操作场景
本文将为您指导如何通过 Web Function,将您的本地 Express 项目快速部署到云端。
说明:
前提条件
操作步骤
模板部署:一键部署 Express 项目
1. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
2. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
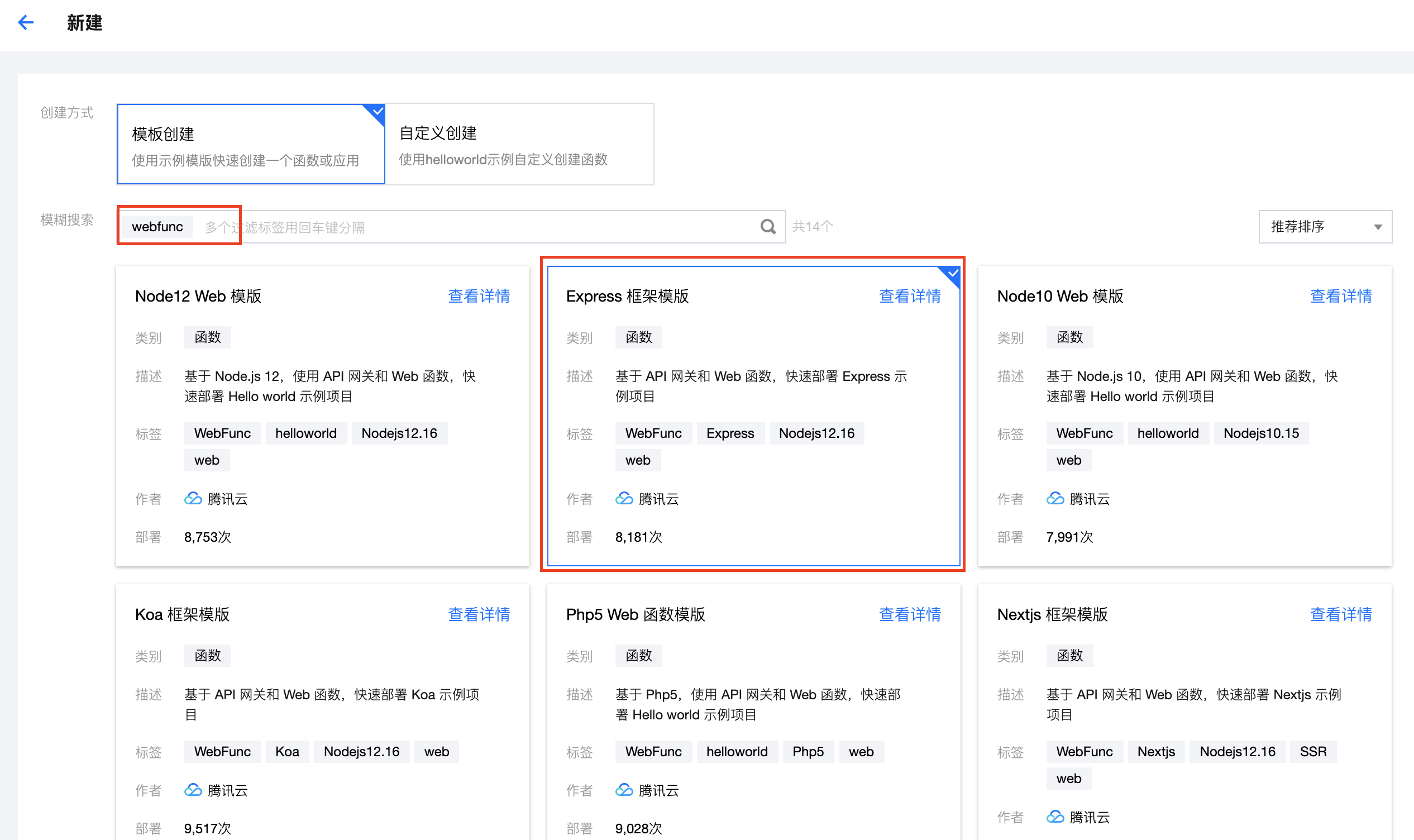
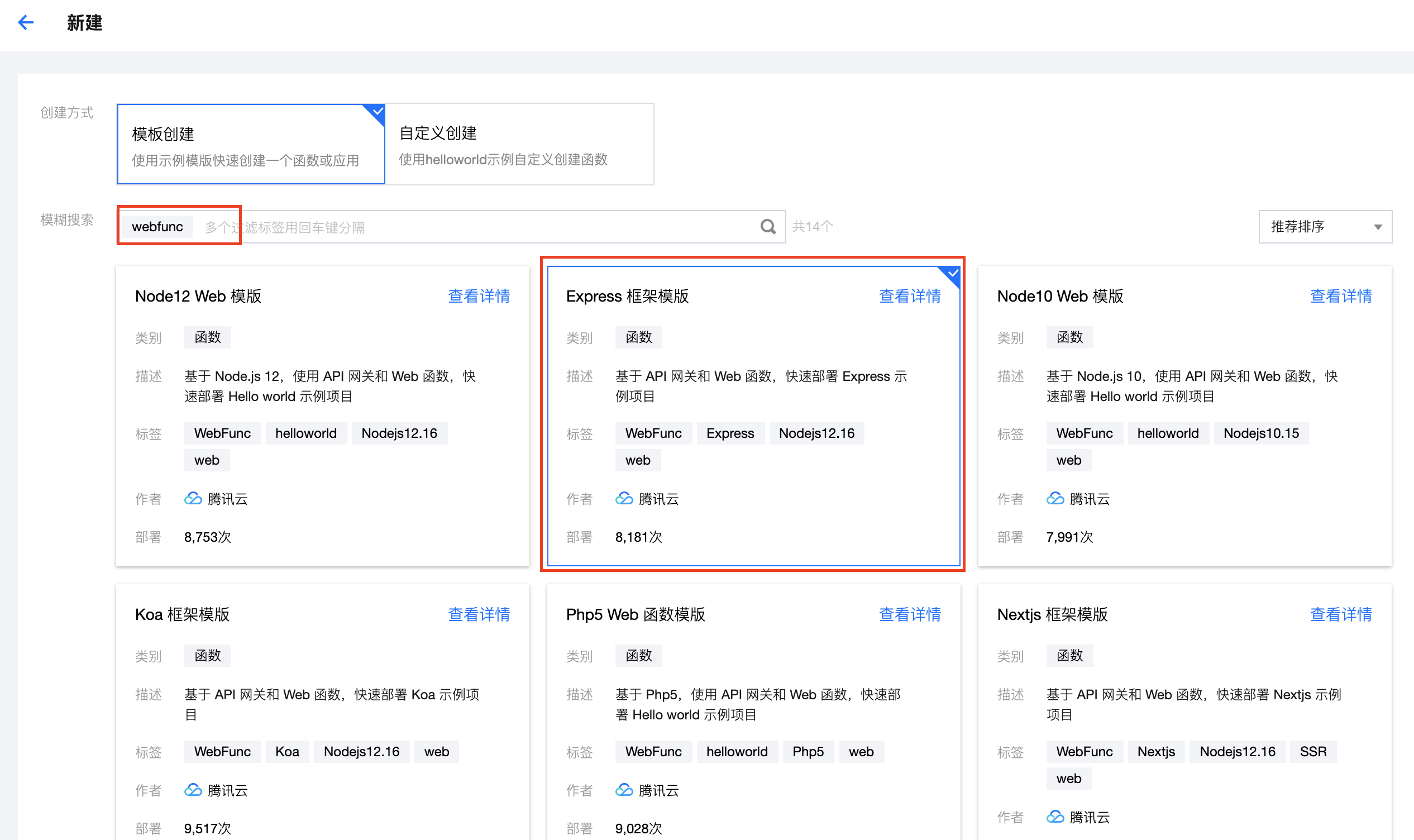
3. 选择使用模板创建来新建函数,在搜索框里输入 
WebFunc 筛选所有 Web 函数模板,选择 Express 框架模板并单击下一步。如下图所示:

4. 在新建页面,您可以查看模板项目的具体配置信息并进行修改。
5. 单击完成即可创建函数。函数创建完成后,您可在函数管理页面查看 Web 函数的基本信息。
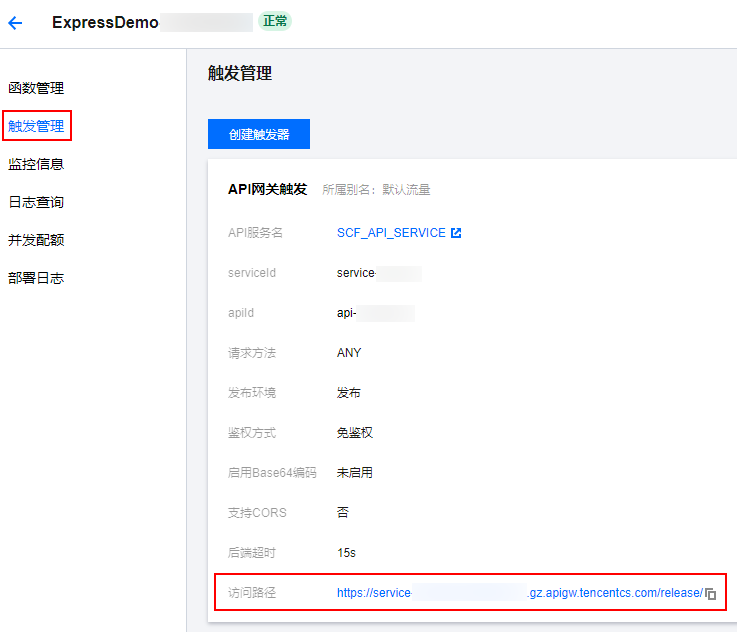
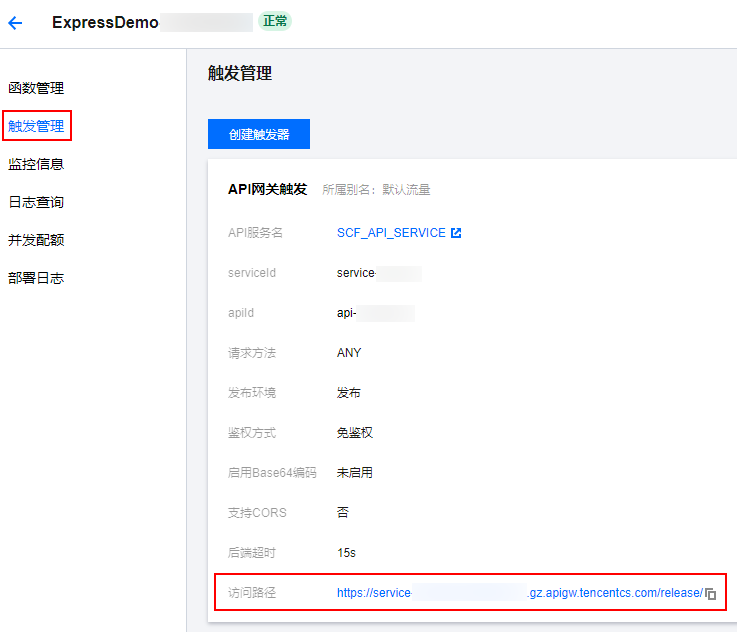
6. 您可以通过 API 网关生成的访问路径 URL,访问您部署的 Express 项目。单击左侧菜单栏中的触发管理,查看访问路径。如下图所示:


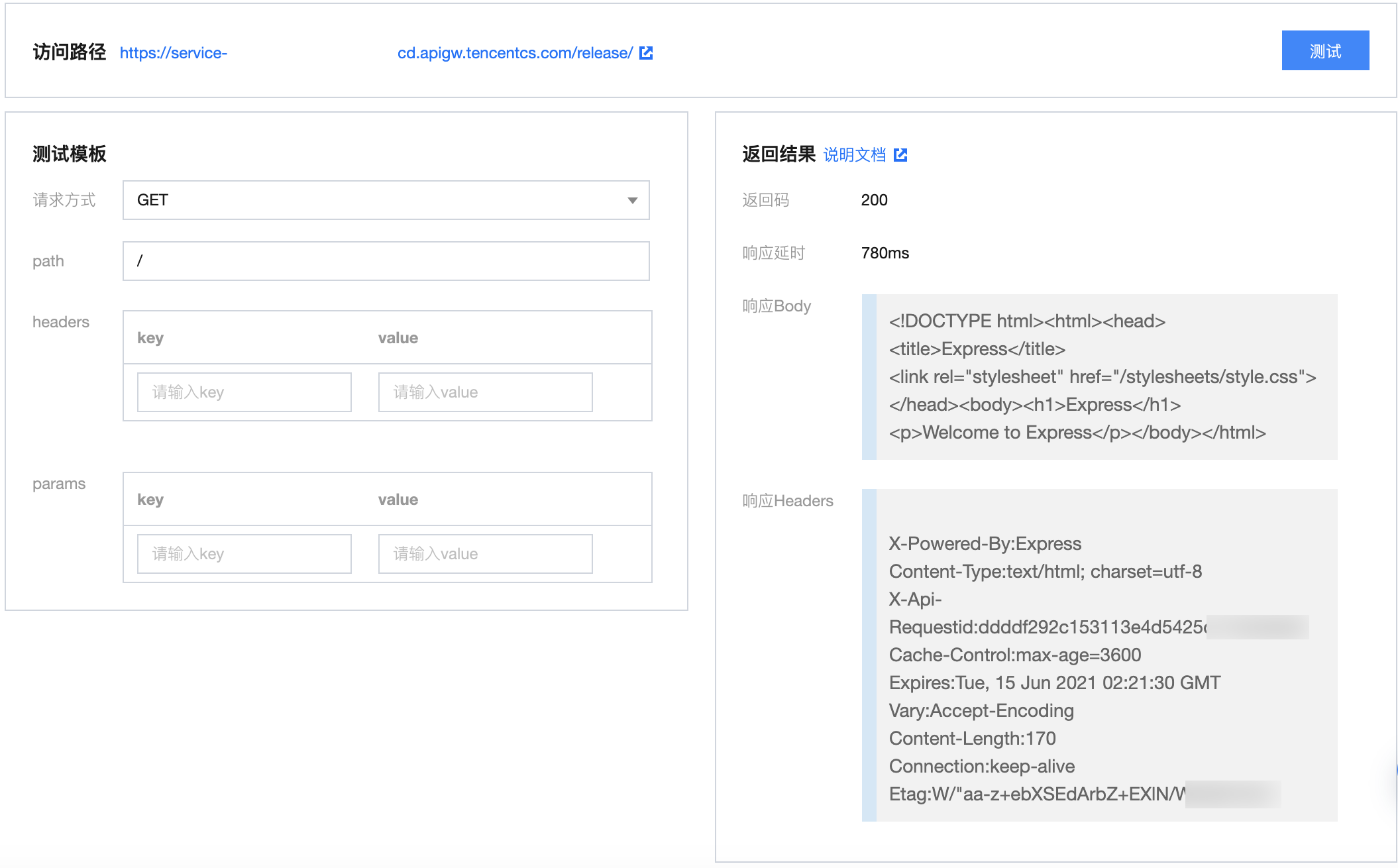
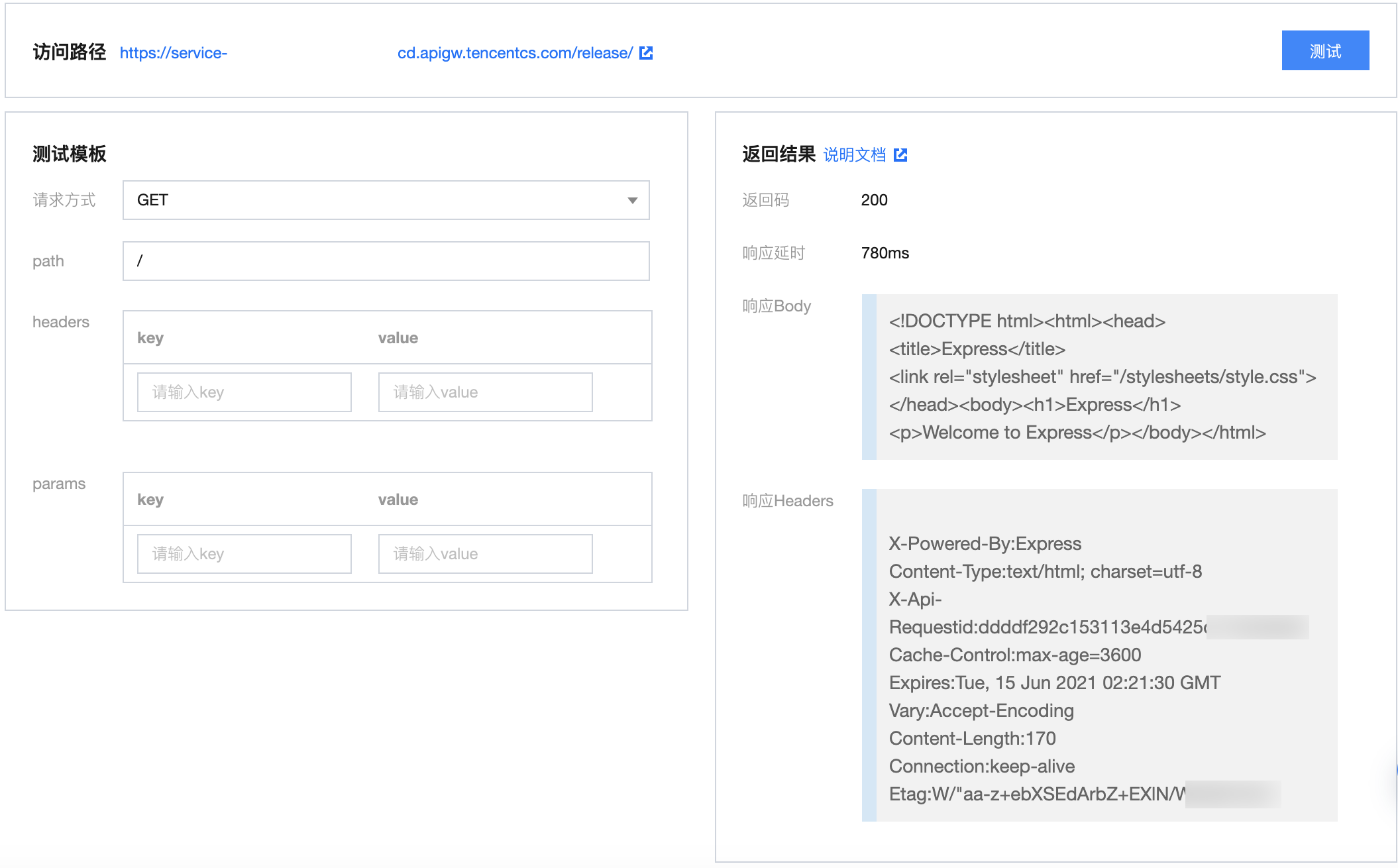
7. 单击访问路径 URL,即可访问服务 Express 项目。如下图所示:


自定义部署: 快速迁移本地项目上云
前提条件
本地已安装 Node.js 运行环境。
本地开发
1. 执行以下命令安装 Express 框架和 express-generator 脚手架,并初始化 Express 示例项目。
npm install express --savenpm install express-generator --saveexpress WebApp
2. 执行以下命令,进入项目目录并安装依赖包。
cd WebAppnpm install
3. 安装完成后,执行以下命令在本地直接启动服务。
npm start
4. 打开浏览器访问
http://localhost:3000,即可在本地完成 Express 示例项目的访问。部署上云
接下来执行以下步骤,对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为以下两步:
修改监听地址与端口为
0.0.0.0:9000。新增
scf_bootstrap 启动文件。具体步骤如下:
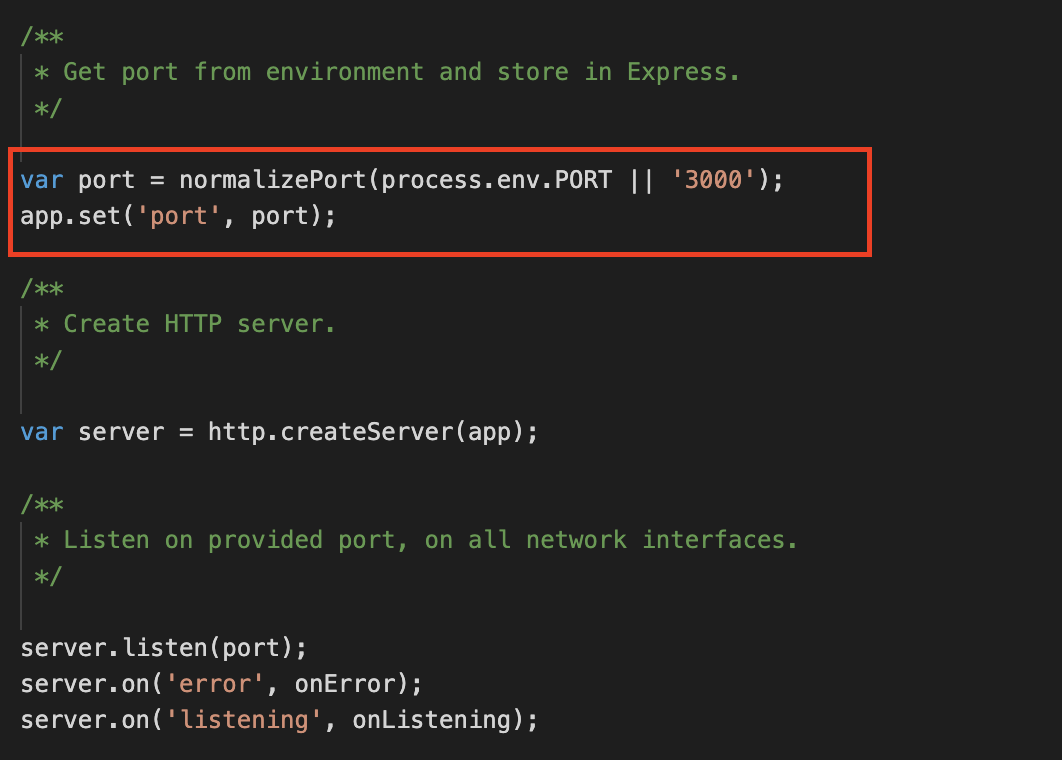
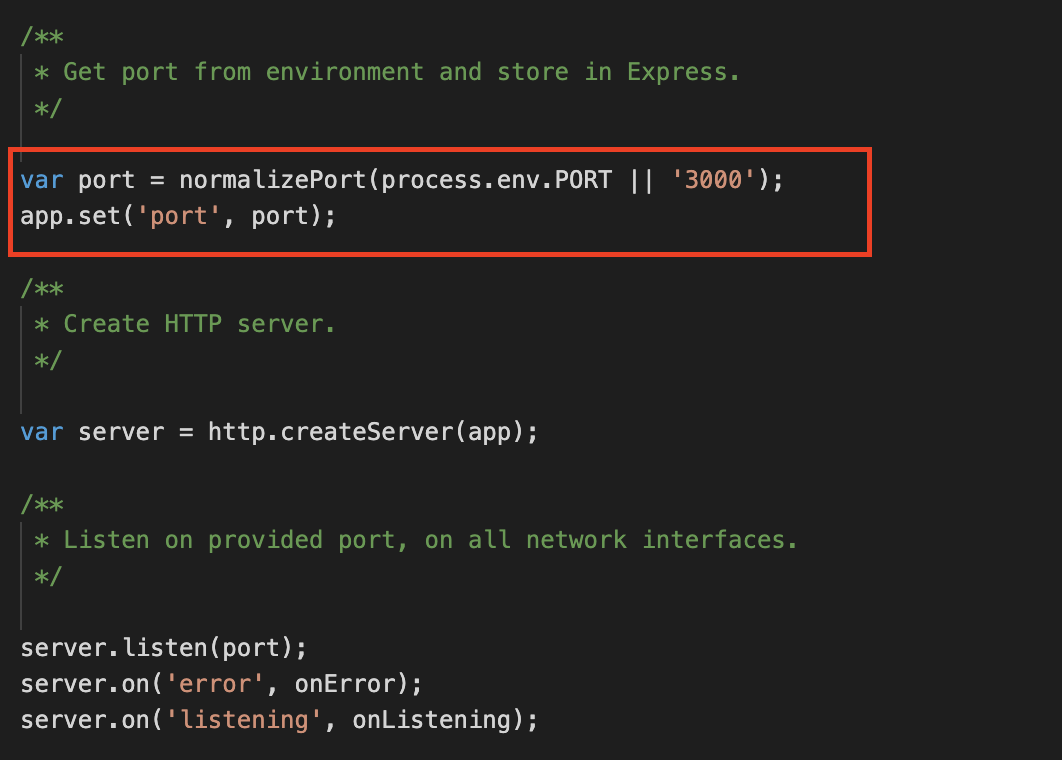
1. 在 Express 示例项目中,可通过 
./bin/www 设置监听地址与端口,打开该文件可以发现,通过环境变量可以设置指定监听端口,否则将自动监听3000端口。如下图所示:

2. 在项目根目录下新建
scf_bootstrap 启动文件,在该文件添加如下内容(用于配置环境变量和启动服务):#!/bin/bashexport PORT=9000npm run start
3. 新建完成后,还需执行以下命令修改文件可执行权限,默认需要
777 或 755 权限才可正常启动。示例如下:chmod 777 scf_bootstrap
4. 本地配置完成后,执行以下命令启动文件(如下命令为在该文件
scf_bootstrap 目录下执行时示例),确保您的服务在本地可以正常启动。./scf_bootstrap
5. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
6. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
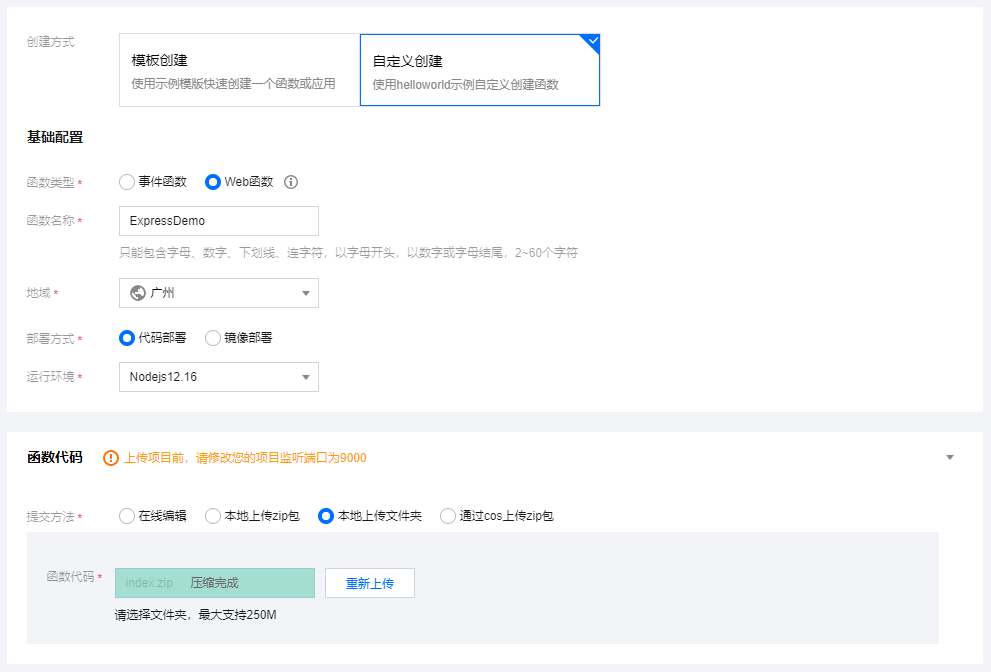
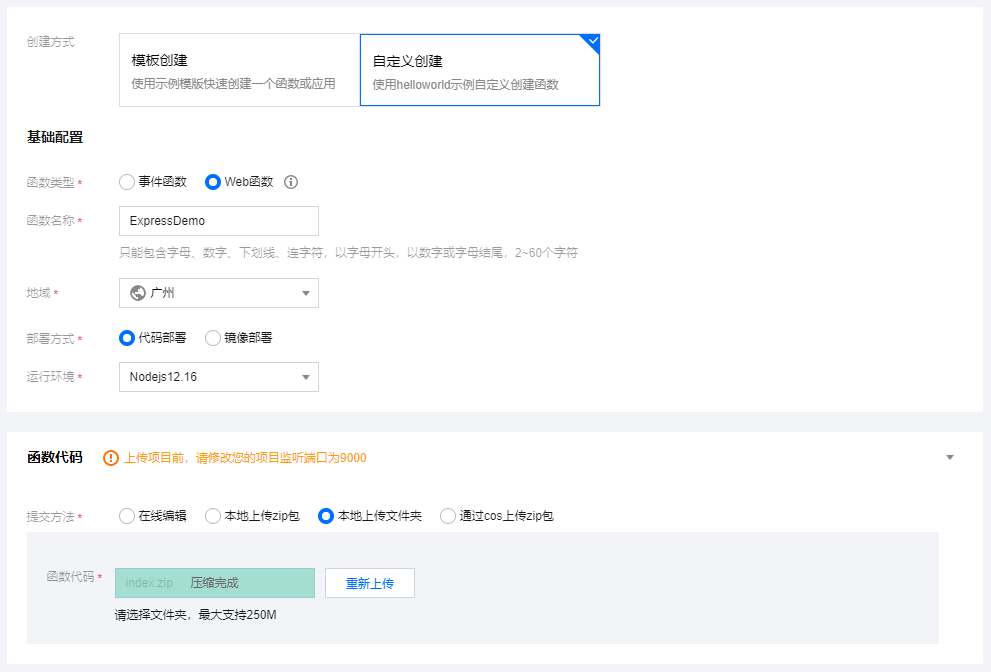
7. 选择自定义创建新建函数,根据页面提示配置相关选项。如下图所示:


函数类型:选择 “Web 函数”。
函数名称:填写您自己的函数名称。
地域:填写您的函数部署地域,默认为广州。
运行环境:选择 “Nodejs 12.16”。
部署方式:选择“代码部署”,上传您的本地项目。
提交方法:选择“本地上传文件夹”。
函数代码:选择函数代码在本地的具体文件夹。
8. 单击完成完成 Express 项目的部署。
开发管理
部署完成后,即可在 SCF 控制台快速访问并测试您的 Web 服务,并且体验云函数多项特色功能,例如层绑定、日志管理等,享受 Serverless 架构带来的低成本、弹性扩缩容等优势。如下图所示: