无法将工具栏固定在内容/正文可滚动的富文本区域的顶部
无法将工具栏固定在内容/正文可滚动的富文本区域的顶部
提问于 2022-10-09 18:37:25
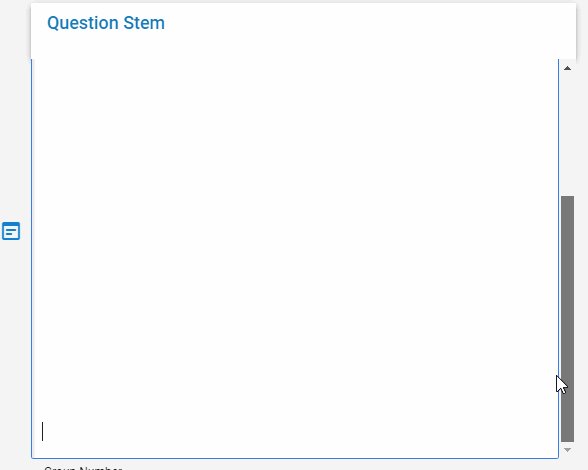
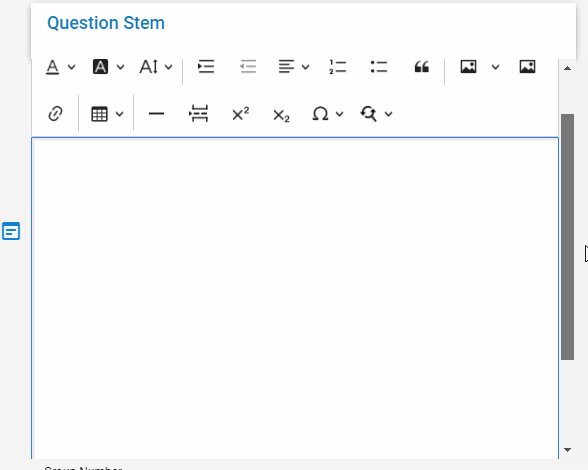
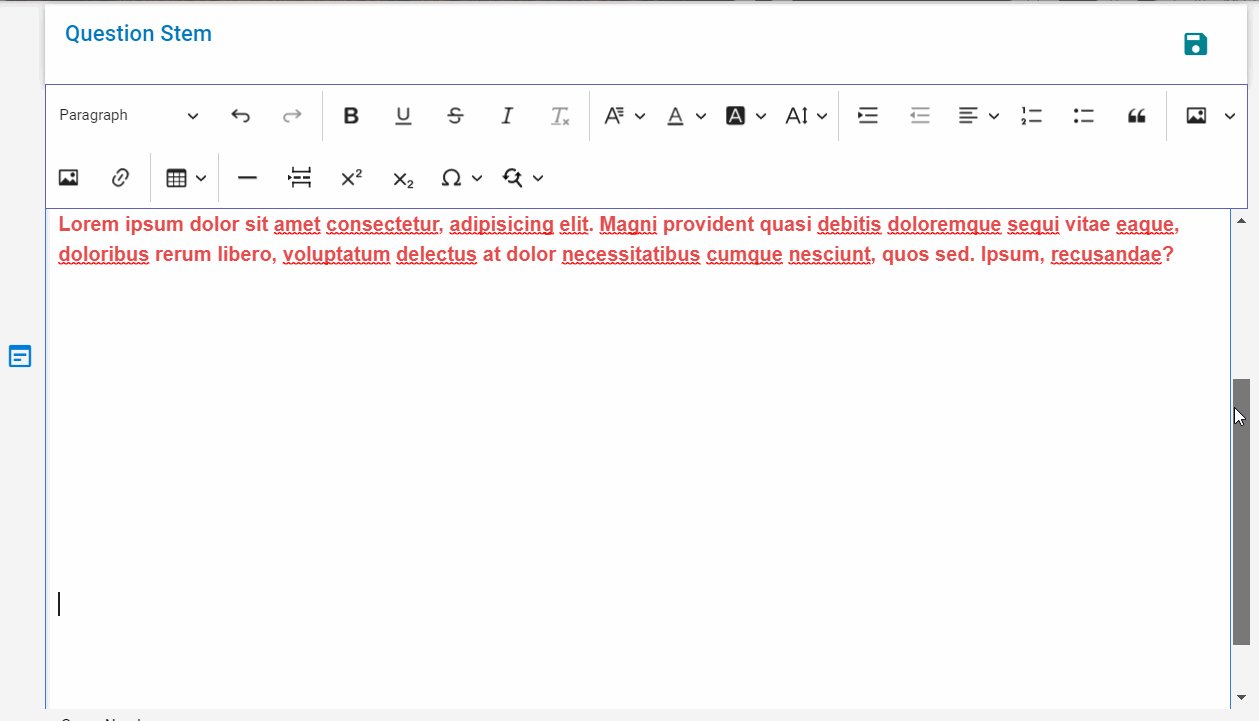
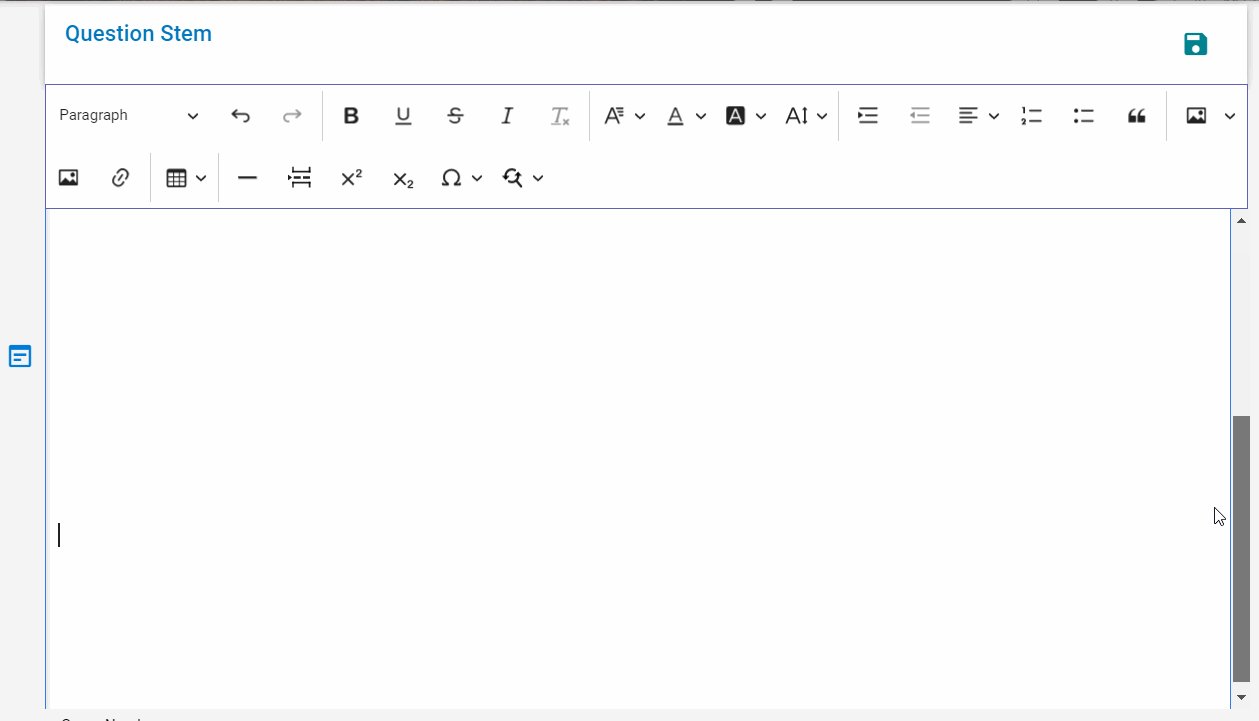
目的是将ckEditor工具栏固定在顶部,同时能够滚动内容。当前,工具栏会从屏幕上滚动,如GIF图像below.This组件所示,它位于一个可滚动的页面上。因此,当我尝试时,position:fixed;无法工作。

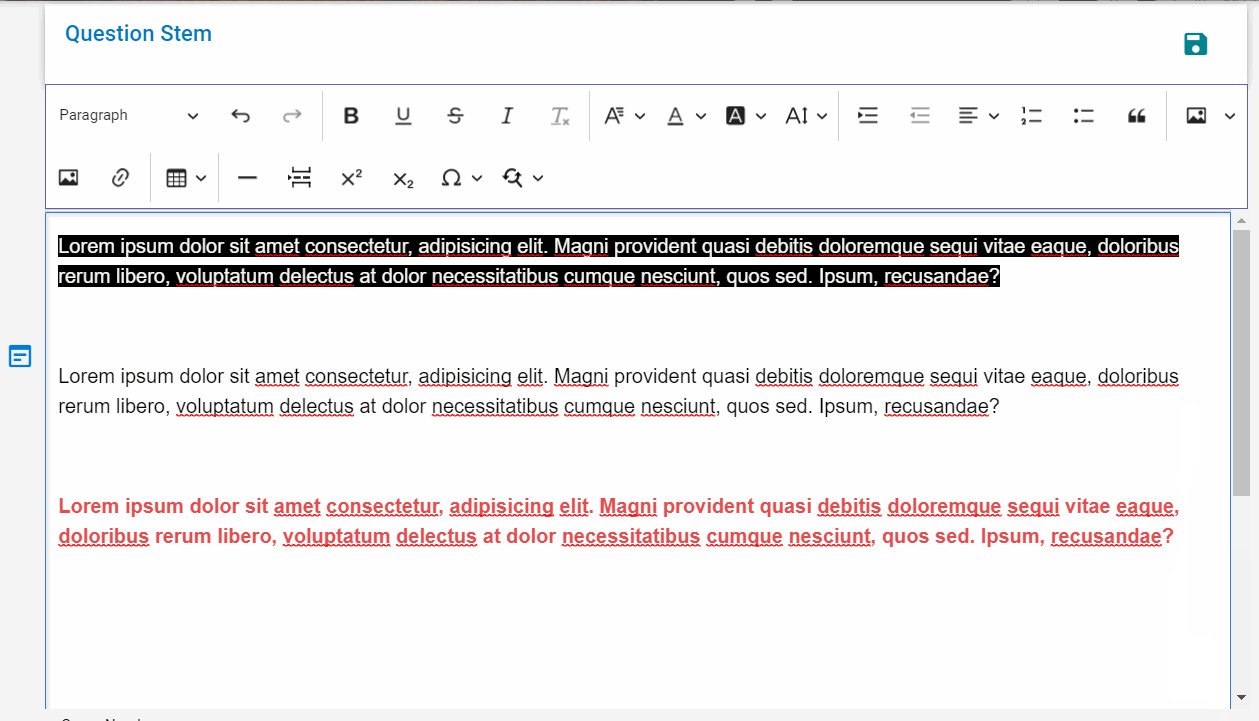
标签问题茎保持在顶部,并由Vuetify组件包装。
工具栏项上的ck-工具栏类具有以下CSS
.ck.ck-toolbar {
align-items: center;
display: flex;
flex-flow: row nowrap;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}我添加了以下CSS以使内容可滚动。
#ckEditorQuestionStem .ck.ck-toolbar > .ck-toolbar__items {
position: relative !important;
z-index: 10;
}
#ckEditorQuestionStem .ck.ck-editor__main {
max-height: 400px;
overflow-y: auto;
position: relative !important;
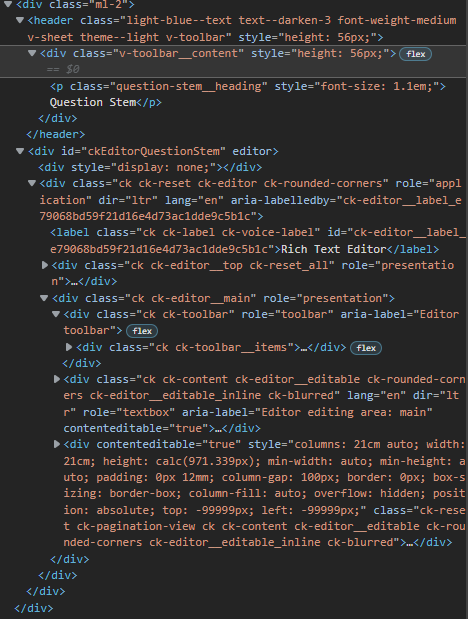
}这方面的HTML显示在下面的屏幕截图中

我试过贴here的方法。还尝试在编辑器配置的工具栏下添加viewportTopOffset: 50,。到目前为止还没有运气。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-10-11 13:26:19
我通过在ckEditor的父元素上应用以下样式重新解决了这个问题
style="contain: content;"并保持工具栏的固定位置。
#ckEditorQuestionStem .ck.ck-toolbar > .ck-toolbar__items {
position: fixed !important;
margin-right: 5px;
margin-left: -6px;
min-height: 100px;
top: 0px;
z-index: 2;
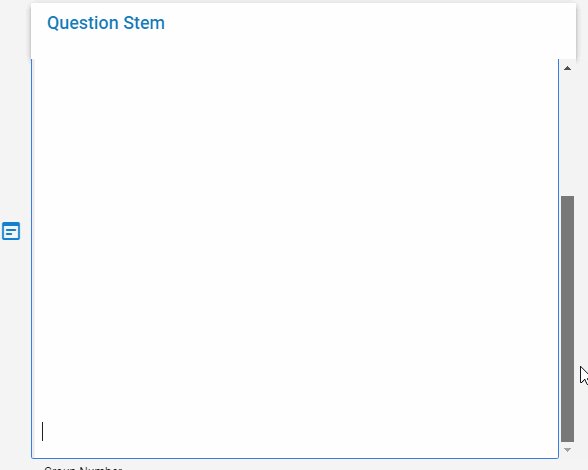
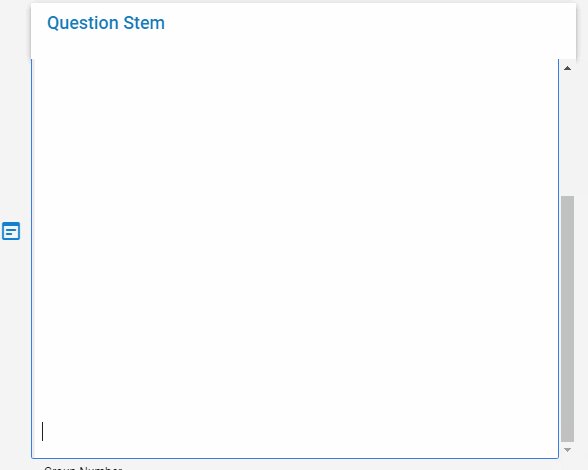
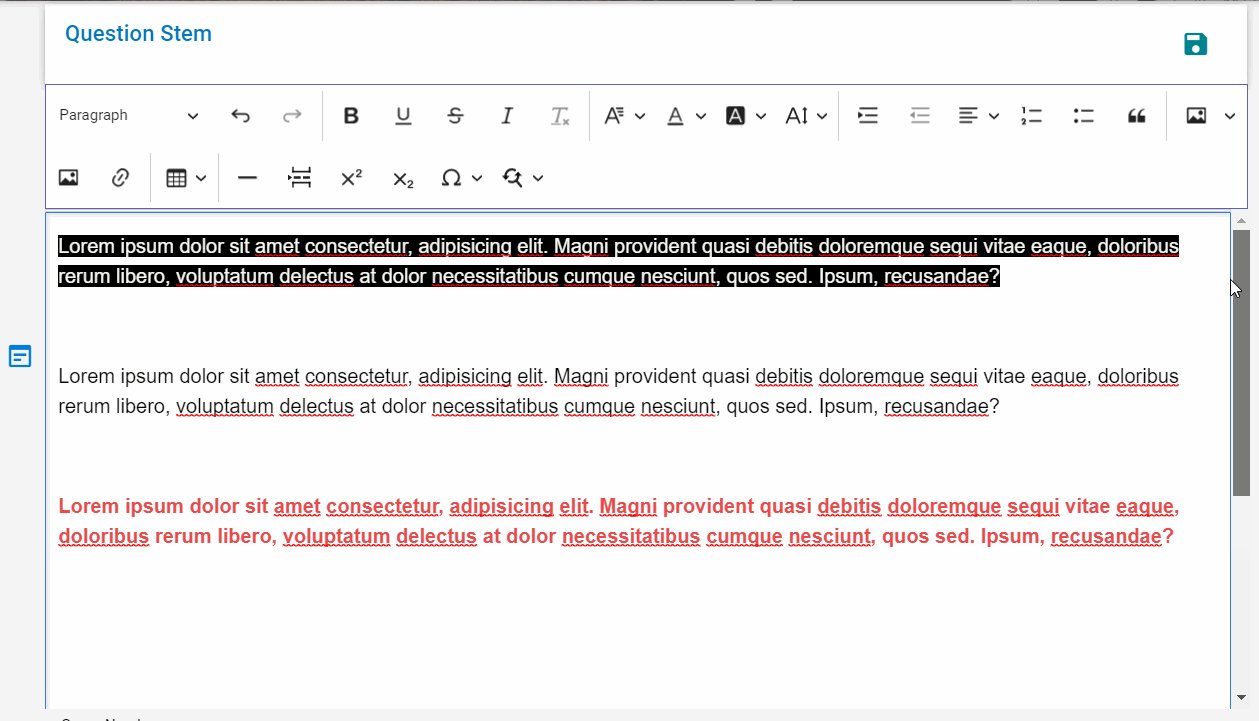
}贴出答案,以防有人发现它有帮助。下面是具有可滚动体和固定工具栏的当前编辑器窗口。这比粘粘的工具栏更可取。

This有助于找到解决方案。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74007514
复制相关文章
相似问题

