Canvas设置样式无效导致圆变成椭圆的问题研究剖析
Canvas设置样式无效导致圆变成椭圆的问题研究剖析

用户9184480
发布于 2024-12-19 08:41:17
发布于 2024-12-19 08:41:17
代码可运行
运行总次数:0
代码可运行
Canvas设置样式无效导致圆变成椭圆的问题研究剖析,如下面代码段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置的是600*600 */
canvas{width: 600px;height: 600px;}
</style>
</head>
<body>
<canvas id="canvas" style="background: red;"></canvas>
<script>
//VSCode:恶心;插件不好搞;
/** @type {HTMLCanvasElement}*/
let canvas=document.getElementById('canvas');
let ctx=canvas.getContext('2d');
//画圆操作
//利用2d对象进行绘制圆操作
//arc(x,y,半径,开始位置,结束角度,选转方向)false:表示顺指针;true:逆时针
console.log(canvas.width+","+canvas.height);
ctx.arc(80,80,50,0,2*Math.PI,true); //绘制圆方法;
ctx.fillStyle='blue';
ctx.fill();
</script>
</body>
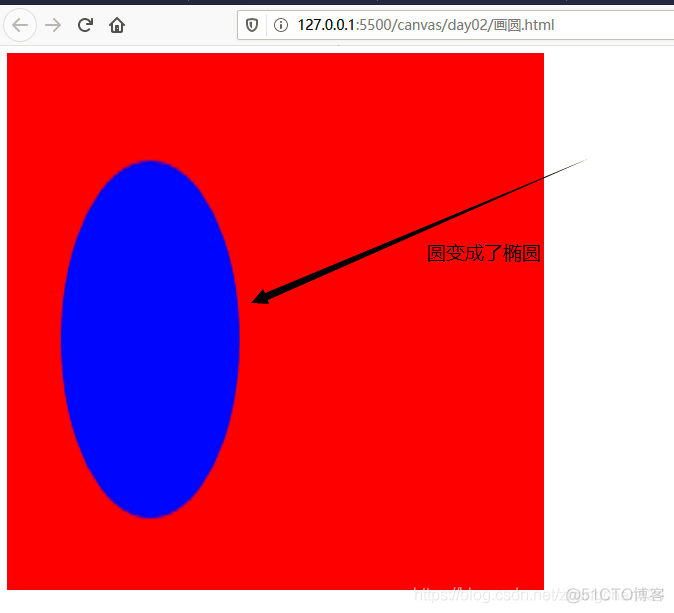
</html>使用浏览器输出测试效果如下所示。

Canvas设置样式无效导致圆变成椭圆的问题研究剖析_html
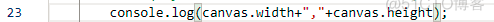
ctx.arc(80,80,50,0,2Math.PI,true); //绘制圆方法;改行代码我们设置的是绘制圆,但是显示的椭圆怎么回事嗯? 这时候使用下面的语句进行测试一下,查看canvas的宽、高。

Canvas设置样式无效导致圆变成椭圆的问题研究剖析_html_02
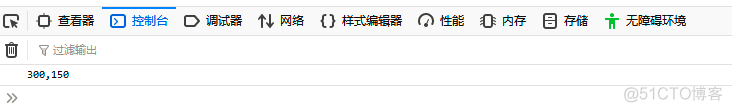
我们发现canvas的宽和高是300 150.如下所示。

Canvas设置样式无效导致圆变成椭圆的问题研究剖析_drawImage_03
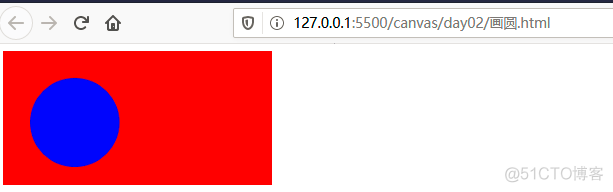
为什么回事这样呢?我们现在把canvas的样式设置给注释掉。再次运行代码,查看浏览器效果。发现即使我们没有给canvas设置宽和高,也会自动有宽 高位300 150的设置。

Canvas设置样式无效导致圆变成椭圆的问题研究剖析_drawImage_04
这时候,刚才绘制的椭圆思路已经很清晰了,原因在于,canvas绘制之后,首先相当于作为了一张300150的图片进行绘制,即上图。这时候把上图截图后放到画图。

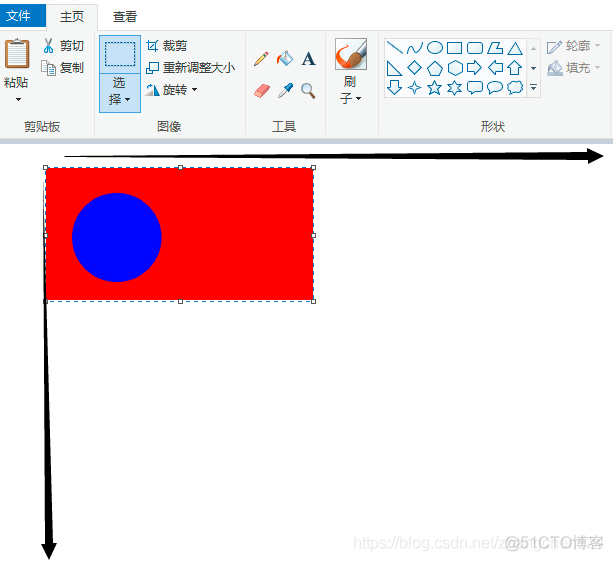
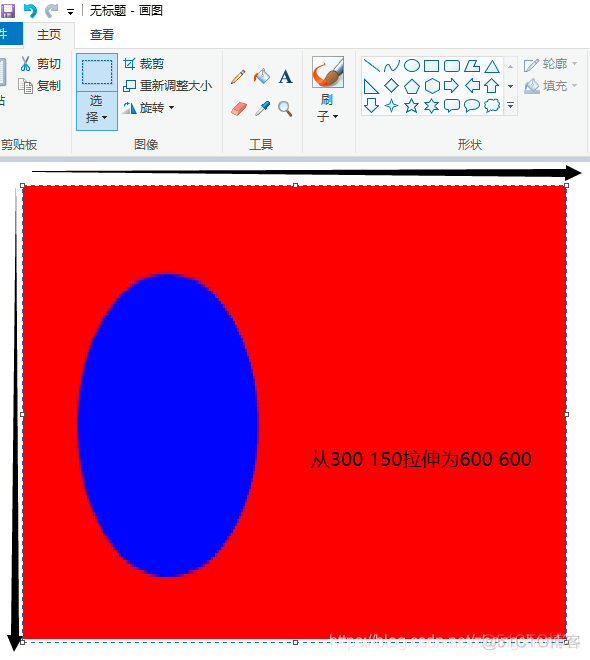
Canvas设置样式无效导致圆变成椭圆的问题研究剖析_html_05
因为默认的canvas已经绘制完圆形图片,现在被作为了图片再进行样式设置。代码“canvas{width: 600px;height: 600px;} ”相当于对这个图片进行拉伸设置,那么我们对这个图片进行拉伸,拉伸后效果就是图1的效果。

Canvas设置样式无效导致圆变成椭圆的问题研究剖析_drawImage_06
这是canvas在使用过程中很容易掉的一个坑,所以,建议针对canvas的设置,直接在canvas的属性里面设置,不要在样式里面设置。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-01-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
