【ES6+】006-ES6新特性:Promise
一、Promise
1、概述
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果;
- Promise 构造函数: Promise (excutor) {};
- Promise.prototype.then 方法;
- Promise.prototype.catch 方法;
2、基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise</title>
</head>
<body>
<script>
// 实例化 Promise 对象
// Promise 对象三种状态:初始化、成功、失败
const p = new Promise(function(resolve,reject){
setTimeout(function(){
// 成功
// let data = "数据";
// 调用resolve,这个Promise 对象的状态就会变成成功
// resolve(data);
// 失败
let err = "失败了!";
reject(err);
},1000);
});
// 成功
// 调用 Promise 对象的then方法,两个参数为函数
p.then(function(value){ // 成功
console.log(value);
}, function(season){ // 失败
console.log(season);
});
</script>
</body>
</html>二、Promise封装读取文件
1、一般写法
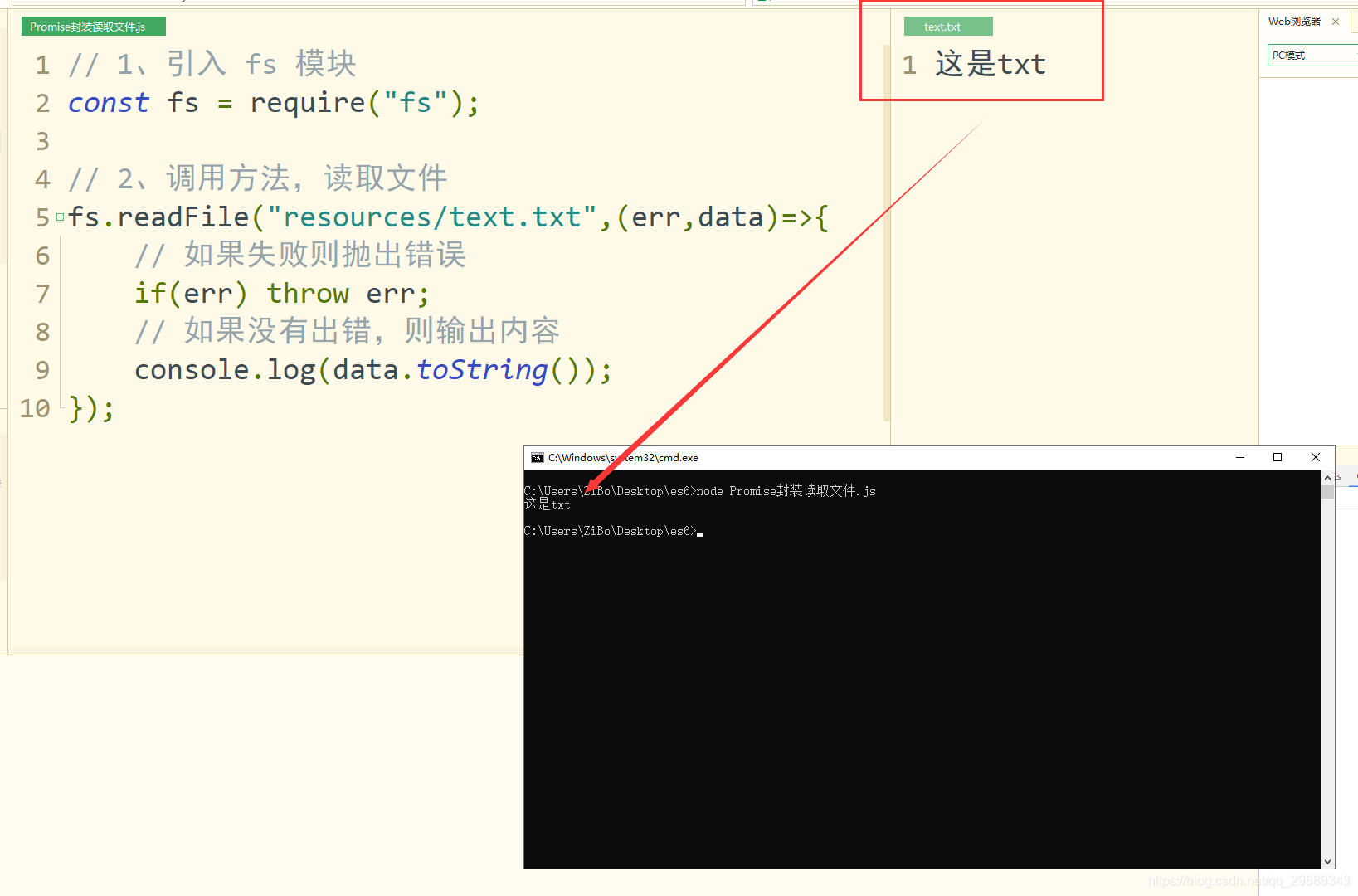
代码实现:
// 1、引入 fs 模块
const fs = require("fs");
// 2、调用方法,读取文件
fs.readFile("resources/text.txt",(err,data)=>{
// 如果失败则抛出错误
if(err) throw err;
// 如果没有出错,则输出内容
console.log(data.toString());
});运行结果:

2、Promise封装
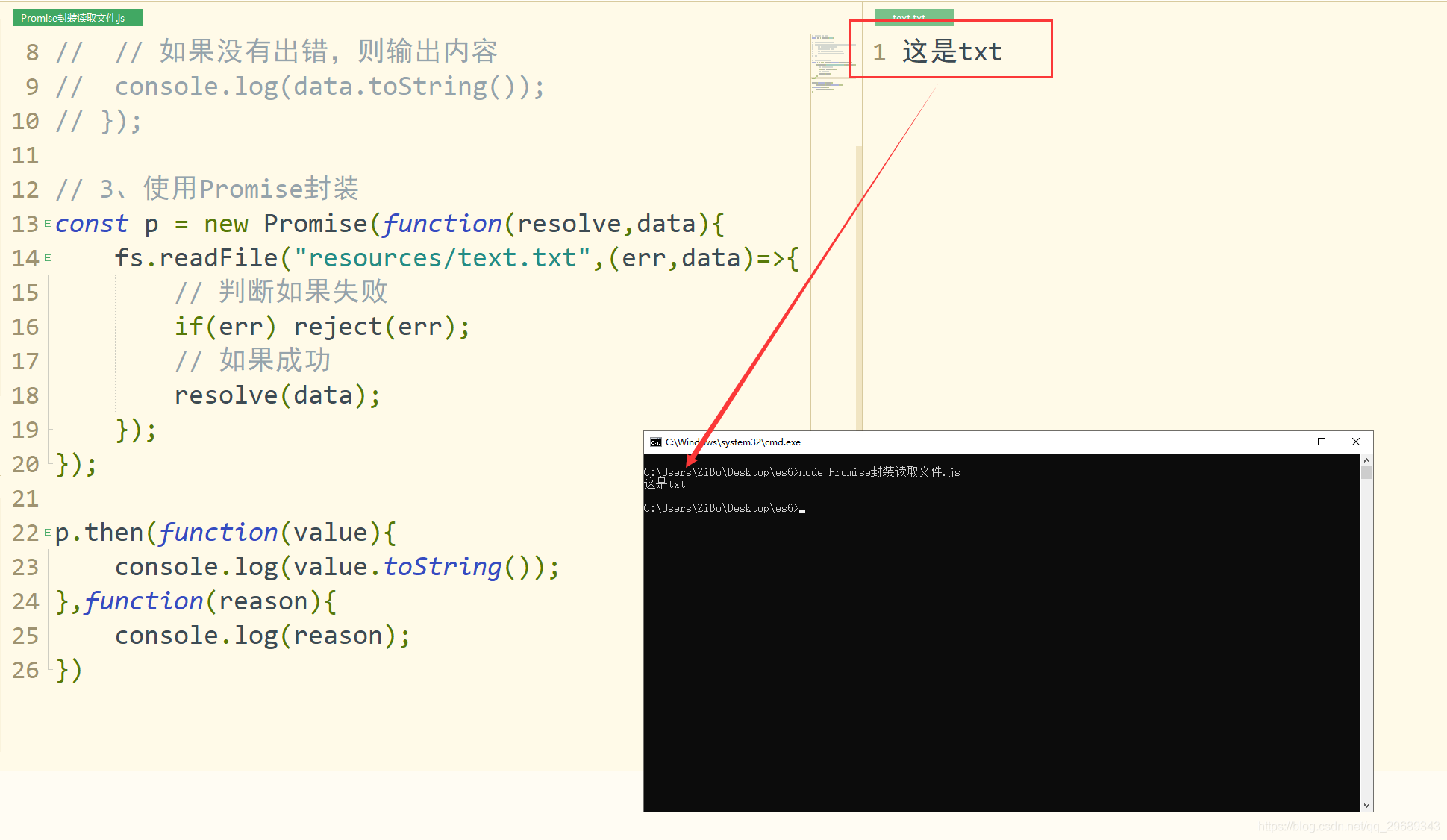
代码实现:
// 1、引入 fs 模块
const fs = require("fs");
// 2、调用方法,读取文件
// fs.readFile("resources/text.txt",(err,data)=>{
// // 如果失败则抛出错误
// if(err) throw err;
// // 如果没有出错,则输出内容
// console.log(data.toString());
// });
// 3、使用Promise封装
const p = new Promise(function(resolve,data){
fs.readFile("resources/text.txt",(err,data)=>{
// 判断如果失败
if(err) reject(err);
// 如果成功
resolve(data);
});
});
p.then(function(value){
console.log(value.toString());
},function(reason){
console.log(reason); // 读取失败
})运行结果:

三、Promise封装Ajax请求
1、原生请求
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise封装Ajax请求</title>
</head>
<body>
<script>
// 请求地址:https://api.apiopen.top/getJoke
// 原生请求
// 1、创建对象
const xhr = new XMLHttpRequest();
// 2、初始化
xhr.open("GET","https://api.apiopen.top/getJoke");
// 3、发送
xhr.send();
// 4、绑定事件,处理响应结果
xhr.onreadystatechange = function(){
// 判断状态
if(xhr.readyState == 4){
// 判断响应状态码 200-299
if(xhr.status>=200 && xhr.status<=299){
// 成功
console.log(xhr.response);
}else{
// 失败
console.error(xhr.status);
}
}
}
</script>
</body>
</html>运行结果:

2、Promise封装Ajax请求
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise封装Ajax请求</title>
</head>
<body>
<script>
// 请求地址:https://api.apiopen.top/getJoke
const p = new Promise(function(resolve,reason){
// 原生请求
// 1、创建对象
const xhr = new XMLHttpRequest();
// 2、初始化
xhr.open("GET","https://api.apiopen.top/getJoke");
// 3、发送
xhr.send();
// 4、绑定事件,处理响应结果
xhr.onreadystatechange = function(){
// 判断状态
if(xhr.readyState == 4){
// 判断响应状态码 200-299
if(xhr.status>=200 && xhr.status<=299){
// 成功
resolve(xhr.response);
}else{
// 失败
reason(xhr.status);
}
}
}
});
p.then(function(value){
console.log(value.toString());
},function(reason){
console.log(reason); // 读取失败
})
</script>
</body>
</html>运行结果:

四、Promise.prototype.then
1、代码实现及相关说明
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise.prototype.then</title>
</head>
<body>
<script>
// 创建 Promise 对象
const p = new Promise((resolve,reject) => {
setTimeout(() => {
resolve("用户数据");
},1000);
});
// 调用then方法,then方法的返回结果是promise对象,
// 对象的状态有回调函数的结果决定;
const result = p.then(value => {
console.log(value);
// 1、如果回调函数中返回的结果是 非promise 类型的数据,
// 状态为成功,返回值为对象的成功值resolved
// [[PromiseStatus]]:"resolved"
// [[PromiseValue]]:123
// return 123;
// 2、如果...是promise类型的数据
// 此Promise对象的状态决定上面Promise对象p的状态
// return new Promise((resolve,reject)=>{
// // resolve("ok"); // resolved
// reject("ok"); // rejected
// });
// 3、抛出错误
// throw new Error("失败啦!");
// 状态:rejected
// value:失败啦!
},reason => {
console.error(reason);
})
// 链式调用
// then里面两个函数参数,可以只写一个
p.then(value=>{},reason=>{}).then(value=>{},reason=>{});
console.log(result);
</script>
</body>
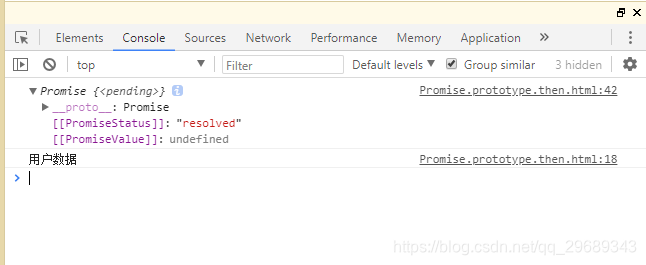
</html>运行结果:

五、Promise实践练习
1、“回调地狱”方式写法
代码实现:
// 1、引入 fs 模块
const fs = require("fs");
// 2、调用方法,读取文件
fs.readFile("resources/text.txt",(err,data1)=>{
fs.readFile("resources/test1.txt",(err,data2)=>{
fs.readFile("resources/test2.txt",(err,data3)=>{
let result = data1 + data2 + data3;
console.log(result);
});
});
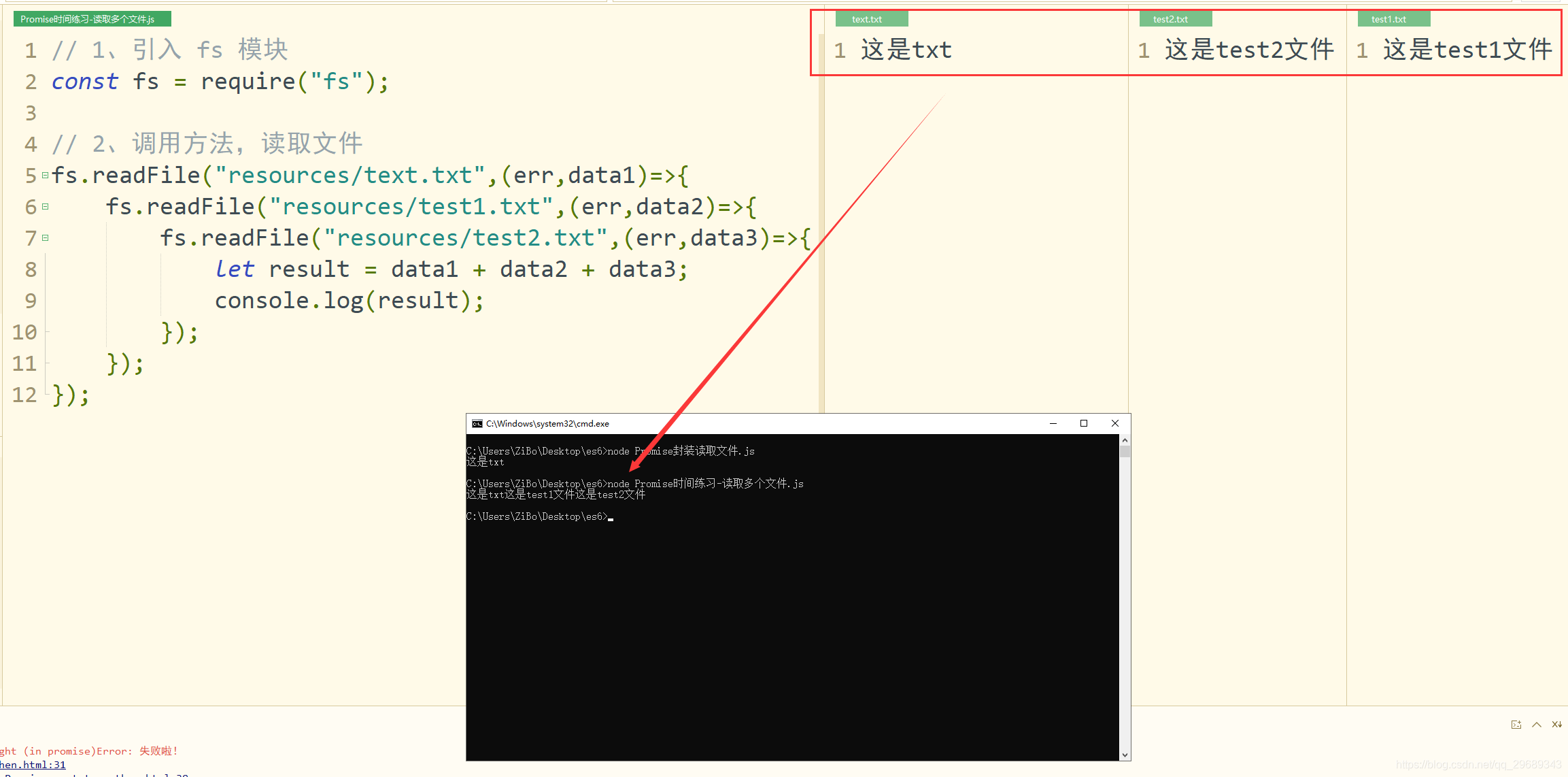
});运行结果:

2、Promise实现
代码实现:
// 1、引入 fs 模块
const fs = require("fs");
// 2、调用方法,读取文件
// fs.readFile("resources/text.txt",(err,data1)=>{
// fs.readFile("resources/test1.txt",(err,data2)=>{
// fs.readFile("resources/test2.txt",(err,data3)=>{
// let result = data1 + data2 + data3;
// console.log(result);
// });
// });
// });
// 3、使用Promise实现
const p = new Promise((resolve,reject)=>{
fs.readFile("resources/text.txt",(err,data)=>{
resolve(data);
});
});
p.then(value=>{
return new Promise((resolve,reject)=>{
fs.readFile("resources/test1.txt",(err,data)=>{
resolve([value,data]);
});
})
}).then(value=>{
return new Promise((resolve,reject)=>{
fs.readFile("resources/test2.txt",(err,data)=>{
// 存入数组
value.push(data);
resolve(value);
});
})
}).then(value=>{
console.log(value.join("\r\n"));
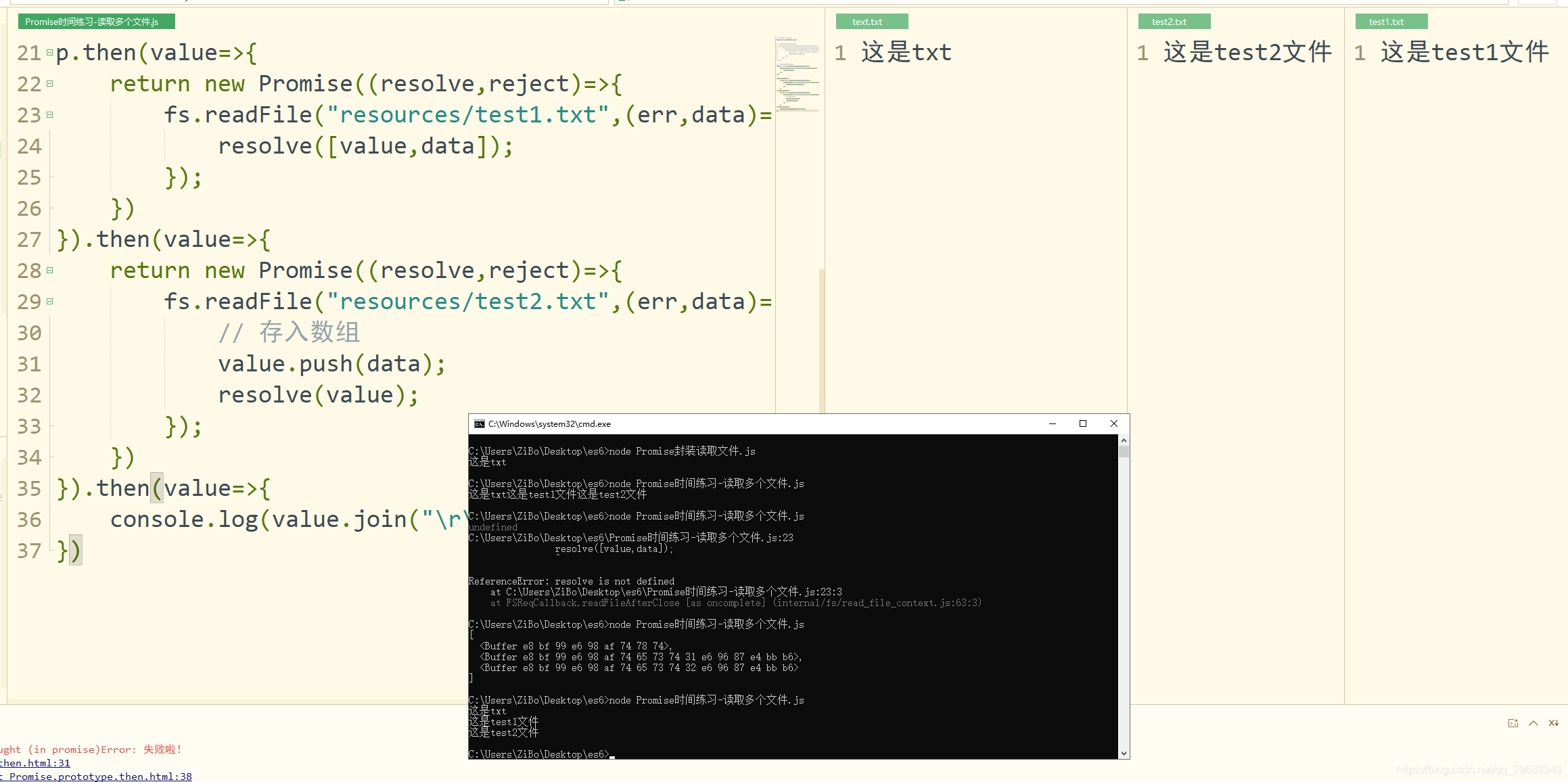
})运行结果:

六、Promise对象catch方法
1、代码示例及相关说明
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise对象catch方法</title>
</head>
<body>
<script>
// Promise对象catch方法
const p = new Promise((resolve,reject)=>{
setTimeout(()=>{
// 设置p对象的状态为失败,并设置失败的值
reject("失败啦~!");
},1000);
})
// p.then(value=>{
// console.log(value);
// },reason=>{
// console.warn(reason);
// });
p.catch(reason=>{
console.warn(reason);
});
</script>
</body>
</html>运行结果:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


