插件说明
一级类目 | 二级类目 |
电商平台 | 电商平台 |
| 网上竞价平台(非文物) |
| 网上竞价平台(文物) |
教育 | 学历教育(培训机构) |
| 学历教育(学校) |
| 驾校培训 |
| 驾校平台 |
| 教育平台 |
| 在线视频课程 |
注意:
微信小程序的主体必须为非个人主体类型,否则无法使用直播功能。以上表格仅提供参考,详细的微信小程序类目及申请资质要求需以微信最新的 微信非个人主体小程序开放的服务类目 为准。
微信小程序的类目即为微信小程序的服务场景,在小程序后台的设置 > 基本设置 > 服务类目中,可以选择符合小程序功能的类目。所选类目需符合小程序的实际应用场景,否则在提交审核后会被驳回申请。
您申请小程序标签的公司主体无需与您接入实时互动-教育版 LCIC 的腾讯云账号的主体一致。
环境要求
微信 App iOS 最低版本要求:7.0.9
微信 App Android 最低版本要求:7.0.8
小程序基础库最低版本要求:2.10.0
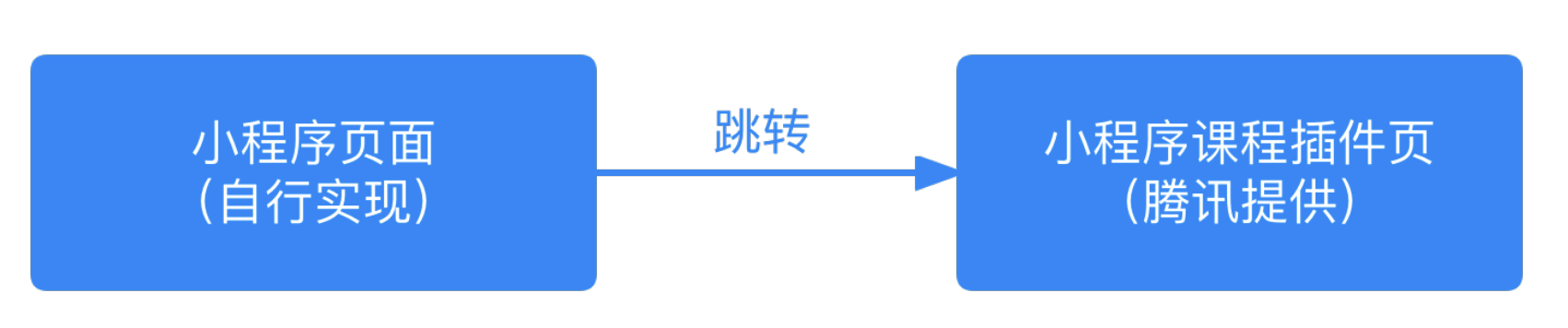
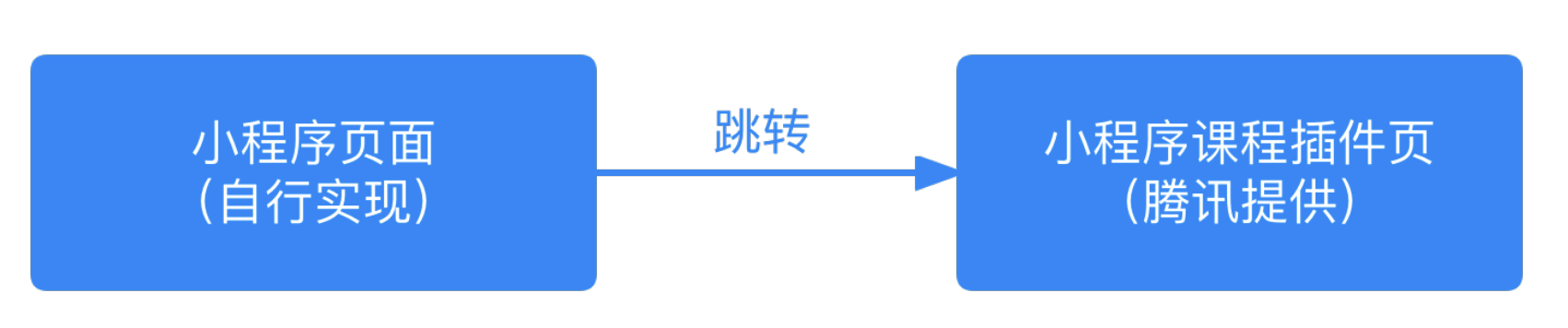
调用流程图


操作步骤
步骤一:自行开发业务小程序页面
自行开发上述小程序页面前需要了解:
1. 创建新的应用。
2. 获取 SDKAppId 和密钥(SecretKey)。
3. 获取进入课堂所需参数 ,详情参见 Web。
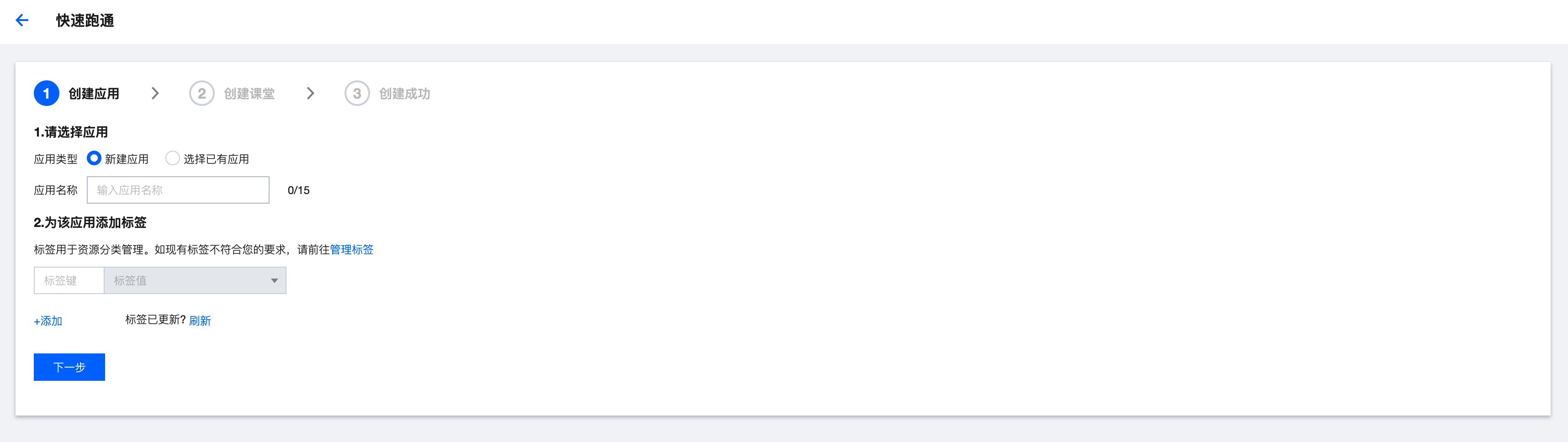
1. 创建新的应用
1.2. 默认进入“创建应用”界面,应用类型可选择“创建新应用”,输入应用名称,例如 TestLCIC。
若您已创建应用,应用类型项可单击“选择已有应用”。
说明:
1.3. 添加或编辑标签(可选),单击下一步。

说明:
应用名称只允许使用下划线、数字或中英文字符。
标签用于标识和组织您在腾讯云的各种资源。例如:企业可能有多个业务部门,每个部门有1个或多个 LCIC 应用,这时,企业可以通过给 LCIC 应用添加标签来标记部门信息。标签并非必选项,您可根据实际业务需求添加或编辑。
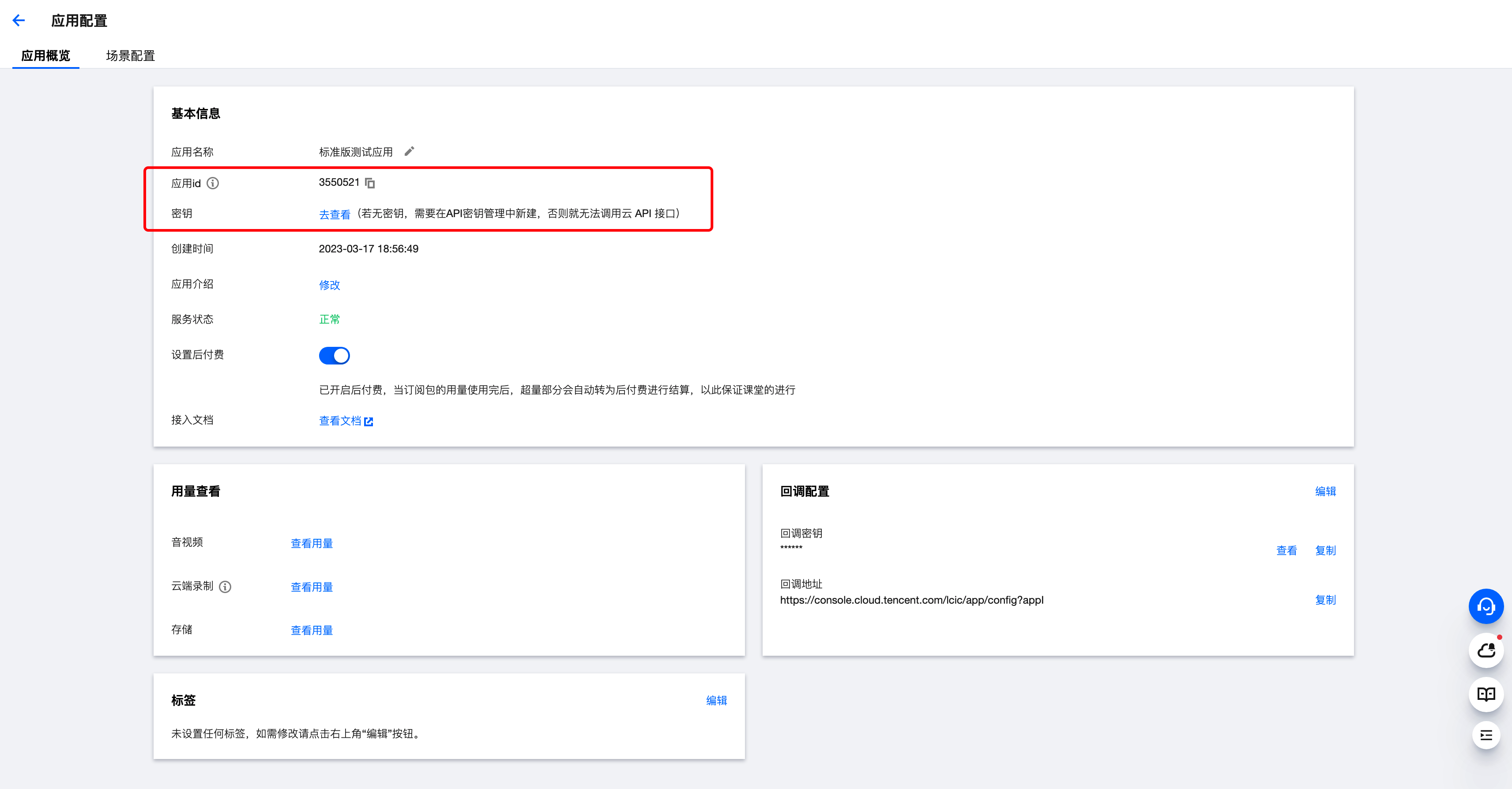
2. 获取 SDKAppId 和密钥(SecretKey)

3. 获取进入课堂所需参数
3.5. 其中
scene、debugjs、debugcss为非必填参数,在需要自定义 UI时才需设置,具体可参考自定义 UI 集成。其中debugjs和debugcss只用于自定义布局、组件时的调试,且只支持通过localhost或127.0.0.1的地址进行访问,在发布阶段请勿使用此参数。3.6.
lng、location、layout也是非必填参数,业务侧可自行判断是否需要传入,不传则使用默认值,其中layout参数只有在教室布局为视频+文档布局(videodoc)时才生效。字段 | 类型 | 含义 | 备注 | 必填 | |
userid | string | 用户名 | 是 | | |
classid | string | 课堂 ID | 是 | | |
token | string | 后台鉴权参数 | 是 | | |
version | string | 课堂版本号 | 通过发布日志选择对应版本。 | 是 | |
scene | string | 场景名称 | 否 | | |
debugjs | string | 自定义 UI 的 JS 链接 | 通过自定义 UI 集成方式获取。 | 否 | |
debugcss | string | 自定义 UI 的 CSS 链接 | 通过自定义 UI 集成方式获取。 | 否 | |
lng | string | 语言参数,默认 zh-CN | 当前支持中文(简体)、中文(繁体) 、English、韩语、日语、阿拉伯语、越南语。可拼接相应参数,展示对应语种。参数:zh-CN、zh-TW、en-US、ka、ja、ar、vi。 还支持西班牙语、法语、德语、泰语、马来语、印尼语等多语种,可联系您的腾讯云商务经理或产品经理来了解。 | 否 | |
location | boolean | 是否上报经纬度位置信息 | 默认 false 不上报。 | 否 | |
layout | string | 页面布局 | 默认顶部布局(top),当前支持双排布局(double)、右侧布局(right)、左侧布局(left)、三分布局(three)。 | 否 | |
back_url | string | 回调地址 | 支持退出课堂回跳到业务侧地址如课后调查,用户列表等 页面版本1.7.3+。 | 否 | |
步骤二:课程页面通过小程序插件接入
1. 添加插件

2. 引入插件
需要在业务小程序内,根据以下步骤进行配置。
2.1. 在 app.json 的 plugins 字段的对象里添加插件配置:
"plugins": {..."tcic-plugin": {"version": "1.8.0", // 使用的插件版本"provider": "wxbc2aedd3838d78cd", // 插件小程序appid"export": "tcicPluginConfig.js", // 插件可接收的参数配置信息"genericsImplementation": {"interactive": { // 支持您的小程序中组件覆盖插件的模块,从而实现自定义"interactive-class-info": "components/live/interactive-class-info"}}}...},
2.2. 插件配置里需要一个 tcicPluginConfig.js 的文件,和 app.json 同级(或者放置其他目录也可,但插件配置的 export 字段也需要进行相应的变更),参考官方文档 导出到插件 。
// tcicPluginConfig.jsconst app = getApp();module.exports = {setValue: app.setValue, // 用于传递IM消息loginUrl: '/pages/index/login', // 小程序登录页地址 [业务侧自行实现]homeUrl: '/pages/index/home', // 小程序首页地址 [业务侧自行实现]Config: { // 页面内可配置项LIVE: {MAX_TEXT_NUM: 200, // IM文本最大长度QUICK_INPUT_TEXTS: [],RECORD_TIPS: '您可以到课程列表中查看回放', // 课程结束有回放时的提示内容},IMG: {MAX_SIZE: 20 * 1024 * 1024, // 图片大小 20MB},ENABLE_TROPHY: true, // 是否启用奖励特效 [1.7.19新增特效]HIDE_USER_LIST_BAR: false, // 隐藏用户列表栏 [1.7.12支持]ORIENTATION: 'portrait', // 横屏或竖屏打开,其他可选值landscape [1.7.8支持]NAV_TITLE: '实时互动-教育版', // 导航栏标头,可为空字符串VIDEO_WATER_MARK: '', // 视频左上角水印,可为空字符串},};
// app.jsconst events = new Map();App({onLaunch() {},onShow() {},...// setValue 需要从小程序app 里面传递给插件setValue(key, data) {const value = events.get(key);if (Array.isArray(value)) {value.forEach((e) => {const callback = e.callback;callback(data);});}});
// 参考代码片段时,接入方需要额外注意的地方// 1、app.js中上挂载setValue,setWatching,unsetWatching// 2、utils上挂载formatTimeStamp// 3、缓存参数wx.setStorageSync('classid', info.classid);wx.setStorageSync('userid', info.userid);wx.setStorageSync('token', info.token);wx.setStorageSync('classmode', info.type); // interactivewx.setStorageSync('nickname', info.username);// 4、配置request白名单// https://tcic-api.qcloudclass.com;// https://tcic-demo.qcloudclass.com;// * 2022年12月之后接入业务不需要以下配置// https://tcic-api.qcloudtiw.com;// https://tcic-demo.qcloudtiw.com;// https://tcic-demo-login.qcloudclass.com;// 5、直播简介// components/live/class-info.js 修改 getClassInfo// 6、分享内容配置// components/live/class-info.js 修改 tcicPlugin.setShareInfo// 7、直播画面水印配置// components/live/class-info.js 修改 tcicPlugin.setValue('watermark', {...})
2.4. 跳转到插件页面。
// 按钮形式<navigator url="plugin://tcic-plugin/interactive">跳转到课中页面</navigator>// API跳转goToLiveRoom () {// 组装必传参数const params = {classid: 222,userid: 'xxx',token: 'yyy',type: 'interactive' // type值为 interactive 或者 live};// 后续代码无需更改const arr = [];for (const [key, val] of Object.entries(params)) {arr.push(`${key}=${val}`);}const url = `plugin://tcic-plugin/${params.type}?${arr.join('&')}`;wx.navigateTo({url,});
参数说明:
参数 | 类型 | 描述 | 备注 |
classid | String | 课堂 id (即 RoomId ) | |
userid | String | 用户 id | |
token | String | token | |
type | String | 课堂类型(interactive | live) | live 为公开直播课,不能互动,interactive 为互动课堂 |
常见问题
插件体积较大,容易导致主包发布超出 2M 限制怎么解决?
接入方可以考虑在分包里使用插件,需要从分包的页面跳转进插件页。
关于“分包中引入插件,会导致分包中页面样式不生效”的问题,可参见 微信开放社区反馈。
由于开发工具的问题,目前最优解决方案是:将分包样式写在 app.wxss 文件中,作为全局样式。
分包之后报【tcicPluginConfig.js is not defined】之类的错误。
请先确认导入路径、名称无误,如若不行,则将 tcicPluginConfig.js 文件复制一份到分包文件根目录下。