jeDate日期控件的验证
前面用到了jeDate日期控件的使用,https://cloud.tencent.com/developer/article/1411281,在这个控件的基础上,做出一些完善:关于jeDate日期控件的验证的问题:
一般会有三种情况:
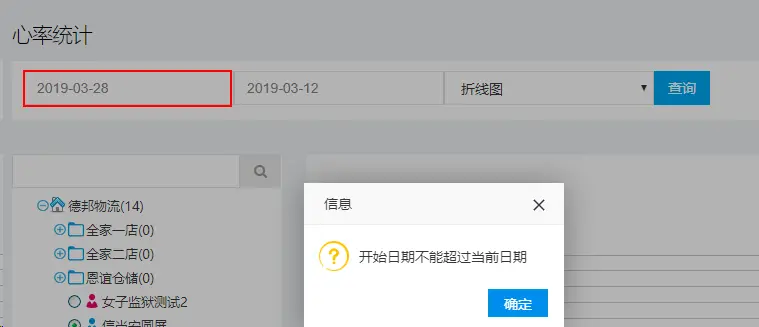
1:对开始时间的验证,开始时间不能超过当前日期:

5640239-1d62dd1902aca342.png
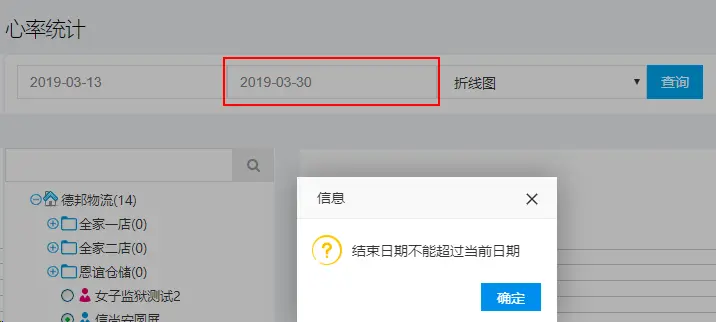
2:对结束时间的验证,结束时间不能超过当前日期:

5640239-b13d4b82bd29c42e.png
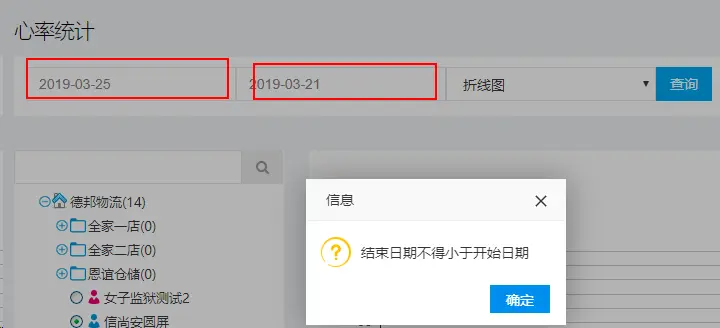
3:开始时间和结束时间的区间验证

5640239-2b86b70e1ea4677c.png
// 验证年月
function validate(numb) {
if ($("#beginDate").val() == '') {
layer.alert('开始日期不可为空', {
icon : 3
});
return true;
}
if (diffDate($("#beginDate").val()) == 0) {
layer.alert('开始日期不能超过当前日期', {
icon : 3
});
return true;
}
if ($("#endDate").val() == '') {
layer.alert('结束日期不可为空', {
icon : 3
});
return true;
}
if (diffDate($("#endDate").val()) == 0) {
layer.alert('结束日期不能超过当前日期', {
icon : 3
});
return true;
}
if (validateDate($("#beginDate").val(), $("#endDate").val())) {
layer.alert('结束日期不得小于开始日期', {
icon : 3
});
return true;
}
return false;
}
// 验证选中日期是否超过今天
function diffDate(evalue) {
var date=new Date(Date.parse(evalue.replace(/-/g,"/")));
if (new Date() > date) {
return 1;
}
return 0;
}
// 验证结束日期大于开始日期
function validateDate(beginTime, endTime) {
var bd = new Date(Date.parse(beginTime));
var ed = new Date(Date.parse(endTime));
return bd > ed;
}原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1 90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。 坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-05-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


