chat-uikit-uniapp 是一款基于腾讯云 Chat SDK 的 uniapp UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。 chat-uikit-uniapp 界面效果如下图所示:


消息云端搜索功能界面效果如下图所示:

前提条件
开通服务
步骤1:创建 IM 应用

步骤2:获取 SDKAppID 与密钥
在应用管理的应用列表中,获取新应用的
SDKAppID 和 SecretKey (密钥) 信息。注意:
查看密钥信息需要验证身份。
密钥信息为敏感信息,为防止他人盗用,请妥善保管,谨防泄露。

步骤3:创建测试账号
在账号管理中创建两个预设账号用于互相发送消息,以便后续的开发和调试。


环境准备
IDE: HBuilderX 升级到新版本。
语言: TypeScript / JavaScript。TUIKit 使用 TS 开发,支持在 JS 或 TS 项目中集成。
框架: Vue2 / Vue3。
CSS 预处理器: sass (sass-loader 版本 ≤ 10.1.1)。
运行环境: Node.js v12 版本及以上。
包管理: npm (版本需与 Node 版本匹配)。
支持平台: Uniapp 打包 App。
说明:
操作步骤
步骤1:获取 Demo 代码
说明:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


git clone https://github.com/TencentCloud/chat-uikit-uniapp.git
步骤2:安装项目依赖
cd chat-uikit-uniapp/samplenpm install
步骤3:导入项目并配置 AppID。
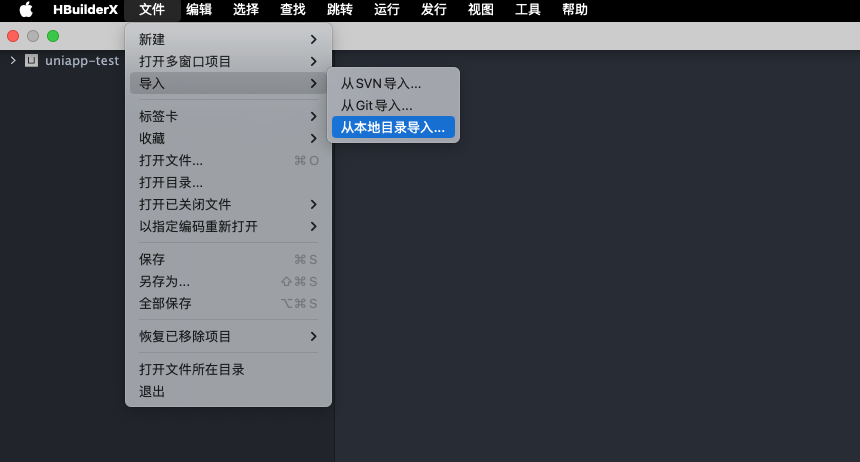
1. 打开 HBuilderX,选择 文件 > 导入 > 从本地目录导入,导入
chat-uikit-uniapp/sample 目录。
2. 打开
manifest.json > 基础配置,重新获取 Uniapp 的 AppID。
步骤4:配置 IM 应用信息。
const SDKAppID = 0; // Your SDKAppIDconst secretKey = 'xxx'; // Your secretKey
步骤5:启动项目调试
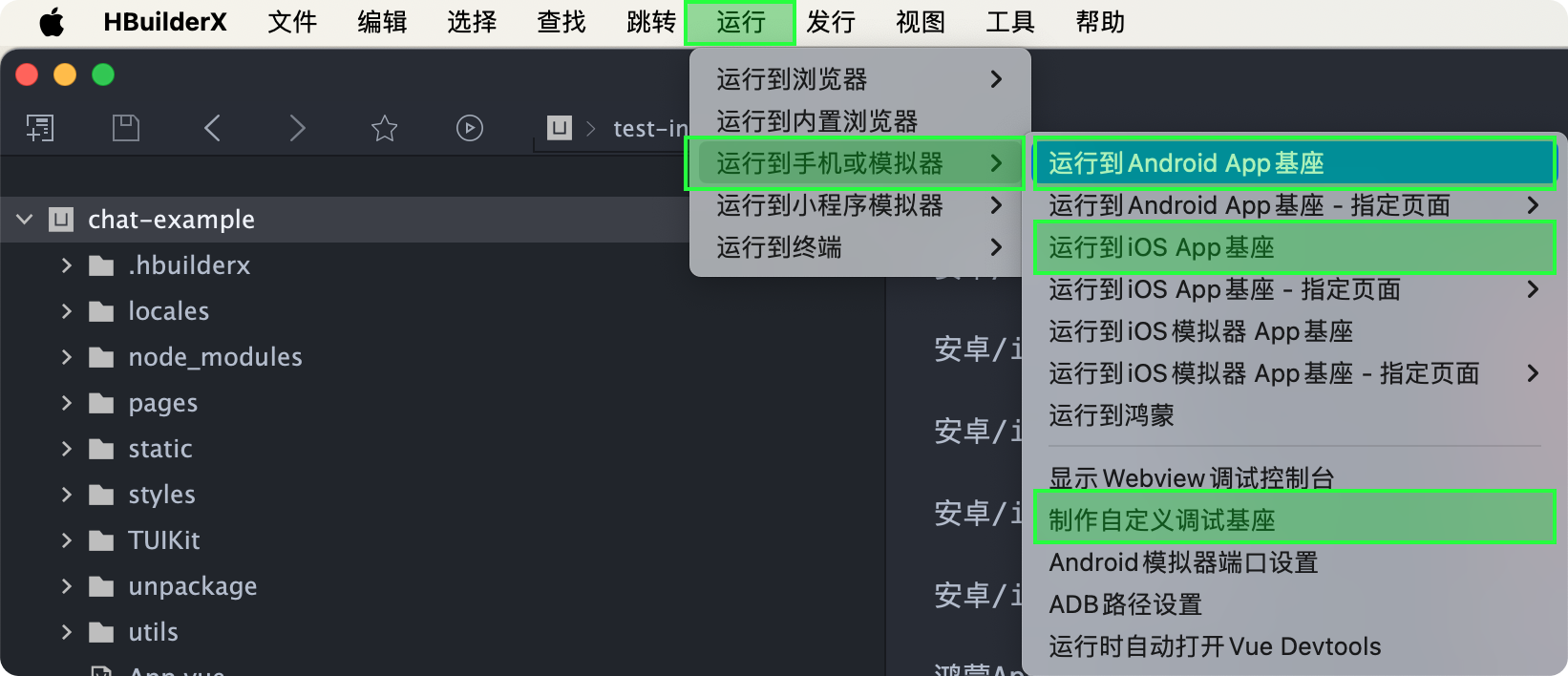
使用 HBuilderX 启动该项目,单击菜单栏中的:运行 > 运行到手机或模拟器 > 运行到“指定”基座。

步骤6:发送您的第一条消息
登录页输入 前提条件 > 开通服务 > 步骤3:创建测试账号 中创建的测试账号,点击登录进入 TUIKit。
点击发起单聊后并在搜索栏输入 前提条件 > 开通服务 > 步骤3:创建测试账号 中创建的另一个测试账号
userID。选中后单击完成,即可进入聊天界面并发送您的第一条消息。
