操作场景
Tencent Serverless Toolkit for VS Code 是腾讯云 Serverless 产品的 VS Code(Visual Studio Code)IDE 的插件。该插件可以让您更好的在本地进行 Serverless 项目开发和代码调试,并且轻松将项目部署到云端。
通过该 VS Code 插件,您可以:
拉取云端的云函数列表,并触发云函数。
在本地快速创建云函数项目。
使用模拟的 COS、CMQ、CKafka、API 网关等触发器事件来触发函数运行。
上传函数代码到云端,更新函数配置。
在云端运行、调试函数代码。
前提条件
Tencent Serverless Toolkit for VS Code 均可在 Windows,Linux 和 MacOS 中安装。在安装 Tencent Serverless Toolkit for VS Code 之前,需要确保系统中已有以下组件/信息:
VS Code:在 VS Code下载页面 下载对应的 IDE 并安装,其版本要求为 v1.43.0+。
已注册腾讯云账户。若未注册腾讯云账户,可 点此 进入注册页面。
步骤1:通过 VS Code IDE 安装插件
1. 运行 VS Code IDE。
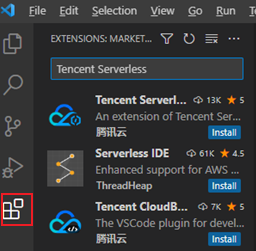
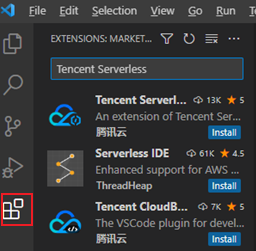
2. 打开 VS Code 插件市场。如下图所示:


3. 在搜索框中输入 “Tencent Serverless”,单击搜索框下方列表中的 Tencent Serverless Toolkit。查看详情并选择 Install。如下图所示:

步骤2:配置插件
1. 单击左侧导航栏中的 

2. 选择文件目录,用于保存云函数项目。如下图所示:


3. 单击创建一个腾讯云用户凭证。如下图所示:


4. 根据提示依次输入账号的 APPID,SecretId 及 SecretKey 信息,作为插件调用云 API 时的认证信息。并在认证成功后,选择您希望部署函数的地域。配置信息获取途径如下:
账号的 APPID:通过访问控制台中的 账号信息,可以查看您的 APPID。
SecretId 及 SecretKey:通过访问控制台中的 API 密钥管理,获取相关密钥或创建相关密钥。
地域:地域列表及对应的英文写法请参见 支持地域。
步骤3:创建函数
1. 在配置账户对应地域下的云端函数列表中,单击本地函数右侧的 

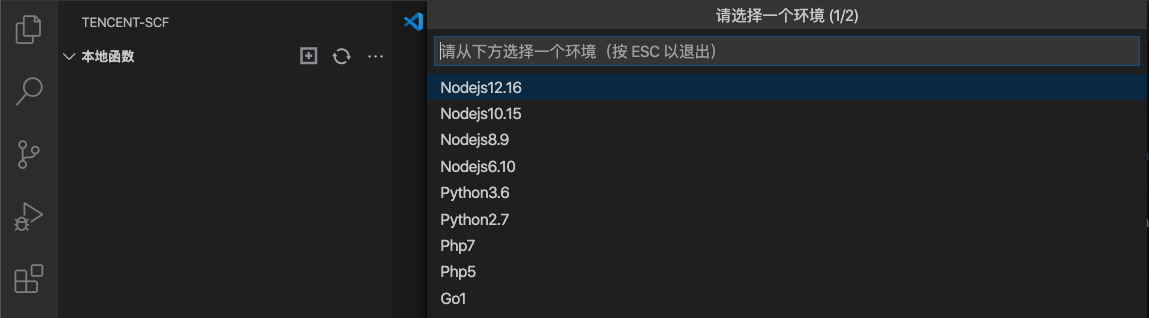
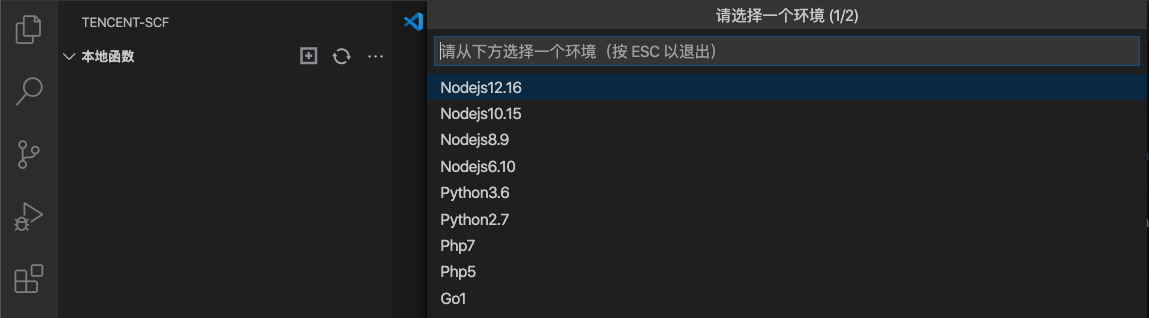
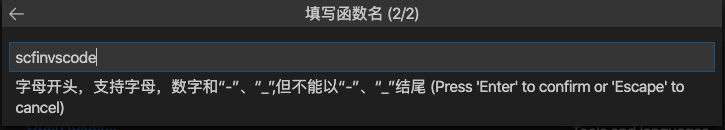
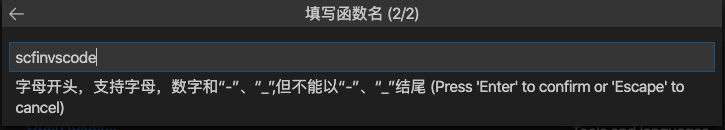
2. 根据提示依次选择函数运行时 runtime,输入函数名。如下图所示:


本文 runtime 以 Python3.6,函数名以
scfinvscode 为例。

3. 函数信息录入成功后,将开始创建。
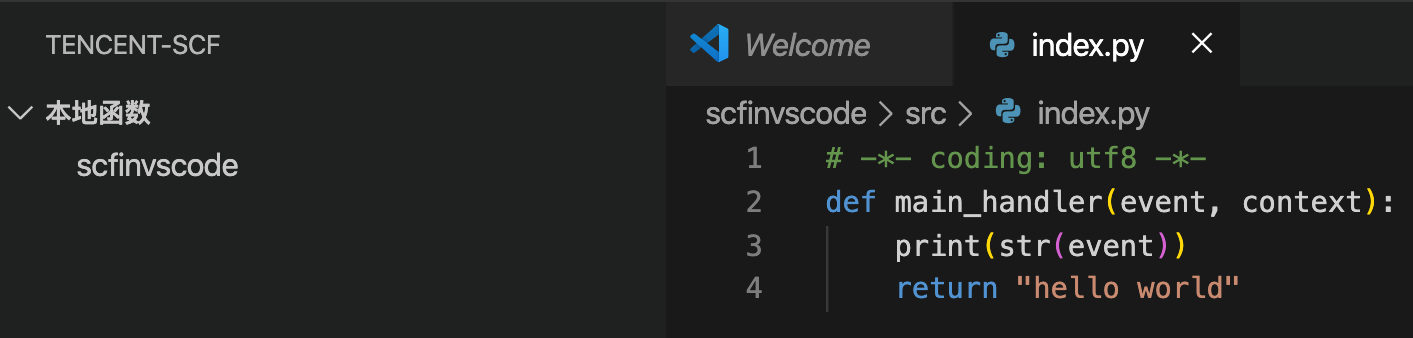
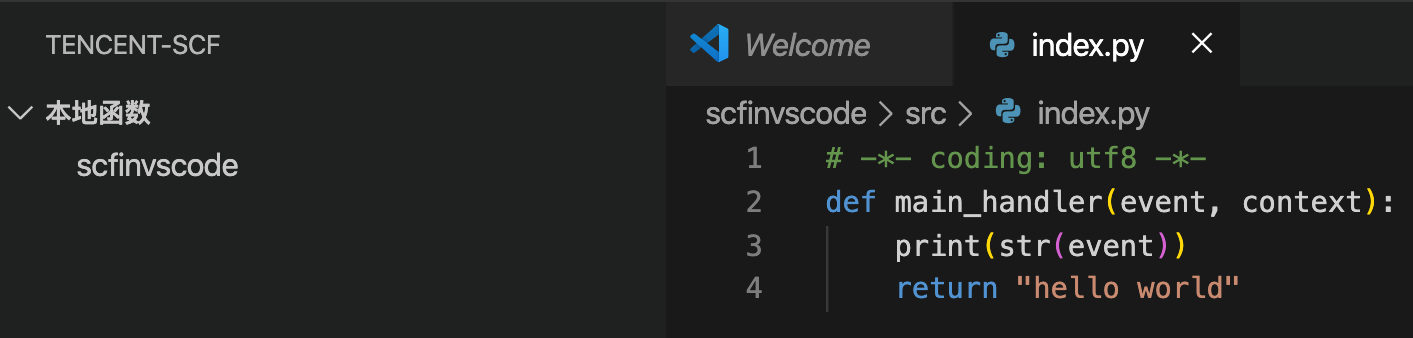
创建成功后,列表中会展示新建的本地函数。如下图所示:

步骤4:部署函数
说明:
完成函数代码的编辑后步骤后,可通过插件将函数一键部署到云端。
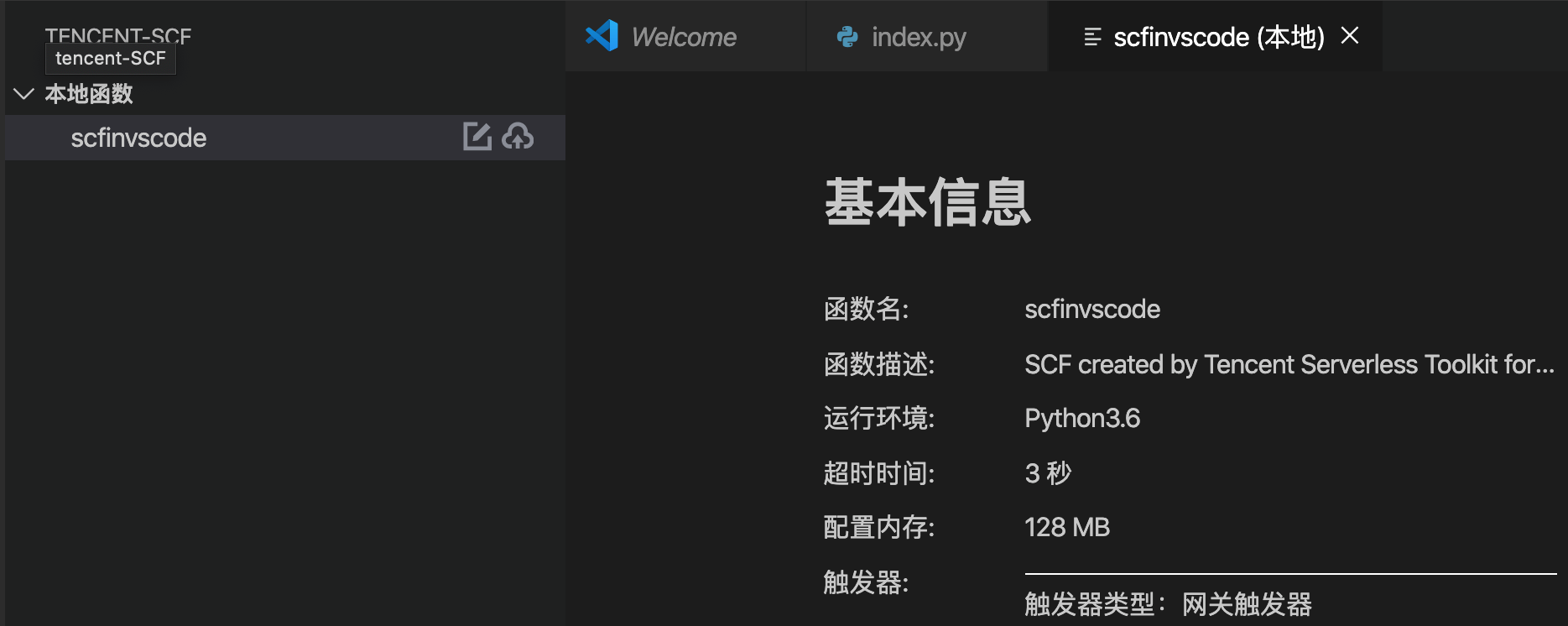
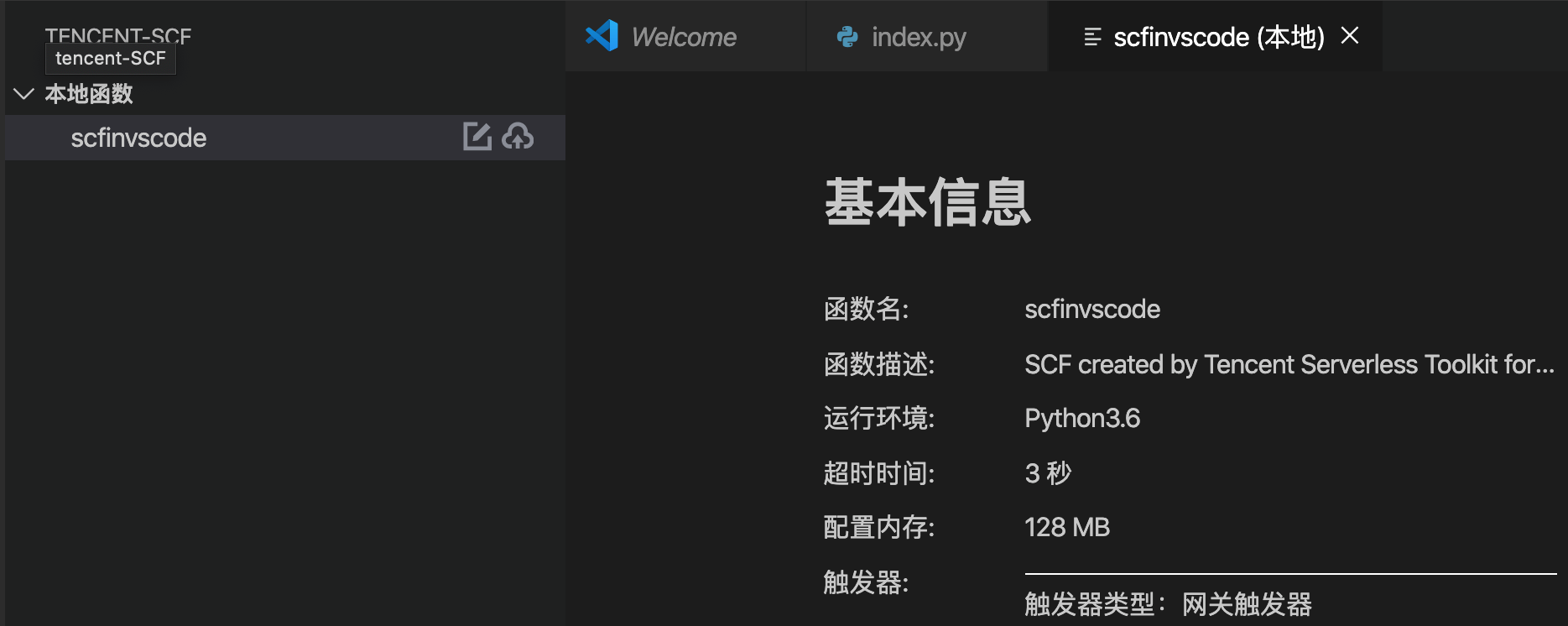
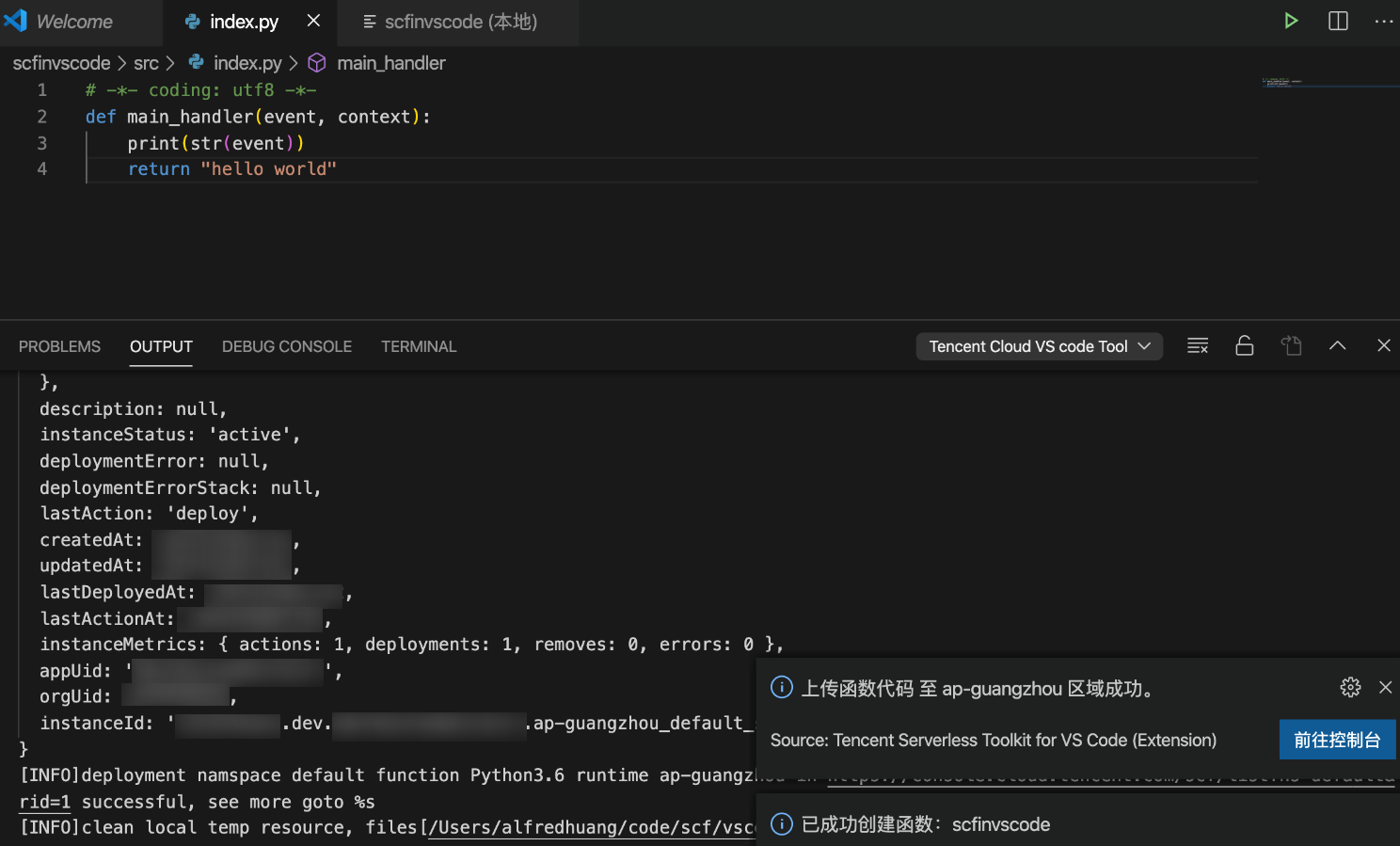
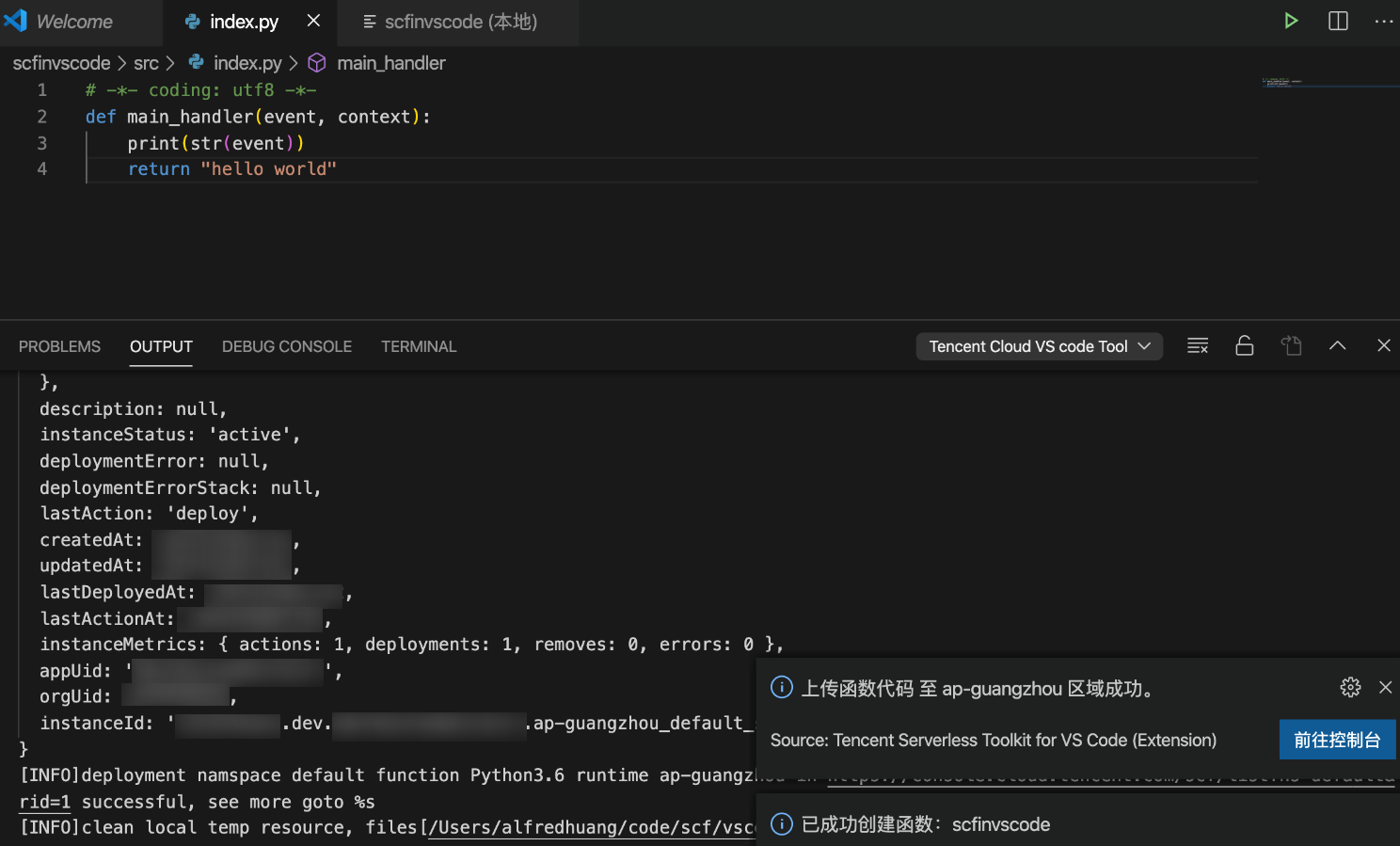
1. 单击左侧列表中的函数名称,可打开该函数基本信息页面,查看函数信息。如下图所示:


2. 单击列表中函数名称右侧的 



3. 部署完成后,您可以云端函数列表中查看函数的相关信息。
至此您已经完成了插件安装配置和函数创建及部署。您可以根据需要,进一步使用其他功能,例如云端调用、下载函数至本地、云端调试等。

