获得无效授权时,在服务器端验证令牌时出现格式错误的auth代码。
我们试图在我们的产品中使用Google OAuth。流程将是获取客户端,从用户那里获取auth,并将令牌发送到服务器。在服务器端,我需要验证令牌是否有效。目前,我正在使用谷歌提供的OAuth2Sample作为客户端。当我在服务器端验证发送的令牌时,我将得到以下异常:
com.google.api.client.auth.oauth2.TokenResponseException: 400坏请求 { 错误:"invalid_grant", "error_description“:”格式错误的auth代码“。 } 在com.google.api.client.auth.oauth2.TokenResponseException.from(TokenResponseException.java:105) 在com.google.api.client.auth.oauth2.TokenRequest.executeUnparsed(TokenRequest.java:287) at com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeTokenRequest.execute(GoogleAuthorizationCodeTokenRequest.java:158)
以下是服务器端的代码:
GoogleTokenResponse tokenResponse =
new GoogleAuthorizationCodeTokenRequest(
new NetHttpTransport(),
JacksonFactory.getDefaultInstance(),
"https://www.googleapis.com/oauth2/v4/token",
CLIENT_ID,
CLIENT_SECRET,
authToken, //Sent from the client
"") // specify an empty string if you do not have redirect URL
.execute();下面是我如何在客户端获得访问信息:
private static final List<String> SCOPES = Arrays.asList(
"https://www.googleapis.com/auth/userinfo.profile",
"https://www.googleapis.com/auth/userinfo.email");
//...
GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder(
httpTransport, JSON_FACTORY,
clientSecrets, //Client ID and Client Secret
SCOPES).setDataStoreFactory(
dataStoreFactory).build();
LocalServerReceiver lsr = new LocalServerReceiver();
Credential cr = new AuthorizationCodeInstalledApp(flow, lsr).authorize("user");
return cr.getAccessToken(); //send this to server for verification令牌在到达服务器的过程中没有损坏,它是:
ya29.Glx_BUjV_zIiDzq0oYMqoXkxz8VGzt8GCQuBiaaJ3FxN0qaLxbBXvnWXjNKZbpeu4jraoEqw6Mj9D7LpTx_8Ts_8TH0VGT5cbrooGcAOF0wKMc1DDEjm6p5m-MvtFA
如果我试图从客户端访问配置文件和电子邮件,它可以正常工作。同一令牌在服务器端不工作,则得到格式错误的令牌异常。
回答 4
Stack Overflow用户
发布于 2019-02-26 05:15:57
我正在使用Node.js googleapis客户端库,下面是我的案例:
url散列片段中的授权代码是由encodeURIComponent api编码的,因此如果您传递此代码来请求访问令牌。它会抛出一个错误:
{ "error": "invalid_grant", "error_description": "Malformed auth code." }
因此,我使用decodeURIComponent来解码授权代码。
decodeURIComponent('4%2F_QCXwy-PG5Ub_JTiL7ULaCVb6K-Jsv45c7TPqPsG2-sCPYMTseEtqHWcU_ynqWQJB3Vuw5Ad1etoWqNPBaGvGHY')解码后,授权代码为:
"4/_QCXwy-PG5Ub_JTiL7ULaCVb6K-Jsv45c7TPqPsG2-sCPYMTseEtqHWcU_ynqWQJB3Vuw5Ad1etoWqNPBaGvGHY"在Java中,您可能可以使用URLDecoder.decode处理代码。
Stack Overflow用户
发布于 2021-11-23 18:37:44
对于将来可能面临这一切的人来说。我面对这个问题,decodeURIComponent 做了而不是和我一起工作。以前的答案适用于不同的问题。
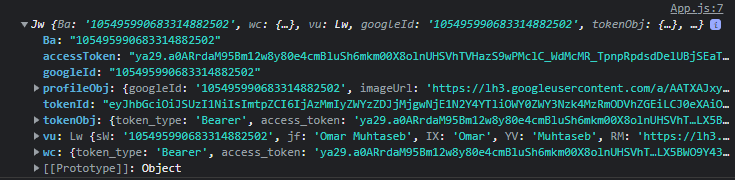
从问题本身,您可以看到令牌以ya29.开头
ya29.Glx_BUjV_zIiDzq0oYMqoXkxz8VGzt8GCQuBiaaJ3FxN0qaLxbBXvnWXjNKZbpeu4jraoEqw6Mj9D7LpTx_8Ts_8TH0VGT5cbrooGcAOF0wKMc1DDEjm6p5m-MvtFA指示令牌是联机令牌的。在在线登录的情况下,您可以看到响应如下

但是,这将不适用于服务器端登录。因此,在使用某些Google客户端库时,请注意有两个变量需要检查:
- access_type:
offline - responseType:
code
使用这些字段配置Google客户端库后,可以看到登录的响应将更改为如下所示
{
"code": "4/0AX4XfWgaJJc3bsUYZugm5-Y5lPu3muSfUqCrpY5KZoGEGAHuw0jrkg_xkD_RX-6bNUq-vA"
}然后,您可以将该代码发送到后端,它将工作。
Stack Overflow用户
发布于 2021-07-16 04:13:37
感谢幻灯片2的回答,以及Subhadeep的评论。
我使用带有HTTP/REST的服务器端web应用程序,也面临着同样的问题,是的,原因是从URL返回的授权代码是编码的。
解码后,所有东西都可以正常工作以获得访问令牌。
附注:以下是关于encodedURL的一些信息
因为我们的内容-Type: application/x-www-form-urlencoded
https://stackoverflow.com/questions/49311417
复制相似问题

