如何用IntelliJ或WebStorm调试电子应用程序?
我正在使用IntelliJ作为开发工具,我想知道如何调试Electron应用程序?
我知道有一个调试电子应用程序的standard way,但是这个方法是在我的IDE之外完成的。
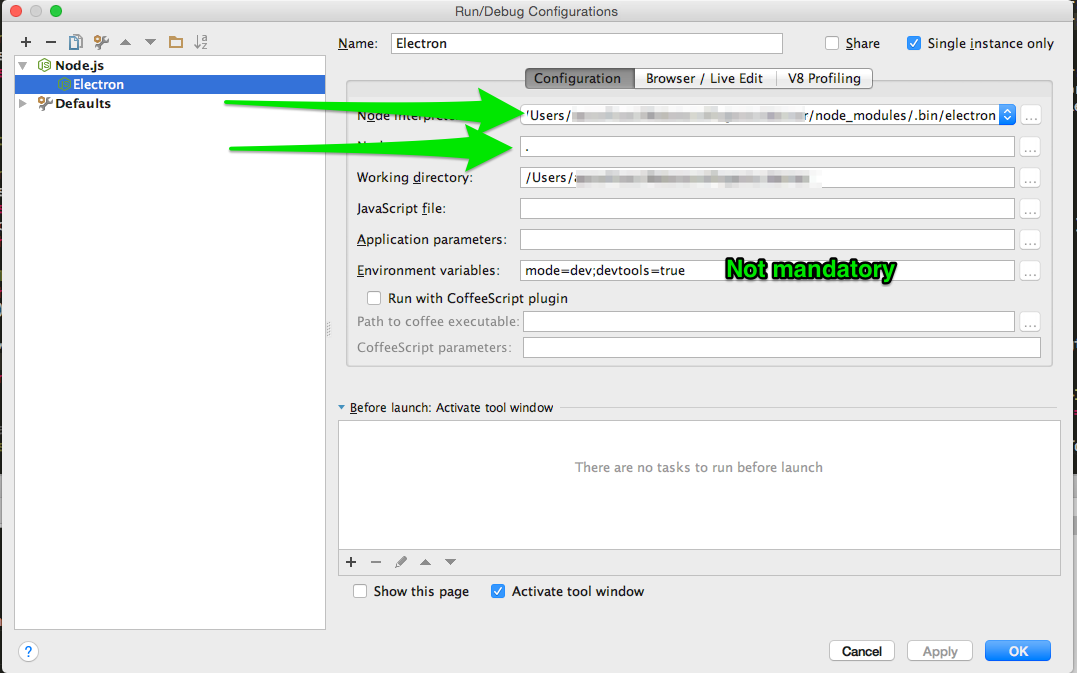
我尝试使用以下方法创建一个新的"Node.js“"Run/Debug配置”:
- 节点解释器:
<path to node> - 工作目录:
<path to my application root folder> - JavaScript文件:
node_modules/.bin/electron - 应用参数:
.
有了这些设置,我的应用程序就会启动,但是如果我在main.js中放置了一个断点,应用程序就不会停止在断点上(=调试不起作用)。
回答 3
Stack Overflow用户
发布于 2016-01-07 07:24:18
我就是这样设计的,而且效果很好。然后我就把我的断点放进网络风暴里面,它就能工作了。
在webstorm中,创建一个新的运行时配置,如下所示。

Stack Overflow用户
发布于 2015-10-29 09:41:04
尝试通过node_modules中的电子可执行文件更改节点解释器。这对我来说似乎很好;)
Stack Overflow用户
发布于 2022-01-01 14:55:02
我在IDE中进行了调试,并为将来做了一些笔记,如果它能帮助到某人(甚至是改进),我就会放在这里。
调试配置JetBrains IDE
这些指令适用于electron-react-boilerplate on GitHub的代码库。
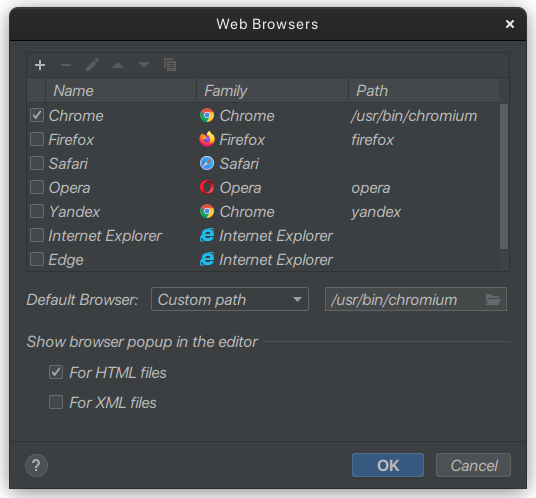
JetBrains JS调试只适用于基于Chrome或基于Chrome的浏览器。我只使用Firefox,因此为了使其工作,我为Linux安装了Chromium。
在项目代码中启用调试
- 添加或修改$project_root/.erb/configs/webpack.config.renderer.dev.dll.ts
devtool: 'source-map',mode: 'development', - 添加或修改$project_root/tsconfig.json
"inlineSources": true,"inlineSourceMap": true, - 没有这条线也有效。添加或修改$project_root/src/main/main.ts
app.commandLine.appendSwitch('remote-debugging-port', '9229')
JetBrains IDE配置
若要在JetBrains IDE中进行调试,
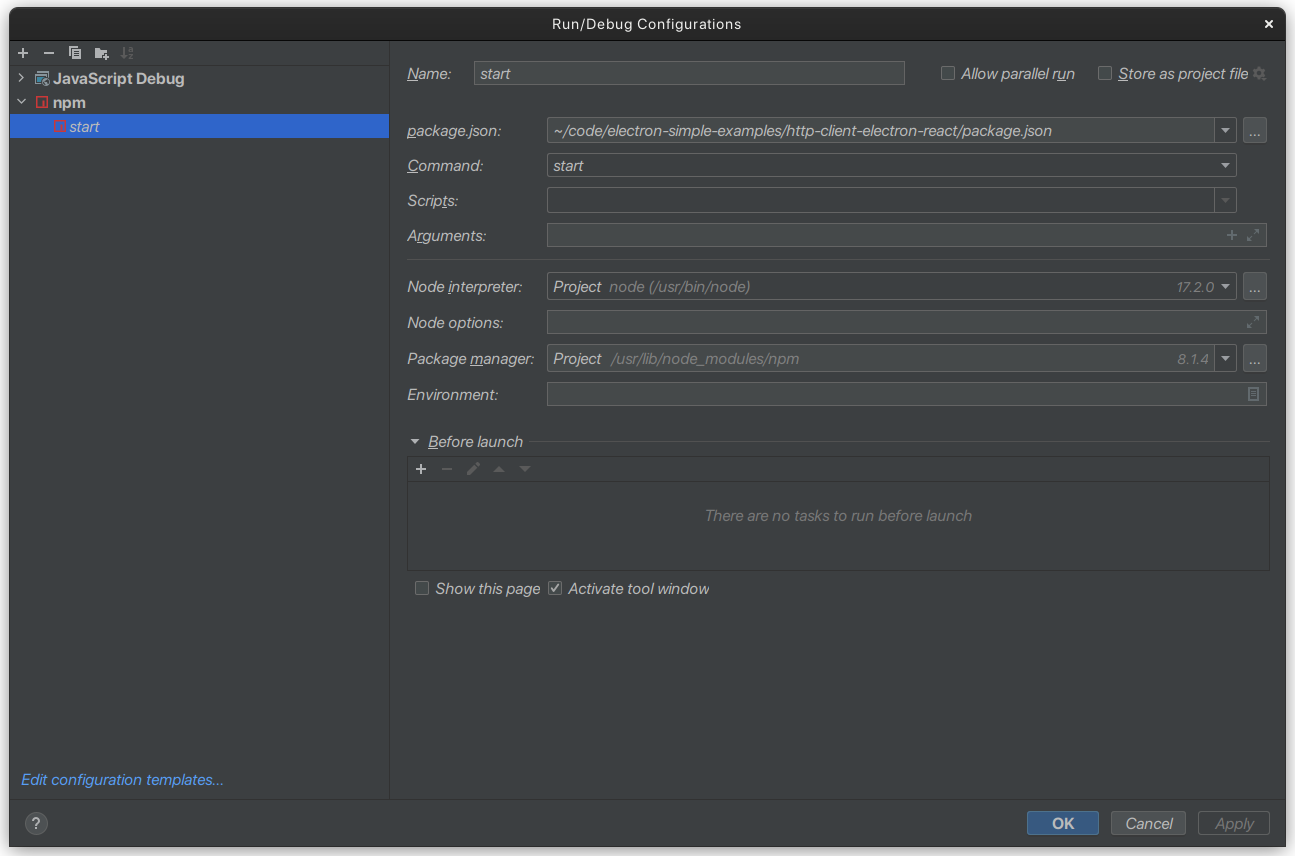
首先使用npm config (屏幕快照)或终端启动应用程序,
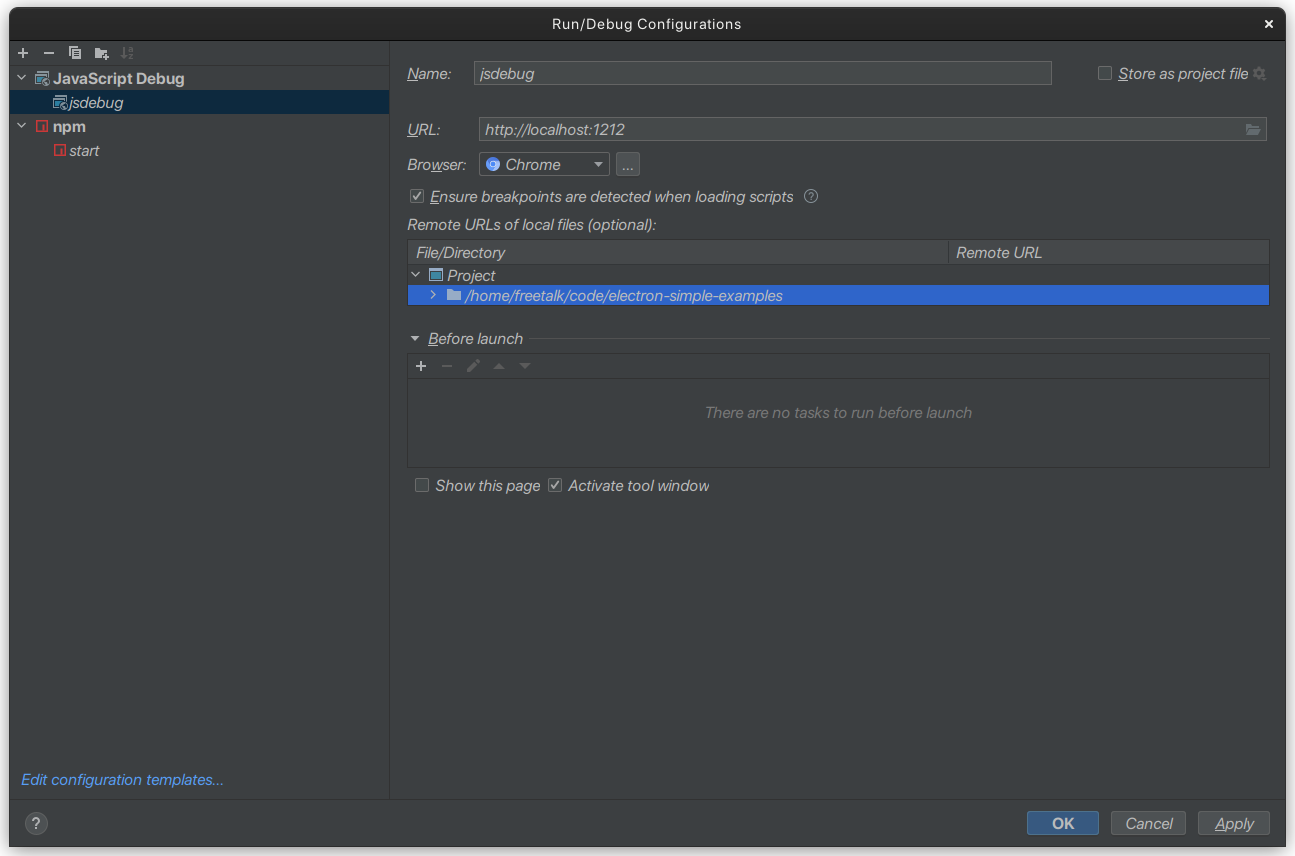
然后在jsdebug configuration IDE中运行JetBrains (屏幕截图)。
运行JavaScript Debug configuration时,将触发一个Chromium实例,并且调试器应该在断点处停止在您的IDE中。
当然还有改进的余地,因为我现在运行了两个GUI实例,一个是以运行npm start开始的,一个是以运行JavaScript Debug configuration开始的,它允许我在IDE中调试。
截图



链接
WebStorm debugging JetBrains docs
JetBrains 2016 debugging tutorial
备注
电子应用程序正在本地主机上运行:1212。这些信息在电子“浏览器”中是不可见的,因为没有地址栏,但是可以在webpack.config.renderer.dev.ts在线const port = process.env.PORT || 1212;中找到。
https://stackoverflow.com/questions/32348540
复制相似问题

