iOS 端
1. 创建
App Group,参见实时音视频文档中 步骤 1:创建 App Group。2. 创建
Broadcast Upload Extension,参见实时音视频文档中 步骤 2:创建 Broadcast Upload Extension。3. 为新创建的
Target,依赖 TCICSDK_ReplayKit,如下代码,之后重新 pod install 即可。target '新target名' do# Comment the next line if you don't want to use dynamic frameworks# use_frameworks!pod 'TCICSDK_ReplayKit'end
4. 添加下列代码复制到
SampleHandler.m中,将 APPGROUP 改为第 1 步创建的 App Group。#import "SampleHandler.h"#import <TXLiteAVSDK_ReplayKitExt/TXLiteAVSDK_ReplayKitExt.h>#import <TCICScreenKit/TCICScreenKit.h>// 注意:此处的 APPGROUP 需要改成上文中的创建的 App Group Identifier。#define APPGROUP ""@interface SampleHandler() <TXReplayKitExtDelegate>@end@implementation SampleHandler- (void)broadcastStartedWithSetupInfo:(NSDictionary<NSString *,NSObject *> *)setupInfo {[[TXReplayKitExt sharedInstance] setupWithAppGroup:APPGROUP delegate:self];[[TCICScreenKit sharedScreenKit] onScreenKitStarted];}- (void)broadcastPaused {// User has requested to pause the broadcast. Samples will stop being delivered.[[TCICScreenKit sharedScreenKit] onScreenKitPaused];}- (void)broadcastResumed {// User has requested to resume the broadcast. Samples delivery will resume.[[TCICScreenKit sharedScreenKit] onScreenKitResumed];}- (void)broadcastFinished {[[TXReplayKitExt sharedInstance] finishBroadcast];// User has requested to finish the broadcast.[[TCICScreenKit sharedScreenKit] onScreenKitFinished];}#pragma mark - TXReplayKitExtDelegate- (void)broadcastFinished:(TXReplayKitExt *)broadcast reason:(TXReplayKitExtReason)reason{NSString *tip = @"";switch (reason) {case TXReplayKitExtReasonRequestedByMain:tip = @"屏幕共享已结束";break;case TXReplayKitExtReasonDisconnected:tip = @"应用断开";break;case TXReplayKitExtReasonVersionMismatch:tip = @"集成错误(SDK 版本号不相符合)";break;}NSError *error = [NSError errorWithDomain:NSStringFromClass(self.class) code:0 userInfo:@{NSLocalizedFailureReasonErrorKey:tip}];[self finishBroadcastWithError:error];}- (void)processSampleBuffer:(CMSampleBufferRef)sampleBuffer withType: (RPSampleBufferType)sampleBufferType {switch (sampleBufferType) {case RPSampleBufferTypeVideo:[[TXReplayKitExt sharedInstance] sendVideoSampleBuffer:sampleBuffer];break;case RPSampleBufferTypeAudioApp:// Handle audio sample buffer for app audiobreak;case RPSampleBufferTypeAudioMic:// Handle audio sample buffer for mic audiobreak;default:break;}}@end
5. 对接主 App 端的接收逻辑:目前主 App 中的使用 TCICSDK,已支持系统屏幕分享相关逻辑,只需要业务方配置好 App Group ,在进入课堂前,设置 AppGroup 即可。
TCICClassConfig *roomConfig = [[TCICClassConfig alloc] init];roomConfig.userId = "test";roomConfig.token = "test_token";roomConfig.classId = 123454;roomConfig.schoolId = xxxxx;// 通过KVC方式设置AppGroup[roomConfig setValue:@"group.com.xx.xxxx" forKey:@"appGroup"];
注意事项
1. TCICSDK 中已支持屏幕分享的触发按钮,具体可参见实时音视频文档中 步骤 4:增加屏幕分享的触发按钮(可选),但该功能有限制条件:
1.1 
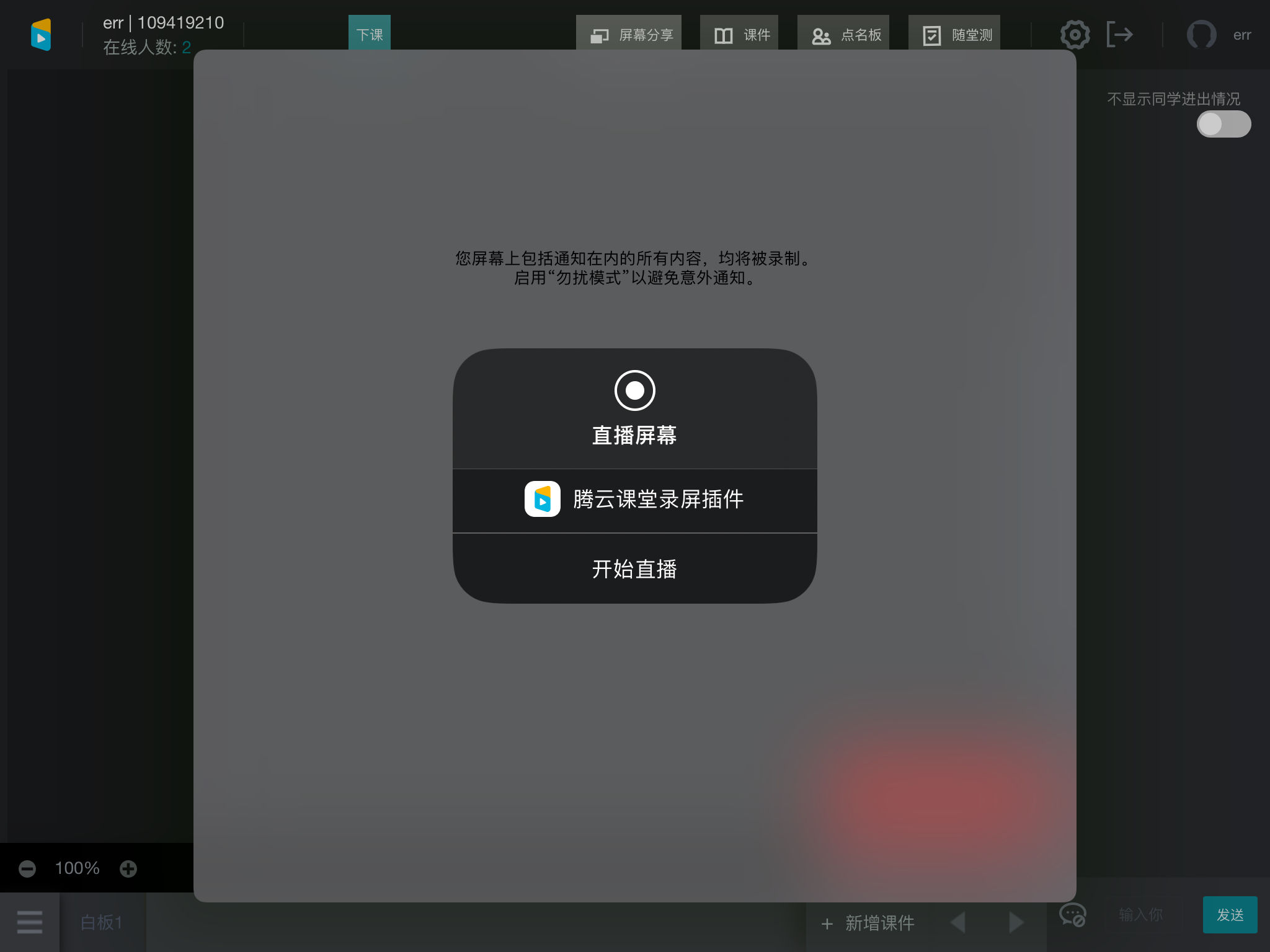
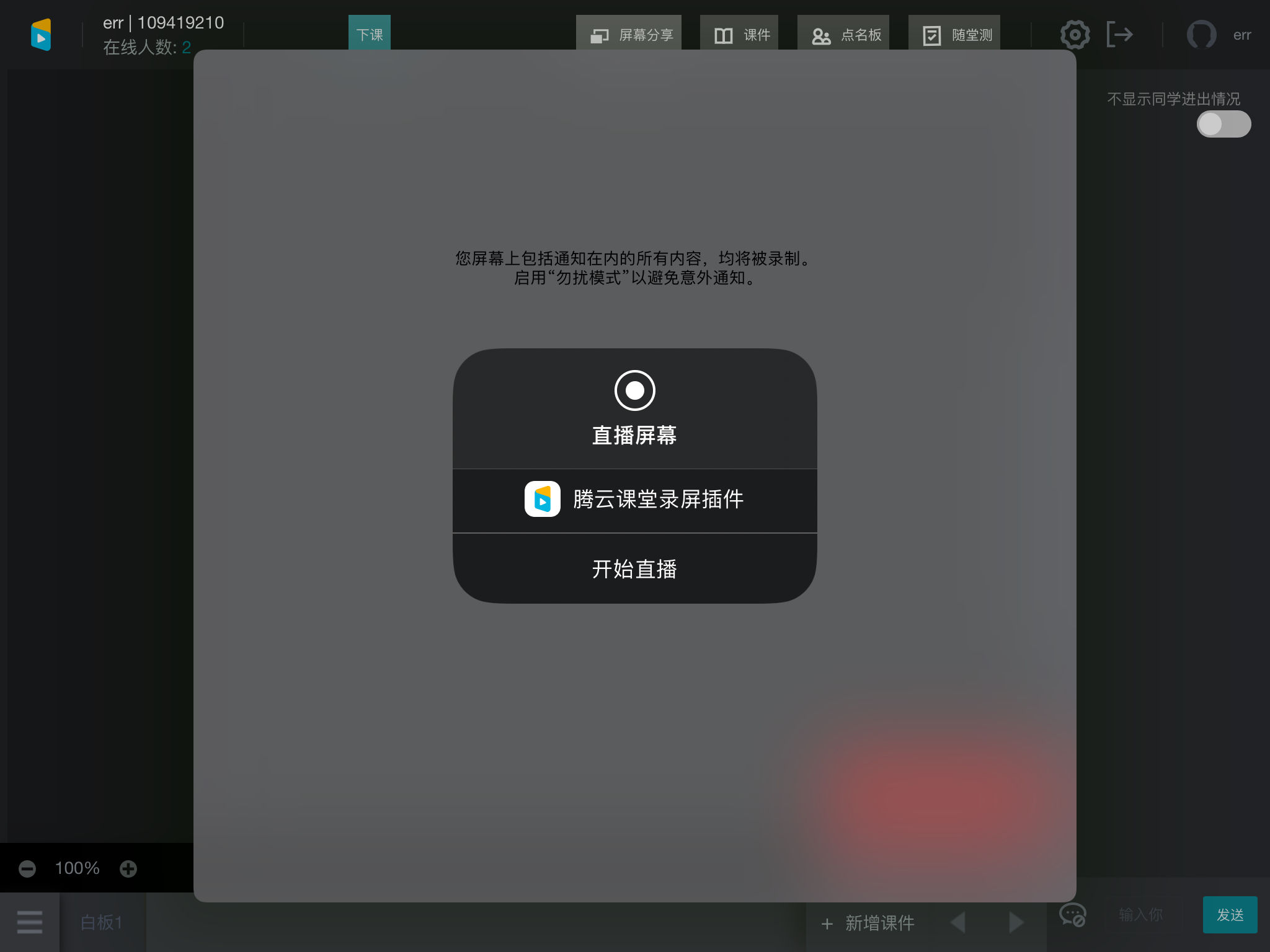
屏幕分享的触发按钮只支持 iOS12 以上,同时需要创建的工程,不依赖 Scene 生命周期,如果代码中已支持 Scenedelegate,可参见 Xcode 11 删除 Scenedelegate,进行移除。以 Demo 为例,弹出效果如下,单击开始直播即可。
1.2 对于 iOS11 的机型,需要业务侧引导用户从远程控制中
长按录屏进行触发,并选择业务自创建的 Broadcast Upload Extension 进行触发,下图以腾讯会议为例:
2. 创建的
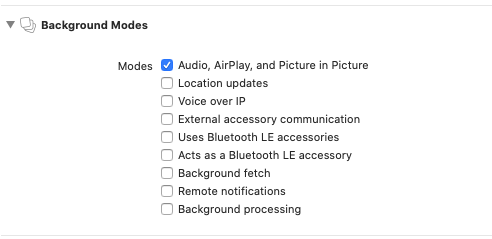
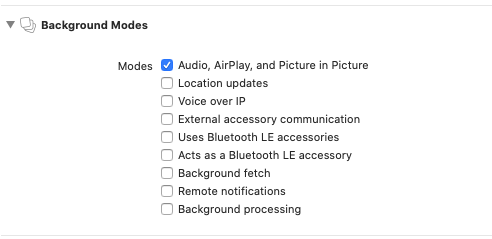
Upload Extension 的 Deployment target 配置在 iOS 11.0 (Replay Kit于 iOS11 才开始支持),调试时真机也尽量在 iOS11 之后。3. 主 App 要支持系统级屏幕分享,需要添加
Background Modes。

Android 端
说明:
Android的屏幕分享对版本的要求: Android 5.0 +
除版本要求外,没有其他配置及特殊要求。