6个令人称赞的Python可视化库
原创6个令人称赞的Python可视化库
原创
皮大大
发布于 2024-12-14 14:40:01
发布于 2024-12-14 14:40:01
公众号:尤而小屋 编辑:Peter 作者:Peter
大家好,我是Peter~
今天给大家介绍6个Python可视化库:matplotlib、seaborn、plotly、Bokeh、altair、pygal
matplotlib
Matplotlib 是一个用于创建静态、交互式和动画可视化的Python库。它提供了一个类似于MATLAB的绘图框架,使得用户能够轻松地创建高质量的图表和图形。Matplotlib 广泛用于数据可视化,特别是在科学计算和工程领域。
以下是Matplotlib的一些主要特点:
- 多平台:支持多种操作系统,包括Windows、Linux和macOS。
- 多种输出格式:可以生成多种格式的图形,如PNG、PDF、SVG、EPS等。
- 丰富的图表类型:支持线图、散点图、柱状图、直方图、箱线图等多种图表类型。
- 自定义能力:用户可以自定义图表的各个方面,包括颜色、线型、标记、图例、标题等。
- 交互式工具:提供了交云式界面,如可以缩放和拖动的图表。
- 动画支持:可以创建动画图表,展示数据随时间的变化。
- 扩展性:可以通过扩展包支持更多的功能,如3D绘图等。
import matplotlib.pyplot as plt
%matplotlib inline
# 设置支持中文字体
plt.rcParams['font.sans-serif'] = ['SimHei']
# 设置图像标题字体
plt.rcParams['axes.unicode_minus'] = False
# 数据
x = [1, 2, 3, 4, 5]
y = [2, 3, 5, 7, 11]
# 创建一个新的图形
plt.figure(figsize=(9,6))
# 绘制折线图
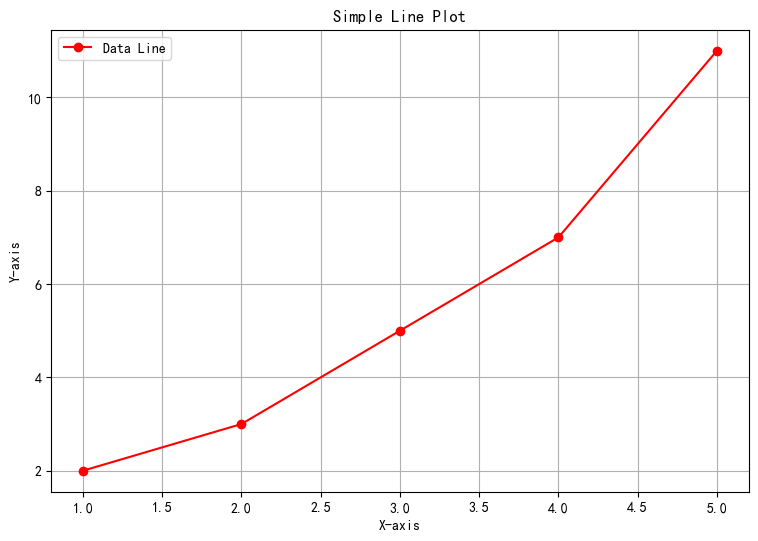
plt.plot(x, y, marker='o', linestyle='-', color='r', label='Data Line')
# 添加标题和标签
plt.title('Simple Line Plot')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# 显示网格、图例、图形
plt.grid(True)
plt.legend()
plt.show()
seaborn
Seaborn 是一个基于 Python 的数据可视化库,它建立在 matplotlib 库之上,提供了一个高级接口来绘制各种有吸引力和信息丰富的统计图形。Seaborn 旨在使绘图更加容易,并且能够自动处理复杂的可视化任务,比如分类数据的分布、多变量关系以及热图等。
Seaborn 的一些主要特点包括:
- 美观的默认主题:Seaborn 提供了比 matplotlib 更加现代和美观的默认绘图风格。
- 面向数据集的接口:Seaborn 的函数通常接受数据集(如 pandas DataFrame)作为输入,使得绘图过程更加直观。
- 自动处理分类数据:Seaborn 能够自动处理分类数据,使得绘制分类数据的分布和关系变得简单。
- 多变量关系:Seaborn 提供了多种方法来探索数据集中的多变量关系,比如散点图矩阵(pairplot)和小提琴图(violinplot)。
- 热图和集群图:Seaborn 可以绘制热图(heatmap)来展示变量之间的关系,以及使用集群图(clustermap)来展示数据集的层次结构。
- 分布的可视化:Seaborn 提供了多种方法来可视化数据的分布,包括直方图、核密度估计(KDE)和箱线图。
- 交互式图表:虽然 Seaborn 本身不支持交互式图表,但它可以与交互式图表库(如 Plotly 或 Bokeh)结合使用,以创建交互式图形。
Seaborn 是数据科学和统计分析中常用的工具,特别适合于探索性数据分析(EDA)阶段,帮助研究人员和分析师快速理解数据集的特点和结构。
import seaborn as sns
import matplotlib.pyplot as plt
import pandas as pd
import numpy as np
# 生成示例数据
data = {'Category': ['A']*50 + ['B']*50 + ['C']*50,
'Value': np.concatenate([np.random.normal(loc=0, scale=1, size=50),
np.random.normal(loc=2, scale=1.5, size=50),
np.random.normal(loc=-1, scale=0.5, size=50)])
}
df = pd.DataFrame(data)
# 创建小提琴图
plt.figure(figsize=(10, 6))
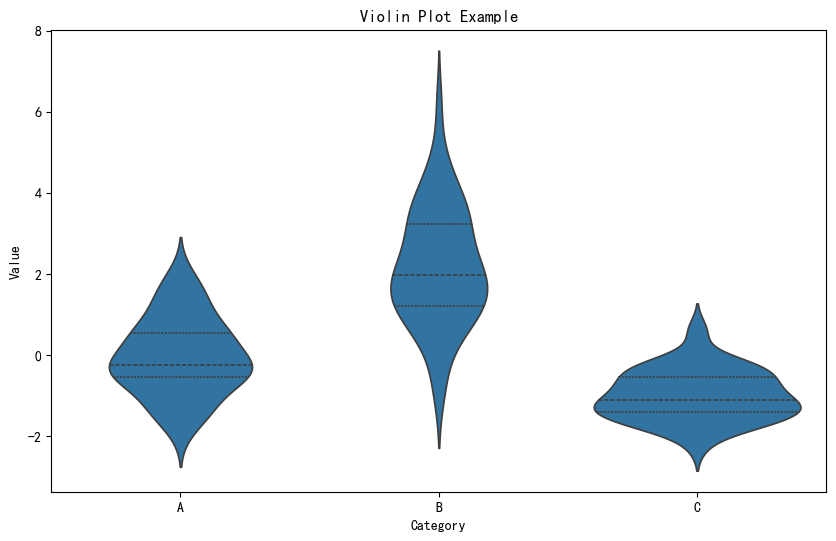
sns.violinplot(x='Category', y='Value', data=df, inner='quartile')
# 添加标题和标签
plt.title('Violin Plot Example')
plt.xlabel('Category')
plt.ylabel('Value')
# 显示图表
plt.show() 
plotly
Plotly 是一个用于数据可视化的库,它支持 Python、R、Julia 和 JavaScript 等多种编程语言。Plotly 特别擅长创建交互式的图表和仪表板,这些图表可以在网页上显示,并且用户可以与之交互,比如缩放、平移、悬停显示数据信息等。
Plotly 的一些主要特点包括:
- 交互性:Plotly 的图表是完全交互式的,用户可以与图表进行多种交互操作,比如缩放、拖动、悬停显示详细信息等。
- 多种图表类型:Plotly 支持多种图表类型,包括散点图、线图、条形图、箱线图、热图、3D 图表、地图以及仪表板等。
- 多平台支持:Plotly 可以在多种平台上使用,包括 Jupyter 笔记本、网页应用、移动设备等。
- 易于集成:Plotly 可以很容易地与其他库和框架集成,比如 Dash(一个用于构建分析 Web 应用的框架)。
- 动态更新:Plotly 允许动态更新图表,这对于实时数据可视化非常有用。
- 自定义性:Plotly 提供了丰富的自定义选项,允许用户调整图表的各个方面,以满足特定的视觉和功能需求。
- 开源:Plotly 的核心功能是开源的,这意味着它是免费的,并且有一个活跃的社区支持。
- 数据操作:Plotly 可以与 pandas 等数据处理库无缝集成,使得数据操作和可视化可以在同一环境中完成。
- 跨浏览器兼容:Plotly 的图表在大多数现代浏览器中都能良好工作,无需任何插件。
- 导出功能:Plotly 提供了将图表导出为不同格式的功能,包括图片、PDF 和 HTML。
Plotly 是数据科学家、工程师和分析师在进行数据探索和呈现时的有力工具,它的交互性和美观的图表设计使其成为展示复杂数据和分析结果的理想选择。
import plotly.express as px
# 使用内置iris数据集
df = px.data.iris()
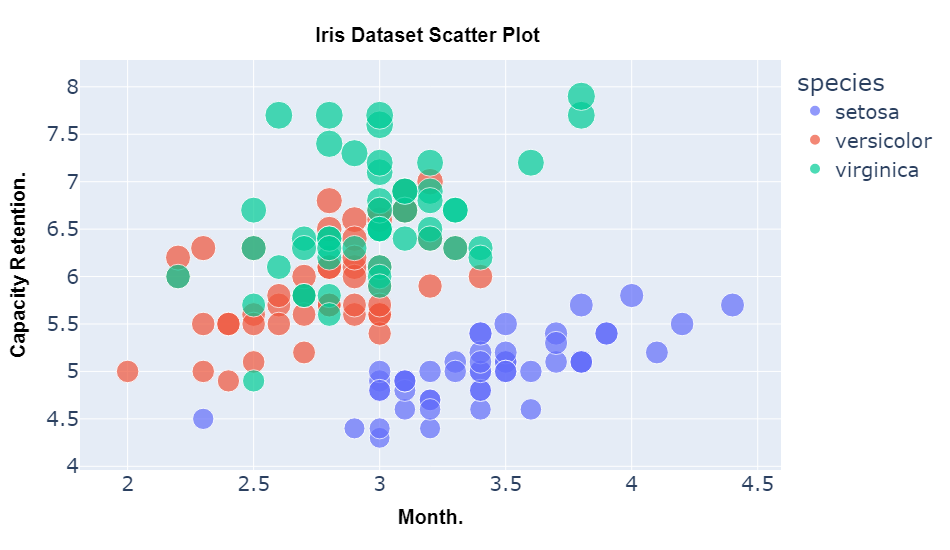
fig = px.scatter(
df,
x='sepal_width', # 指定x-y轴、颜色、散点大小、标题
y='sepal_length',
color='species',
size="sepal_length"
)
size = 20
# 设置x-y轴刻度、字体和图形整体信息
fig.update_layout(
title= {"text":"Iris Dataset Scatter Plot",
"font":dict(size=size,family="Arial",color="black",weight="bold")},
xaxis=dict(
title='Month.',
titlefont=dict(size=size,family="Arial",color="black",weight="bold"),
tickfont=dict(size=size)
),
yaxis=dict(
title='Capacity Retention.',
titlefont=dict(size=size,family="Arial",color="black",weight="bold"),
tickfont=dict(size=size)
),
width=950,
height=550,
title_x=0.45,
title_y=0.95,
autosize=False,
legend=dict(font=dict(size=size)) # 图例大小设置
#plot_bgcolor='rgba(0, 100, 100, 0.5)' # 设置背景色为半透明的红色
)
fig.show()
Bokeh
Bokeh 是一个用于创建交互式可视化的 Python 库,特别适用于现代 Web 浏览器。以下是 Bokeh 的一些核心特性:
- 交互性:Bokeh 提供了丰富的交互性选项,使用户能够在图表上进行缩放、平移、选择数据点等操作。
- 现代化的外观:Bokeh 的图表外观非常现代化和吸引人,可以定制颜色、线条样式等。
- 多种输出格式:Bokeh 支持多种输出格式,包括 HTML、Jupyter Notebook、交互式应用程序等。
- 无需前端开发经验:使用 Bokeh,不需要具备前端开发的经验,就可以创建交互式的 Web 可视化。
- 支持大数据集:Bokeh 能够有效地处理大数据集,因此适用于各种规模的数据分析任务。
- 灵活性:Bokeh 对于常见的绘图要求以及自定义和复杂用例非常有用。
- 工作效率:Bokeh 可以轻松地与其他流行的 Pydata 工具(例如 Pandas 和 Jupyter notebook)进行交互。
- 功能强大:通过添加自定义 JavaScript,可以为专门的用例生成可视化效果。
- 可分享:绘图可以嵌入到支持 Flask 或 Django 的 web 应用程序的输出中。它们也可以在 Jupyter 笔记本中呈现。
- 开源:Bokeh 是一个开源项目,在 Berkeley Source Distribution (BSD) 许可证下分发。源代码可以在 GitHub 上找到。
Bokeh 的主要优势在于其对浏览器的原生支持,通过 Bokeh Server,可以轻松地实现实时数据的动态可视化。Bokeh 允许用户创建各种类型的图表,包括线图、散点图、柱状图、热图等,而且这些图表都可以在 Web 浏览器中交互式地操作。
from bokeh.io import output_notebook, show
from bokeh.plotting import figure
from bokeh.models import ColumnDataSource
import numpy as np
# 启用Bokeh输出到Jupyter Notebook
output_notebook()
# 生成一些示例数据
categories = ['A', 'B', 'C', 'D', 'E']
values = [10, 20, 30, 40, 50]
source = ColumnDataSource(data=dict(categories=categories, values=values))
# 创建一个Bokeh绘图对象
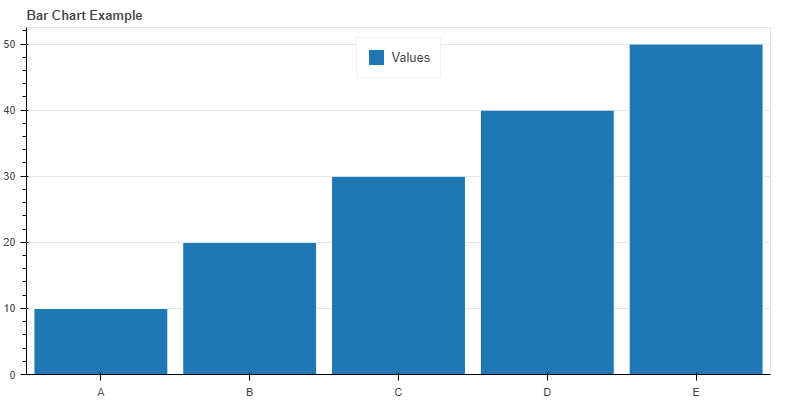
p = figure(x_range=categories, title="Bar Chart Example", width=800, height=400)
# 添加柱状图
p.vbar(x='categories', top='values', width=0.9, source=source, legend_label="Values", line_color='white')
# 设置图表属性
p.xgrid.grid_line_color = None
p.y_range.start = 0
p.legend.orientation = "horizontal"
p.legend.location = "top_center"
# 显示图表
show(p)
altair
Altair 是一个基于 Python 的数据可视化库,用于创建交互式和声明式的数据可视化。它构建在 Vega-Lite 之上,Vega-Lite 是一种用于描述图表的高级语法,提供了一种直观的方式来定义数据可视化的外观和行为。以下是 Altair 的一些关键特点:
- 声明式语法:Altair 使用简单而直观的 Python 语法来描述数据可视化,使创建图表变得容易。
- 交互式:Altair 支持交互式可视化,可以轻松添加交互式元素,例如工具提示、缩放和选择。
- 基于 Vega-Lite:Altair 核心思想是将数据可视化视为数据集到图形的映射,而不是一个步骤序列。
- 易于上手:Altair 提供了一种直观的方式来定义数据可视化的外观和行为,使得即使是初学者也能快速上手。
- 强大的功能:Altair 能够以声明式的方式创建漂亮的图表,适合数据科学家、数据分析师以及任何需要可视化数据的人。
Altair 的这些特点使其成为一个强大而易于使用的数据可视化库,能够帮助用户更好地理解数据、发现见解,并有效地传达发现。
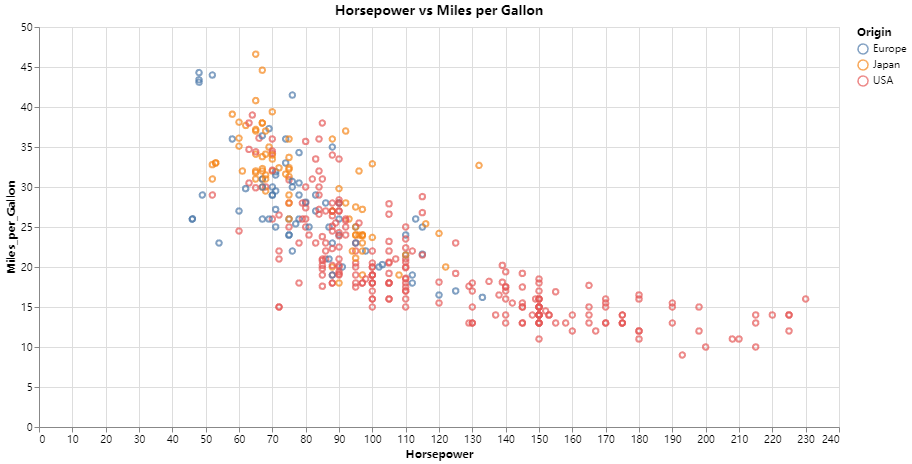
import altair as alt
from vega_datasets import data
source = data.cars()
chart = alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
).properties(
width=800,
height=400,
title='Horsepower vs Miles per Gallon'
)
chart.show()
pygal
Pygal 是一个开源的 Python 数据可视化库,专门用于创建高度互动的图表和图形。以下是 Pygal 的一些关键特性:
- SVG 格式:Pygal 基于 SVG(可扩展矢量图)格式,这意味着创建的图表可以无损地缩放到任何大小,而不会失真。
- 多种图表类型:Pygal 支持多种图表类型,包括线图、柱状图、饼图、散点图等。
- 丰富的自定义选项和交互功能:Pygal 提供了丰富的自定义选项,允许用户调整图表的颜色、字体、轴标签等,同时支持添加数据标签、图例、注释、动画效果和交互功能。
- 易于安装和使用:Pygal 可以通过 pip 轻松安装,并且使用起来非常简单。用户可以用最少的编码工作来创建时尚和互动的图表。
- 图表导出:Pygal 允许用户将图表以 SVG、PNG、Etree、Base 64 数据 URI、Browser 和 PyQuery 等多种格式下载。
- 与 Web 框架集成:Pygal 可以与 Flask 或 Django 等 Web 框架集成,方便在 Web 应用中显示图表。
- 交互性强:Pygal 的图表具有高度的可交互性,用户可以探索数据、过滤特定特征、放大/缩小等。
- 适用于多种场景:Pygal 适用于数据分析、数据可视化和网站开发等多种场景。
总的来说,Pygal 是一个简单而功能强大的数据可视化工具,它通过提供丰富的图表类型、高度的可定制性和交互性,使得数据展示变得更加直观和吸引人。
import pygal
from IPython.display import SVG, display
# 创建折线图对象
line_chart = pygal.Line()
line_chart.title = 'Simple Line Chart Example'
line_chart.x_labels = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
line_chart.add('Series 1', [1, 2, 3, 4, 5, 6])
line_chart.add('Series 2', [6, 5, 4, 3, 2, 1])
# 设置图像大小(宽度和高度)
line_chart.width = 600
line_chart.height = 300
# 渲染图表为SVG字符串
svg_data = line_chart.render(is_unicode=True)
# 在Jupyter Notebook中显示图表
display(SVG(svg_data))原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

