微擎框架模块开发8-根据群机器人发送消息
原创之前的文章可以进入专栏进行查看和学习,后面的文章就不再一一的去粘贴上一篇文章链接了,新的小伙伴直接去专栏就行,如果感兴趣的可以尝试订阅一下专栏,当然也欢迎大神加入专栏来分享。
https://cloud.tencent.com/developer/column/102120
这篇写完就可能要结束了,然后下个文章就看看围绕哪个日常工作需要用到的工具进行开发了。
一,群机器人。
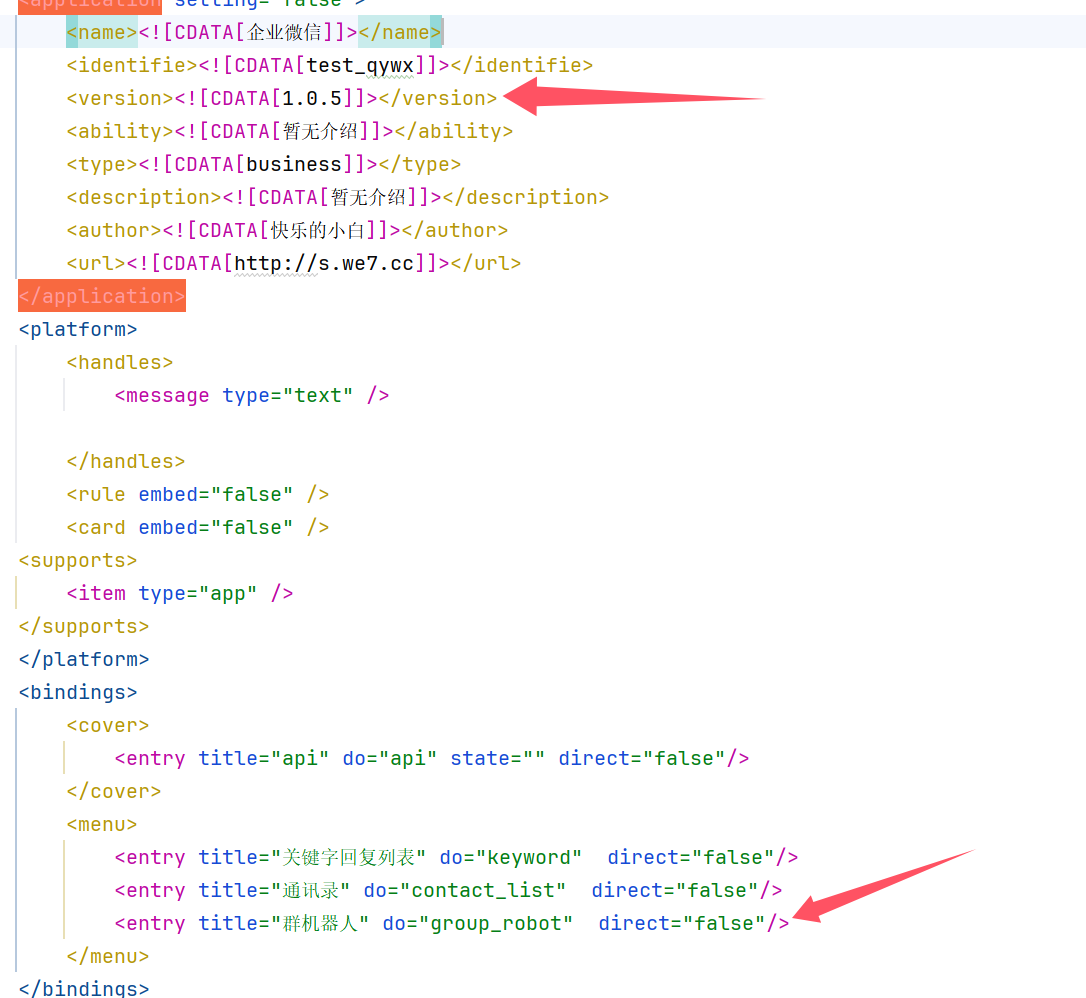
1.首先编辑模块目录下的manifest.xml文件,增加一个群机器人的菜单,然后修改一下
<entry title="群机器人" do="group_robot" direct="false"/>
2.编辑完manifest.xml文件后,就可以去后台应用管理点击升级。

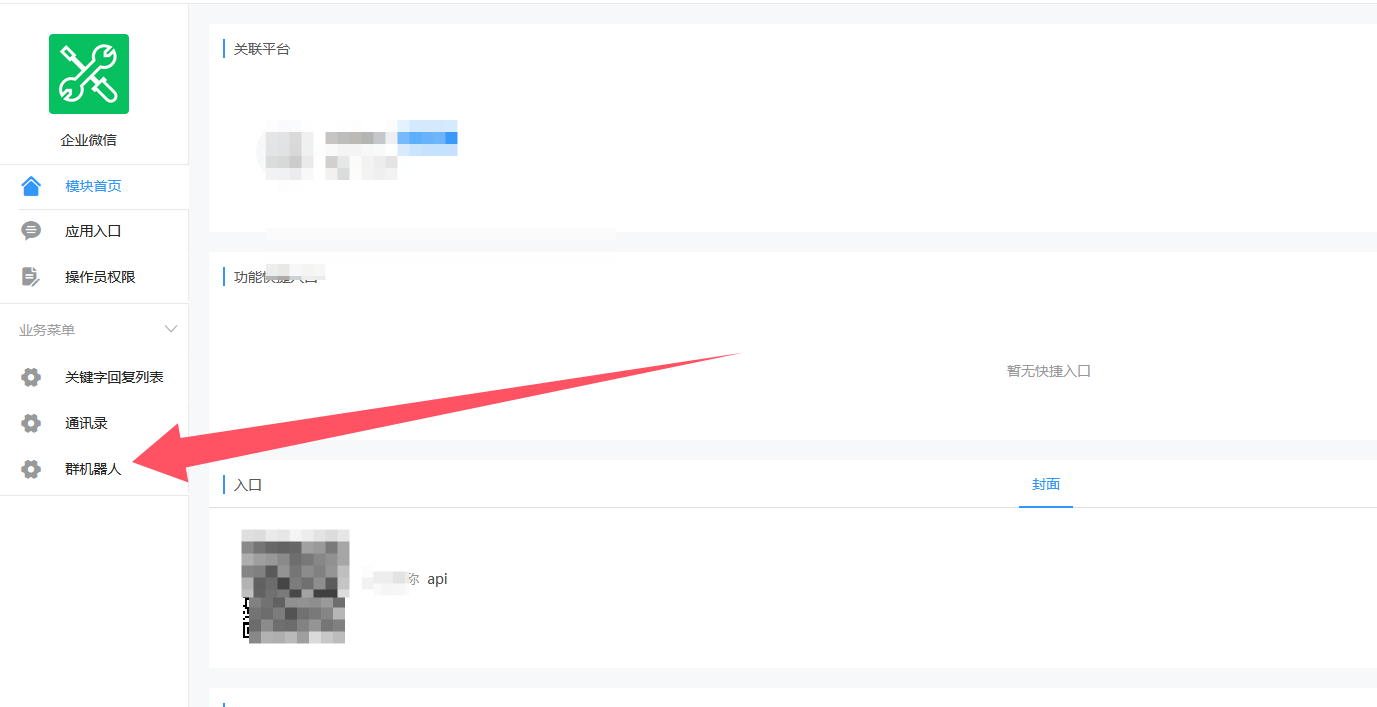
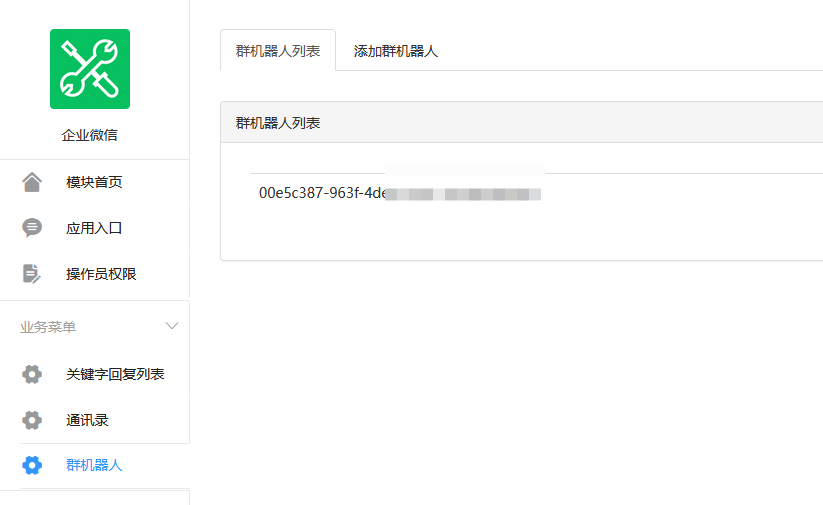
3.升级成功后,这边就多了一个菜单了-群机器人。

4.然后就开始建立表了,需要建一个群机器表,用来存储!将下面的sql放到数据库里执行。
CREATE TABLE `ims_test_qywx_group_robot` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`weid` int(11) NOT NULL,
`groupKey` varchar(255) NOT NULL,
PRIMARY KEY (`id`) USING BTREE,
UNIQUE KEY `department_id` (`groupKey`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;5.然后打开site.php,添加一个doWebGroup_robot方法用于群机器人后端页面处理,其实只需要复制一下之前代码然后改改就可以了。
public function doWebKeyword() {
global $_W, $_GPC;
$weid = $_W['uniacid'];
$operation = !empty($_GPC['op']) ? $_GPC['op'] : 'display';
if ($operation == 'display') {
$pageindex = max(1, intval($_GPC['page']));
$pagesize = 15;
$list = pdo_getslice('test_qywx_group_robot', array(), array($pageindex, $pagesize), $total, array(), 'id', 'id desc');
$pager = pagination($total, $pageindex, $pagesize);
}
include $this->template('group_robot');
}6.然后在template文件夹下新建一个group_robot.html页面。(也可以参考复制之前的页面)
{template 'common/header'}
<ul class="nav nav-tabs">
<li {if $operation=='display' } class="active" {/if}> <a
href="{php echo $this->createWebUrl('group_robot', array('op' => 'display'))}">群机器人列表</a>
</li>
<li {if $operation=='add' } class="active" {/if}> <a
href="{php echo $this->createWebUrl('group_robot', array('op' => 'add'))}">添加群机器人</a>
</li>
</ul>
{if $operation == 'display'}
<div class="main">
<form action="" method="post" class="form-horizontal form" id="form">
<div class="panel panel-default">
<div class="panel-heading">群机器人列表</div>
<div class="panel-body">
<div class="table-responsive panel-body">
<table class="table table-hover" style="min-width: 300px;">
<tbody>
{loop $list $key $item}
<tr>
<td class="text-left">
{$item['groupKey']}
</td>
</tr>
{/loop}
</tbody>
</table>
</div>
</div>
</div>
</form>
</div>
{elseif $operation == 'add'}
<div class="main">
<form action="" method="post" class="form-horizontal form" enctype="multipart/form-data" id="form1">
<div class="panel panel-default">
<div class="panel-heading">添加群机器人</div>
<div class="panel-body">
<div class="form-group">
<label class="col-sm-2 control-label">groupKey</label>
<div class="col-sm-10">
<input type="text" name="groupKey" class="form-control" value="">
</div>
</div>
</div>
</div>
<div class="form-group col-sm-12">
<input type="submit" name="submit" value="提交" class="btn btn-primary col-lg-1" />
<input type="hidden" name="token" value="{$_W['token']}" />
</div>
</form>
</div>
{/if}
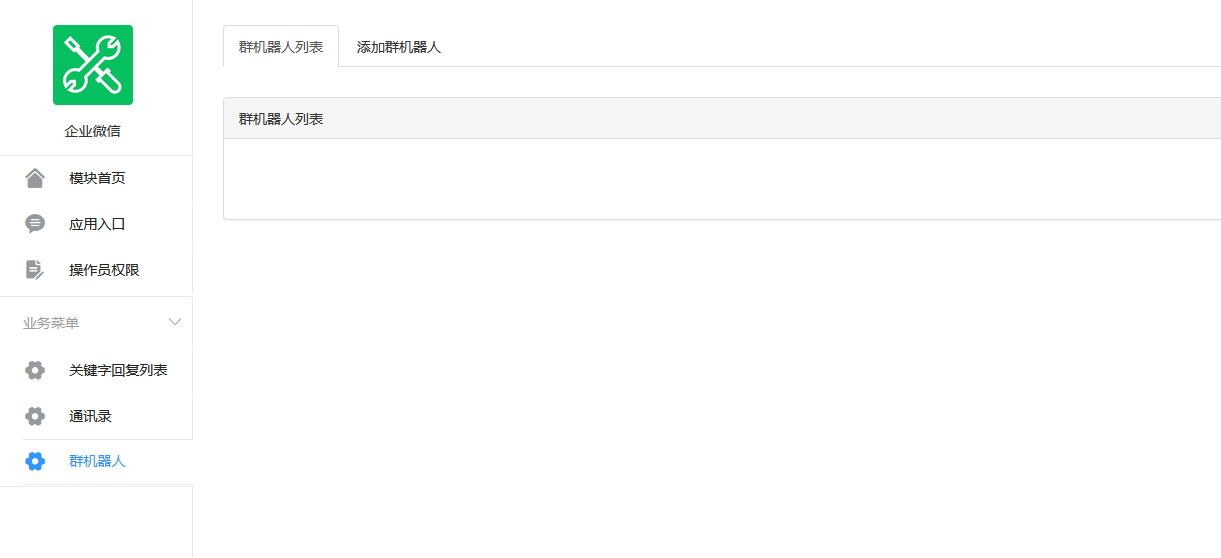
{template 'common/footer'}7.然后去后台点击群机器人菜单,就可以打开了。

8.如果你也可以打开,并且进入的话,那就开始编辑doWebGroup_robot吧,增加一个添加机器人的方法
elseif ($operation == 'add') {
if (checksubmit('submit')) {
$data = array('weid' => $_W['uniacid'], 'groupKey' => $_GPC['groupKey']);
if (pdo_insert('test_qywx_group_robot', $data)) {
message('添加成功!', $this->createWebUrl('group_robot', array('op' => 'display')), 'success');
} else {
message('添加失败!', $this->createWebUrl('group_robot', array('op' => 'display')), 'error');
}
}
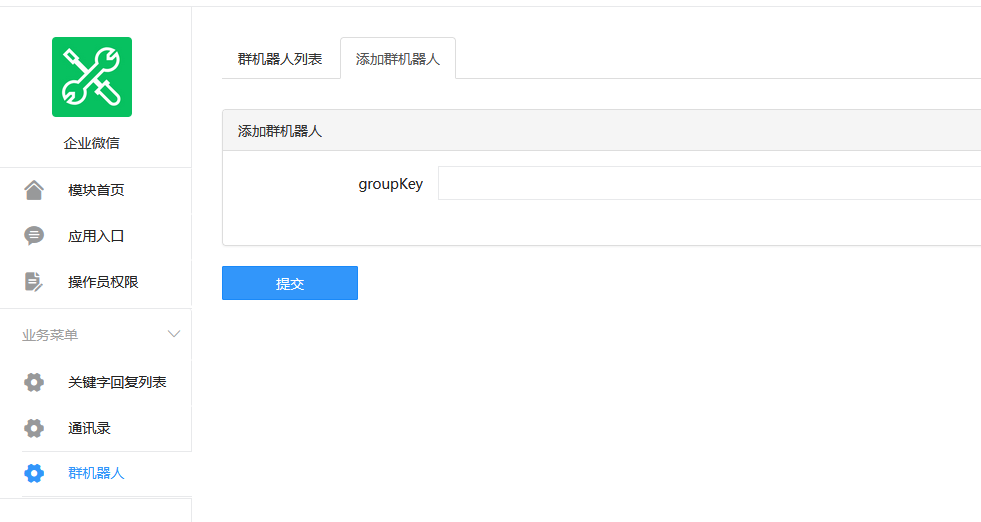
}9.然后试一下看看能不能添加成功,输入之前讲的key进去,然后提交。


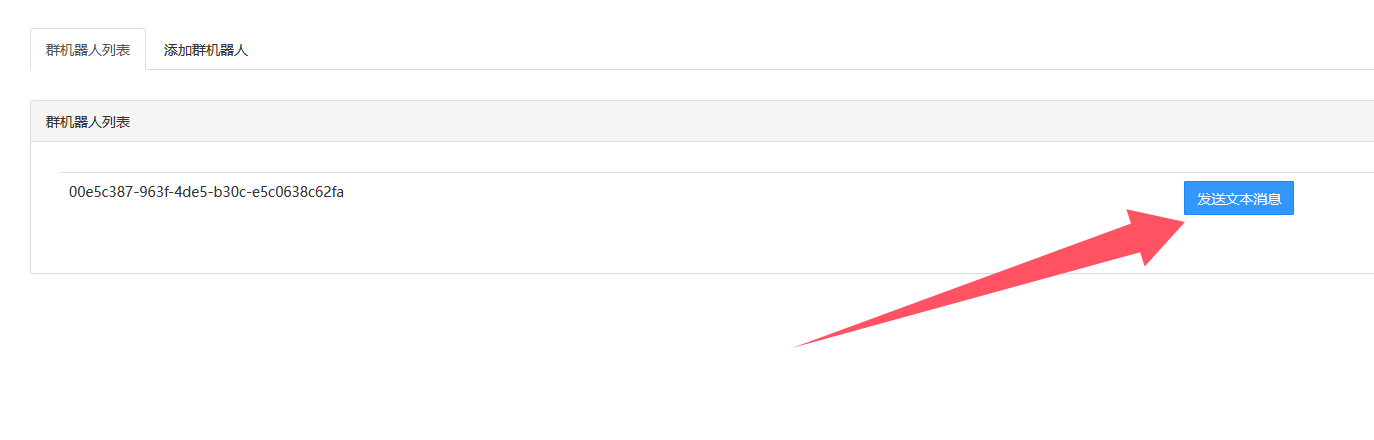
没问题后就可以增加一个发送按钮了。
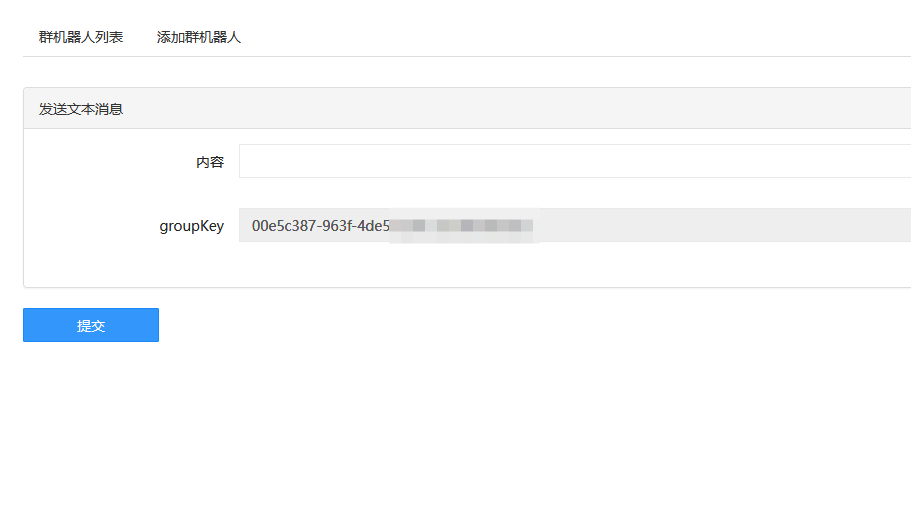
10.编辑group_robot.html文件,在列表里增加一个发送按钮和发送内容的编辑。
<td class="text-left">
<a class="btn btn-primary" href="{php echo $this->createWebUrl('group_robot', array('op' => 'send', 'groupKey' => $item['groupKey']))}">发送文本消息</a>
</td>{elseif $operation == 'send'}
<div class="main">
<form action="" method="post" class="form-horizontal form" enctype="multipart/form-data" id="form1">
<div class="panel panel-default">
<div class="panel-heading">发送文本消息</div>
<div class="panel-body">
<div class="form-group">
<label class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<input type="text" name="content" class="form-control" value="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">groupKey</label>
<div class="col-sm-10">
<input type="text" name="groupKey" class="form-control" value="{$_GPC['groupKey']}" readonly>
</div>
</div>
</div>
</div>
<div class="form-group col-sm-12">
<input type="submit" name="submit" value="提交" class="btn btn-primary col-lg-1" />
<input type="hidden" name="token" value="{$_W['token']}" />
</div>
</form>
</div>
{/if}11.然后界面就有一个按钮了


12. 然后再到doWebGroup_robot方法增加一个发送的方法。
elseif ($operation == 'send') {
if (checksubmit('submit')) {
$config = [
'corp_id' => '1',
'agent_id' => 2,
'secret' => 3',
];
$app = Factory::work($config);
$messenger = $app->group_robot_messenger;
$groupKey = $_GPC['groupKey'];
$send = $messenger->message($_GPC['content'])->toGroup($groupKey)->send();
$data = array('weid' => $_W['uniacid'], 'groupKey' => $groupKey, 'content' => $_GPC['content'], 'time' => time());
message('发送成功!', $this->createWebUrl('group_robot', array('op' => 'display')), 'success');
}
}
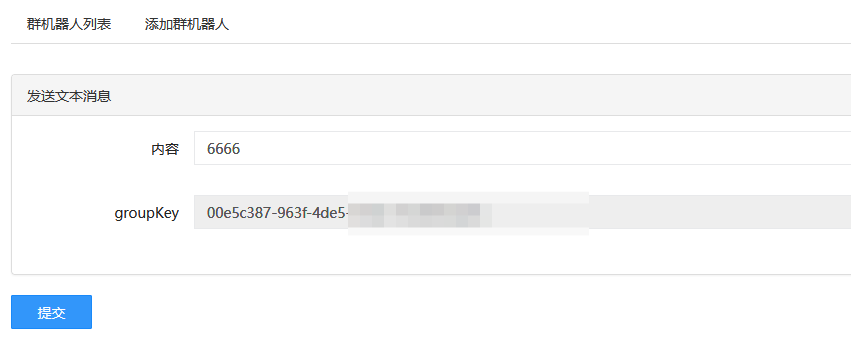
13.测试无问题,可以收到文本消息。

14.下面我就将php和html页面的代码都粘贴来吧。
public function doWebGroup_robot() {
global $_W, $_GPC;
$weid = $_W['uniacid'];
$operation = !empty($_GPC['op']) ? $_GPC['op'] : 'display';
if ($operation == 'display') {
$pageindex = max(1, intval($_GPC['page']));
$pagesize = 15;
$list = pdo_getslice('test_qywx_group_robot', array(), array($pageindex, $pagesize), $total, array(), 'id', 'id desc');
$pager = pagination($total, $pageindex, $pagesize);
} elseif ($operation == 'add') {
if (checksubmit('submit')) {
$data = array('weid' => $_W['uniacid'], 'groupKey' => $_GPC['groupKey']);
if (pdo_insert('test_qywx_group_robot', $data)) {
message('添加成功!', $this->createWebUrl('group_robot', array('op' => 'display')), 'success');
} else {
message('添加失败!', $this->createWebUrl('group_robot', array('op' => 'display')), 'error');
}
}
} elseif ($operation == 'send') {
if (checksubmit('submit')) {
$config = [
'corp_id' => '1',
'agent_id' => 2,
'secret' => '3',
];
$app = Factory::work($config);
$messenger = $app->group_robot_messenger;
$groupKey = $_GPC['groupKey'];
$send = $messenger->message($_GPC['content'])->toGroup($groupKey)->send();
$data = array('weid' => $_W['uniacid'], 'groupKey' => $groupKey, 'content' => $_GPC['content'], 'time' => time());
message('发送成功!', $this->createWebUrl('group_robot', array('op' => 'display')), 'success');
}
}
include $this->template('group_robot');
}{template 'common/header'}
<ul class="nav nav-tabs">
<li {if $operation=='display' } class="active" {/if}> <a
href="{php echo $this->createWebUrl('group_robot', array('op' => 'display'))}">群机器人列表</a>
</li>
<li {if $operation=='add' } class="active" {/if}> <a
href="{php echo $this->createWebUrl('group_robot', array('op' => 'add'))}">添加群机器人</a>
</li>
</ul>
{if $operation == 'display'}
<div class="main">
<form action="" method="post" class="form-horizontal form" id="form">
<div class="panel panel-default">
<div class="panel-heading">群机器人列表</div>
<div class="panel-body">
<div class="table-responsive panel-body">
<table class="table table-hover" style="min-width: 300px;">
<tbody>
{loop $list $key $item}
<tr>
<td class="text-left">
{$item['groupKey']}
</td>
<td class="text-left">
<a class="btn btn-primary" href="{php echo $this->createWebUrl('group_robot', array('op' => 'send', 'groupKey' => $item['groupKey']))}">发送文本消息</a>
</td>
</tr>
{/loop}
</tbody>
</table>
</div>
</div>
</div>
</form>
</div>
{elseif $operation == 'add'}
<div class="main">
<form action="" method="post" class="form-horizontal form" enctype="multipart/form-data" id="form1">
<div class="panel panel-default">
<div class="panel-heading">添加群机器人</div>
<div class="panel-body">
<div class="form-group">
<label class="col-sm-2 control-label">groupKey</label>
<div class="col-sm-10">
<input type="text" name="groupKey" class="form-control" value="">
</div>
</div>
</div>
</div>
<div class="form-group col-sm-12">
<input type="submit" name="submit" value="提交" class="btn btn-primary col-lg-1" />
<input type="hidden" name="token" value="{$_W['token']}" />
</div>
</form>
</div>
{elseif $operation == 'send'}
<div class="main">
<form action="" method="post" class="form-horizontal form" enctype="multipart/form-data" id="form1">
<div class="panel panel-default">
<div class="panel-heading">发送文本消息</div>
<div class="panel-body">
<div class="form-group">
<label class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<input type="text" name="content" class="form-control" value="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">groupKey</label>
<div class="col-sm-10">
<input type="text" name="groupKey" class="form-control" value="{$_GPC['groupKey']}" readonly>
</div>
</div>
</div>
</div>
<div class="form-group col-sm-12">
<input type="submit" name="submit" value="提交" class="btn btn-primary col-lg-1" />
<input type="hidden" name="token" value="{$_W['token']}" />
</div>
</form>
</div>
{/if}
{template 'common/footer'}二,结语。
1.通过这几篇文章,相信你已经学会了复制粘贴了。其实代码就是用来用去。这几篇文章里用到的大多数代码都是百度后复制过来的,修修改改就能用。
2.然后就是感谢各位大佬的观看,谢谢你们的阅读。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


