用Nuxt 3运行npm的Tauri空白屏幕
用Nuxt 3运行npm的Tauri空白屏幕
提问于 2022-07-25 22:50:25
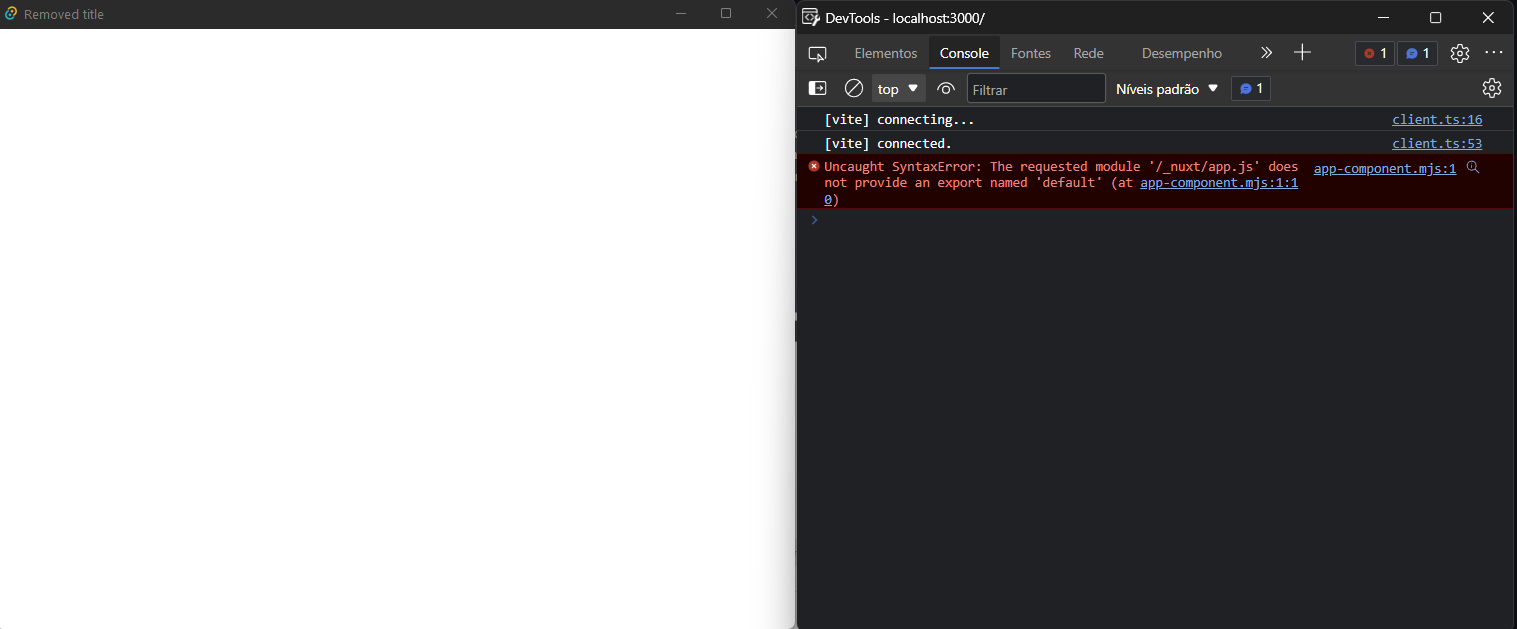
在dev模式下尝试运行tauti应用程序时会显示一个错误。
我使用nuxt 3作为前端应用程序的一部分。
当尝试运行build命令时,会显示相同的错误,并且没有创建包。

nuxt-config
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
ssr: false,
modules: [
'@vueuse/nuxt',
'@unocss/nuxt',
'@pinia/nuxt',
'@nuxtjs/color-mode',
],
experimental: {
reactivityTransform: true,
viteNode: false,
},
unocss: {
preflight: true,
},
colorMode: {
classSuffix: '',
},
})信息
Environment
› OS: Windows 10.0.22000 X64
› Webview2: 103.0.1264.71
› MSVC:
› Node.js: 16.15.0
› npm: 8.11.0
› pnpm: Not installed!
› yarn: Not installed!
› rustup: 1.25.1
› rustc: 1.62.1
› cargo: 1.62.1
› Rust toolchain: stable-x86_64-pc-windows-msvc
Packages
› @tauri-apps/cli [NPM]: 1.0.5
› @tauri-apps/api [NPM]: 1.0.2
› tauri [RUST]: 1.0.0-rc.9,
› tauri-build [RUST]: 1.0.0-rc.8,
› tao [RUST]: 0.8.4,
› wry [RUST]: 0.16.0,
App
› build-type: bundle
› CSP: unset
› distDir: ../.output/public
› devPath: http://localhost:3000/
› framework: Vue.js (Nuxt)
› bundler: Webpack
App directory structure
├─ .idea
├─ .nuxt
├─ .vscode
├─ components
├─ composables
├─ layouts
├─ node_modules
├─ pages
├─ public
├─ server
└─ src-tauri回答 1
Stack Overflow用户
回答已采纳
发布于 2022-07-27 04:15:46
解决了。
因意见不一致而被阿姆。
您可以尝试升级您的锈菌依赖项吗?它们是过时的tauri和tauri-构建在src-tauri/Cargo.toml然后运行货物更新在src您可以在这里找到最新的版本号https://github.com/tauri-apps/tauri#current-releases btw。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73116101
复制相关文章
相似问题

