Apache ECharts:使用DataZoom时“时间”轴标签重叠
Apache ECharts:使用DataZoom时“时间”轴标签重叠
提问于 2021-02-19 08:41:51
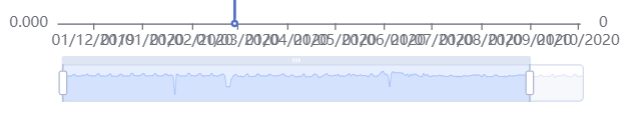
我正在使用Apache ECharts创建一个线条图,其中Y轴类型为"value“,X轴类型为"time”。我还在X轴上实现dataZoom,它工作正常。问题是,当我稍微移动一下dataZoom时,就会发生这样的情况:

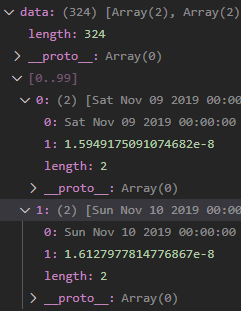
我的数据由X轴的实际Date对象组成,如下所示:

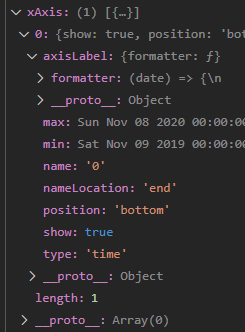
然后,我对X进行了以下配置。正如您所看到的,我已经在Axis中指定了一个格式化程序来将日期转换为字符串,这也是正确工作的。

最后,我的DataZoom配置只是:
{ dataZoom: [{}] }我在ECharts官方示例中设置了与其他时间图表相同的配置,但我仍然会收到这个错误。有什么想法吗?
回答 1
Stack Overflow用户
发布于 2022-06-14 12:09:54
xAxis: {
axisLabel: {
hideOverlap: true,
}
}这应能解决重叠问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66274257
复制相关文章
相似问题
