Swift UIScrollView -正确实现仅垂直滚动
在此之前,我向您道歉,因为我是iOS编程的初学者。
我想使用UIScrollView,因为要显示的内容超过了屏幕的高度。因此,我只想要一个垂直滚动,而不是水平滚动。
我正在使用Storyboard来用AutoLayout绘制视图。
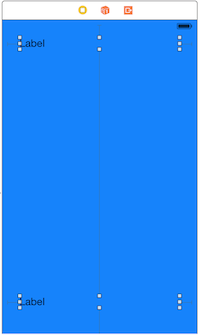
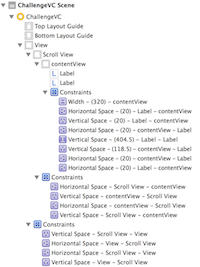
下面是我的UIViewController和UIScrollView的截图:


然后我把标签换成这样的大文本。
override func viewDidLoad() {
super.viewDidLoad()
self.label1Label.text = "Seize jours après la chute du président Blaise Compaoré, le Burkina Faso a un nouveau chef d'EtatA l'issue d'ultimes tractions, civils et militaires se sont accordés, lundi 17 novembre, sur le nom du diplomate Michel KafandoSeize jours après la chute du président Blaise Compaoré, le Burkina Faso a un nouveau chef d'EtatA l'issue d'ultimes tractions, civils et militaires se sont accordés, lundi 17 novembre, sur le nom du diplomate Michel Kafando"
self.label1Label.numberOfLines = 0
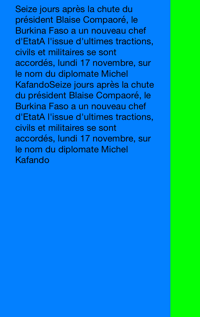
self.label1Label.sizeToFit()我的问题是,如果我不手动为我的contentView (在UIScrollView中)设置一个宽度,滚动是水平的,而不是垂直的。(请看下面的截图):

我试着设置contentSize,就像我在许多谷歌文章中看到的那样,但没有成功:
self.scrollView.contentSize = CGSizeMake(400.0, 600.0)如果我手动设置内容视图(i.e : 320pts)的宽度,滚动将是垂直的(很好),但取决于iphone大小,它不会覆盖屏幕的整个宽度,如下面的屏幕快照所示:

问题是:使用UIScrollView的正确实现是什么,使一个contentView尊重autolayout约束(full screen : 0top - 0bottom - 0left - 0right),而滚动仅是垂直的。
非常感谢你的帮助!
回答 7
Stack Overflow用户
发布于 2014-12-07 19:07:39
Mike在原子对象博客上展示了如何使用Interface正确地完成这个任务。
http://spin.atomicobject.com/2014/03/05/uiscrollview-autolayout-ios/
我在github上也有我自己的代码(没有故事板实现)。
https://github.com/nadthevlad/AutolayotScrollview
您不希望设置内容或视图的高度或宽度。相反,您希望使用Autolayout引脚和约束来设置滚动视图的行为方式。
- 创建您的UIScrollView *滚动视图。
- 您希望创建一个UIView *contentView,然后将视图元素的其余部分放入其中。 self.view附加视图:滚动视图;scrollView附加视图:内容视图;contentView addSubview:_label1;contentView addSubview:_label2;contentView addSubview:_label3;contentView addSubview:_label4;contentView addSubview:_label5;contentView addSubview:_label6;
- 将scrollView的4条边钉在self.view的4条边上
- 将contentView的顶部和底部边缘固定在scrollView的顶部和底部。
- 这是棘手的部分。要设置水平大小,您希望将contentView的前缘(右)和后(左)边固定在前缘和后缘self.view上,而不是scrollView。尽管contenView是scrollView的子视图,但它的水平约束将到达scrollView之外并连接到self.view。
- 与通常情况下一样,将任何其他视图元素绑定到contentView。
Stack Overflow用户
发布于 2014-12-06 18:53:22
允许UIScrollView只向一个方向滚动的诀窍是使受限制维度的UIScrollView内容大小与UIScrollView在同一维度中的帧大小相同。因此,在这种情况下,scrollview.contentSize.width应该等于scrollview.frame.size.width。
考虑到这一点,尝试如下:
- 确保您的约束设置方式与这个答案中描述的相同
- 将以下代码添加到视图控制器中: 重写func viewWillLayoutSubviews() { super.viewWillLayoutSubviews();self.scrollView.contentSize.height = 3000;//或任何您想要的内容。}
就我个人而言,我真的不是汽车布局的粉丝。如果你有兴趣尝试这个没有自动布局--即。只需使用代码而不是约束--您可以关闭视图控制器视图的自动布局,并将viewWillLayoutSubviews方法更改为如下所示:
override func viewWillLayoutSubviews()
{
super.viewWillLayoutSubviews();
self.scrollView.frame = self.view.bounds; // Instead of using auto layout
self.scrollView.contentSize.height = 3000; // Or whatever you want it to be.
}Stack Overflow用户
发布于 2017-04-17 13:05:14
这就是为什么我总是在有约束的情况下垂直滚动故事板:
1-拖动视图控制器
2-将带有约束的控制器主视图( L=0,T =0,T =0和B=0)中的滚动视图拖动到其superview (控制器的主视图)。
3-将一个UIVIew拖到滚动视图中,以作为其内容视图,约束为L-0、T=0、T=0、B=0到其superview(滚动视图)。
- 这里是设置滚动视图内容大小的时间,它控制水平和垂直滚动,如下所示。
4-停止水平滚动,使内容视图与带约束的滚动视图相同宽度。
5-使内容视图高度与控制器视图高度相等,这是临时,直到我们用可滚动的内容填充它。
6-在content视图中添加控件直到完成。
7-最重要的是删除内容视图高度第5点中所做的约束,而不是从内容视图底部的控件中进行约束,使其与内容视图底部对齐。这有助于使内容视图从上到下从第一个控件开始直到最后一个控件(这都取决于这个步骤)。
8-只是运行和结果应该是预期的,否则请让我知道。
希望这能有所帮助!
https://stackoverflow.com/questions/27326924
复制相似问题

