鸿蒙开发:自定义一个Toast
原创鸿蒙开发:自定义一个Toast
原创
前言
代码案例基于Api13。
系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:
promptAction.showToast({ message: "toast提示" })但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的。
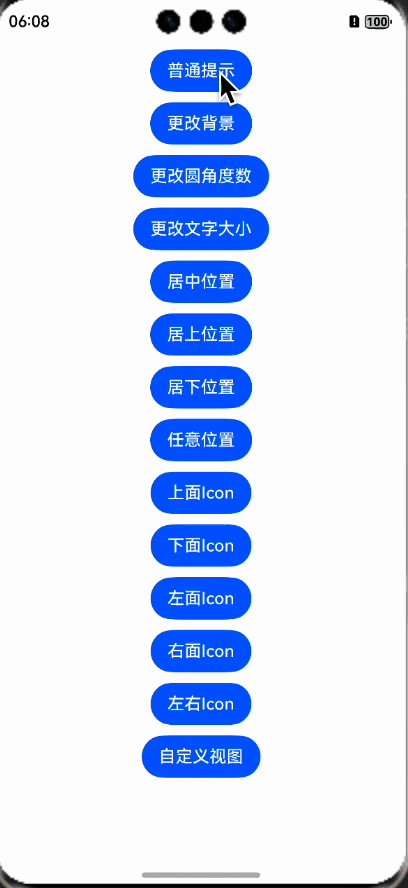
简单的实现效果如下,可以设置常见的圆角,背景,字体颜色大小等属性,也支持各种的位置设置,以及上下左右icon设置,如果提供的仍然无法满足需求,你可以通过自定义组件形式,自己绘制即可,相对来说,还是非常的灵活多变。

快速使用
目前已经上传到了中心仓库,大家可以远程进行依赖,中心仓库地址:
https://ohpm.openharmony.cn/#/cn/detail/@abner%2Ftoast
方式一:在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:在使用的模块路径下进行执行命令。
ohpm install @abner/toast方式二:在工程的oh-package.json5中设置三方包依赖,配置示例如下:
"dependencies": { "@abner/toast": "^1.0.0"}初始化
用来统一配置toast的样式,比如背景,圆角,字体颜色,大小等,如果默认样式已经满足,可不初始化,建议在AbilityStage里进行初始化。
toastInit({ toastAttribute: { backgroundColor: Color.Black, fontColor: Color.White } })代码调用
1、普通提示
toast("普通提示")2、更改背景
toast("更改背景", { backgroundColor: Color.Red, fontColor: Color.White })3、更改圆角度数
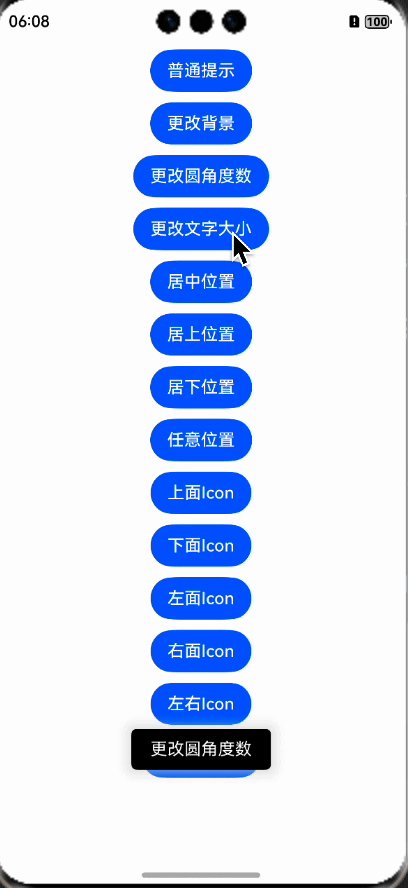
toast("更改圆角度数", { borderRadius: 5 })4、更改文字大小
toast("更改文字大小", { fontSize: 20 })5、居中位置
toast("居中位置", { alignment: ToastAlignment.Center })6、居上位置
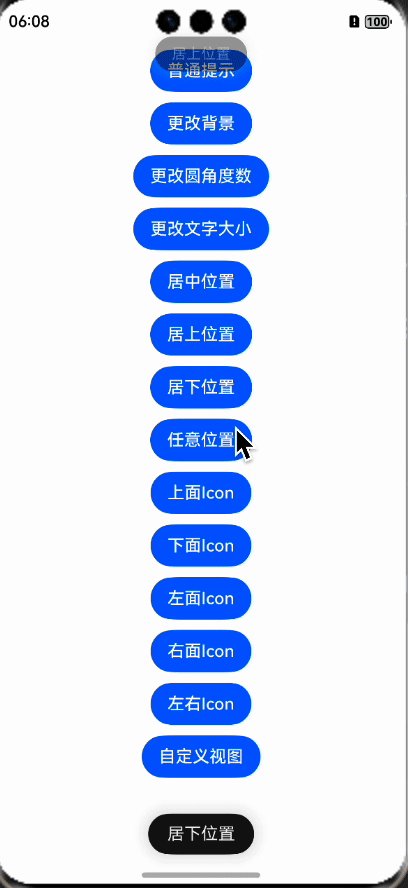
toast("居上位置", { alignment: ToastAlignment.Top })7、居下位置
toast("居下位置", { alignment: ToastAlignment.Bottom })8、任意位置
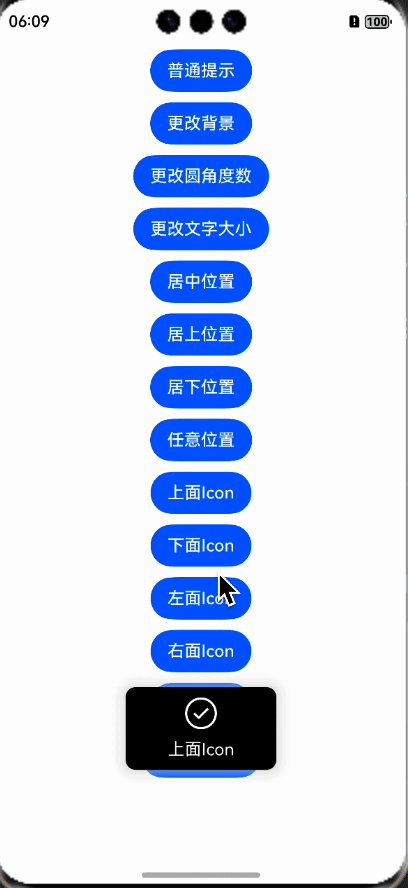
toast("任意位置", { offsetX: 20, offsetY: 20 })9、上面Icon
toast("上面Icon", {
topIcon: $r("app.media.app_icon"),
borderRadius: 10,
padding: {
left: 40,
right: 40,
bottom: 10
}
})10、下面Icon
toast("下面Icon", {
bottomIcon: $r("app.media.app_icon"),
borderRadius: 10,
padding: {
left: 40,
right: 40,
top: 10
}
})11、左面Icon
toast("左面Icon", {
leftIcon: $r("app.media.app_icon"),
borderRadius: 10,
padding: {
right: 40,
left: 40,
top: 20,
bottom: 20
}
})12、右面Icon
toast("右面Icon", {
rightIcon: $r("app.media.app_icon"),
borderRadius: 10,
padding: {
right: 40,
left: 40,
top: 20,
bottom: 20
}
})13、左右Icon
toast("左右Icon", {
leftIcon: $r("app.media.app_icon"),
rightIcon: $r("app.media.app_icon"),
borderRadius: 10,
padding: {
right: 40,
left: 40,
top: 20,
bottom: 20
}
})14、自定义视图
toast("自定义视图", {
backgroundColor: Color.Transparent,
padding: 0,
view: wrapBuilder(ToastView)
})属性介绍
ToastConfig属性
属性 | 类型 | 概述 |
|---|---|---|
isUserMainWindow | boolean | 是使用主window还是子window |
toastAttribute | ToastAttribute | toast配置属性 |
ToastAttribute属性
属性 | 类型 | 概述 |
|---|---|---|
msg | string/Resource | 弹出内容 |
duration | number | 弹出时间 |
autoCancel | boolean | 点击外部是否隐藏 |
alignment | ToastAlignment | 弹出位置 |
fontSize | number / string/ Resource | 字体大小 |
textAlign | TextAlign | 字体的居中方式 |
fontColor | ResourceColor | 字体颜色 |
backgroundColor | ResourceColor | 背景颜色 |
padding | Padding/Length/ LocalizedPadding | 内边距 |
borderRadius | Length /BorderRadiuses /LocalizedBorderRadiuses | 圆角度数 |
shadow | ShadowOptions / ShadowStyle | 阴影 |
marginLeft | Length | 距离左边 |
marginRight | Length | 距离右边 |
offsetX | Length | x坐标 |
offsetY | Length | y坐标 |
leftIcon | PixelMap / ResourceStr / DrawableDescriptor | 左边icon |
topIcon | PixelMap / ResourceStr / DrawableDescriptor | 上边icon |
rightIcon | PixelMap / ResourceStr / DrawableDescriptor | 右边icon |
bottomIcon | PixelMap / ResourceStr / DrawableDescriptor | 下边icon |
iconWidth | Length | icon宽度 |
iconHeight | Length | icon高度 |
iconMarginTop | Length | icon距离顶部 |
iconMarginBottom | Length | icon距离底部 |
iconMarginLeft | Length | icon距离左边 |
iconMarginRight | Length | icon距离右边 |
view | WrappedBuilder<Object[]> | 自定义组件 |
相关总结
如果整个项目的toast样式都一样,直接在初始化中设置统一的属性即可,针对单独不一样的效果,可以单独设置。
目前未在代码中封装常见的成功,失败还有loading视图,因为已经暴露了icon设置,可直接传递实现类似的功能,如果代码中提供的无法满足,可以通过自定义组件的形式实现。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
