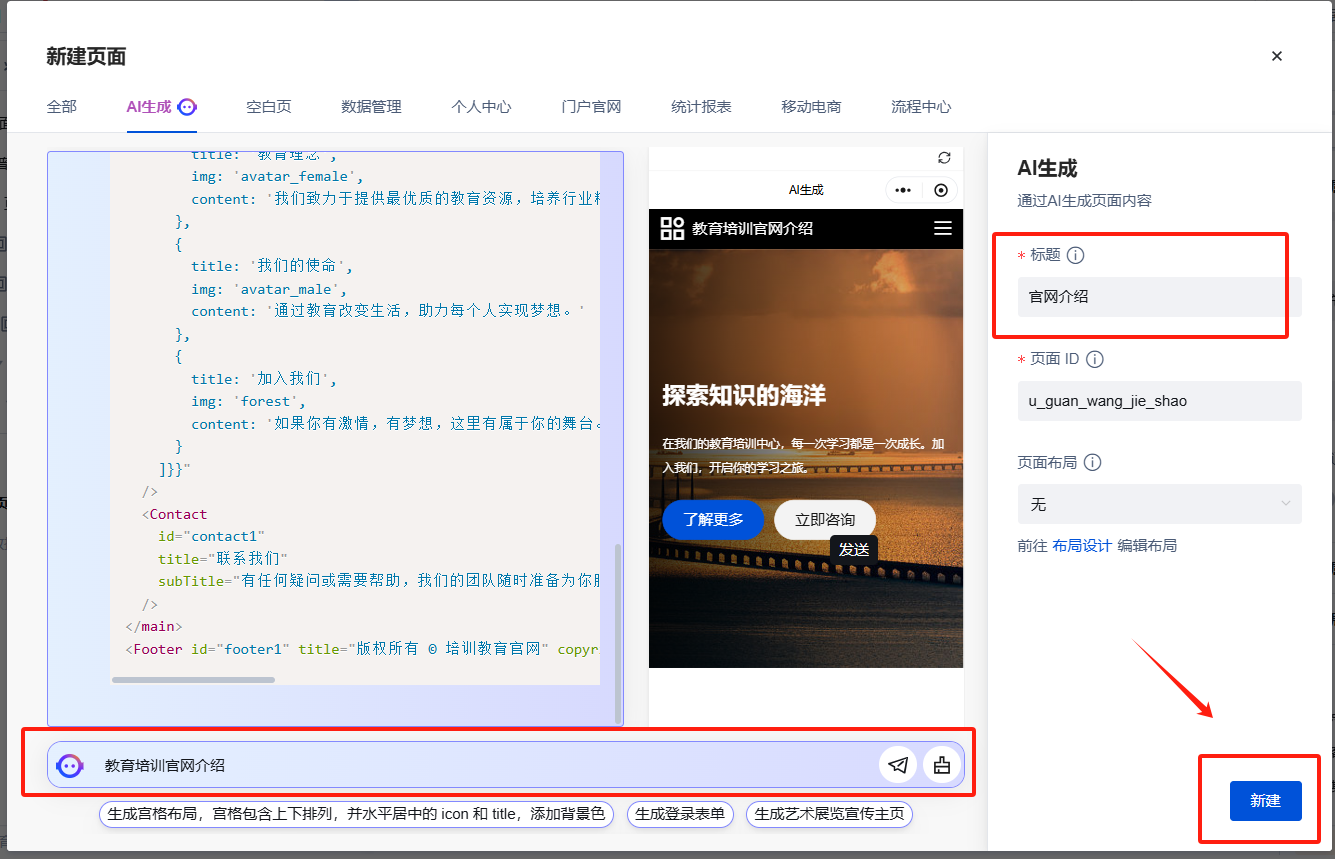
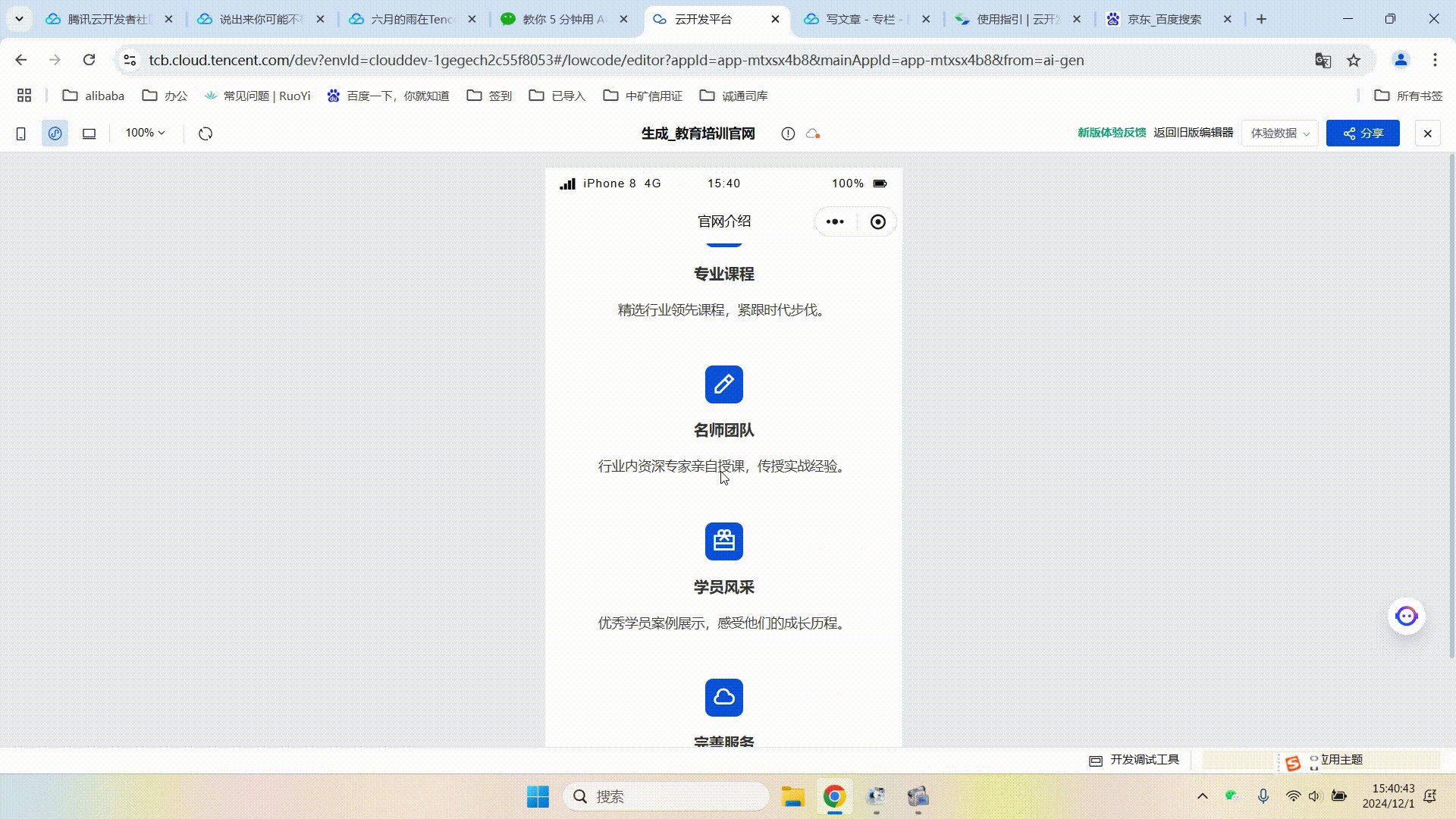
点击【新建页面】按钮,进入到新建页面,选择【AI生成】,在AI辅助代码框输入:教育培训官网介绍,点击生成,等待页面生成完成后,重命名标题为【官网介绍】,点击【新建】完成页面创建

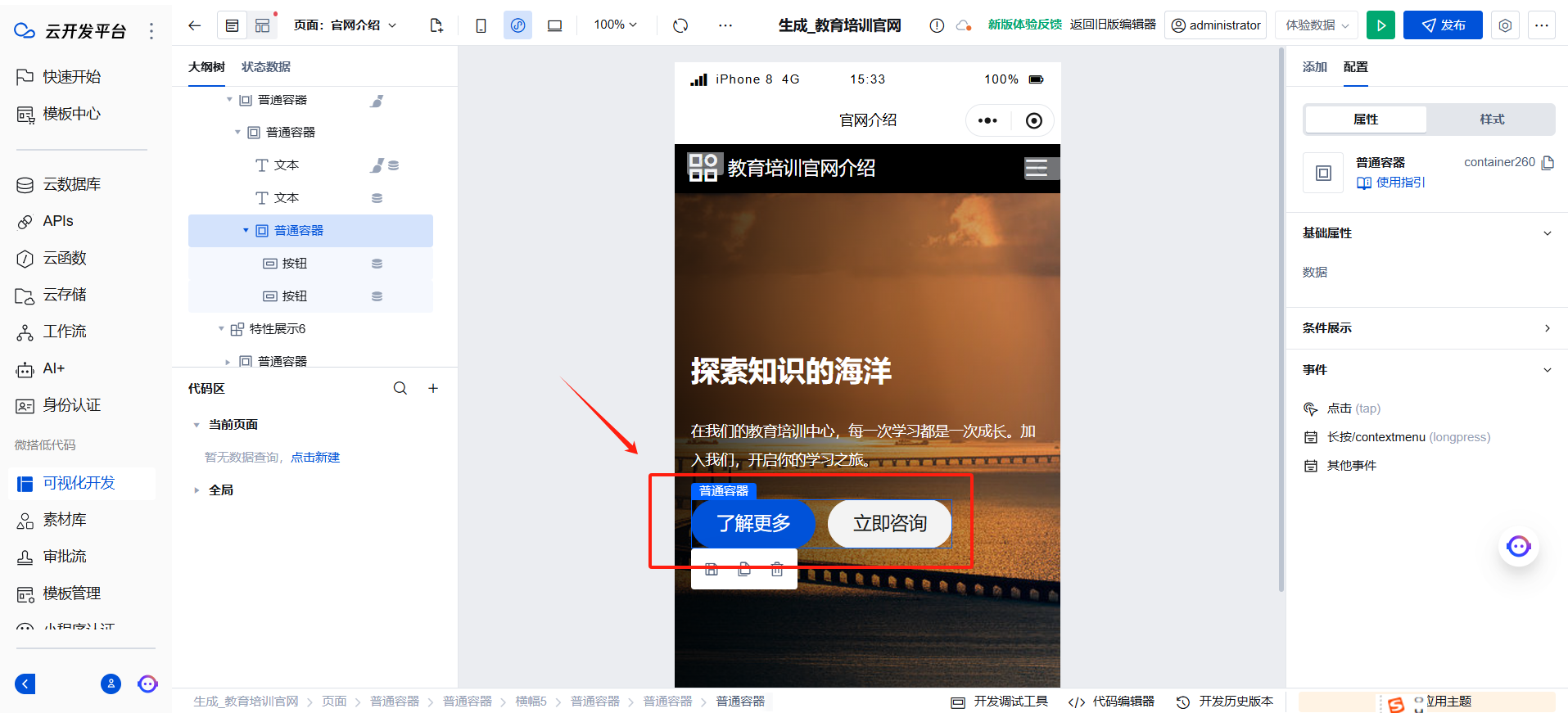
在AI生成的官网介绍页面,对于不需要的按钮或者是模块,我们可以直接选中删除,比如这里选择删除官网介绍页面的【了解更多】和【立即咨询】按钮,我们可以直接选中当前容器进行删除

页面创建完成之后,点击云开发平台顶部的下拉框,找到我们需要编辑的教育培训官网首页并切换会官网首页,再次为【了解更多】添加点击事件

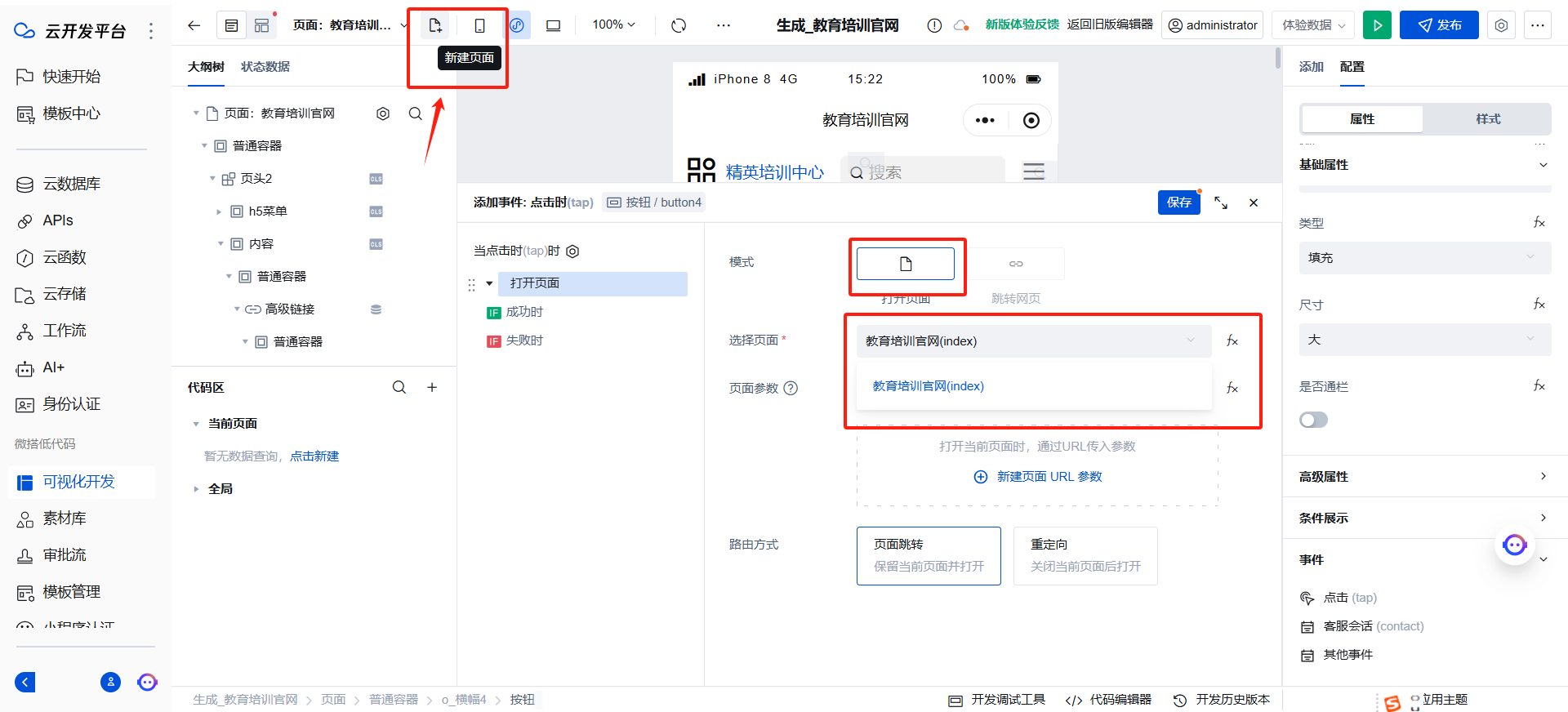
在添加点击事件页面选择我们刚才新添加的【官网介绍】页面并保存

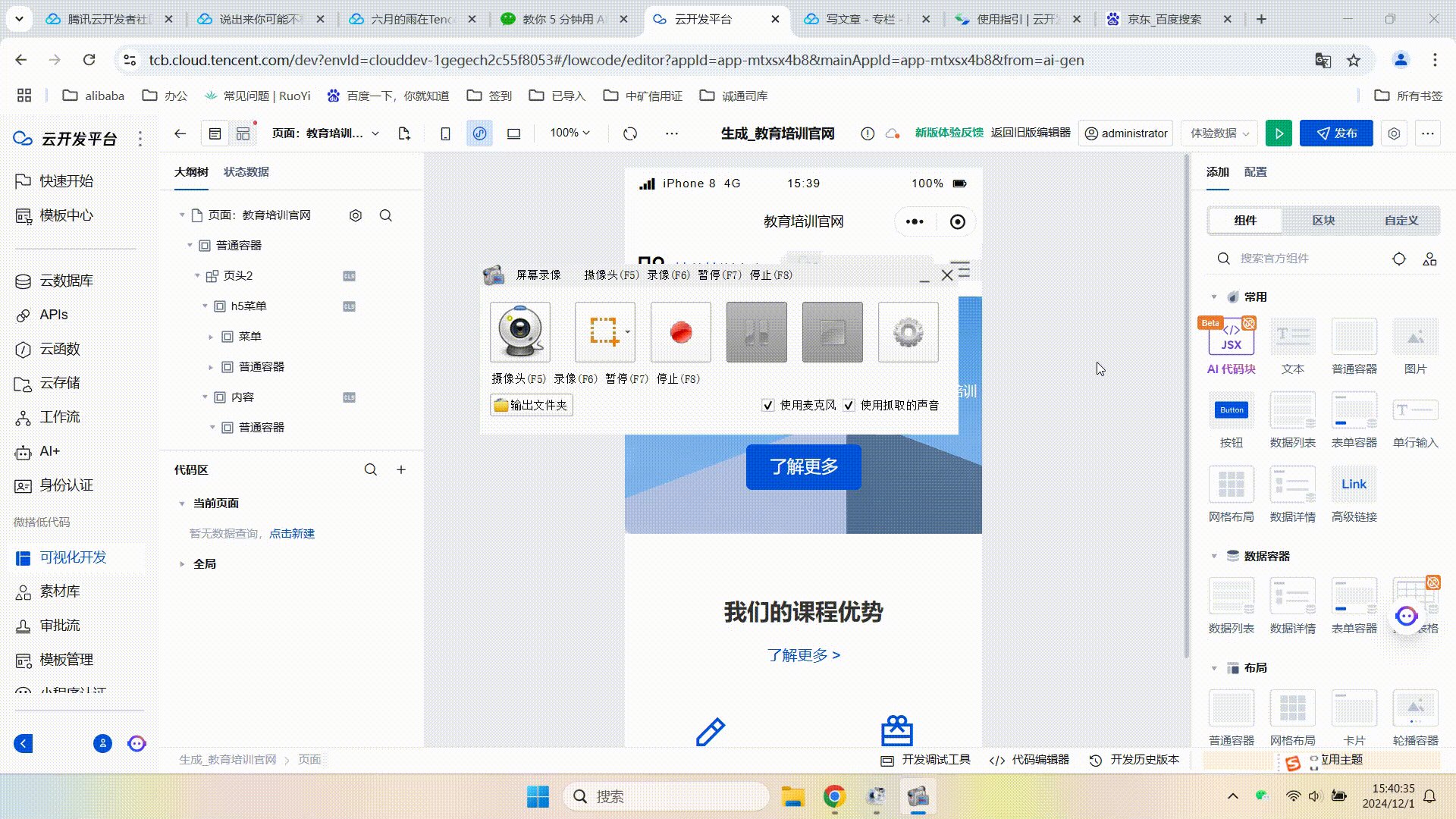
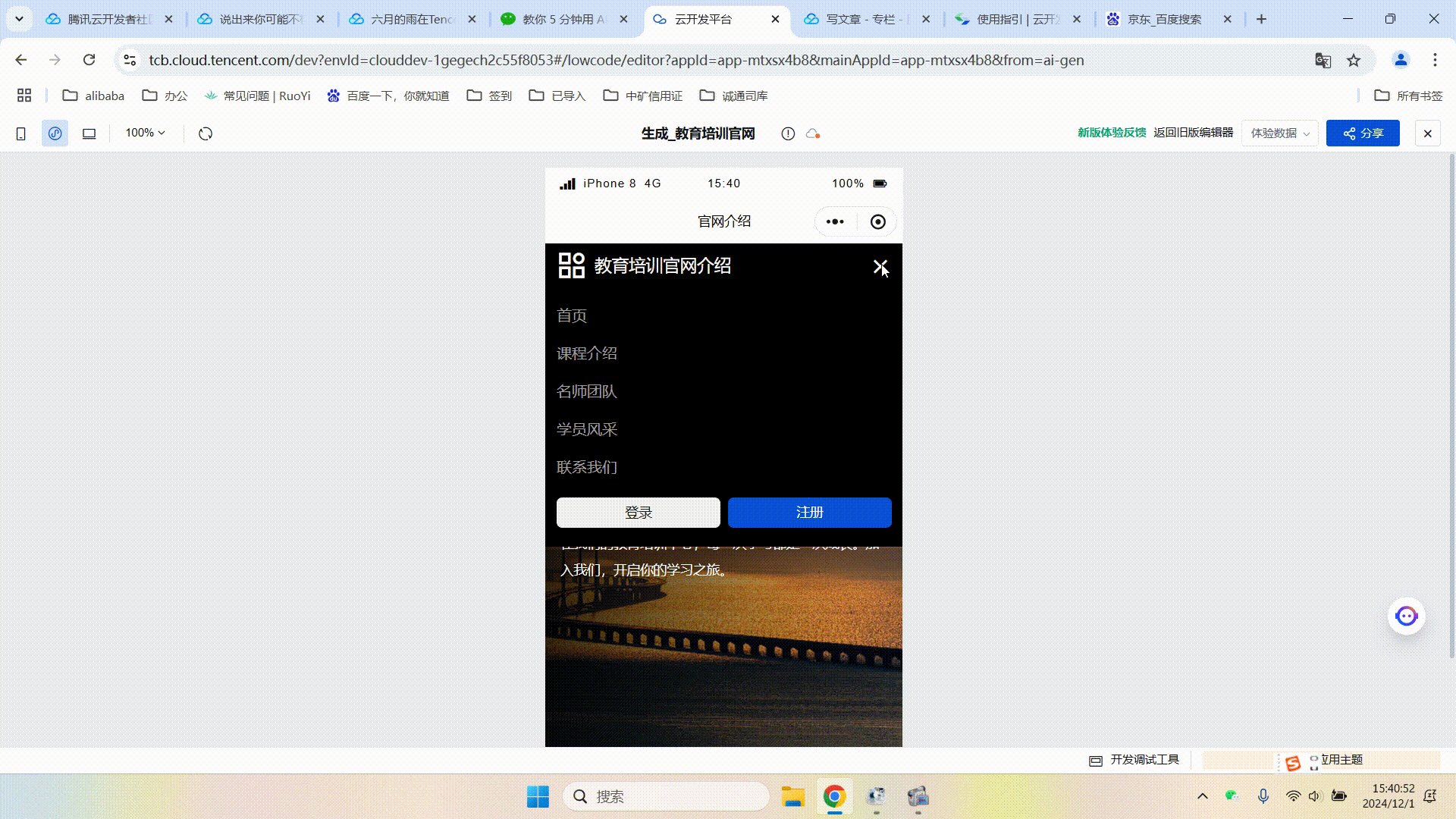
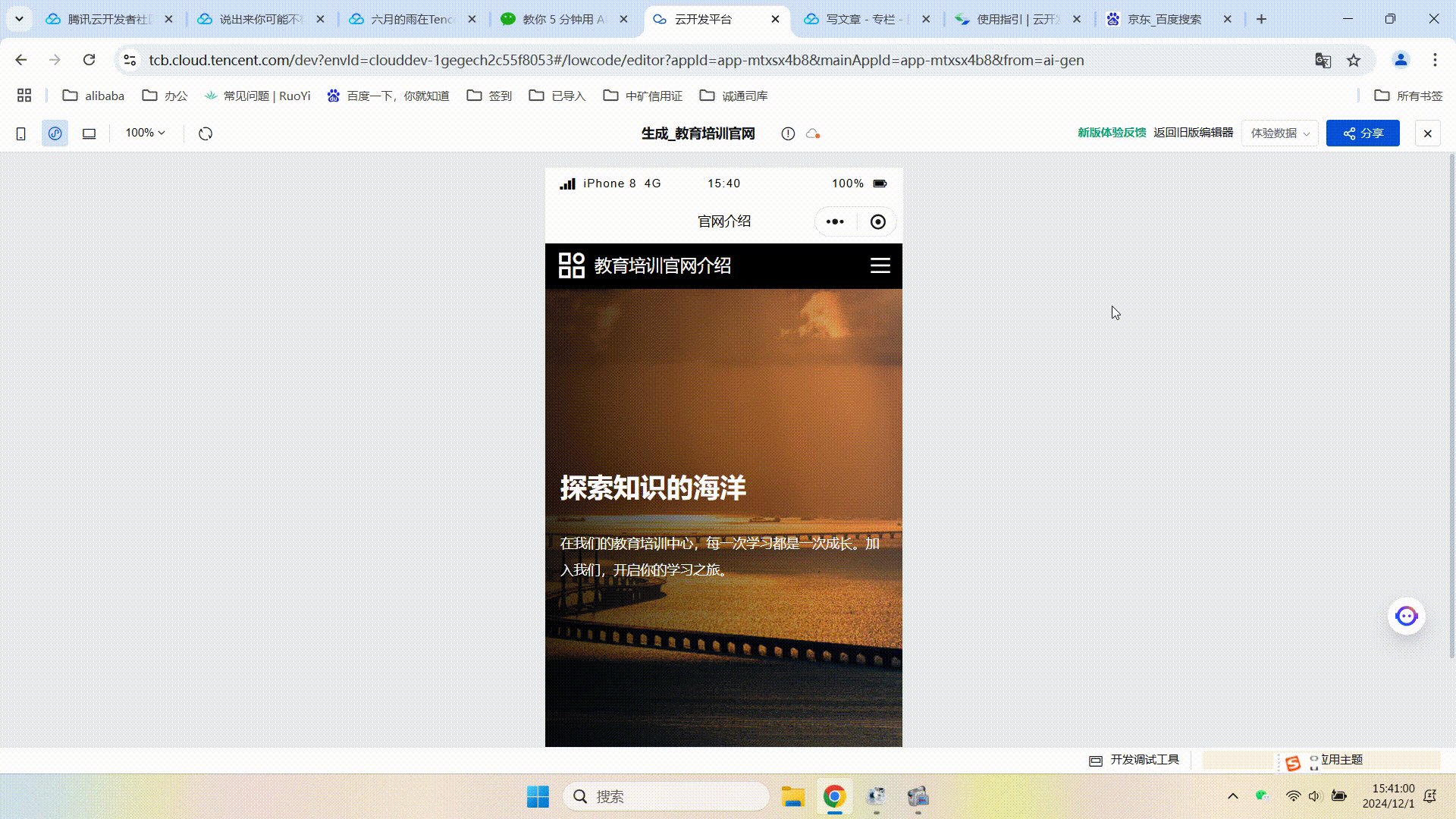
点击右上角的【预览】就可以跳转预览页面效果,这里可以看到点击效果了

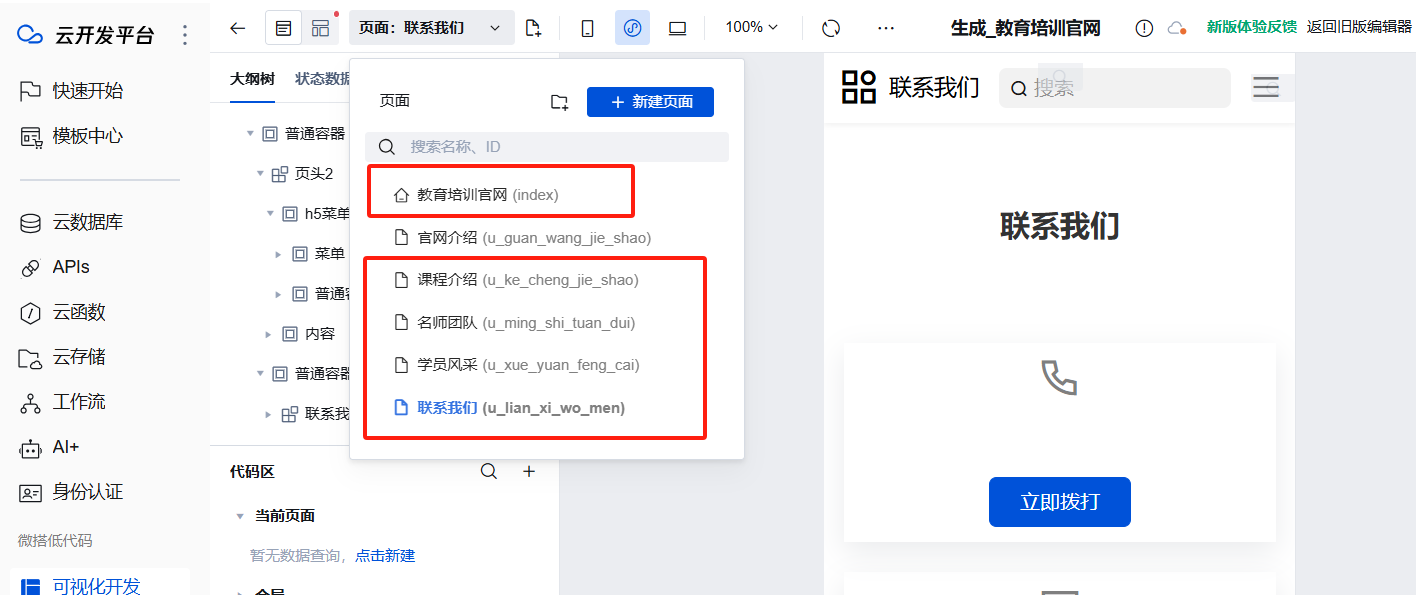
下面我们再依次新建官网页面所需要的一些子页面,包括课程介绍、名师团队、学员风采、联系我们等,

上面的页面全部生成成功之后,我们再次按照添加【点击事件】的操作来为官网首页中相应的内容添加跳转页面,点击【h5菜单】,依次点击【课程介绍】、【名师团队】、【学员风采】、【联系我们】并为其添加点击事件

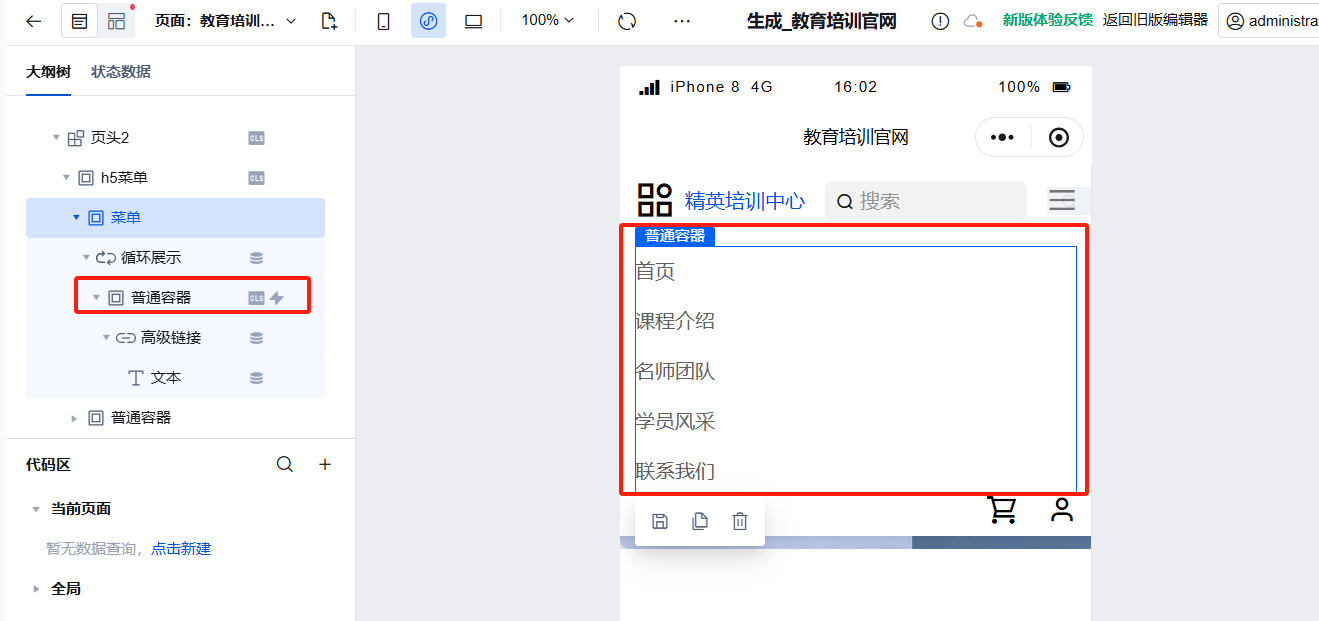
在h5菜单对应下的所有文本添加菜单的时候发现,对于同一个容器下面的文本添加跳转页面的话,多个文本跳转不同的页面,只会以最后一次添加的跳转页面为主

因此这里我就需要调整一下这几个菜单的构成,把【课程介绍】、【名师团队】、【学员风采】、【联系我们】都变成和首页同级的容器属性再重新添加点击事件。最后就可以完成整个页面的部署操作了。但是这种传统的方式觉得过于臃肿,后来就直接去掉了这些配置,改成了更简化的页面,如下面的描述。
整体的优化
这里我们再对AI辅助代码生成的教育培训官网的名称命名为【好孩子培训】,更换背景图,以及一些其他的调整,这里我又重新调整了了解更多的跳转页面,以及好孩子培训官网的一些发展史内容等。这里说明一点就是如果在新建页面时,AI生成的页面不是你想要的效果,你可以尝试多次执行命令生成页面

经过调整后的好孩子培训官网页面就显得比较简洁并且更有科技感。
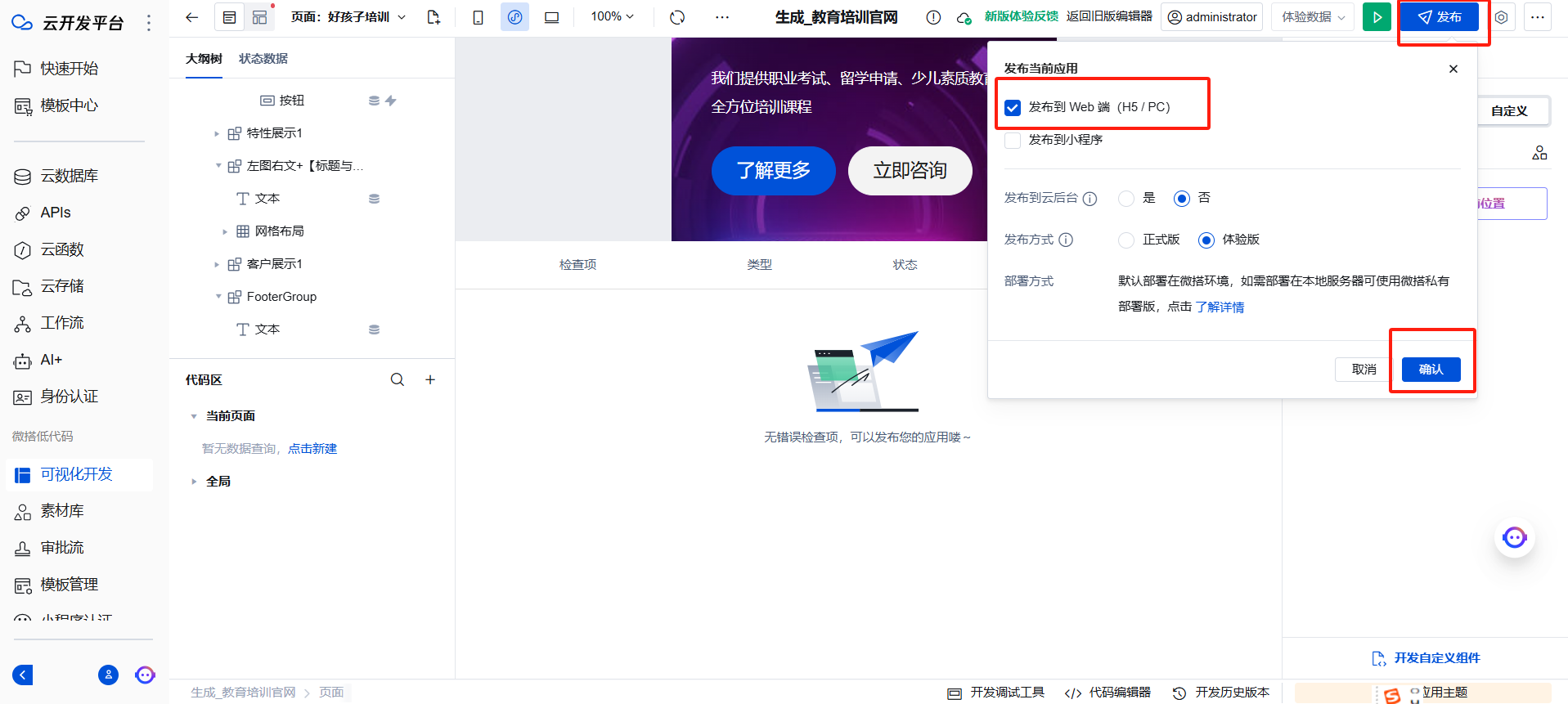
发布
等到所有的页面调整完成之后我们就可以发布我们的培训网站了,点击右上角的【发布】按钮,默认选择即可,点击【确认】

等待发布成功后就可以通过访问域名来访问我们的培训网站了

访问效果如图所示

体验感受
在本次体验过程中,云开发 Copilot确实可以通过AI对话的方式快速生成产品官网页面,包括官网页面的名称,布局,详细信息等,并且整体效果也很不错。
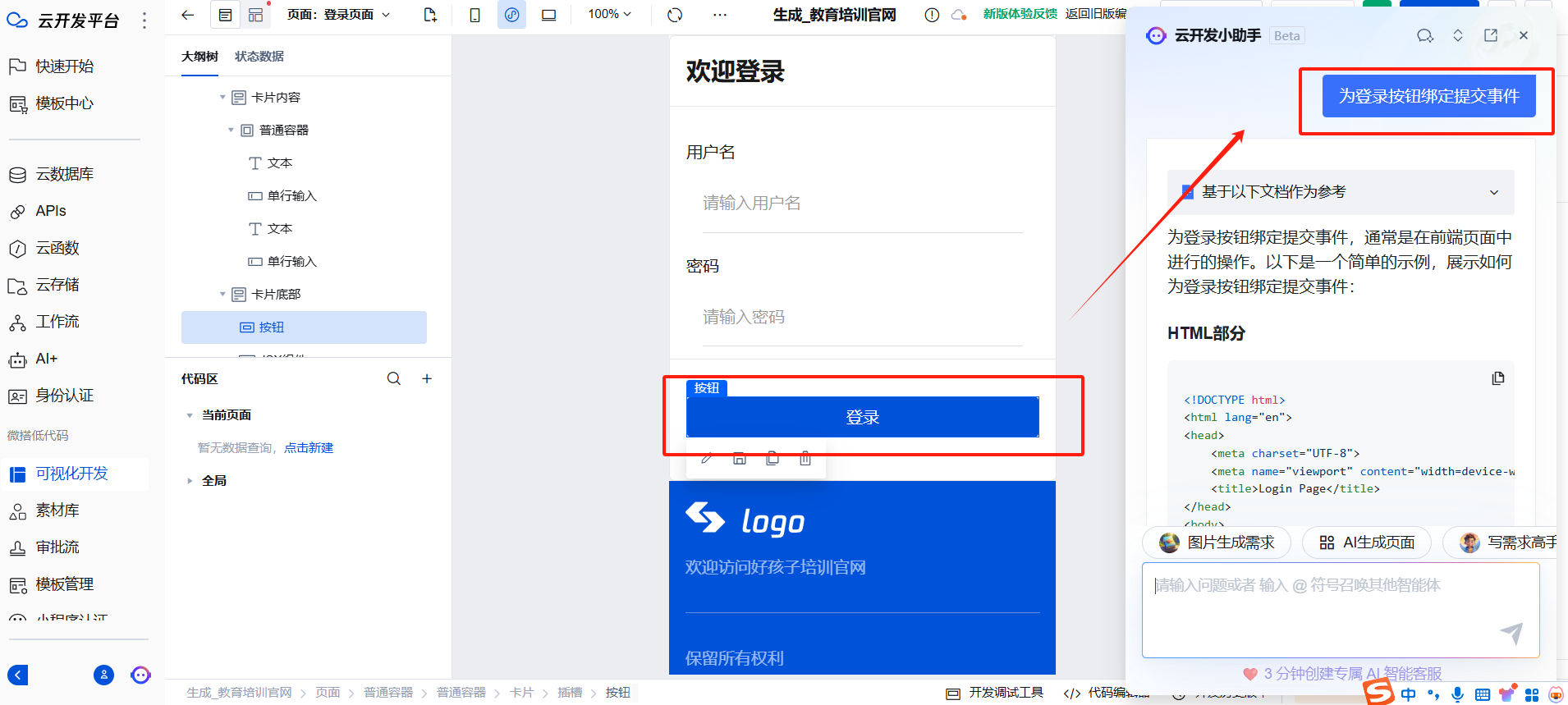
只是在对细节的处理上时,云开发 Copilot 能做的却比较有限。比如这里我需要为我的官网标题更改为彩色,但是却没有生效,只是改成了蓝色。另外就是在给按钮添加绑定事件或者说提交事件时,比如我需要给登录按钮绑定提交事件,希望云开发小助手可以基于当前页面选择的位置帮助生成对应的提交代码

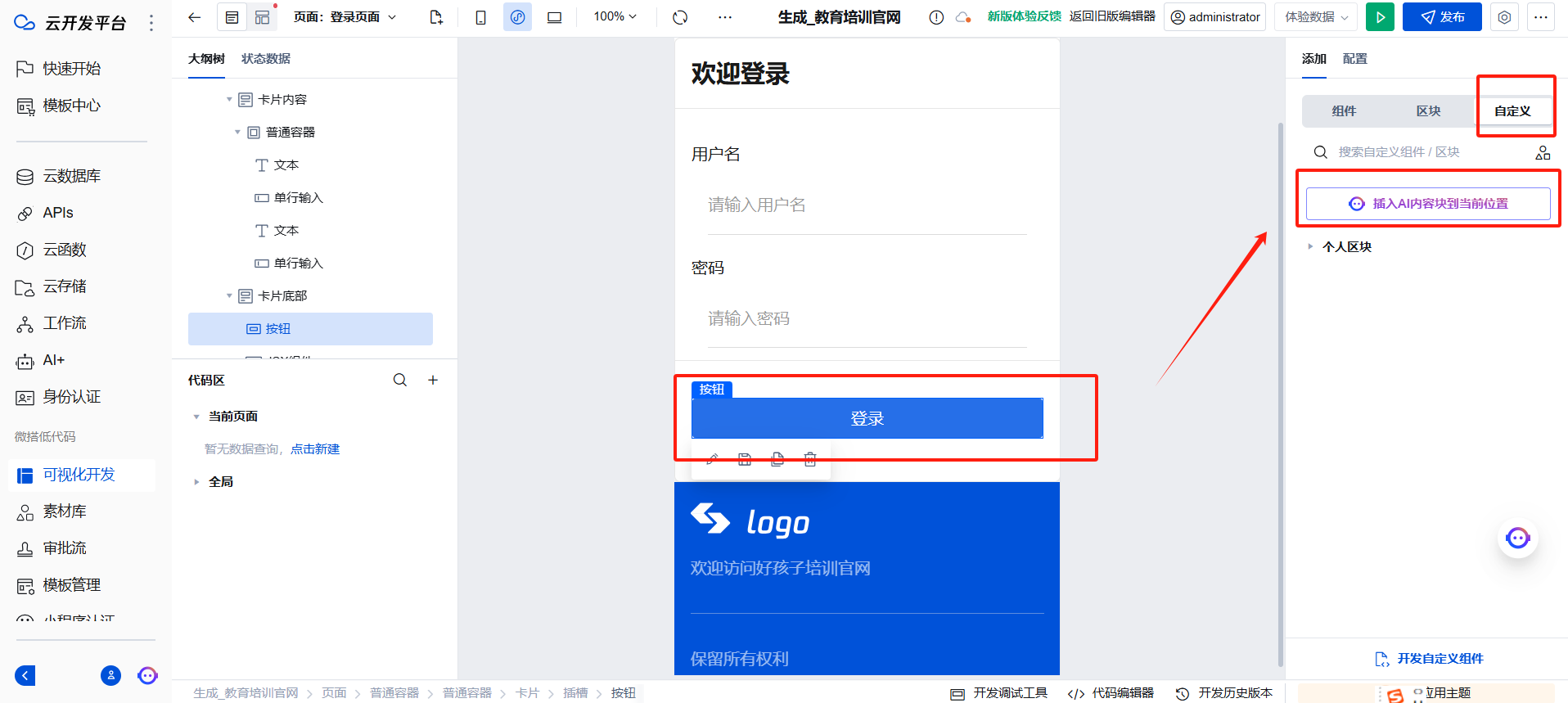
目前选中按钮生成的内容其实并不能直接应用在当前基于云开发 Copilot 生成的培训网站上。或者是使用云开发 Copilot 的【插入AI内容块到当前位置】,也是没有好的效果

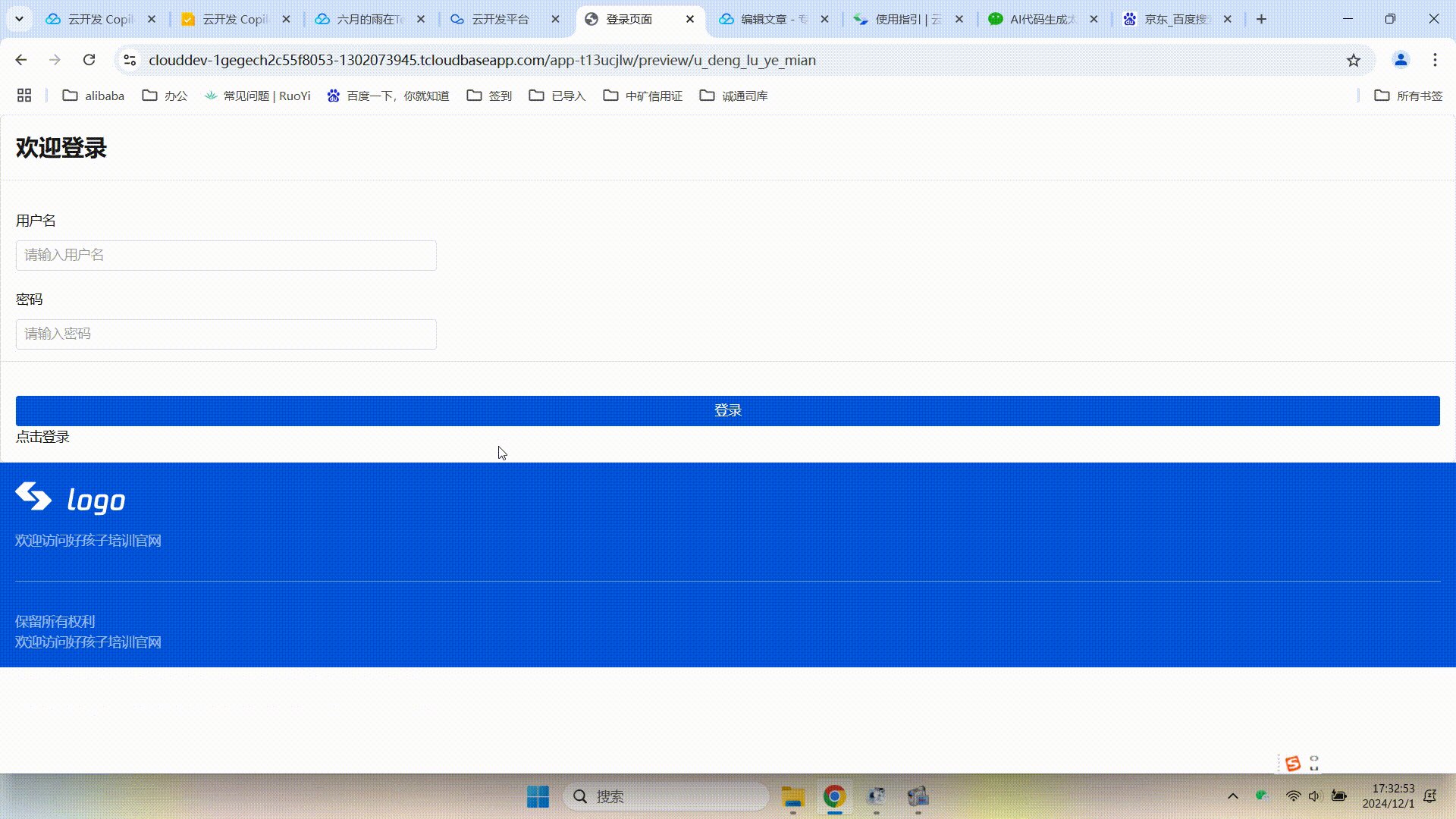
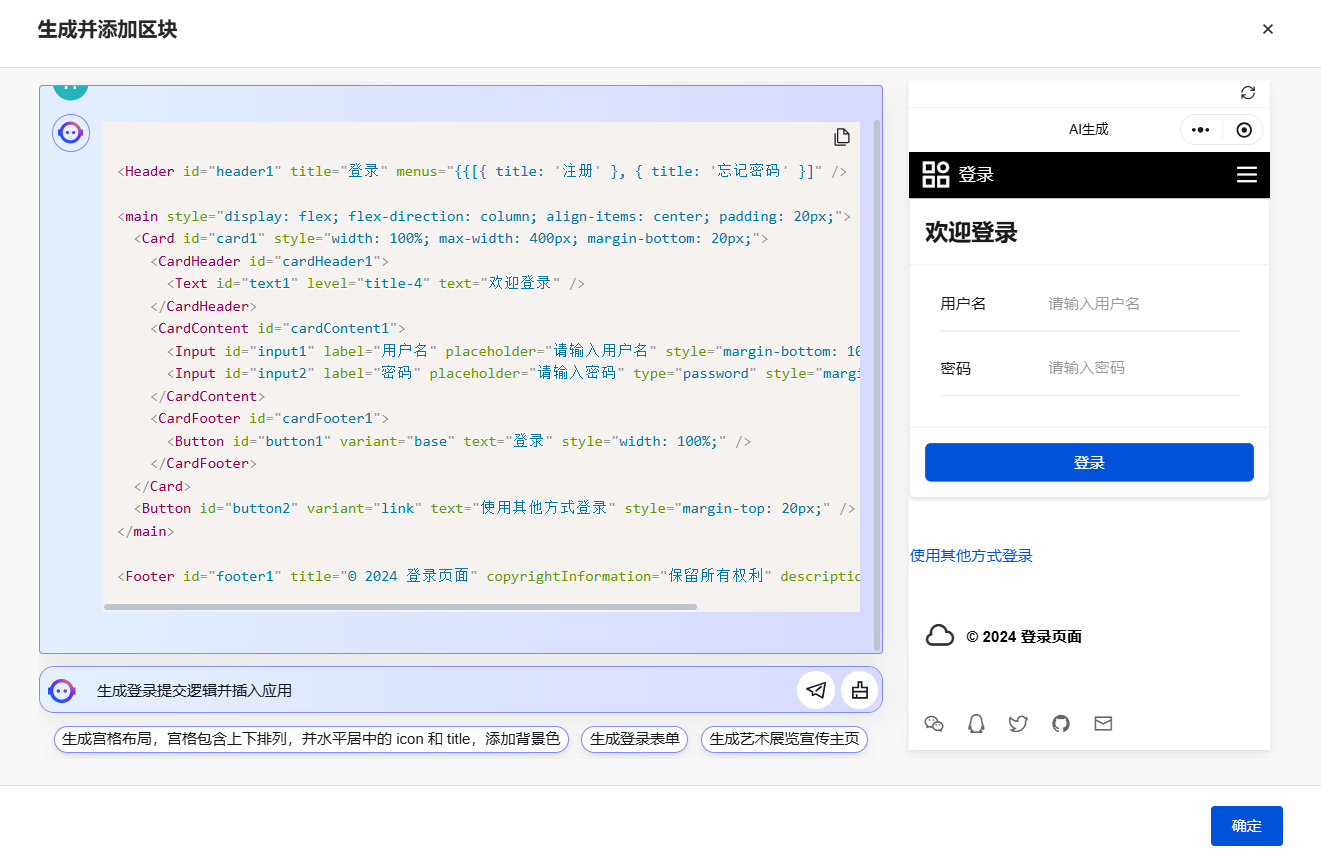
在打开的AI内容块生成页面输入:生成登录逻辑并插入应用,这里云开发 Copilot 的AI 辅助代码直接又帮我们生成了一个登录页面,这肯定是不能用的。因为我想要的是一段登录逻辑并且可以直接插入到当前页面代码中,而不是生成一个新的登录页这样的效果。

最后总结
总的来说,云开发 Copilot 确实可以通过AI辅助功能快速生成产品网站,帮助用户快速生成多种类型的应用功能,包括低代码应用、页面、组件、数据模型、CMS 内容等,帮助开发者快速构建自己的小程序、web 等云开发应用。在对生成的内容进行精调时,往往也可以借助于 云开发 Copilot 的AI辅助功能对话的方式来实现,但是对于一些地方,并没有对应的AI辅助功能对话,或者说AI辅助的效果不是太好。希望后期可以在细节上更加精准,并且可以基于当前页面选中元素来进行AI对话式的辅助开发,从而提高整个页面在精调时的准确度以及提升用户体验。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

