在 Vue 2 中安装和使用 mavon-editor富文本编辑器
在 Vue 2 中安装和使用 mavon-editor富文本编辑器

GeekLiHua
发布于 2025-01-21 21:54:56
发布于 2025-01-21 21:54:56
在 Vue 2 中安装和使用 mavon-editor富文本编辑器
在许多网站和应用程序中,富文本编辑器是一种常见的工具,它使用户能够以直观的方式创建和编辑文本内容。本文将向您介绍如何在 Vue 2 中安装和使用 mavon-editor。
步骤 1:安装 mavon-editor
首先,我们需要在 Vue 2 项目中安装 mavon-editor。要安装最新版本的 mavon-editor,请执行以下命令:
npm install mavon-editor --save这将安装最新版本的 mavon-editor 包以及所需的依赖项。
步骤 2:配置 mavon-editor
接下来,让我们来配置 mavon-editor。请按照以下步骤进行操作:
- 打开
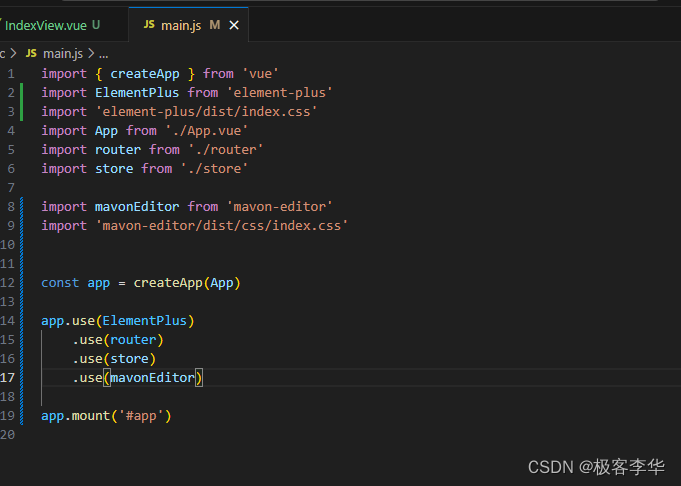
main.js文件,并导入所需的模块:

import Vue from 'vue';
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
Vue.use(mavonEditor);- 确保在
main.js文件中引入了 mavon-editor 的样式文件'mavon-editor/dist/css/index.css'。
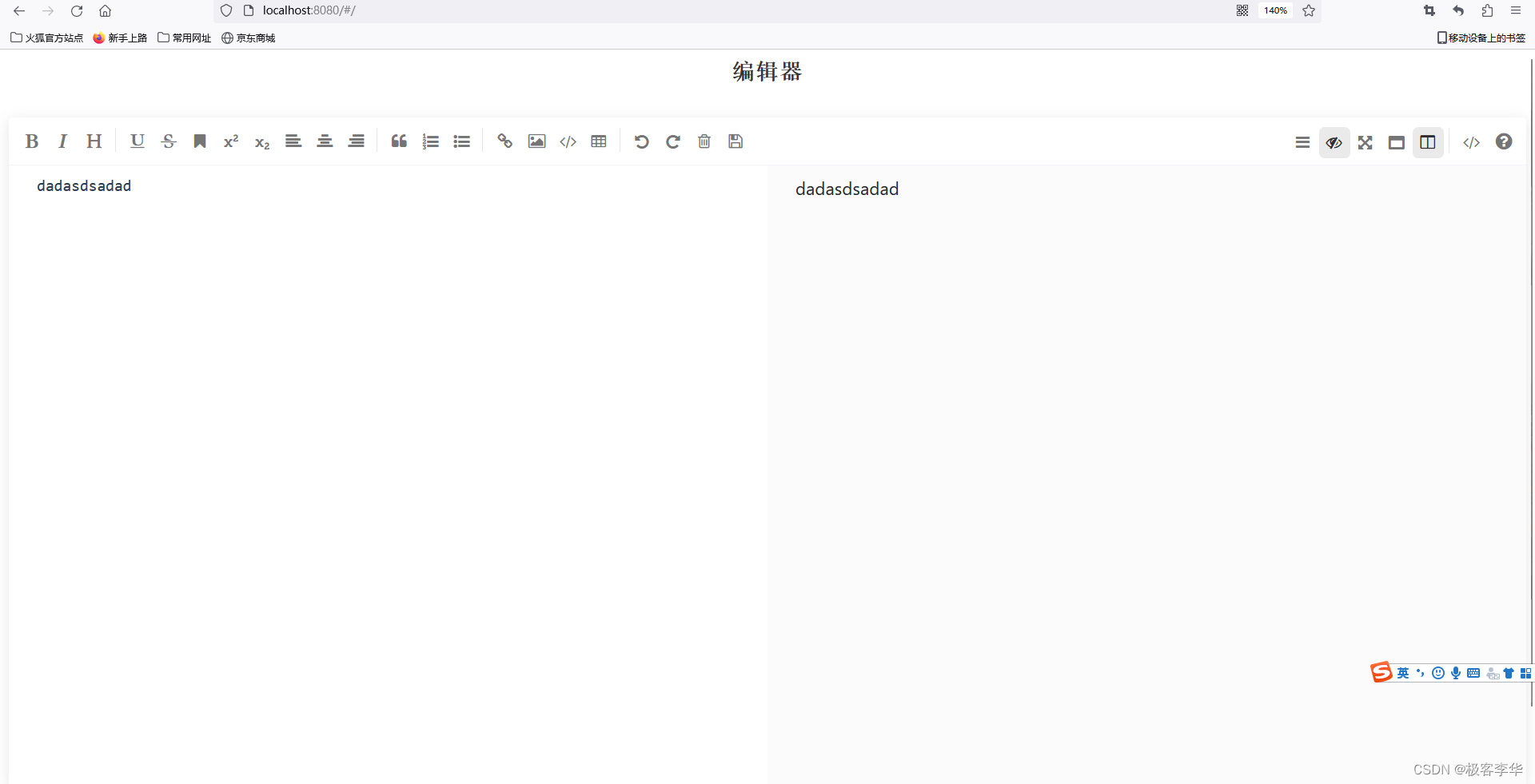
现在,您已经成功安装和配置了 mavon-editor。您可以在 Vue 组件中使用 <mavon-editor> 标签来编辑富文本内容。请确保已正确地安装 mavon-editor 并导入所需的依赖项。
演示代码
<template>
<div class="markdown-container">
<div class="container">
<div class="title">编辑器</div>
<mavon-editor
v-model="content"
ref="md"
@imgAdd="$imgAdd"
@change="change"
style="min-height: 600px"
/>
<el-button class="editor-btn" type="primary" @click="submit"
>提交</el-button
>
</div>
</div>
</template>
<script>
//该组件中注释掉的代码为局部注册的方式。
// import { mavonEditor } from "mavon-editor";
// import "mavon-editor/dist/css/index.css";
import axios from "axios";
export default {
data: function() {
return {
content: "",
html: "",
configs: {}
};
},
// components: {
// mavonEditor
// },
methods: {
// 将图片上传到服务器,返回地址替换到md中
$imgAdd(pos, $file) {
var formdata = new FormData();
formdata.append("file", $file);
//将下面上传接口替换为你自己的服务器接口
axios({
url: "/common/upload",
method: "post",
data: formdata,
headers: { "Content-Type": "multipart/form-data" }
}).then(url => {
this.$refs.md.$img2Url(pos, url);
});
},
change(value, render) {
// render 为 markdown 解析后的结果
this.html = render;
},
submit() {
console.log(this.content);
console.log(this.html);
this.$message.success("提交成功!");
}
}
};
</script>
<style lang="scss">
.markdown-container {
.editor-btn {
margin-top: 20px;
}
.title {
padding-bottom: 30px;
text-align: center;
font-size: 20px;
letter-spacing: 1px;
color: #333;
font-weight: 600;
}
}
</style>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-02-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

