AI代码生成太疯狂!不懂编程也能做开发,程序员要失业了?
AI代码生成太疯狂!不懂编程也能做开发,程序员要失业了?
大家好,我是程序员小灰。
在这个技术飞速发展的时代,技术更新换代的速度令人瞩目。几年前,低代码开发平台开始进入人们的视野,作为一种简化软件开发过程的手段,它为开发者提供了全新的工具和思路。
小灰早期接触低代码平台时,感觉就像是在玩“拼图游戏”。你可以通过拖拽组件快速构建应用界面,把不同功能模块像拼图一样组合在一起,再通过设置属性来定义这些组件的行为。对比传统的开发方式,这种“所见即所得”的体验确实让开发变得轻松了不少。
不过,低代码平台的使用并非完全“零门槛”。尽管降低了对编程技能的要求,但要想熟练使用这些平台,仍然需要一定的技术背景。尤其是早期的低代码平台存在以下几个不足之处:
- 组件和模板种类有限:当你需要某个特定功能时,可能会发现平台没有提供现成的组件或模板,这会让开发陷入“无米之炊”的窘境。
- 集成能力不足:如果你的应用需要与第三方服务或系统集成,这往往不是一件简单的事,可能还需要额外编写代码。
- 学习曲线:尽管操作简单,但要真正上手,仍需投入时间学习平台的逻辑和使用方法。
早期的低代码平台虽然显著降低了开发门槛,但仍无法完全摆脱技术挑战的束缚。
随着 AI 技术的快速发展,低代码平台也变得越来越智能。以前开发应用需要写一堆代码,现在有了 AI 的帮助,很多事情可以轻松搞定。像腾讯的「云开发Copilot」就是个典型的例子,它把 AI 和低代码结合在一起,大大提升了开发效率。

云开发Copilot 可以让我们快速从零构建一个应用框架,只需要对页面进行提示词的描述即可完成搭建。
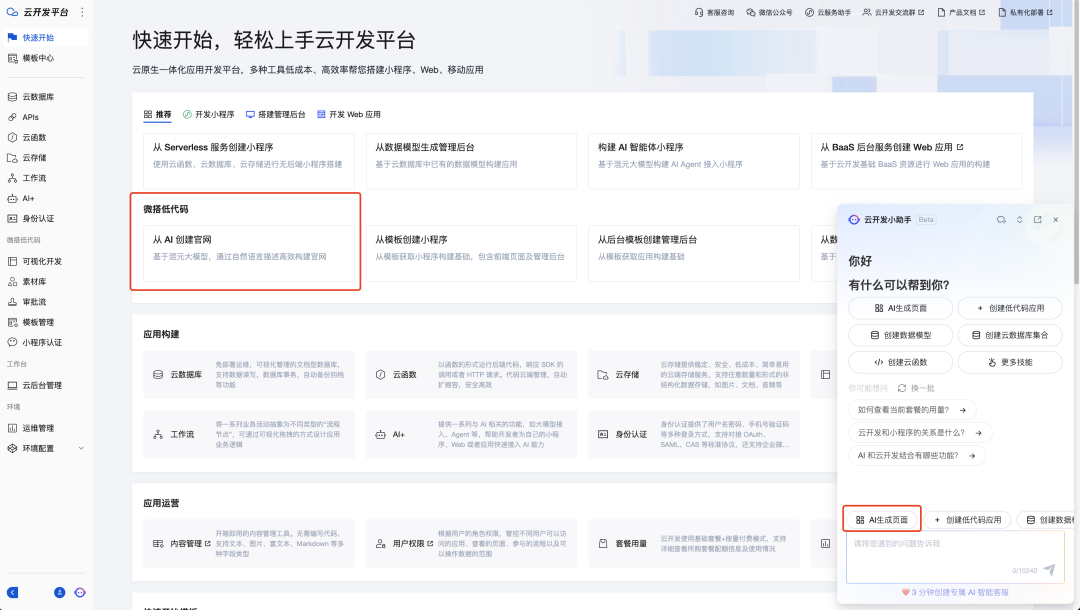
进入云开发平台(https://tcb.cloud.tencent.com/dev)后,在右侧云开发Copilot 对话框或点击「从 AI 创建官网」都能开始通过提示词来创建页面。

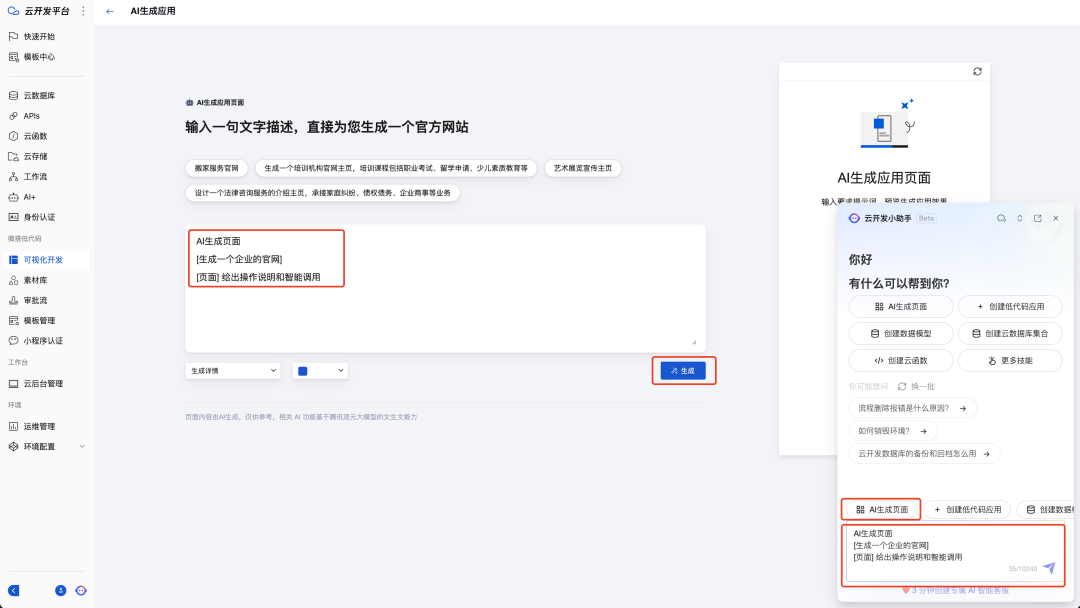
在 「AI 生成应用」的页面中可以预览效果,支持调整需求直到效果满意。
确认效果满意后后点击「使用该生成效果保存精调」,即可进入编辑项目的页面。

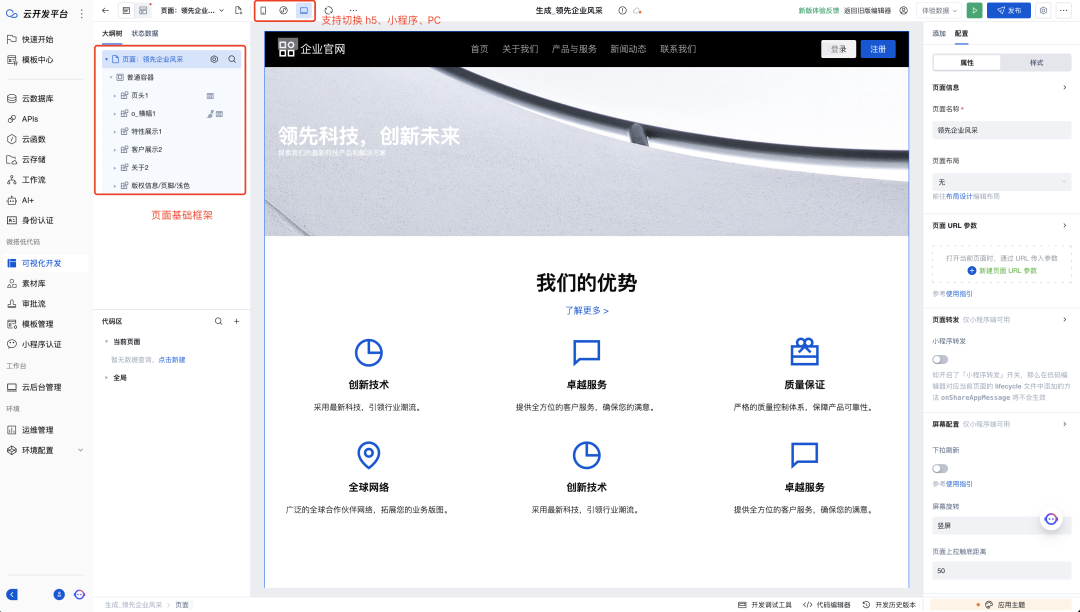
进入到项目中,可以手动调整页面为 H5、小程序、PC,我们以企业官方 PC 页面做演示。
从大纲树可以看到云开发Copilot智能生成企业官网 web 框架,基本上企业官网所需要素全概括。

这时页面上都是静态元素,我们通过 AI 来帮我们重新实现一个动态横幅。
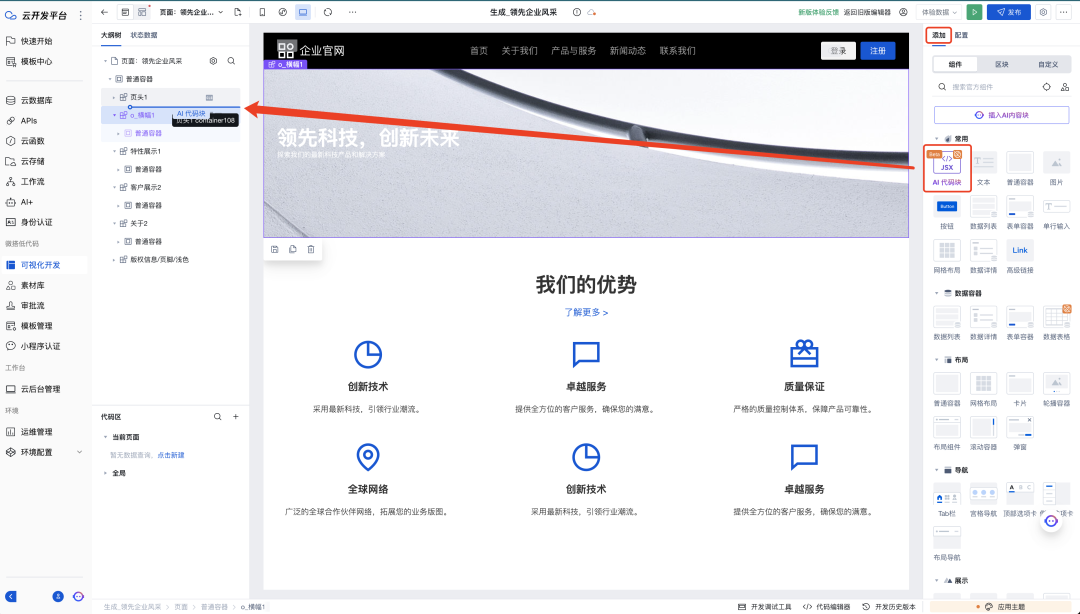
右侧添加模块的位置找到「 JSX 模块」,通过拖拽添加的方式放到「页头」和「横幅」中间。

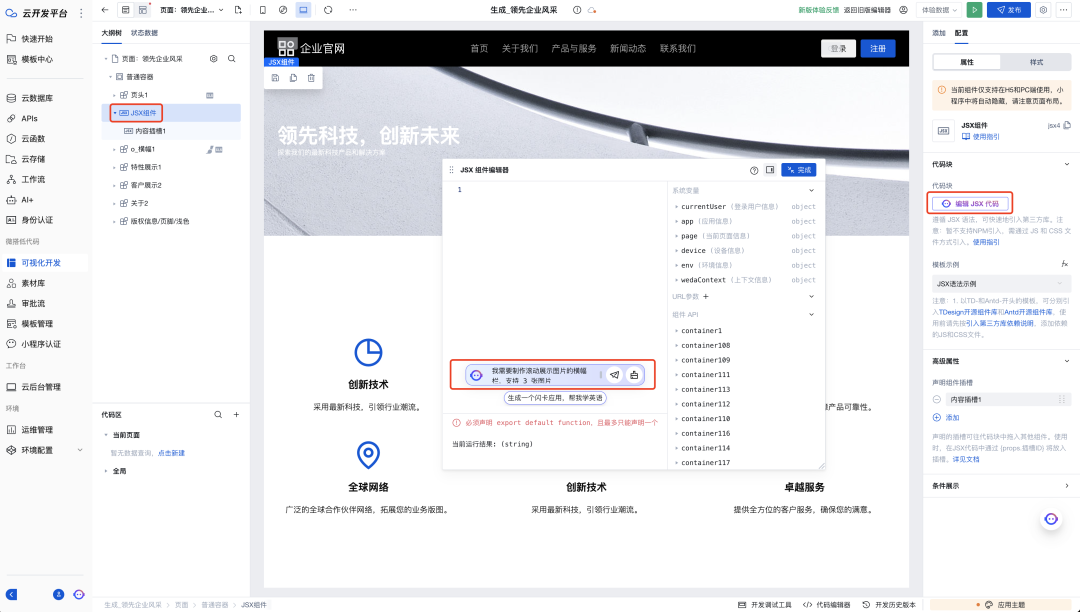
接着点击「编辑 JSX 代码」清空原本的代码,这个操作可以避免原代码影响到 AI 后续的代码生成。
在会话框里,输入提示词:“我需要制作滚动展示图片的横幅栏,支持 3 张图片。”,接着等待 AI 生成该组件代码。

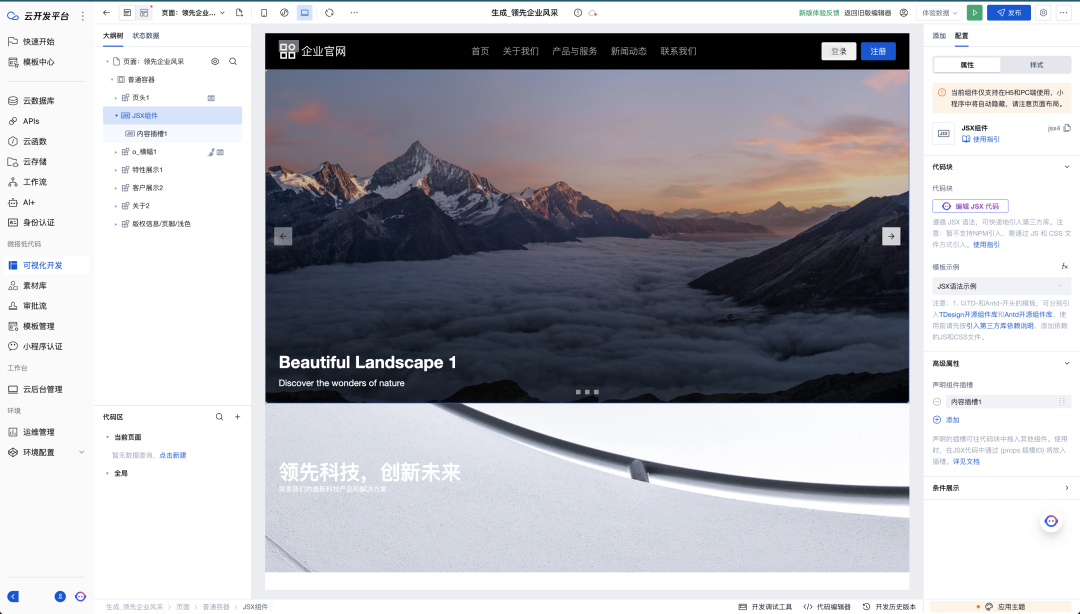
效果图展示一下,这就是通过 AI 不到 1 分钟就能生成的横幅,小灰个人觉得已经到达美观简洁的水平了。

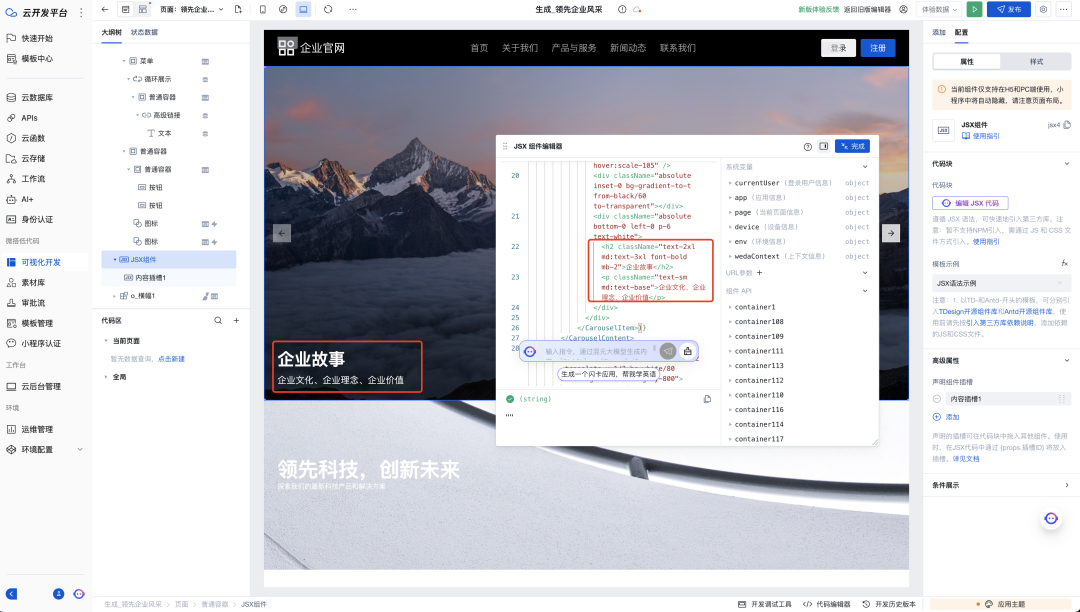
对于里面的内容,比如文案、图片等,可以手动进行修改。

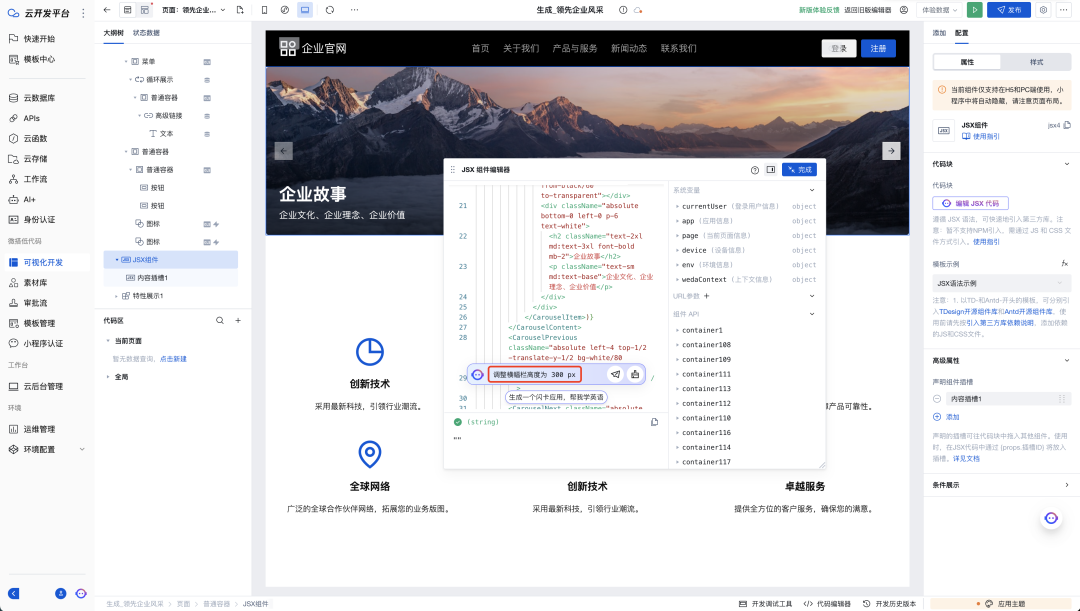
包括修改优化也可以直接跟 AI 交互,比如调整横幅的高度。

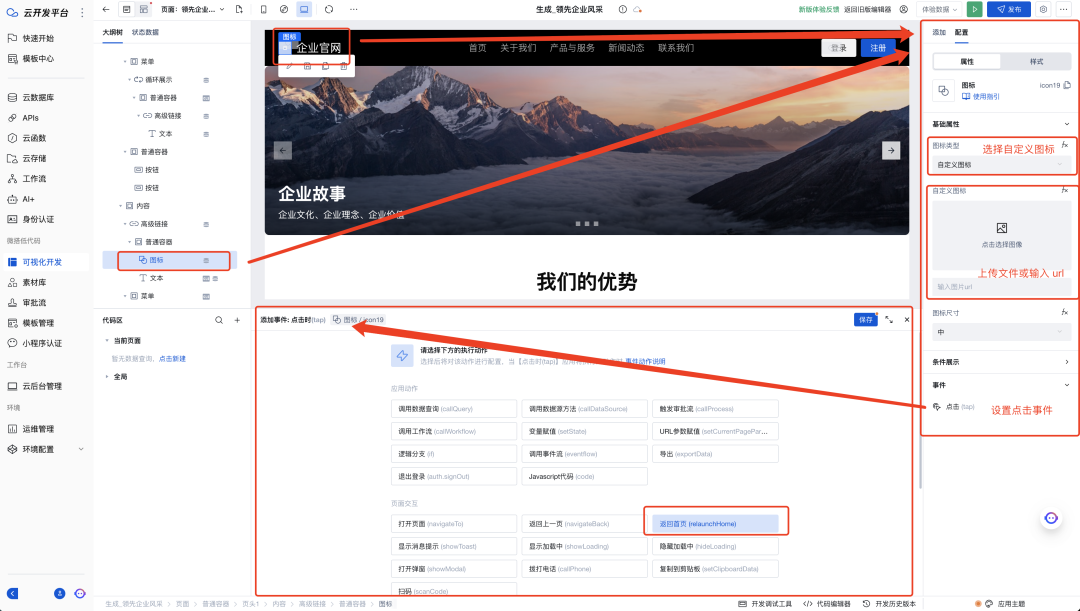
页面基础框架上的调整,以修改企业 logo 为例,整个过程可以在页面上快速完成。

除了完成网页开发以外,最让小灰觉得惊喜的是云开发 Copilot的可能性。
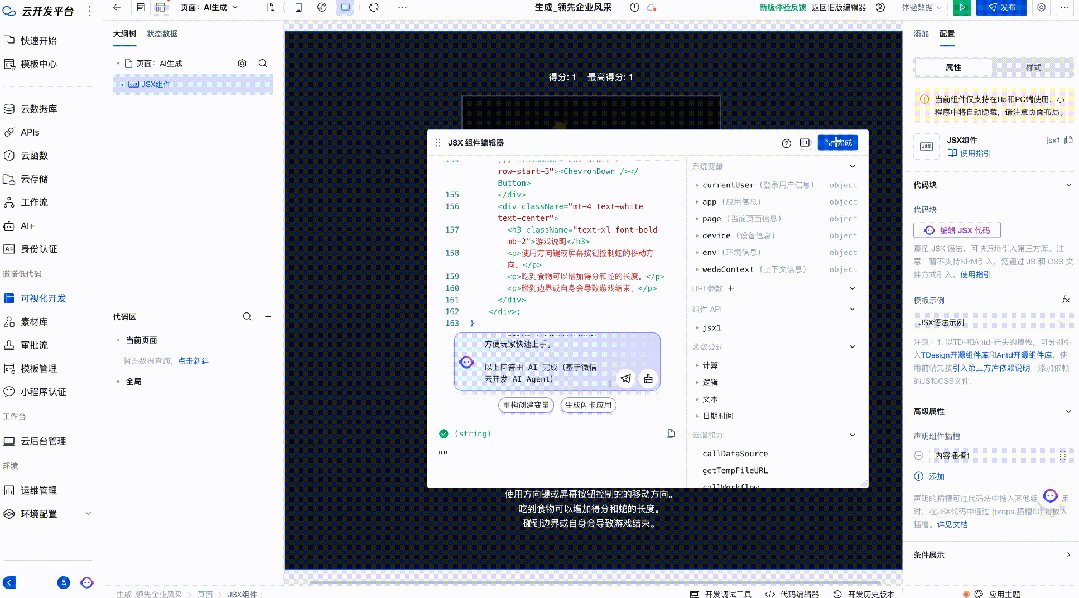
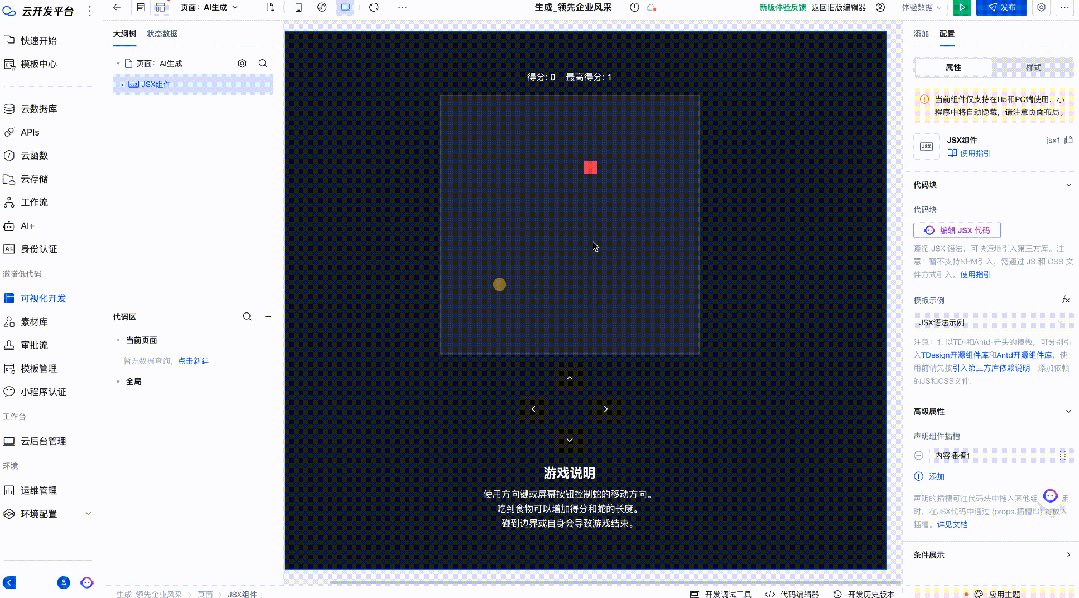
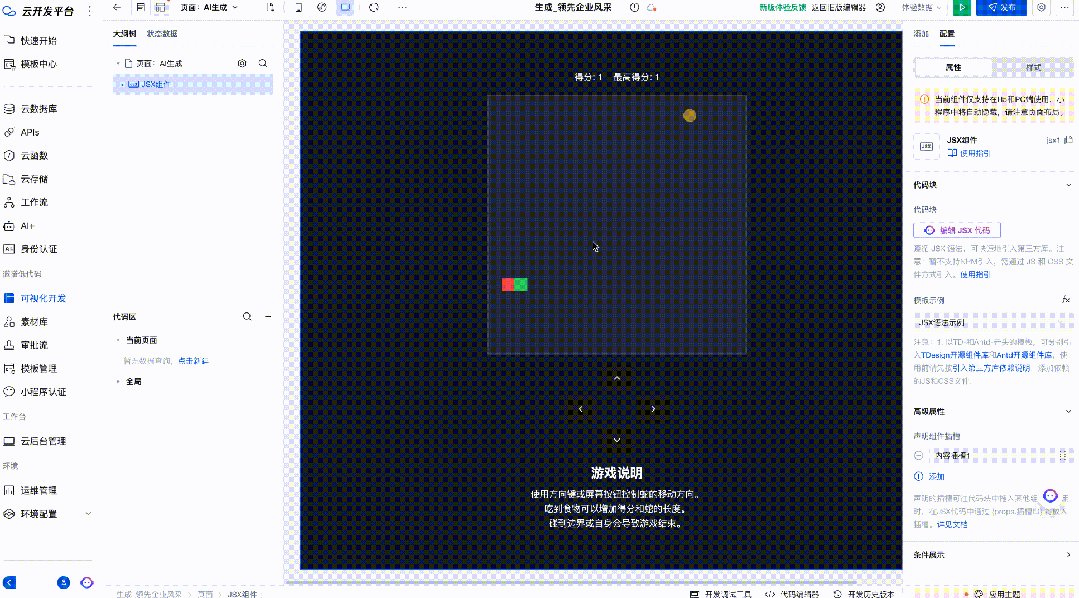
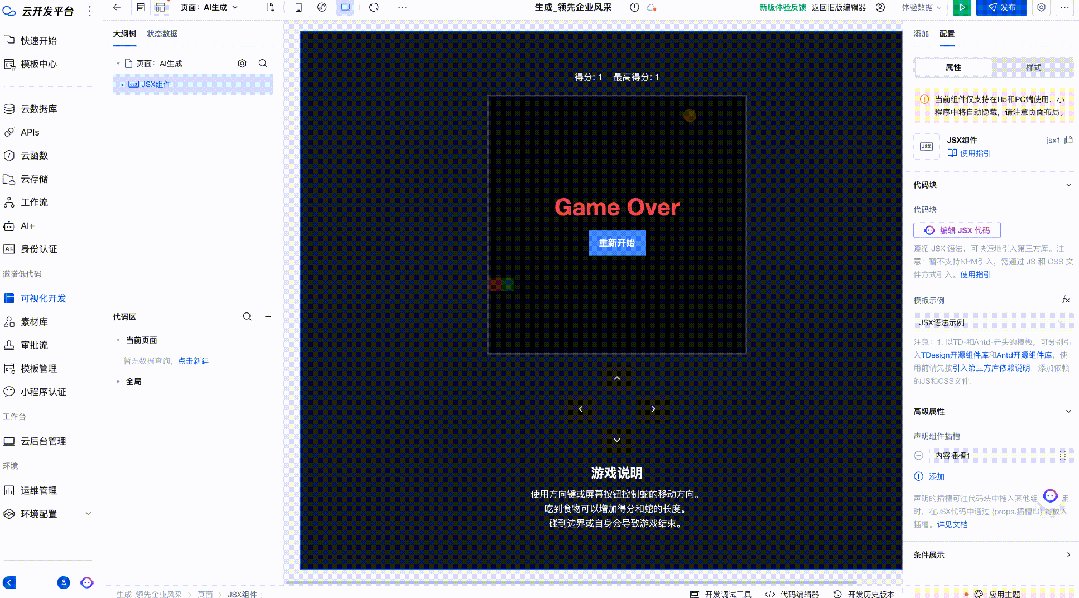
下面示例只使用一句话就实现了贪食蛇小游戏。(文末附上这份提示词)

云开发Copilot不仅在智能化上可以对开发进行提效,也让整个研发流程也足够的轻便和快捷。
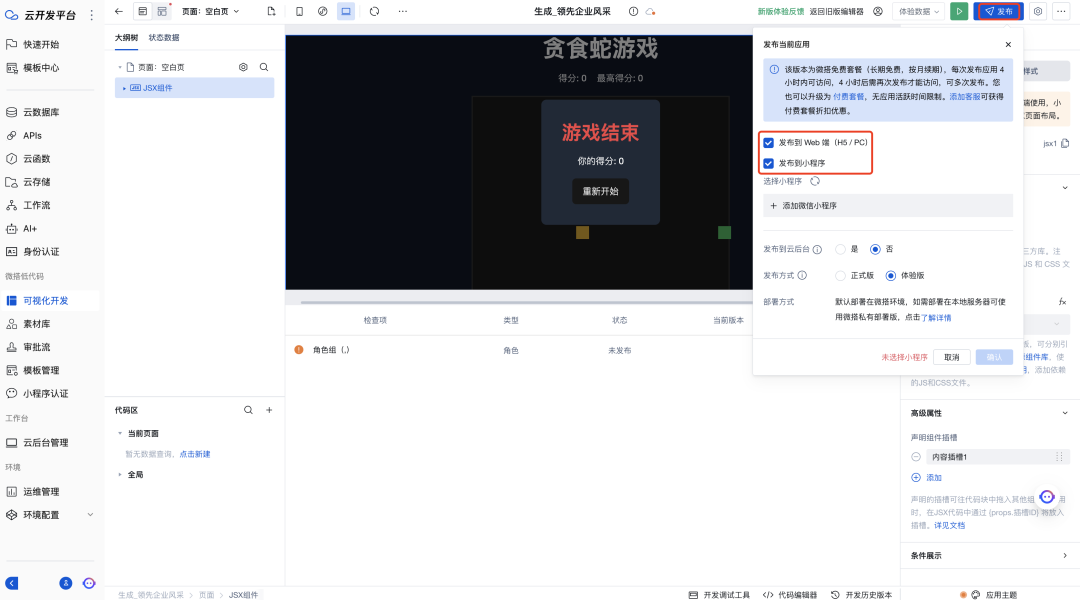
在页面完成开发后,只需要通过【发布按钮】一键即可发布Web、H5、小程序。告别了以往还繁琐的发布流程。

作为一名程序员,我们经常讨论:如何能更高效地完成开发任务?如何把更多精力放在创新和复杂问题的解决上? 现在,云开发Copilot给了它的答案。
程序员经常花费大量时间在重复性操作、代码调试和逻辑梳理上,云开发Copilot的出现,直接解决了这些开发痛点:
- 重复工作自动化:通过自然语言描述,云开发Copilot可以快速生成符合需求的代码。例如,当小灰需要一个登录模块时,只需描述“一个带邮箱验证的登录界面”,云开发Copilot即可自动生成HTML页面、验证逻辑,大幅减少了重复开发的时间成本。
- 逻辑梳理与代码优化:云开发Copilot不仅能生成代码,还能帮助程序员优化现有代码逻辑。比如在复杂的业务场景中,它会根据上下文给出更优雅的实现建议,让代码更高效、更易维护。
更重要的是,云开发Copilot并不是为了取代程序员,而是为了增强开发者的创造力。它让程序员能够将更多精力投入到业务逻辑和产品创新中,而不是困在琐碎的代码细节里。
云开发Copilot的未来,也许不仅仅是“辅助”,而是重新定义开发流程。
对于程序员来说,这是一次颠覆性的升级:更高效的工作方式,更专注的创造力,更少的加班。
提示词:
# 贪食蛇游戏需求方案
## 一、产品概述
本项目旨在开发一款经典的贪食蛇游戏,玩家通过控制蛇的运动来吃食物,随着食物的增加,蛇的长度也会逐渐增长。游戏的目标是在不触碰到自身或游戏边界的情况下,尽可能地延长蛇的长度。
## 二、功能需求
1. **游戏界面**:
- 游戏界面应简洁明了,背景色与蛇、食物的颜色形成鲜明对比。
- 显示当前得分和最高得分。
2. **蛇的控制**:
- 玩家通过键盘上的方向键来控制蛇的运动方向。
- 蛇头移动的方向即为蛇身的移动方向。
3. **食物的生成**:
- 食物随机生成在游戏界面内,且不能与蛇身重叠。
- 当蛇头触碰到食物时,食物消失,蛇身增长,并且得分增加。
4. **游戏结束条件**:
- 当蛇头触碰到游戏边界或者自身身体时,游戏结束。
- 游戏结束时,显示“Game Over”字样,并提示玩家是否重新开始游戏。
## 三、交互设计
1. **蛇的运动**:
- 蛇头移动时,蛇身跟随移动,形成连续的蛇身效果。
- 当蛇吃到食物时,蛇身增长的部分应以新颜色或渐变效果显示。
2. **食物的生成与消失**:
- 食物生成时应有轻微的动画效果,如闪烁或缩放。
- 食物被蛇吃掉后,消失位置应有短暂的空白或闪烁效果。
3. **游戏结束界面**:
- 游戏结束时,“Game Over”字样应以醒目的颜色和字体大小显示。
- 提供重新开始游戏的按钮,按钮应有明显的点击效果。
## 四、视觉说明
1. **颜色搭配**:
- 背景色可选择深色系,如黑色或深蓝色。
- 蛇身颜色可选择绿色或红色,与背景形成对比。
- 食物颜色可选择黄色或橙色,醒目且易于识别。
2. **字体选择**:
- 得分和最高得分显示字体应简洁明了,易于阅读。
- “Game Over”字样应选择大号、加粗的字体,以突出显示。
3. **图标与按钮**:
- 重新开始游戏按钮应有明显的图标和文字说明。
- 按钮应有鼠标悬停和点击时的视觉反馈效果。
## 五、其他需求
1. **兼容性**:
- 游戏应兼容主流浏览器和操作系统。
2. **性能优化**:
- 确保游戏运行流畅,无明显卡顿现象。
3. **可访问性**:
- 提供游戏说明和操作指南,方便玩家快速上手。
以上回答由 AI 完成(基于微信云开发 AI Agent)本文分享自 腾讯云开发CloudBase 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!

