使iframes内容在iframe范围外溢出
我有一个包含iframe的网页。在这个iframe里面是一个嵌入的Youtube视频。当我播放这个视频时,我把它放大了。随着视频的增长,并不是所有的视频都是可见的,因为iframe不够宽。
是否有可能使iframe‘溢出其内容’(使视频可见以外的iframe宽度(请参阅下面的屏幕截图,以明确的例子,我正在努力实现)。
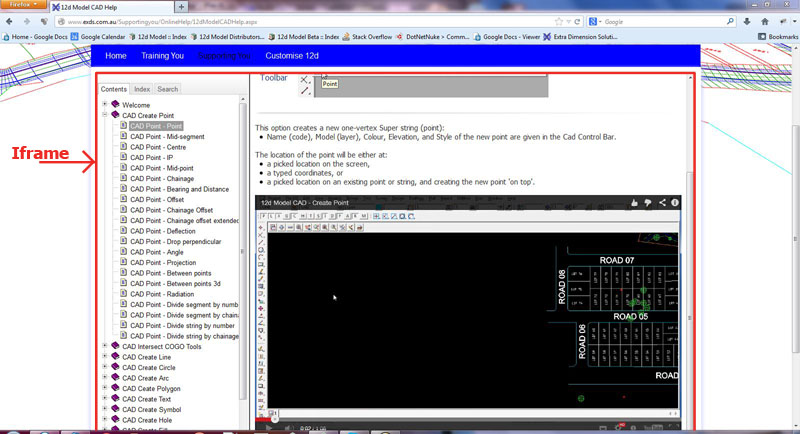
目前的网页是这样的:

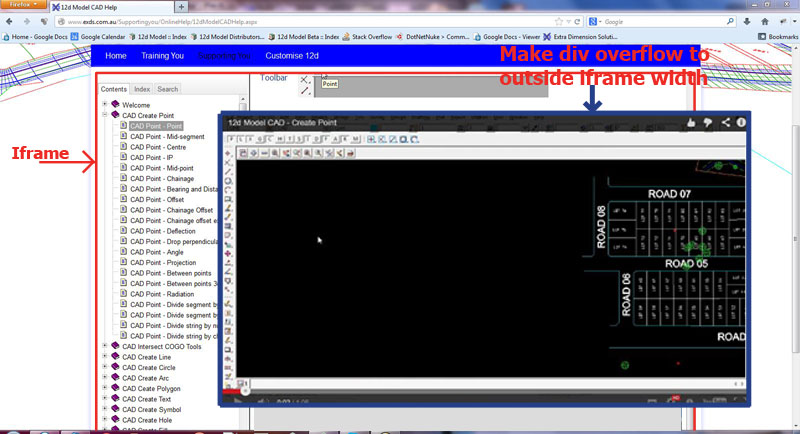
这就是我想让这个视频在它完全成长的时候看起来的样子:

请注意,我只是不能使iframe更宽。我尝试给iframe (及其所有子元素) CSS overflow: visible,但它没有改变任何东西。
这是一个简单的例子,说明网页是如何安排的:
....head, opening html tag, etc. up here
<body>
<div id="outerContainer" style="overflow: visible">
<div id="navBar">...</div>
<div id="content style="overflow: visible">
<iframe src="myHelpDocumentation.html" style="overflow: visible">
<!-- Inside this iframe/webpage are the embedded Youtube videos.
Each video is an iframe itself (that sits inside a div). -->
</iframe>
</div>
</div>
</body>你知道用CSS或HTML在iframe区域外显示视频的方法吗?我可以使用Javascript从iframe删除视频(Iframe)并将其放在主页上,但这将是非常糟糕的网站设计,你不认为吗?
回答 3
Stack Overflow用户
发布于 2013-07-02 08:27:16
不,这不可能..。
来自iframe的文档完全是另一个文档,浏览器安全不会允许您这样做.
编辑:您可以使用fullscreen属性,使用透明的背景颜色作为容器,并将您的嵌入式视频放在那里。
全屏代码用this answer描述。
Stack Overflow用户
发布于 2013-07-02 06:33:44
更新和编辑的
window.open对IE很好(就像在window.open('iframe.html','','fullscreen=1,channelmode=1');中一样,但我想为IE 找到一种合适的方式,这样它就不会像对其他浏览器那样重新加载内容),但是我找到了一种更好的方法,可以在chrome、safari和FF上工作,因为它们不支持影院模式。
你的假象应该是:
<iframe src="iframe.html" allowFullScreen></iframe>这是您的iframe的内容页:
<html>
<head>
<title></title>
<style type="text/css">
.fullScreen{
width:100%;
height:100%;
}
.minScreen{
width:auto;
height: auto;
}
</style>
<script type="text/javascript" src="jquery-1.10.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var element = document.getElementById('container');
var maxed = false;
$('#max').click(function(){
if(maxed){
if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
element.className = "minScreen";
maxed = false;
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
element.className = "minScreen";
maxed = false;
}
}else{
if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
element.className = "fullScreen";
maxed = true;
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
element.className = "fullScreen";
maxed = true;
}
}
});
});
</script>
</head>
<body>
<div id="container">
<button id="max">click to maximize/minimize</button>
</div>
</body>
</html>您可以使用css来纠正容器的高度和宽度,在最大化或最小化/关闭addClass(添加到代码中的样式)时使用类(removeClass和)。
IE兼容功能已经开始..。
编辑:,如果您不想使用windows或全屏,也许您应该从另一个角度来看待这个问题。
解决方案是放弃限制可访问性的iframe,代之以具有css overflow:hidden的div,然后使用iframe页面的内容填充该div (可以使用ajax或任何其他方法加载内容)。tada,您有类似于iframe的东西,但是它是同一个文档的一个元素。然后,您可以通过两种方式控制溢出:
1-在overflow:hidden和visible或auto之间切换容器的css。
2-将元素重新定位到容器div之外,并使用绝对定位将其显示在其他元素之上。
注意:不要害怕失去滚动条,您可以构建自己的滚动条,也可以将内容的顶部css与jquery滑块的值与绝对内容的位置联系起来,这样就可以了。
Stack Overflow用户
发布于 2015-11-10 21:10:43
这里没有提到的另一种方法是使用两个iframes。第二个会浮在第一个上面,并包含视频。您可以在窗口之间使用window.postMessage进行通信。但是如果你控制了iframe和顶级页面,那么您可以将视频放在div的顶部页面中。不过,这两个页面都可以与window.postMessage通信。
https://stackoverflow.com/questions/17417517
复制相似问题

