Trae 最强 claude 3.7 带你体验面相算命
Trae 最强 claude 3.7 带你体验面相算命

Trae 最强 claude 3.7 带你体验面相算命
claude 3.7 介绍
新一代 Trae 在 2025 年 2 月 27 日最新版本直接内置了claude 3.7,这一重大更新可谓是将 Trae 的 AI 协助能力提到了巅峰。
- 混合推理模式的创新性 Claude 3.7 的核心创新在于“一个模型,两种思考方式”——标准模式(快速响应)和扩展模式(分步推理)。这种设计允许用户根据需求灵活切换,既能处理简单问题,又能应对复杂逻辑推理任务,例如数学推导或代码调试。相比之下,开源模型如 DeepSeek-R1 通常仅针对单一推理场景优化,缺乏动态模式切换能力。
- 透明化推理与安全性 扩展模式下,Claude 3.7 会展示完整的思维链(Chain-of-Thought),用户可实时监控其推理过程,这在提高信任度的同时,也有助于开发者优化模型行为。而开源模型虽然允许代码级调整,但需用户自行设计监控机制,门槛较高。

Trae 介绍

Trae(/treɪ/)与 AI 深度集成,提供智能问答、代码自动补全以及基于 Agent 的 AI 自动编程能力。使用 Trae 开发项目时,你可以与 AI 灵活协作,提升开发效率。
Trae 安装
本文档介绍如何安装 Trae 并完成基础配置。
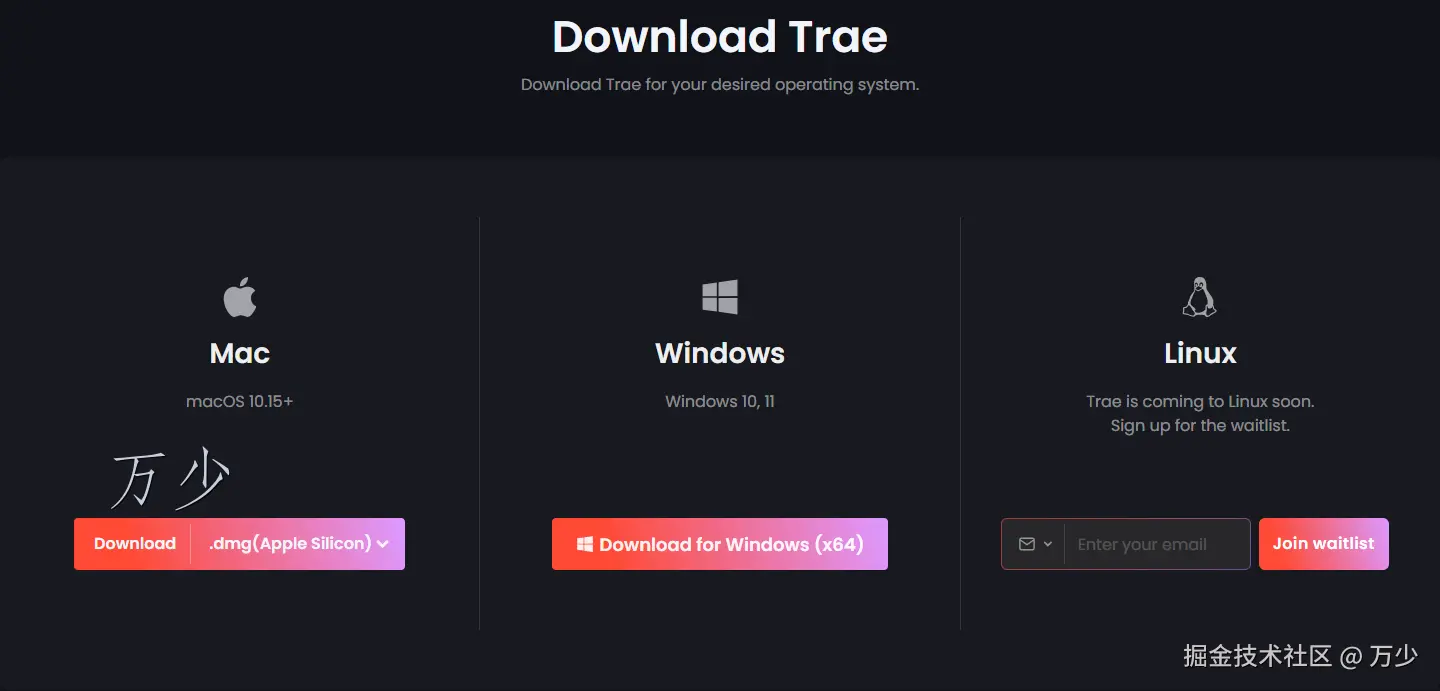
下载和安装
在官网上下载对应你系统的 Trae

按照成功后,启动它

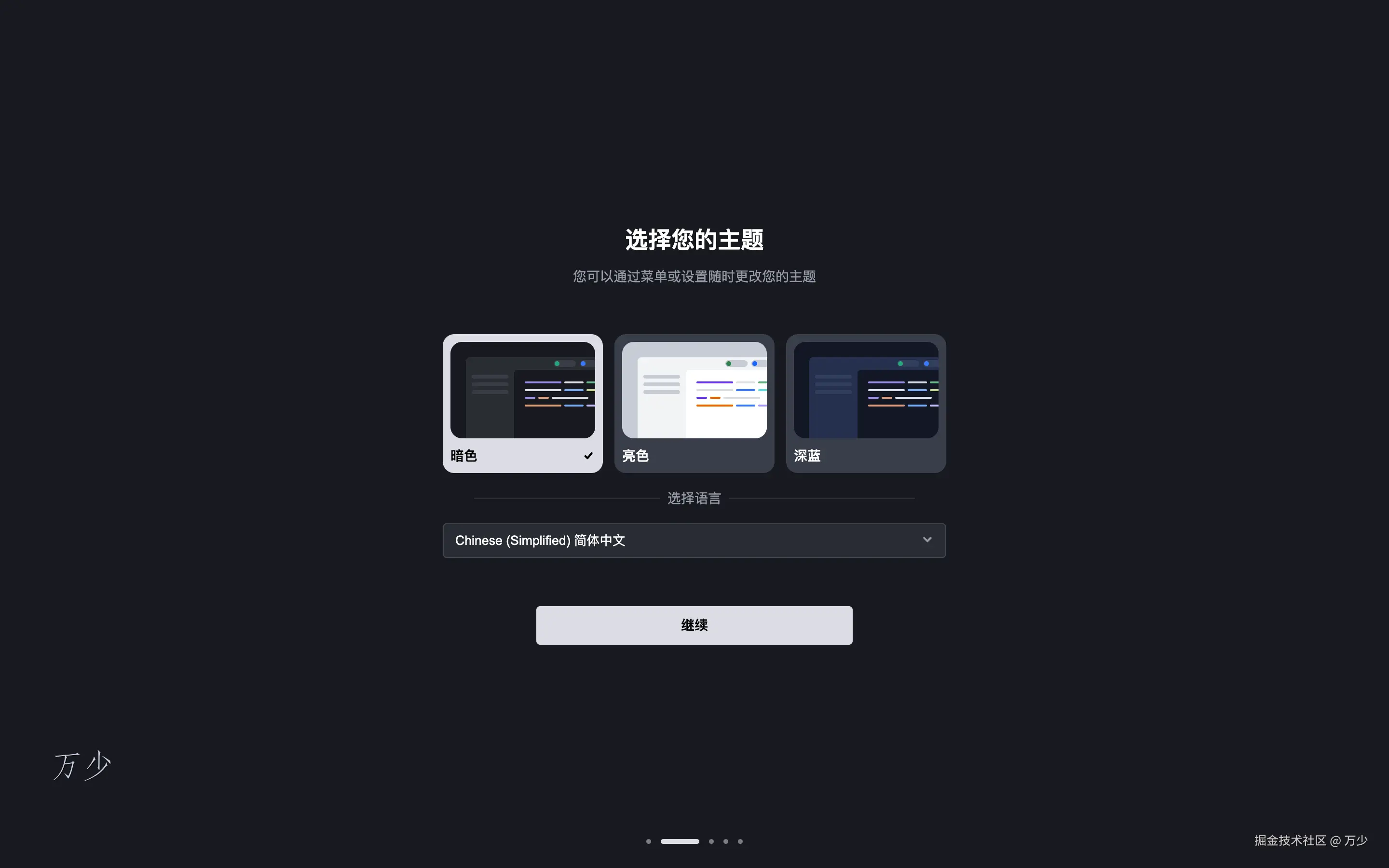
选择主题和语言

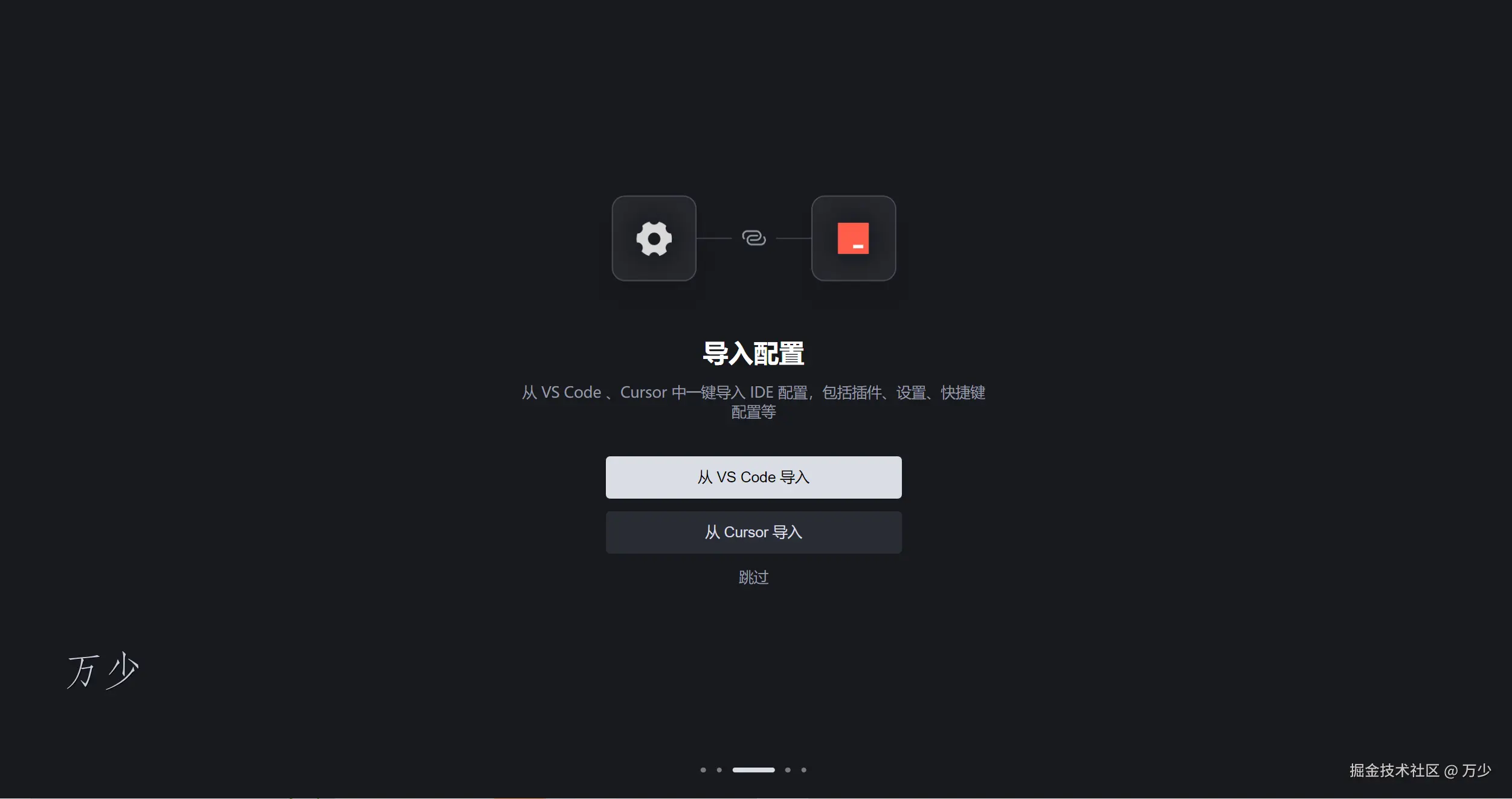
导入配置
Trae 可以从你的 vscode 或者 cursor 中导入插件和配置

添加 Trae 相关的命令行
添加 Trae 相关的命令行后,你可以在终端中使用命令行更快速地完成 Trae 相关的操作。例如:
- 使用 trae 命令快速唤起 Trae。
- 使用 trae my-react-app 命令在 Trae 中打开一个项目。
点击 安装 trae 命令 按钮,然后完成授权流程。

登录
Trae 提供了三种登录方式,分别为 Google 账号登录、Github 账号登录、邮箱登录。这里需要特别注意的是,实现登录功能,目前需要魔法上网。

面相算命
面相算命 项目背景
一直以来都感觉科学和传统相结合的产品很微妙,在目前 AI 工具大行其道的形势下,有不同背景、不同角色的人在使用 AI 工具帮助我们在生活中和工作中提效,面相算命也是很多人需要的一种功能,这里主要通过 Trae+Claude+vue+github,无须一行代码,带你实现在线的面相算命应用。
面相算命 介绍
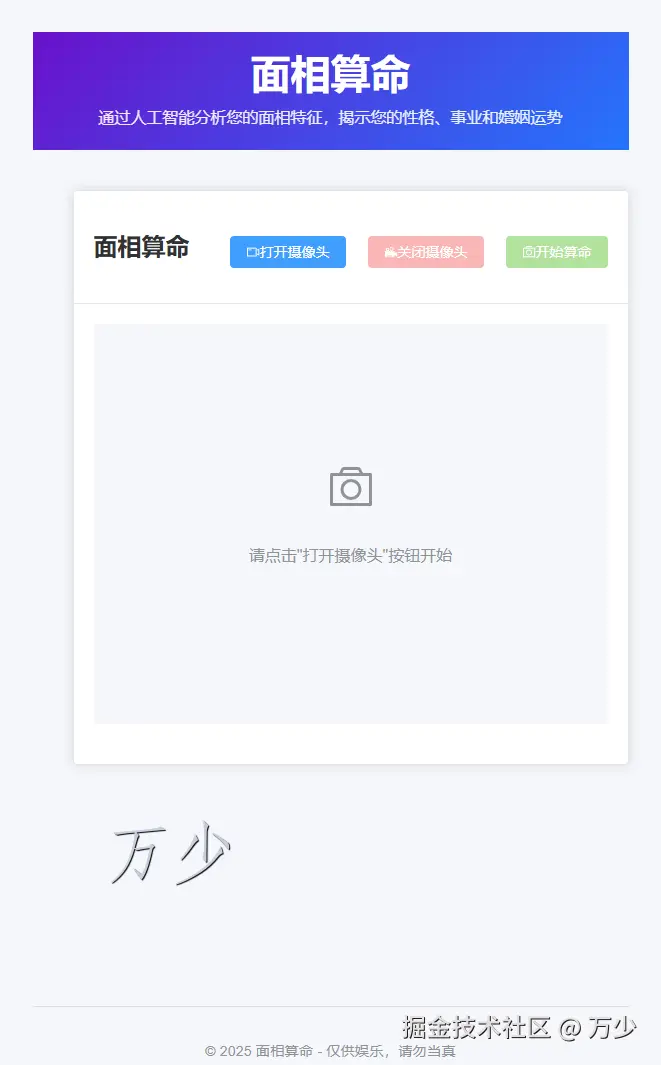
面相算命是一个基于人工智能的面部分析应用,通过分析用户面部特征,生成有趣的性格、事业和婚姻运势分析结果。该项目仅供娱乐,将人脸识别技术与传统面相学相结合,创造了一种新颖的交互体验。
功能特点
- 实时人脸检测:使用摄像头实时捕捉用户面部
- 面部特征分析:分析面部轮廓、表情等特征
- 性格特点评估:通过雷达图直观展示性格特点分析
- 运势预测:包含事业、婚姻等方面的运势分析
- 每日宜忌:提供个性化的日常建议
- 响应式设计:适配各种屏幕尺寸的设备
技术栈
- 前端框架:Vue 3 + Vite
- UI 组件库:Element Plus
- 图表可视化:ECharts
- 人脸识别:face-api.js
- 开发语言:JavaScript
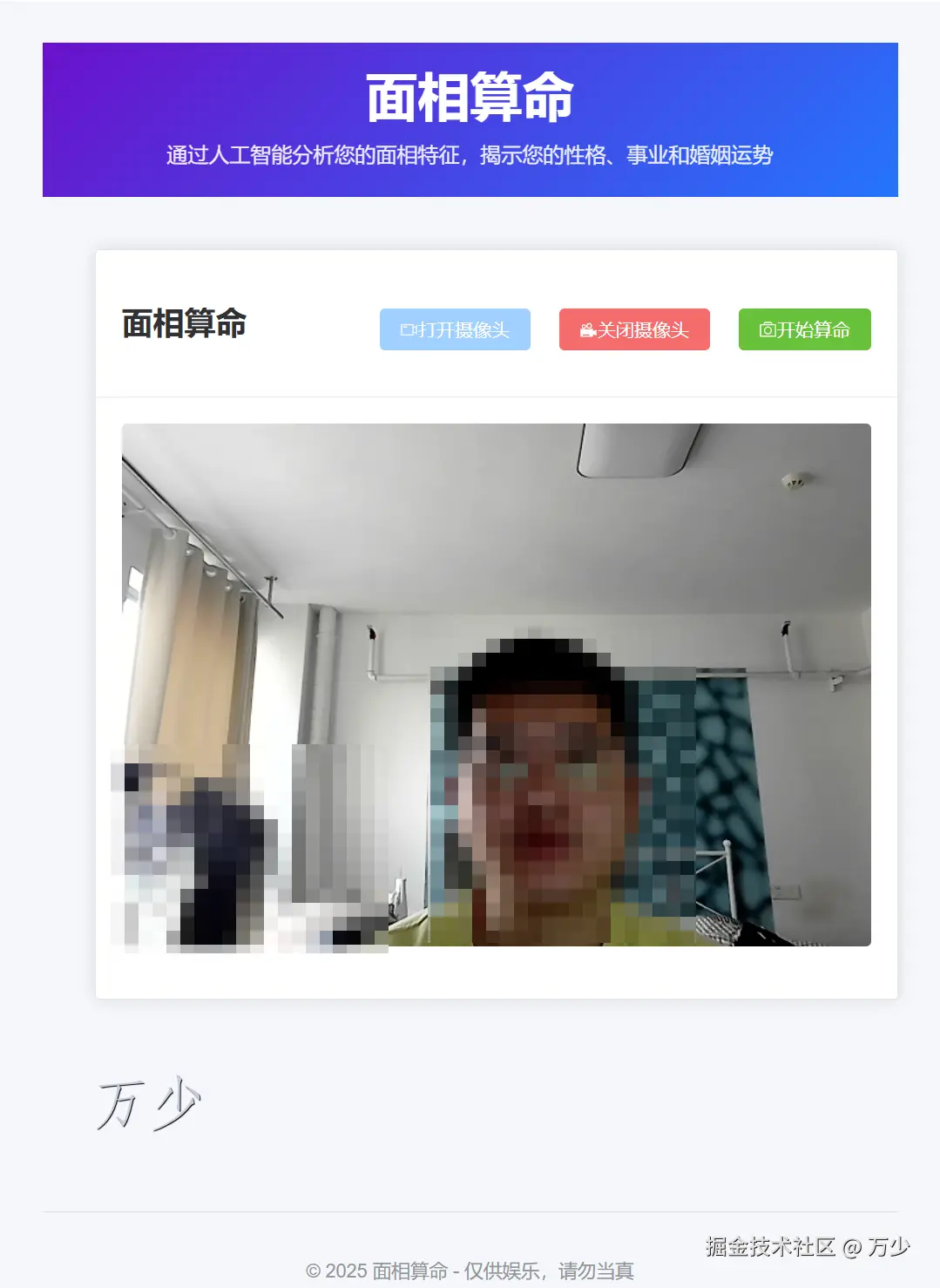
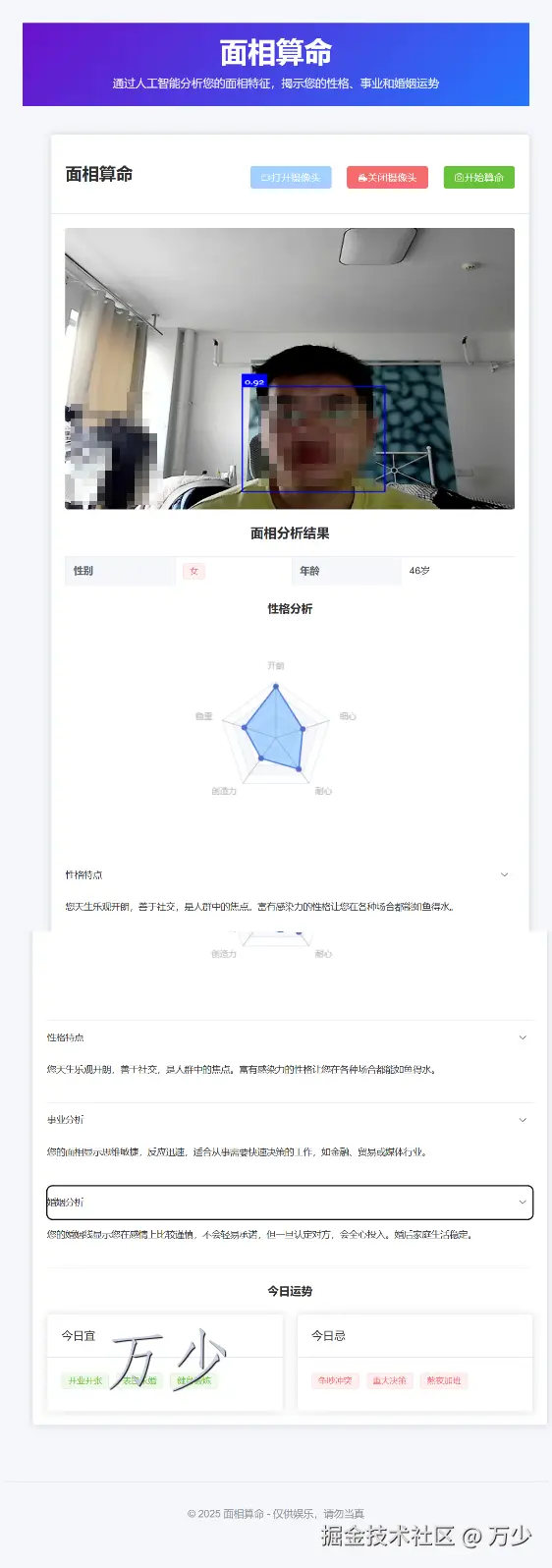
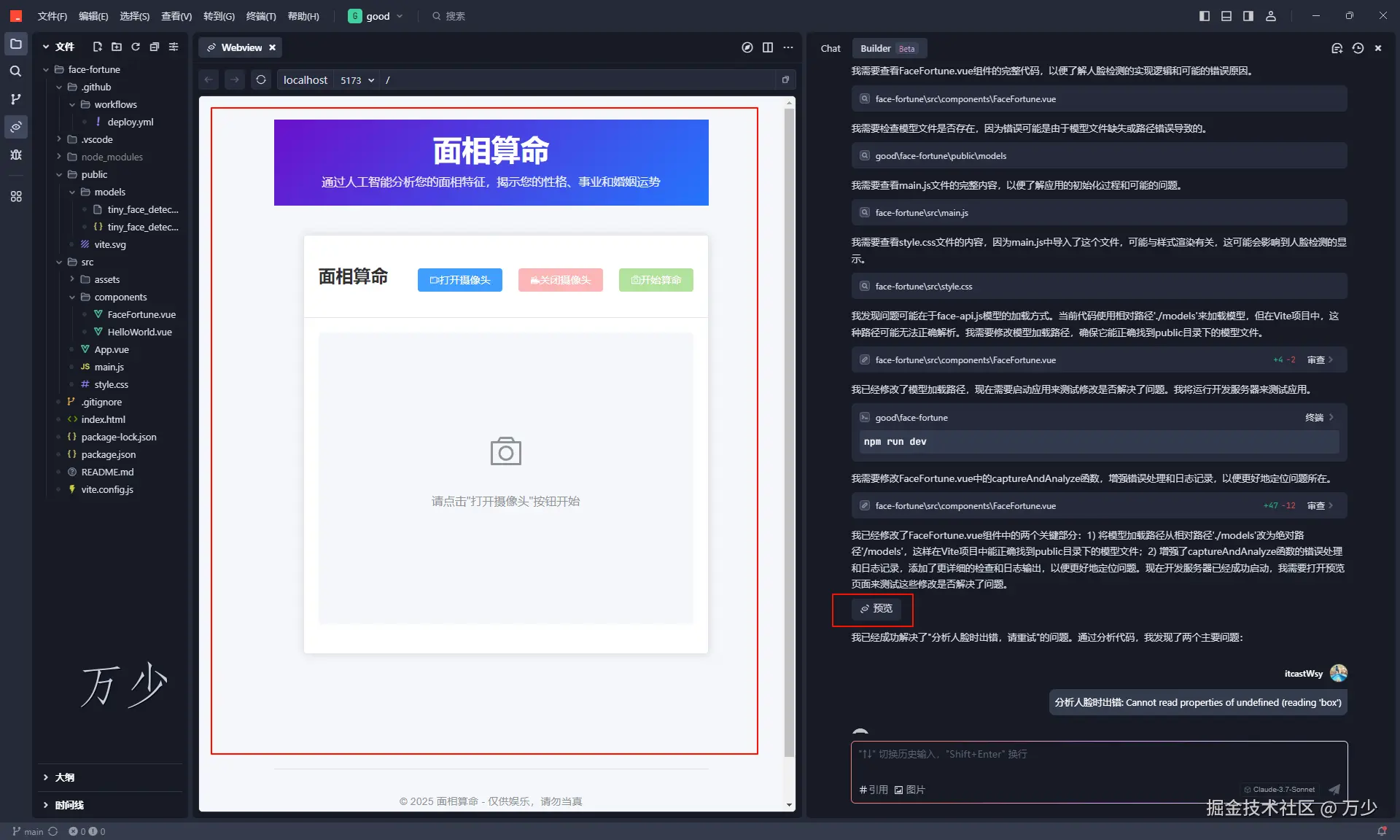
项目截图



在线体验
https://itcastwsy.github.io/-Face-Fortune-Trae 实现面相算命
准备工作
- 新建一个空文件夹,用来存放项目代码
- 然后使用 Trae 打开它
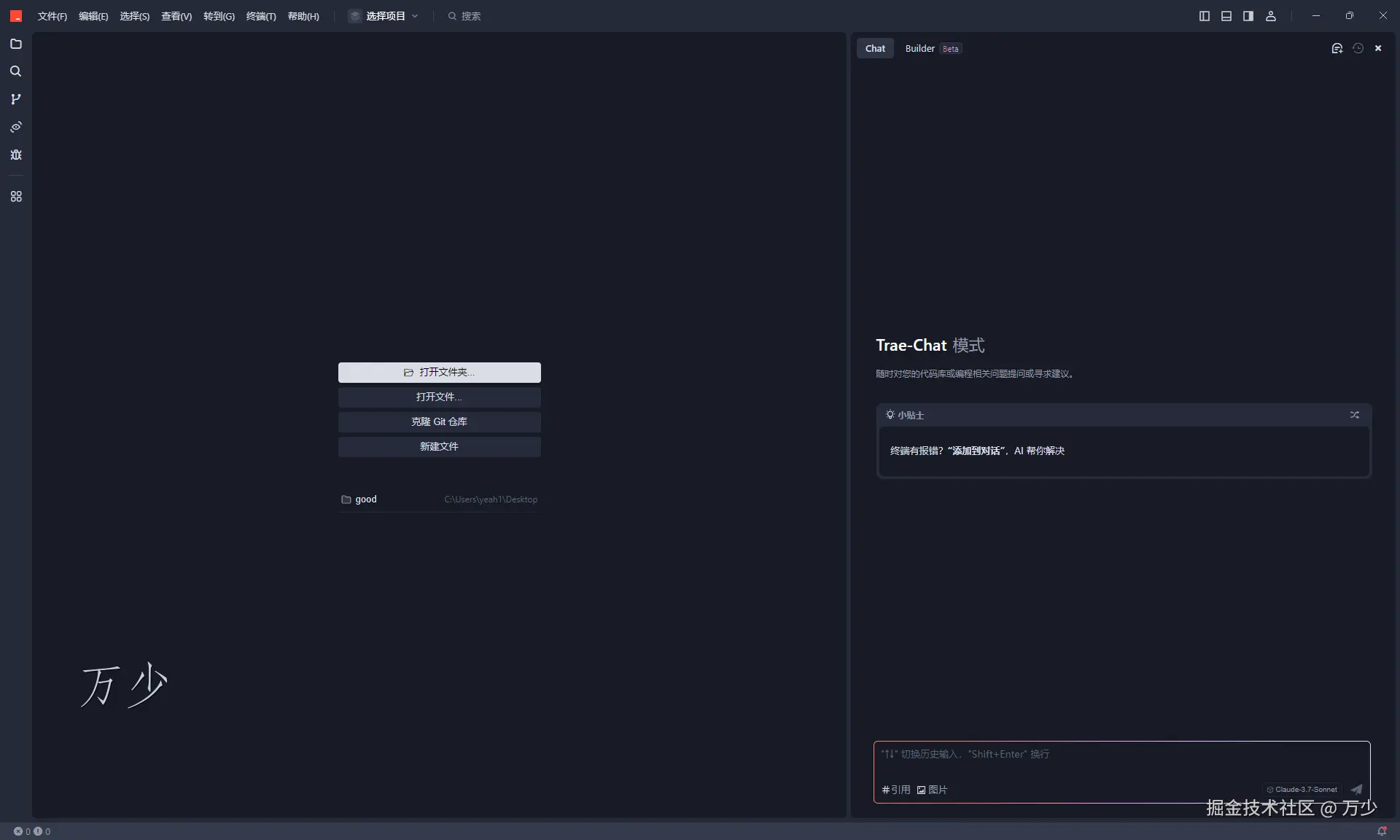
开启 Build 模式
Builder 模式可以帮助你从 0 到 1 开发一个完整的项目。你可以将它无缝融入到项目构建的流程中。
使用快捷键(macOS:Command + U;Windows:Ctrl + U)打开侧边对话框。

选择 Build 模式

开启对话生成代码

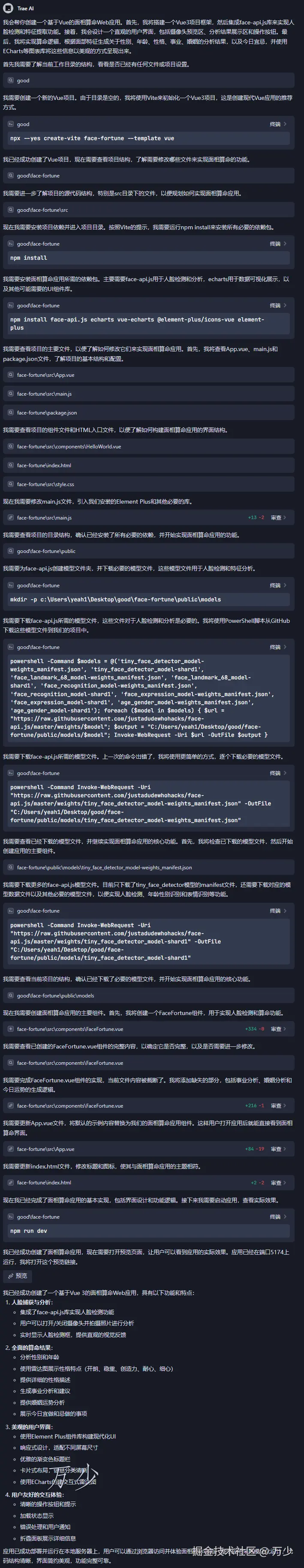
接下来 Trae 便会如你所愿开始准备和编码

生成代码和接收修改
在过程中,Trae 会不断咨询你是否要接受当前文件的更改,这里都选择了接受。

完成和预览
如果 Trae 完成工作了,它会提示你进行预览

修复 bug
当然,如果程序在实现过程中出现了问题,你可以直接把错误描述,告诉 Trae,然后它会进行修复的。

打包发布上线
最后我们可以利用 github 的 page 来预览预览这个应用,也利用 github 的 action 功能自动实现打包和部署。
1. 配置 vite.config.js
确保你的 Vite 项目配置了正确的 base(根据仓库名称):
// vite.config.js
export default defineConfig({
base: process.env.NODE_ENV === "production" ? "/你的仓库名称/" : "/",
// 其他配置...
});2. 创建 GitHub Actions 工作流文件
在项目根目录创建:.github/workflows/deploy.yml
name: Deploy to GitHub Pages
on:
push:
branches: ["main"] # 触发分支(根据你的主分支名称调整)
jobs:
deploy:
runs-on: ubuntu-latest
permissions:
contents: write # 允许写入权限
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 20
- name: Install dependencies
run: npm install
- name: Build project
run: npm run build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
# GITHUB_TOKEN 在 setting->secrets and variables->Repository secrets 新建即可
# 如果有自定义域名,添加 cname 配置
# cname: yourdomain.com3. 启用 GitHub Pages
- 进入仓库的 Settings → Pages
- 选择部署源:
- Branch:
gh-pages - Folder:
/(root)
- Branch:
- 点击 Save
仓库地址
https://github.com/itcastWsy/-Face-Fortune-在线体验
https://itcastwsy.github.io/-Face-Fortune-
