【Html.js——数据整理】平地起高楼(蓝桥杯真题-2328)【合集】
【Html.js——数据整理】平地起高楼(蓝桥杯真题-2328)【合集】

Rossy Yan
发布于 2025-02-02 21:31:05
发布于 2025-02-02 21:31:05
代码可运行
运行总次数:0
代码可运行
我们的国家国土面积十分的广阔,目前中国有 34 个省级行政区,包括 23 个省、5 个自治区、4 个直辖市、2 个特别行政区。其下面还有几千个县级区域,以及更多的乡镇区域。 这样层层嵌套的省市区数据在实际开发中是如何处理的呢?下面请运用所学,解开这个谜团吧~
准备步骤
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── convert-to-tree.js
└── index.html其中:
index.html是主页面。convert-to-tree.js是需要补充代码的 js 文件。
目标效果
在实际开发中,由于省市区等层级较多,使得数据结构按照嵌套关系来存储则过于复杂,一般在数据库中会将省市区数据解耦,每条信息以并列关系存储在一张表中,结构如下:
[
{
id: "51", // 区域 id
name: "四川省", // 区域名字
pid: "0", // 区域的父级区域 id
},
{
id: "5101",
name: "成都市",
pid: "51", // 成都的父级是四川省,所以 pid 是 51
},
// ...
];各级行政区域通过 pid 关联起来。
但是这样平铺的数据放在前端页面展示的话,用户很难看出其中的层级关系,所以需要将平铺的结构转化为树状结构,便于前端展示:
[
{
id: "51", // 地址 id
name: "四川省", // 地址名
pid: "0", // 该地址的父节点 id
children: [
{
id: "5101",
name: "成都市",
pid: "51",
children: [
{
id: "510101",
name: "市辖区",
pid: "5101",
children: [], // 如果该区域节点没有子集,children 则为空数组!!!
},
// ...
],
},
// ...
],
},
// ...
];补充文件 convert-to-tree.js 中的 convertToTree 工具函数,使其实现我们需要的功能:

- 接收平铺的区域信息数组,并将其转化为树状结构,最终数据结构如上面介绍中所示(树状结构,且对于没有子集的叶子节点,其 children 属性设置为空数组)。
- 并且还接收一个
rootId,用于标识返回哪一个区域下面的所有节点。默认为0表示返回所有省份信息(在我们的示例数据中,所有省份的pid都为0)。
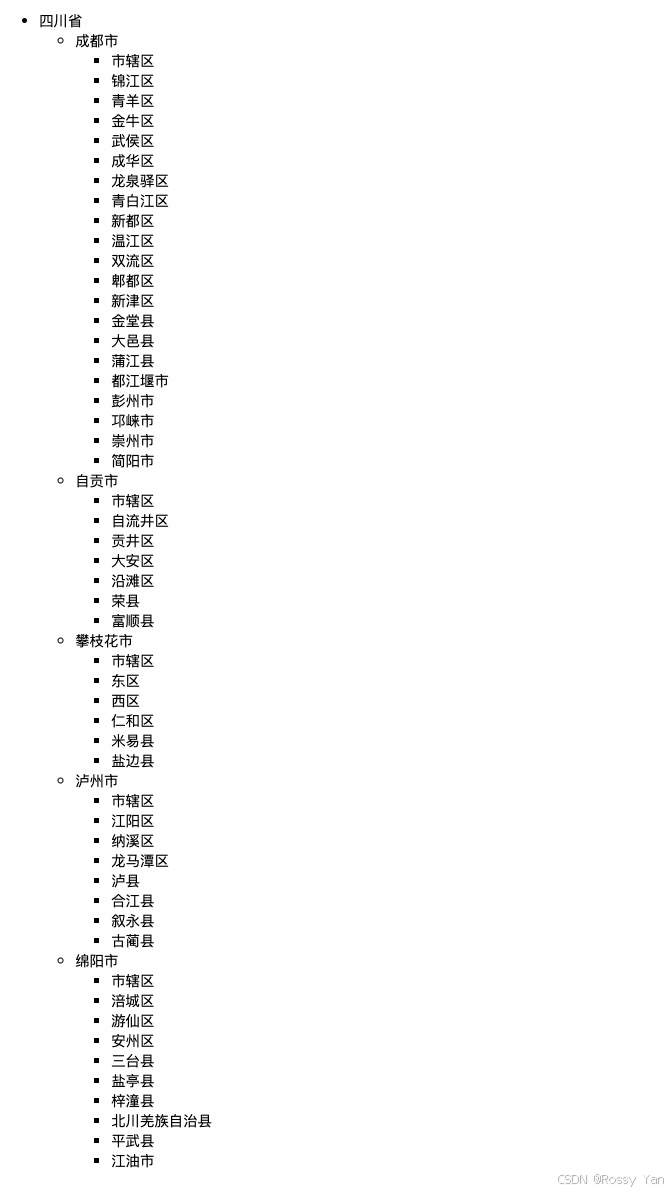
完成后,最终页面效果如下:

要求规定
- 题目使用 JavaScript 完成,不得使用第三方库。
- 只能在
convert-to-tree.js中指定区域答题,不能修改index.html中的任何代码。 - 请不要修改环境自动生成的
convert-to-tree.js以及index.html文件的文件路径以及文件名。 - 检测时使用的输入数据与题目中给出的示例数据可能是不同的。考生的程序必须是通用的,不能只对需求中给定的数据有效。
- 满足题目需求后,点击「提交检测」系统会自动判分。
判分标准
- 本题完全实现题目目标得满分,否则得 0 分。
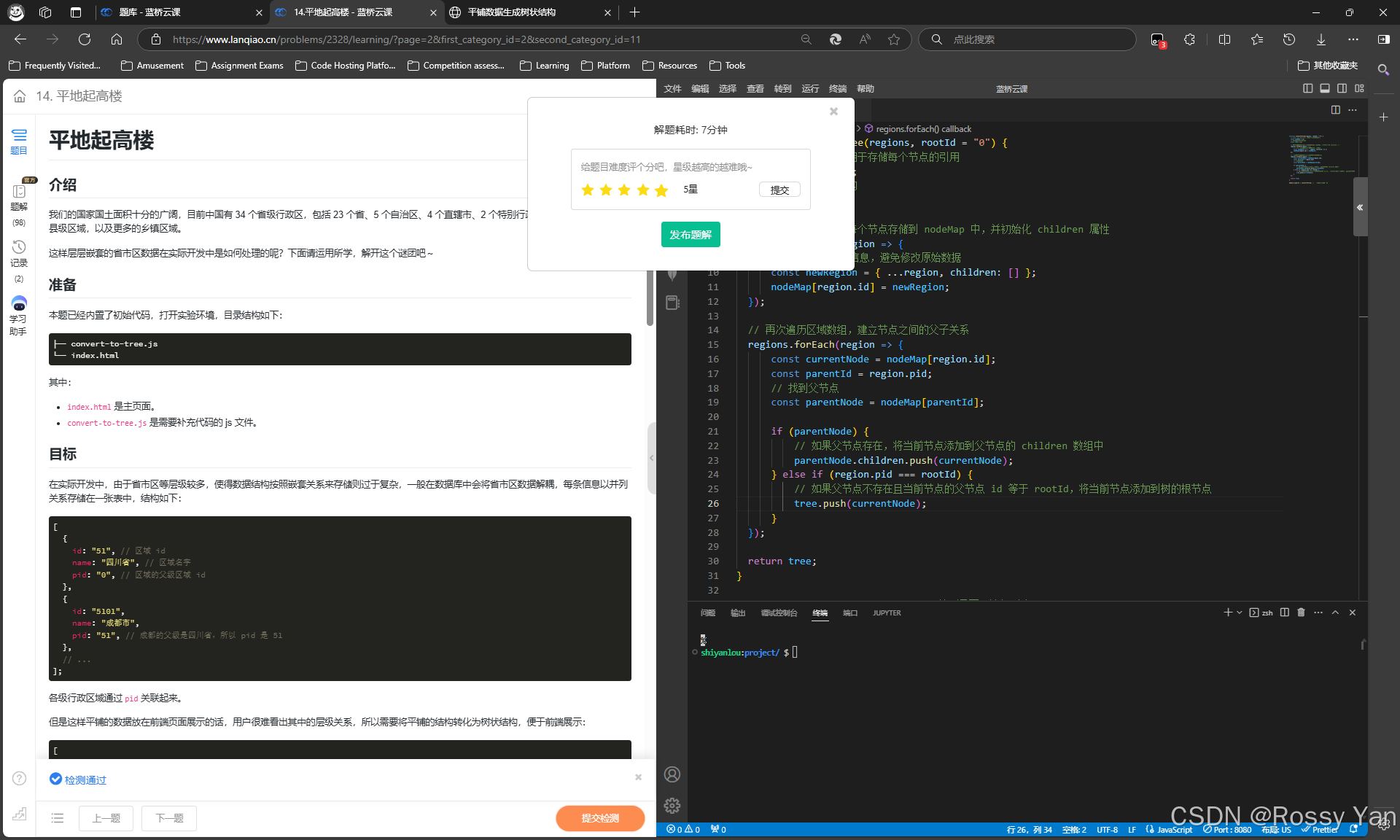
通关代码✔️
function convertToTree(regions, rootId = "0") {
// 创建一个空对象,用于存储每个节点的引用
const nodeMap = {};
// 存储最终的树状结构
const tree = [];
// 遍历区域数组,将每个节点存储到 nodeMap 中,并初始化 children 属性
regions.forEach(region => {
// 复制一份区域信息,避免修改原始数据
const newRegion = { ...region, children: [] };
nodeMap[region.id] = newRegion;
});
// 再次遍历区域数组,建立节点之间的父子关系
regions.forEach(region => {
const currentNode = nodeMap[region.id];
const parentId = region.pid;
// 找到父节点
const parentNode = nodeMap[parentId];
if (parentNode) {
// 如果父节点存在,将当前节点添加到父节点的 children 数组中
parentNode.children.push(currentNode);
} else if (region.pid === rootId) {
// 如果父节点不存在且当前节点的父节点 id 等于 rootId,将当前节点添加到树的根节点
tree.push(currentNode);
}
});
return tree;
}
module.exports = convertToTree; // 检测需要,请勿删除代码解析📑
一、Html 部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>平铺数据生成树状结构</title>
</head>
<style>
#output-container {
width: 600px;
}
</style>
<body>
<div id="output-container"></div>
<script>
module = {};
</script>
<script type="text/javascript" src="./convert-to-tree.js"></script>
<script>
const convertToTreeFn = module.exports;
const output = document.getElementById("output-container");
const regions = [
// 大量的区域数据对象,每个对象包含 id、name 和 pid
{
id: "51",
name: "四川省",
pid: "0",
},
// 其他区域数据...
];
const result = convertToTreeFn(regions);
output.appendChild(getRegionDoms(result));
function getRegionDoms(regions) {
if (!regions || regions.length === 0) {
return;
}
const ul = document.createElement("ul");
regions.forEach((region) => {
const li = document.createElement("li");
const textNode = document.createTextNode(region.name);
li.appendChild(textNode);
const children = getRegionDoms(region.children);
if (children) {
li.appendChild(children);
}
ul.appendChild(li);
});
return ul;
}
</script>
</body>
</html><head>部分:- 设置字符编码为 UTF - 8,确保支持各种字符。
- 设置浏览器兼容性和视口。
- 定义网页标题为 “平铺数据生成树状结构”。
- 定义了一个样式规则,将
id为output-container的元素宽度设置为 600px。
<body>部分:- 创建一个
div元素,id为output-container,用于显示最终的树状结构数据。 - 创建一个空的
module对象,用于模拟 Node.js 中的模块导出机制。 - 引入
convert-to-tree.js文件,该文件包含将平铺数据转换为树状结构的函数。 - 获取
convert-to-tree.js文件中导出的convertToTree函数。 - 定义一个包含大量区域数据的数组
regions,每个区域对象包含id、name和pid属性。 - 调用
convertToTreeFn函数将平铺的区域数据转换为树状结构。 - 调用
getRegionDoms函数将树状结构的数据转换为 HTML 列表,并将其添加到output-container元素中。
- 创建一个
getRegionDoms函数:- 如果传入的
regions数组为空或不存在,则返回undefined。 - 创建一个
ul元素。 - 遍历
regions数组,为每个区域创建一个li元素,并将区域名称作为文本节点添加到li元素中。 - 递归调用
getRegionDoms函数处理当前区域的子区域,并将结果添加到当前li元素中。 - 将
li元素添加到ul元素中,并返回ul元素。
- 如果传入的
二、JavaScript 部分
function convertToTree(regions, rootId = "0") {
// 创建一个空对象,用于存储每个节点的引用
const nodeMap = {};
// 存储最终的树状结构
const tree = [];
// 遍历区域数组,将每个节点存储到 nodeMap 中,并初始化 children 属性
regions.forEach(region => {
// 复制一份区域信息,避免修改原始数据
const newRegion = { ...region, children: [] };
nodeMap[region.id] = newRegion;
});
// 再次遍历区域数组,建立节点之间的父子关系
regions.forEach(region => {
const currentNode = nodeMap[region.id];
const parentId = region.pid;
// 找到父节点
const parentNode = nodeMap[parentId];
if (parentNode) {
// 如果父节点存在,将当前节点添加到父节点的 children 数组中
parentNode.children.push(currentNode);
} else if (region.pid === rootId) {
// 如果父节点不存在且当前节点的父节点 id 等于 rootId,将当前节点添加到树的根节点
tree.push(currentNode);
}
});
return tree;
}
module.exports = convertToTree; // 检测需要,请勿删除- 函数定义:
convertToTree函数接受两个参数:regions是平铺的区域数据数组,rootId是根节点的id,默认为"0"。
- 初始化变量:
nodeMap是一个空对象,用于存储每个节点的引用,方便后续查找。tree是一个空数组,用于存储最终的树状结构。
- 第一次遍历
regions数组:- 复制每个区域对象,并为其添加一个空的
children属性。 - 将复制后的区域对象存储到
nodeMap中,键为区域的id。
- 复制每个区域对象,并为其添加一个空的
- 第二次遍历
regions数组:- 获取当前区域节点和其父节点的
id。 - 从
nodeMap中查找父节点。 - 如果父节点存在,将当前节点添加到父节点的
children数组中。 - 如果父节点不存在且当前节点的父节点
id等于rootId,将当前节点添加到tree数组中。
- 获取当前区域节点和其父节点的
- 返回结果:
- 返回最终的树状结构数组
tree。
- 返回最终的树状结构数组
三、工作流程 ▶️
- 数据准备:在 HTML 代码中定义一个包含大量区域数据的数组
regions,每个区域对象包含id、name和pid属性。 - 数据转换:调用
convertToTree函数将平铺的区域数据转换为树状结构。具体步骤如下:- 创建一个
nodeMap对象,用于存储每个节点的引用。 - 第一次遍历
regions数组,将每个节点存储到nodeMap中,并初始化children属性。 - 第二次遍历
regions数组,建立节点之间的父子关系,将子节点添加到父节点的children数组中。 - 将根节点添加到
tree数组中。
- 创建一个
- 数据展示:调用
getRegionDoms函数将树状结构的数据转换为 HTML 列表,并将其添加到output-container元素中。具体步骤如下:- 创建一个
ul元素。 - 遍历树状结构的数据,为每个节点创建一个
li元素,并将节点名称作为文本节点添加到li元素中。 - 递归调用
getRegionDoms函数处理当前节点的子节点,并将结果添加到当前li元素中。 - 将
li元素添加到ul元素中。 - 将
ul元素添加到output-container元素中。
- 创建一个
通过以上步骤,实现了将平铺的省市区数据转换为树状结构,并以 HTML 列表的形式展示在网页上的功能。
测试结果👍

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
