如何高亮显示鼠标悬停在QTableWidget: Qt5中的整行
如何高亮显示鼠标悬停在QTableWidget: Qt5中的整行
提问于 2014-04-16 13:34:37
我想高亮显示鼠标悬停在我的QTableWidget上的行。
当我将鼠标悬停时,只突出显示单个单元格。
我尝试过这样做:
bool MyTabWidget::eventFilter(QObject *target, QEvent *event)
{
if( target == ui->MyTableWidget )
{
//Just to print the event type
qDebug() <<"EventType : "<<event->type();
}
}输出:EventType : 13。
`(13 = QEvent::Move)`我已经失去谷歌了。但找不到合适的解决办法。
是否有其他方法来满足我的要求(在鼠标悬停时突出显示整行)?
请帮帮忙。提前谢谢。
编辑:
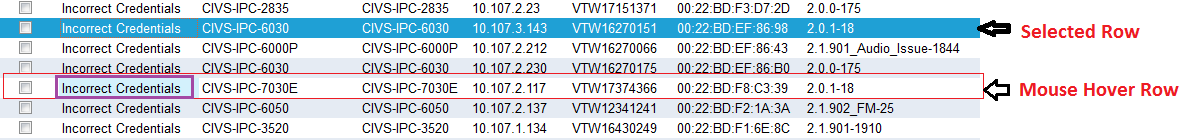
请参考下面的屏幕截图,以获得更清晰的信息。

这是我的QTableWidget,我想更改鼠标悬停的红色边框(编辑)行的背景色。
Stack Overflow用户
发布于 2017-09-15 03:25:35
这里是我的实现,它工作的well.First应该是QTableView/QTabWidget子类,在mouseMoveEvent/dragMoveEvent函数中向QStyledItemDelegate发出一个信号,.This信号将发送悬停索引。
在QStyledItemDelegate中,使用成员变量hover_row_(在槽绑定到上面的信号中更改)来告诉画图函数哪一行是悬停的。
下面是代码示例:
//1: Tableview :
void TableView::mouseMoveEvent(QMouseEvent *event)
{
QModelIndex index = indexAt(event->pos());
emit hoverIndexChanged(index);
...
}
//2.connect signal and slot
connect(this,SIGNAL(hoverIndexChanged(const QModelIndex&)),delegate_,SLOT(onHoverIndexChanged(const QModelIndex&)));
//3.onHoverIndexChanged
void TableViewDelegate::onHoverIndexChanged(const QModelIndex& index)
{
hoverrow_ = index.row();
}
//4.in Delegate paint():
void TableViewDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
...
if(index.row() == hoverrow_)
{
//HERE IS HOVER COLOR
painter->fillRect(option.rect, kHoverItemBackgroundcColor);
}
else
{
painter->fillRect(option.rect, kItemBackgroundColor);
}
...
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23111075
复制相关文章
相似问题

