操作场景
实际表单场景中,需要对多选组件进行选中项数量控制,以及根据选项中的某一特定项控制其他组件的相关属性。
操作步骤
限制多选组件选中数量
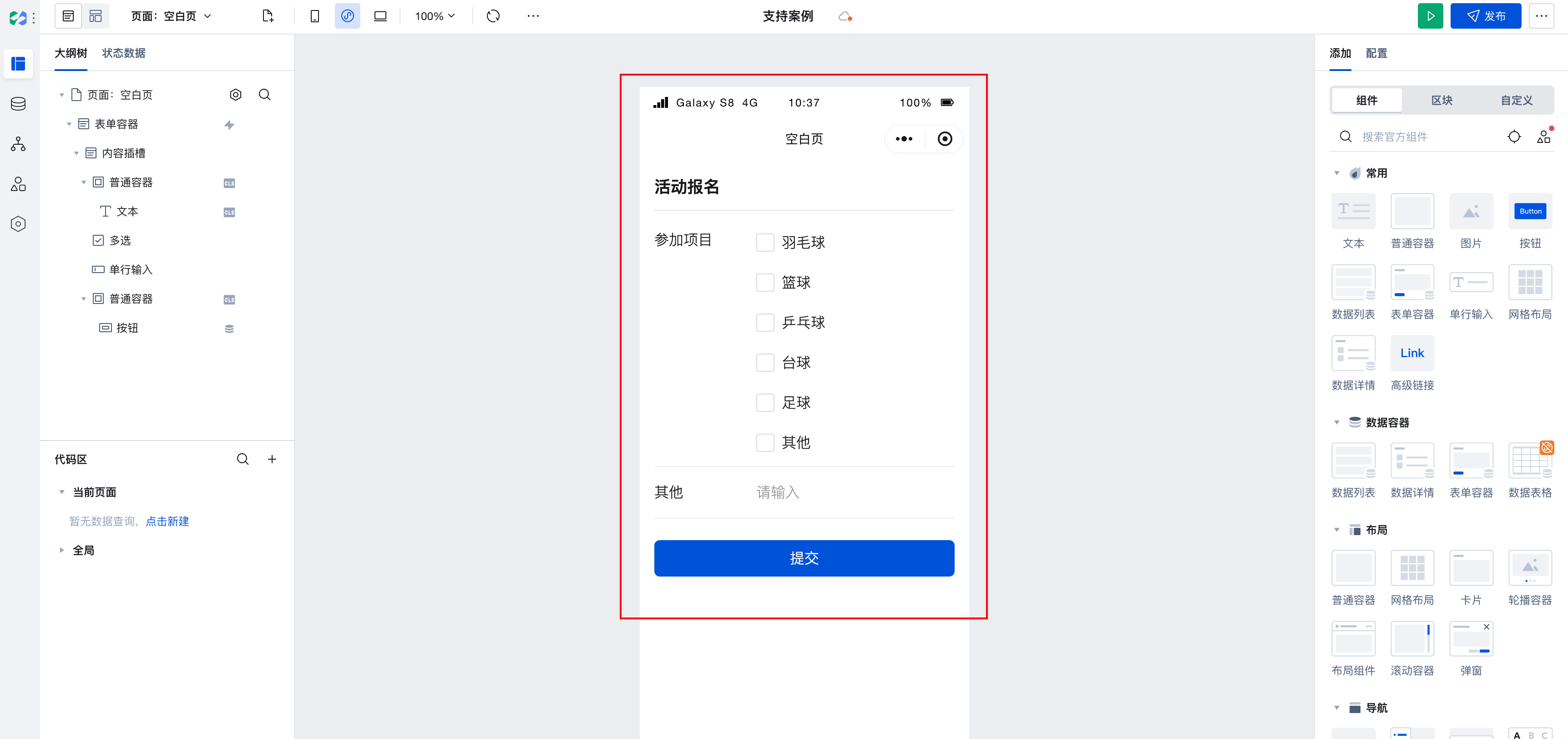
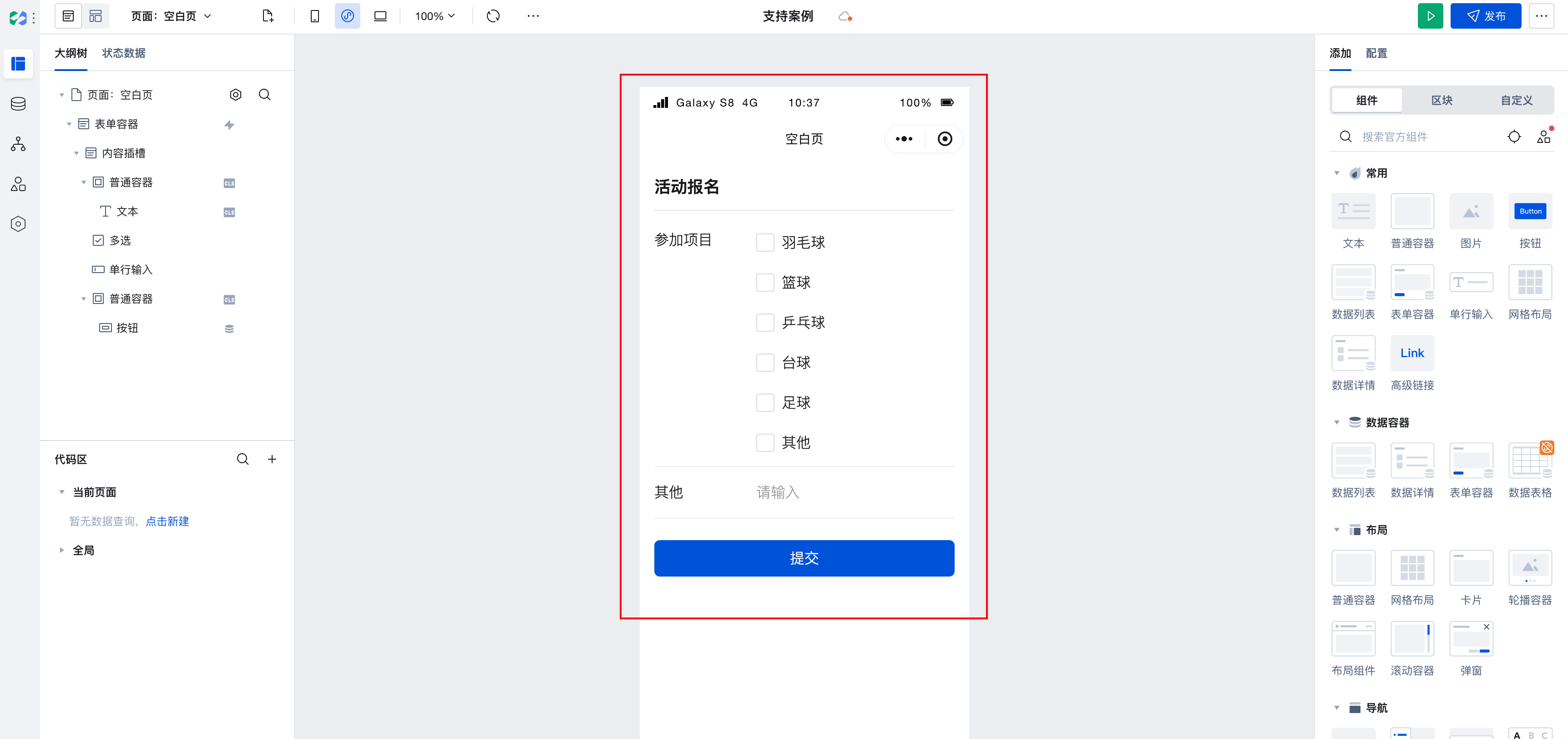
1. 在编辑器中构建以下应用场景,其中要求多选组件最多只能选择3个选项,如果选中项包含“其他”选项,则多选项下方的“其他”单行输入框组件必填。


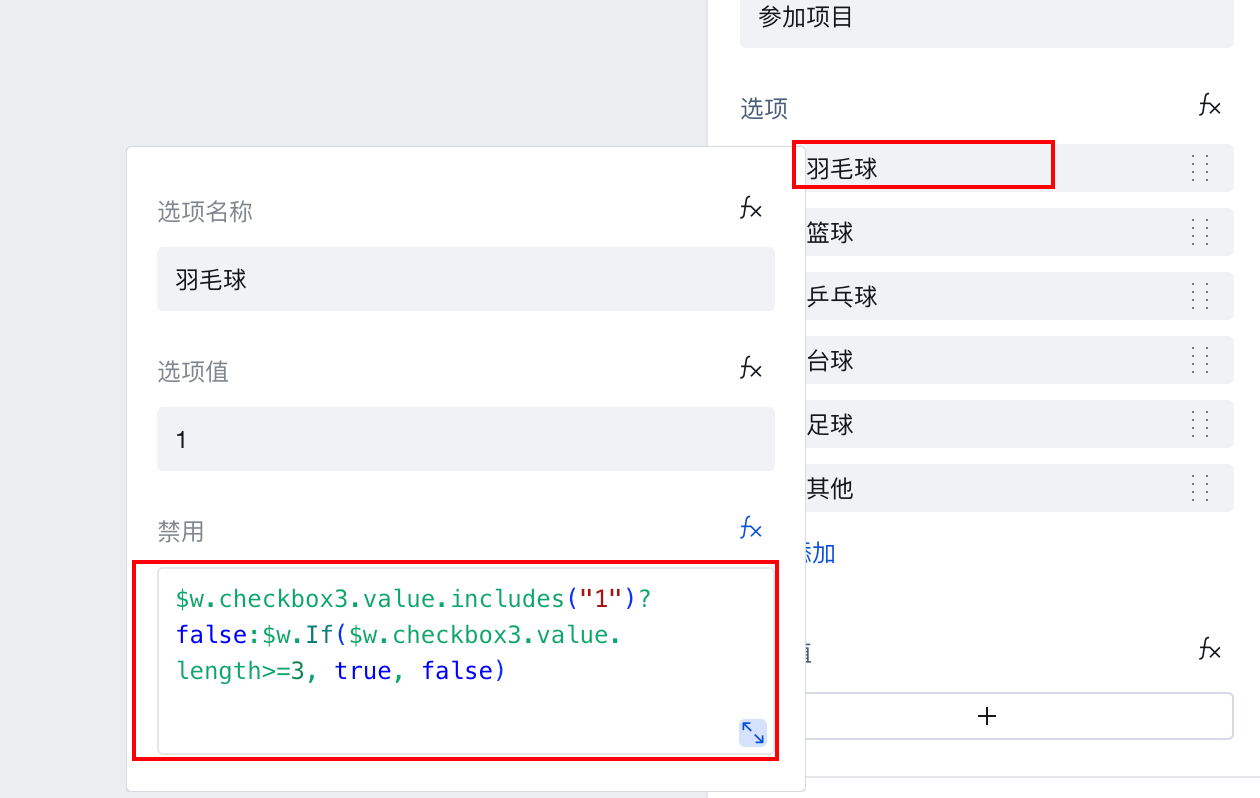
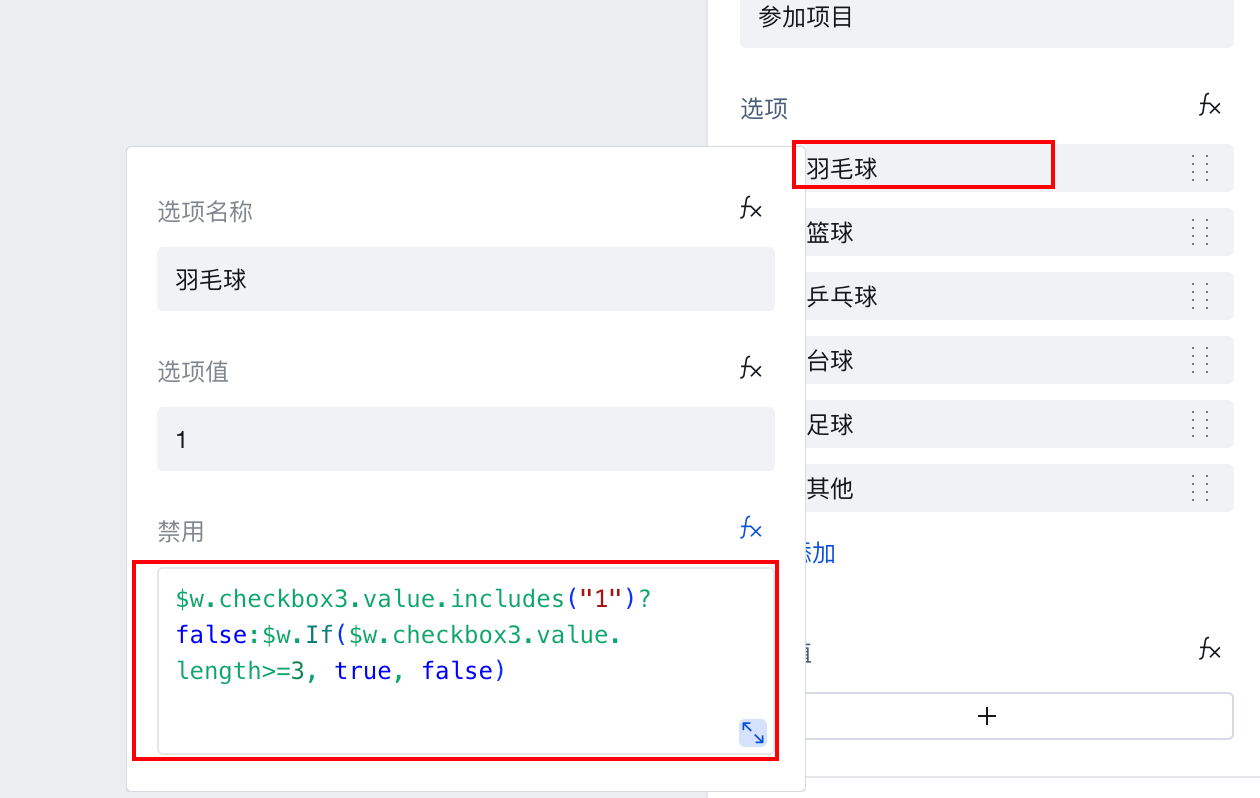
2. 限制多选组件选项禁用属性。


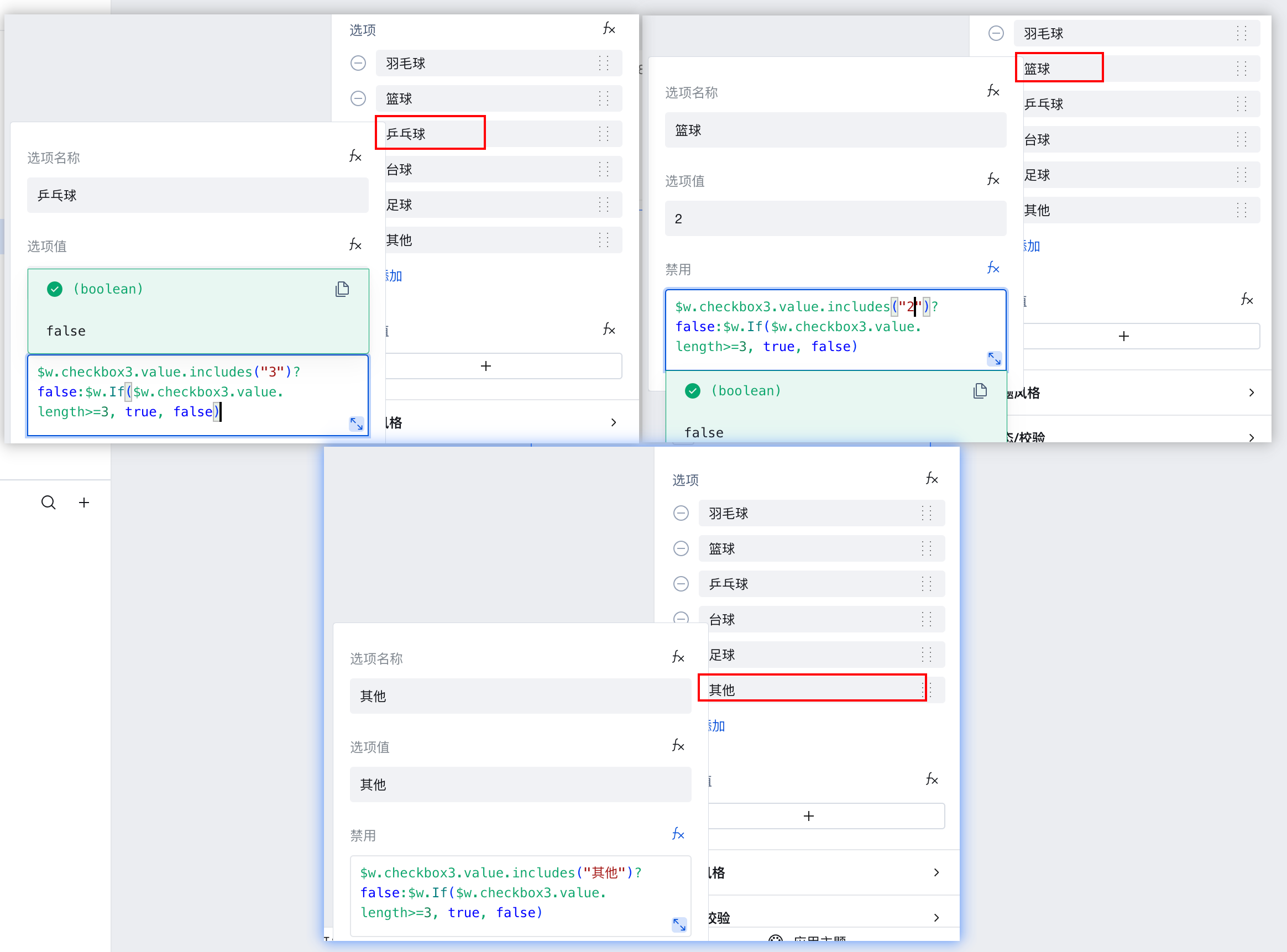
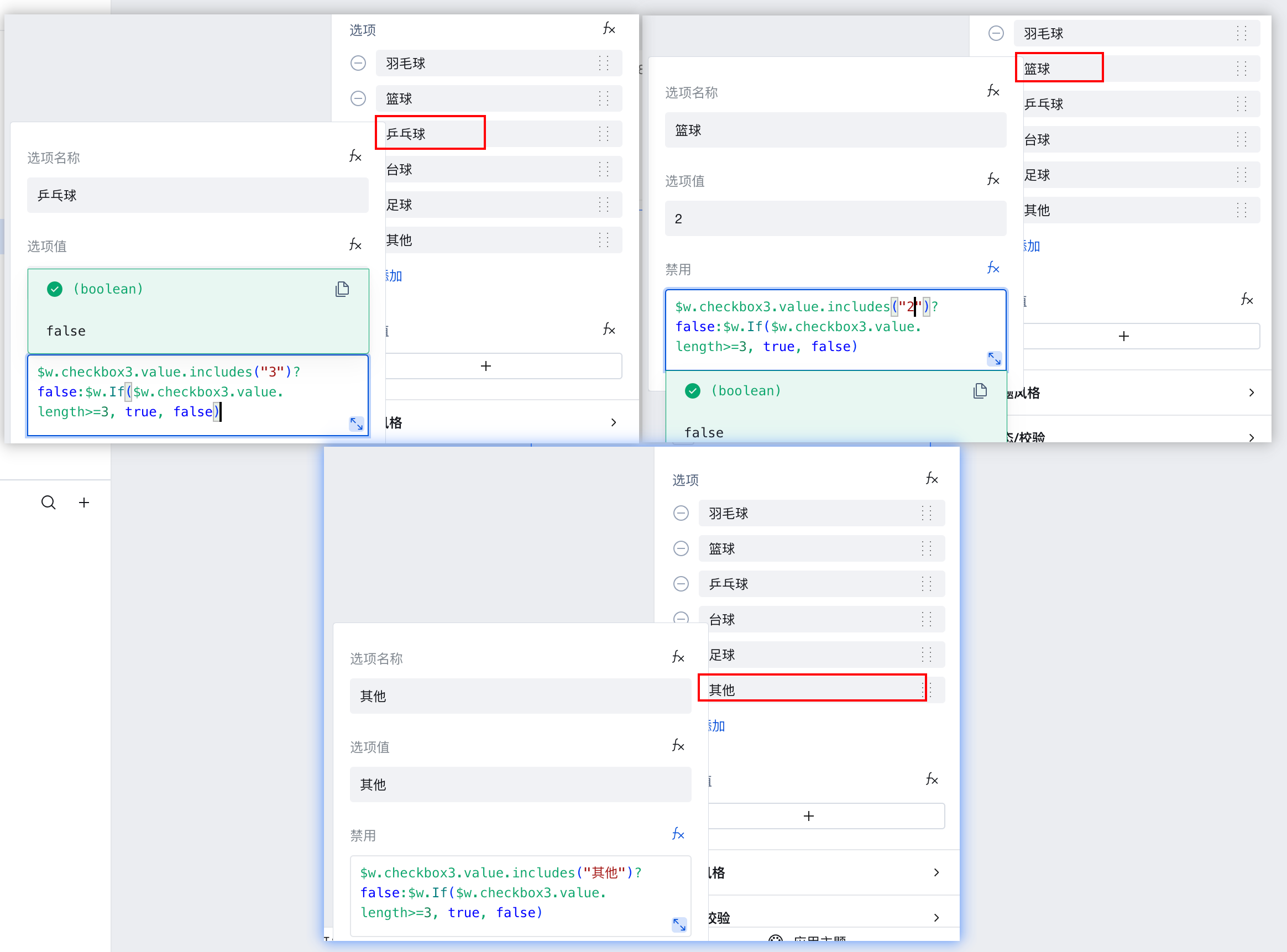
3. 多选组件选项禁用属性绑定表达式。


说明:
选项禁用属性表达式解析:
$w.checkbox3.value的结果为数组,以上图为例多选组件选中值为["1","2","3"...]。$w.checkbox3.value.includes("1")判断当前选中项是否包含此项,如果包含,则该选项禁用属性保持关闭,保持可选性;如果不包含,去判断当前选中项数量,如果选中量大于或等于3,则禁用该选项,否则不禁用。$w.checkbox3.value.length表示数组长度,也就是选中个数。4. 依次设置每个选项的禁用属性,注意
$w.checkbox3.value.includes("xxx") 中的参数“xxx”等于当前选项值。

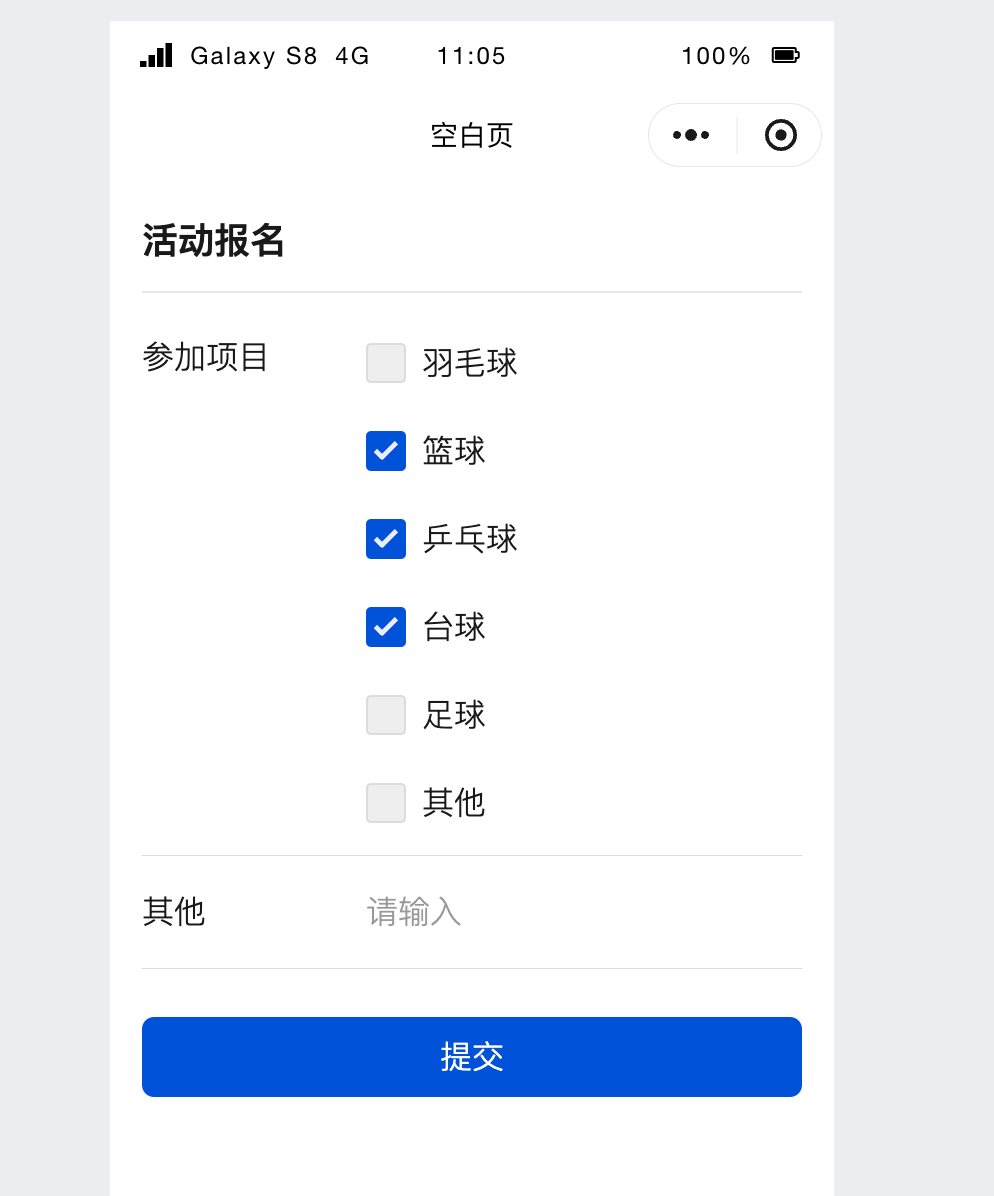
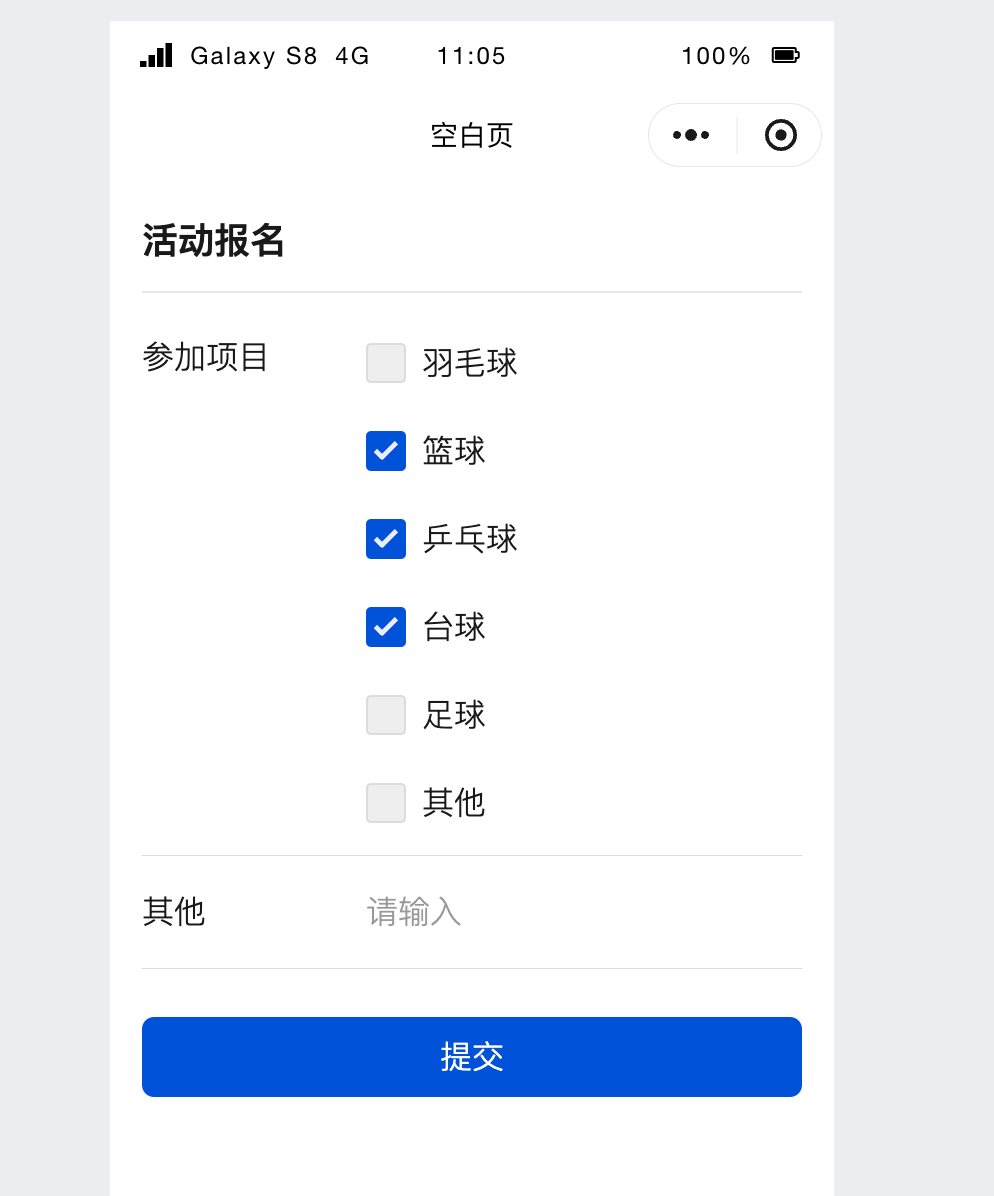
5. 多选组件选中效果展示(当选中3个选项后,其他选项自动变成禁用状态)。


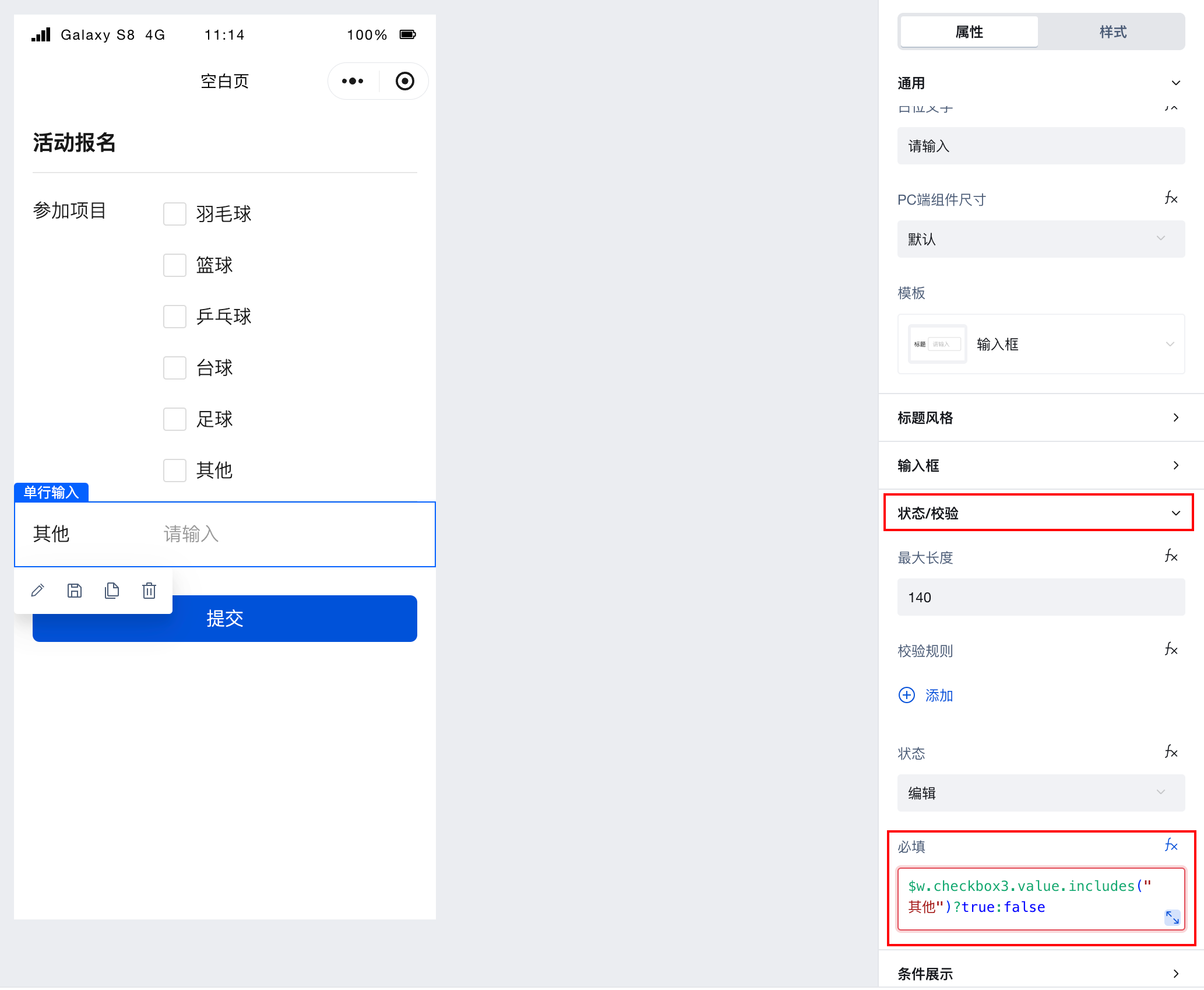
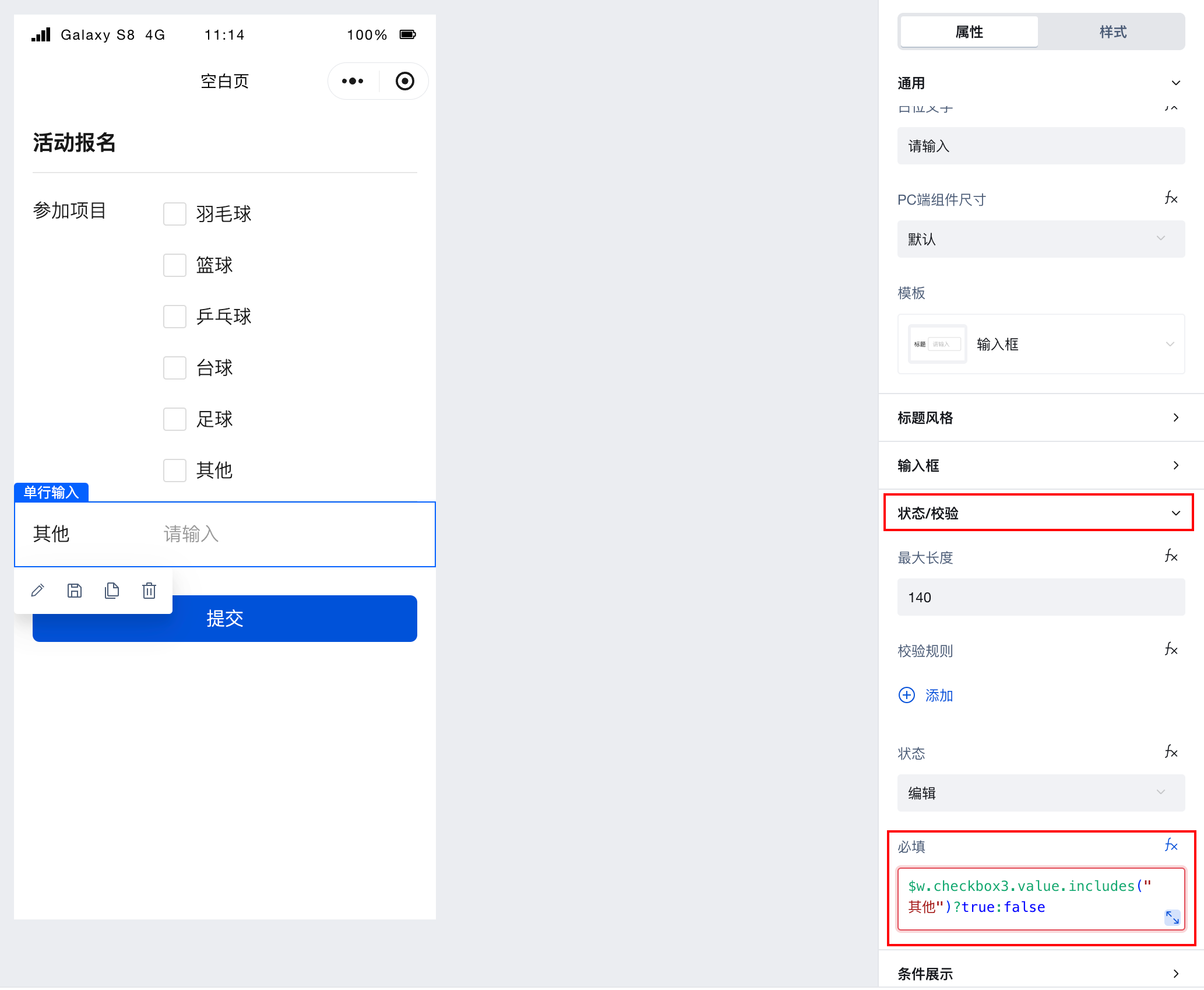
控制单行输入框必填属性
1. 当多选组件选中项中包含“其他”,则单行输入框必填,可以在单行输入框必填属性里绑定表达式进行限制。


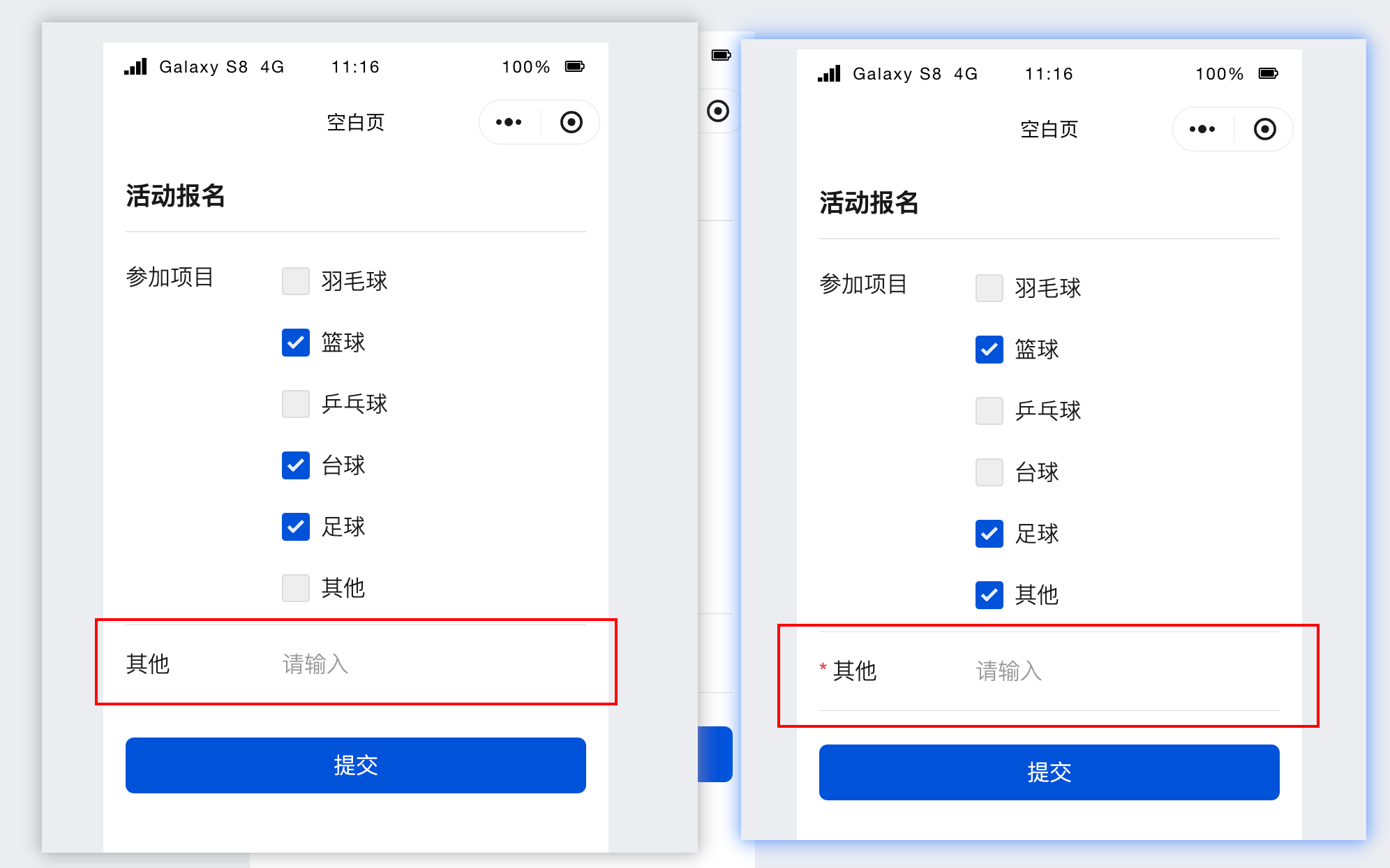
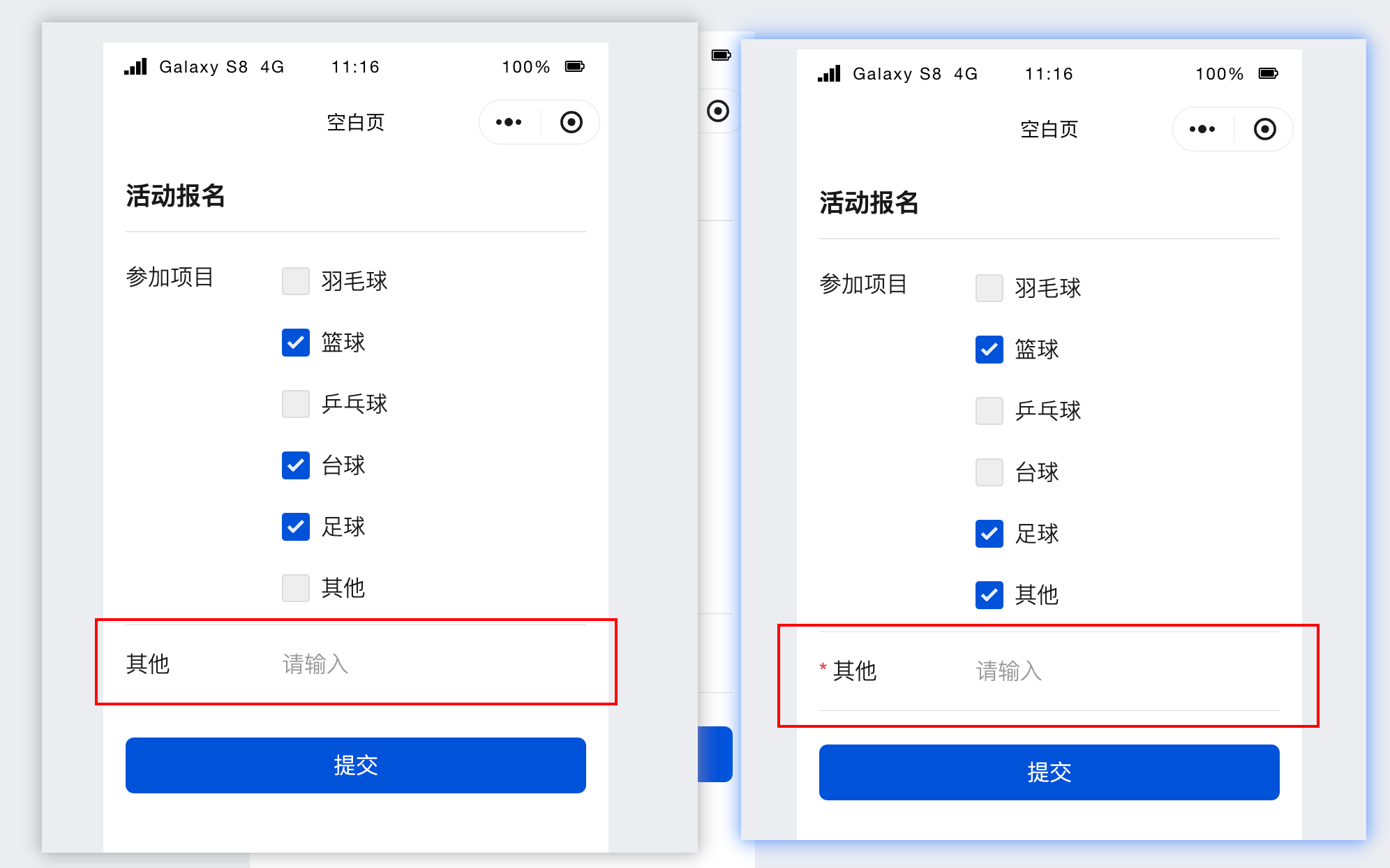
2. 多选组件选中项中包含与不包含“其他”选项效果展示。