本文主要介绍如何快速运行腾讯云 TRTC Web SDK Demo。
准备工作
运行 TRTC Web SDK Demo 之前需要了解的事项。
支持的平台
TRTC Web SDK 基于 WebRTC 实现,目前支持桌面端和移动端的主流浏览器,详细支持度表格请参见 支持的平台。
如果您的应用场景不在支持的表格里,可以打开 TRTC Web SDK 能力检测页面 检测当前环境是否支持 WebRTC 所有能力,例如 WebView 等环境。
URL 域名协议限制
由于浏览器安全策略的限制,使用 WebRTC 能力对页面的访问协议有严格的要求,请参照以下表格进行开发和部署应用。
应用场景 | 协议 | 接收(播放) | 发送(上麦) | 屏幕分享 | 备注 |
生产环境 | HTTPS 协议 | 支持 | 支持 | 支持 | 推荐 |
生产环境 | HTTP 协议 | 支持 | 不支持 | 不支持 | - |
本地开发环境 | http://localhost | 支持 | 支持 | 支持 | 推荐 |
本地开发环境 | http://127.0.0.1 | 支持 | 支持 | 支持 | - |
本地开发环境 | http://[本机IP] | 支持 | 不支持 | 不支持 | - |
本地开发环境 | file:/// | 支持 | 支持 | 支持 | - |
防火墙限制
前提条件
操作步骤
步骤1:创建新的应用
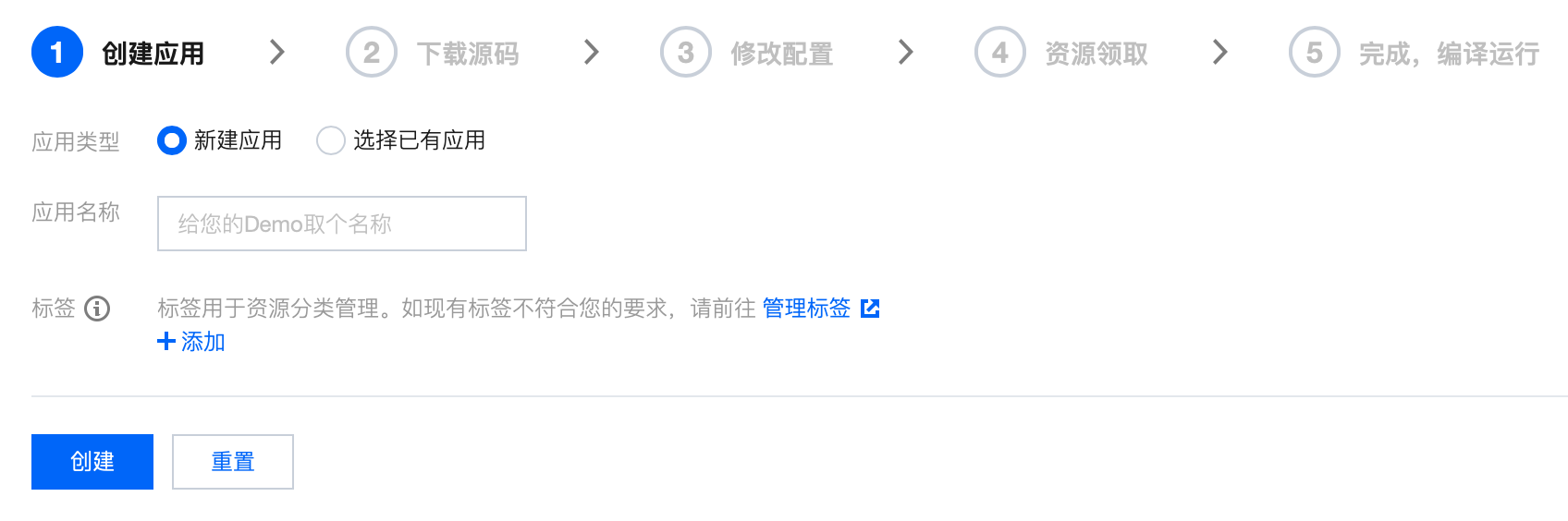
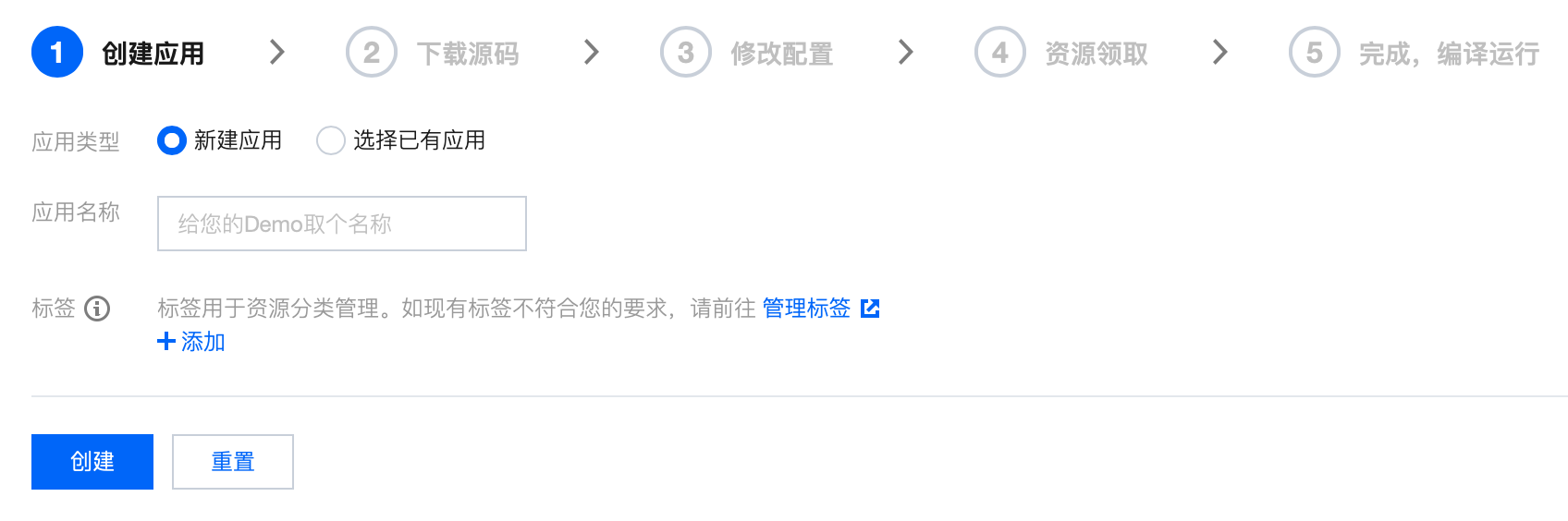
1. 登录实时音视频控制台,选择开发辅助 > 快速跑通 Demo。
2. 单击新建应用输入应用名称,例如
TestTRTC;若您已创建应用可单击选择已有应用。3. 根据实际业务需求添加或编辑标签,单击创建。


说明
应用名称只能包含数字、中英文字符和下划线,长度不能超过15个字符。
标签用于标识和组织您在腾讯云的各种资源。例如:企业可能有多个业务部门,每个部门有1个或多个 TRTC 应用,这时,企业可以通过给 TRTC 应用添加标签来标记部门信息。标签并非必选项,您可根据实际业务需求添加或编辑。
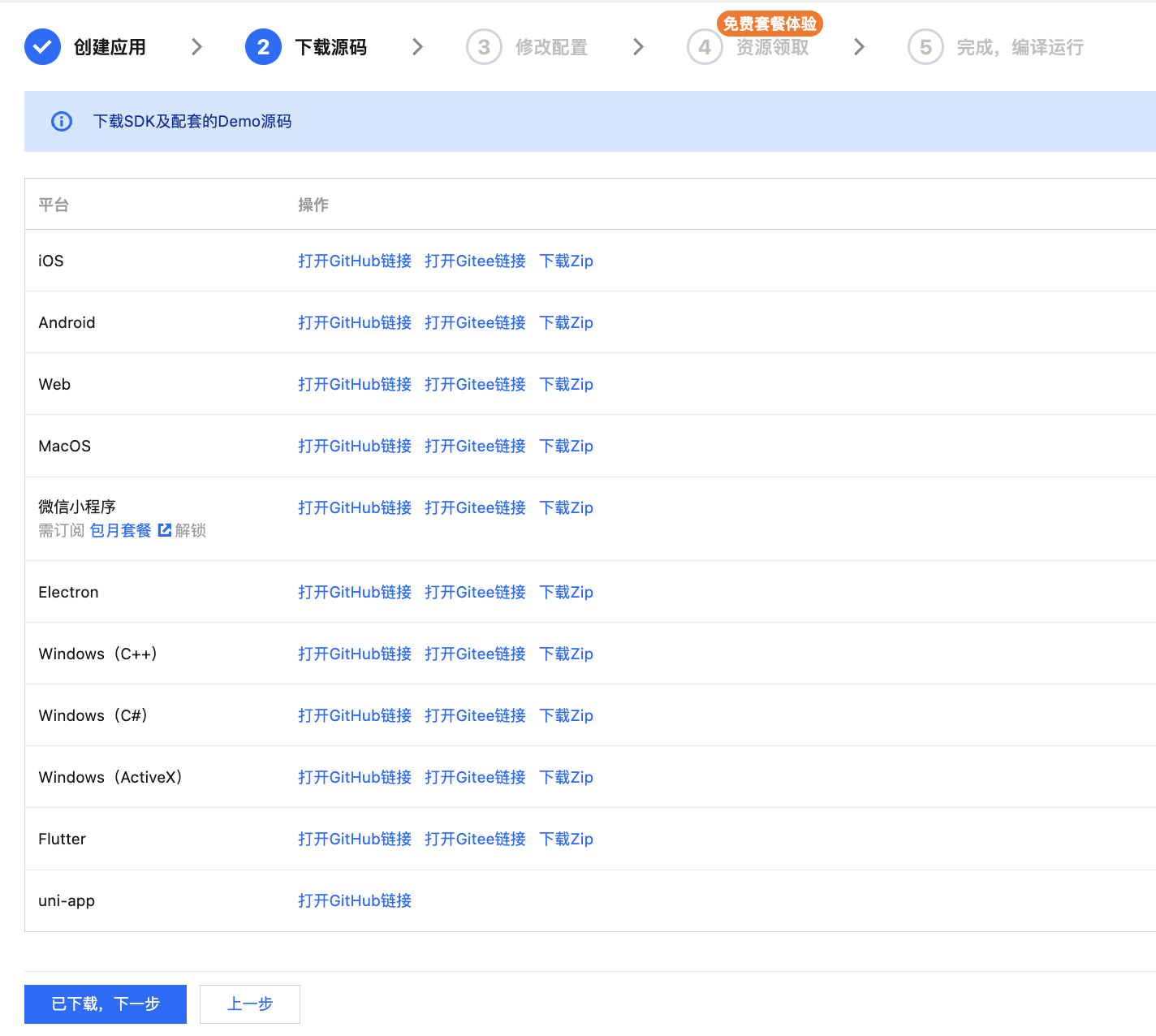
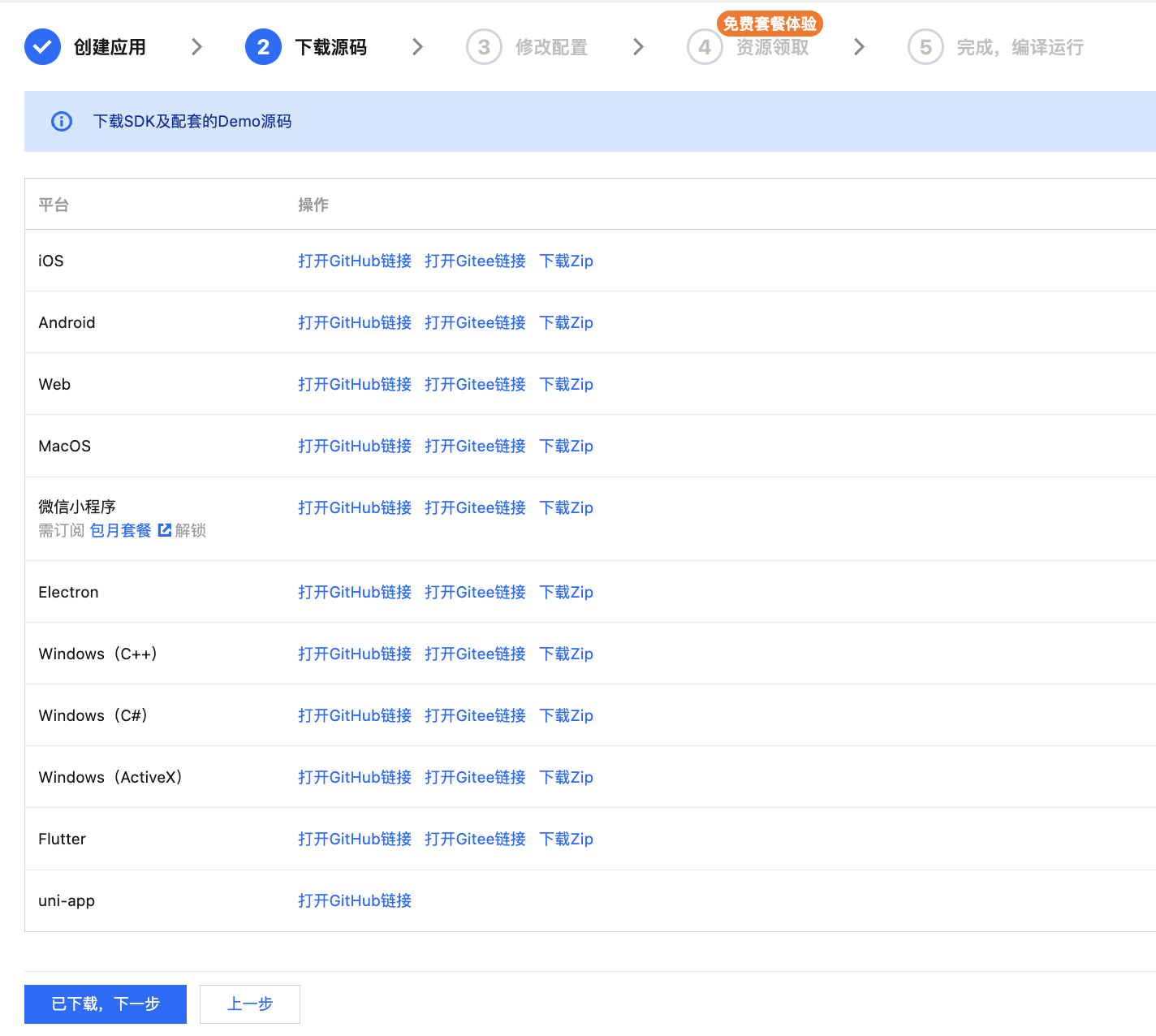
步骤2:下载 SDK 和 Demo 源码
1. 下载 Web 端 SDK 及配套的 Demo 源码。
2. 下载完成后,单击已下载,下一步。


步骤3:获取 SDKAppId 和 密钥(SDKSecretKey)
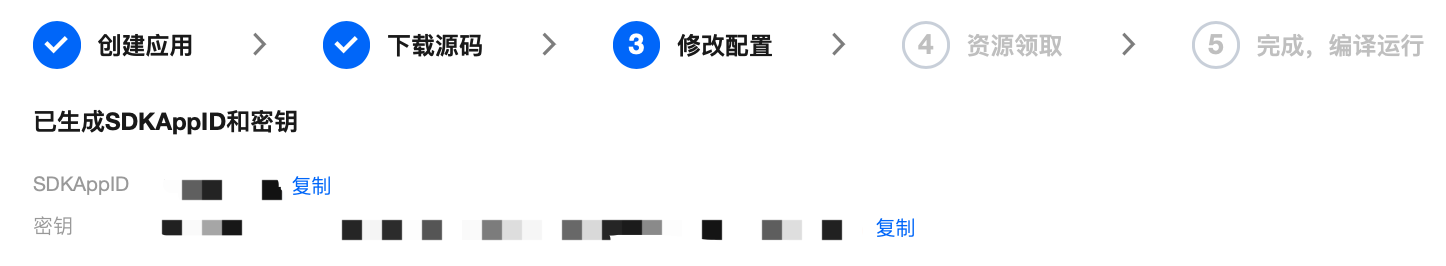
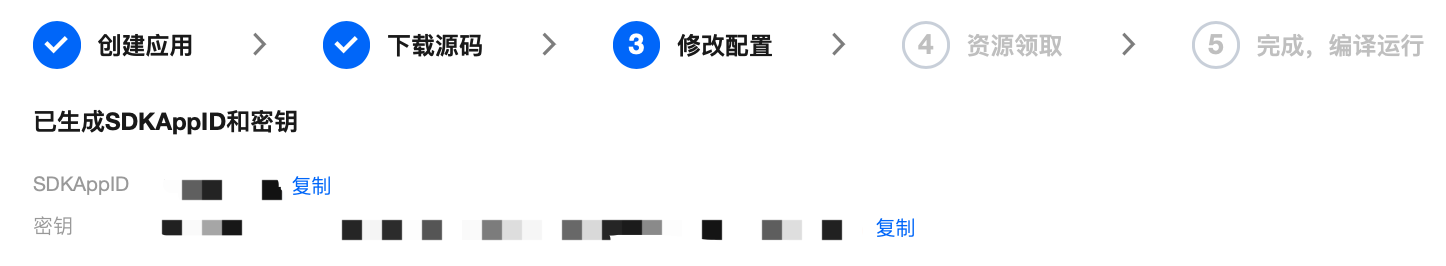
1. 进入修改配置页,获取 SDKAppID 和 SDKSecretKey。
2. 复制 SDKAppID 和 SDKSecretKey 完成后,单击已复制粘贴,下一步即创建成功。

步骤4:运行 Demo
TRTC Web 目前提供以下几种基础 Demo,您可以选择您熟悉的项目框架进行运行体验:
1.
quick-demo-js 为 TRTC Web 快速运行 Demo (原生 JS 版本),集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,使用原生 Js 开发,可直接在浏览器中运行。快速体验可访问 quick-demo-js 在线体验地址,源码地址为 Github。2.
quick-demo-vue2-js 为 TRTC Web 快速运行 Demo (Vue2 版本),集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,使用 Vue2 + JavaScript 开发,需要您安装 Node 环境,按下方说明运行体验。快速体验可访问 quick-demo-vue2-js 在线体验地址,源码地址为 Github。3.
quick-demo-vue3-ts 为 TRTC Web 快速运行 Demo (Vue3 版本),集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,使用 Vue3 + TypeScript 开发,需要您安装 Node 环境,按下方说明运行体验。快速体验可访问 quick-demo-vue3-ts 在线体验地址,源码地址为 Github。1. 在下载的源码中找到并使用浏览器打开
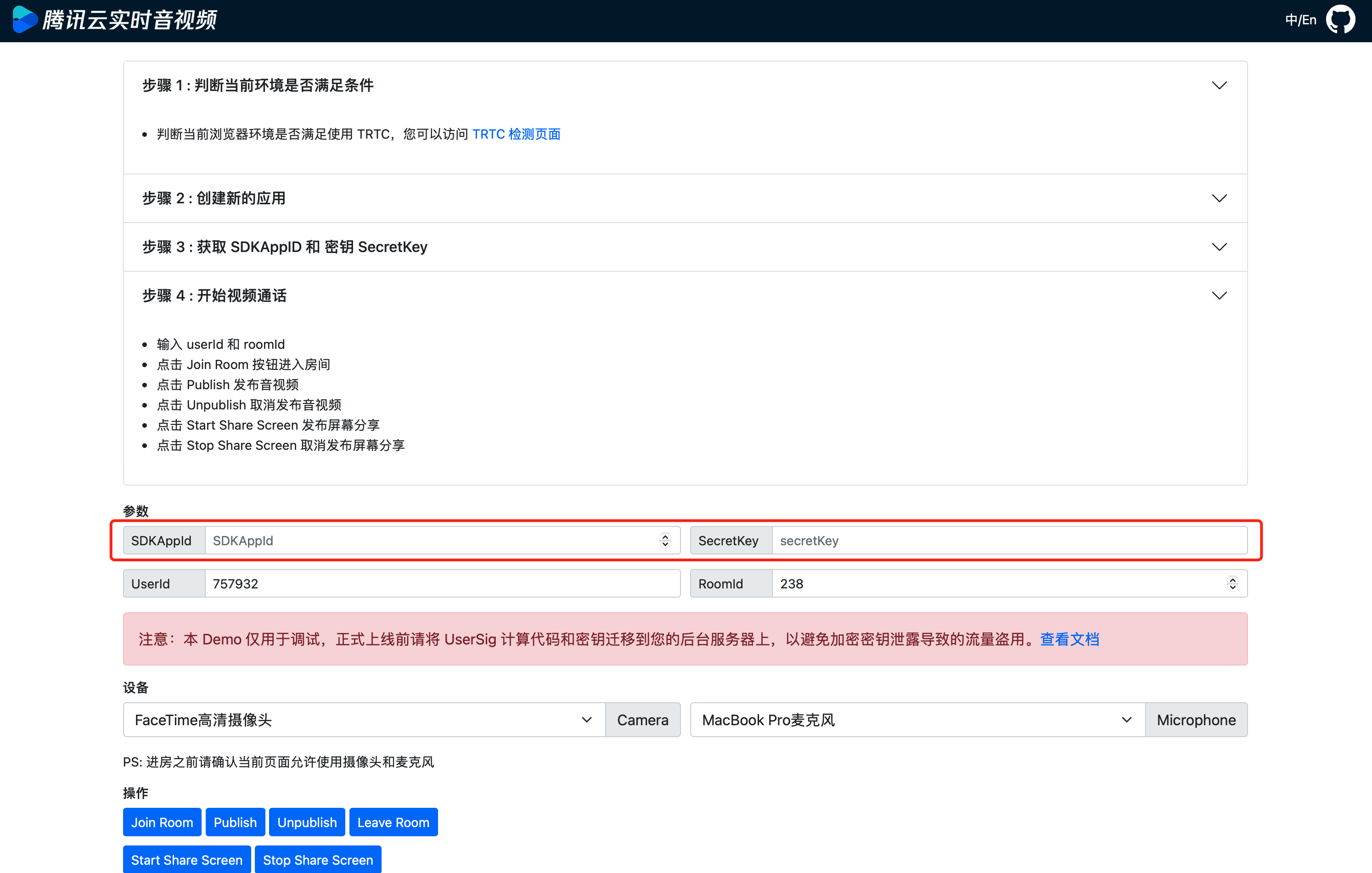
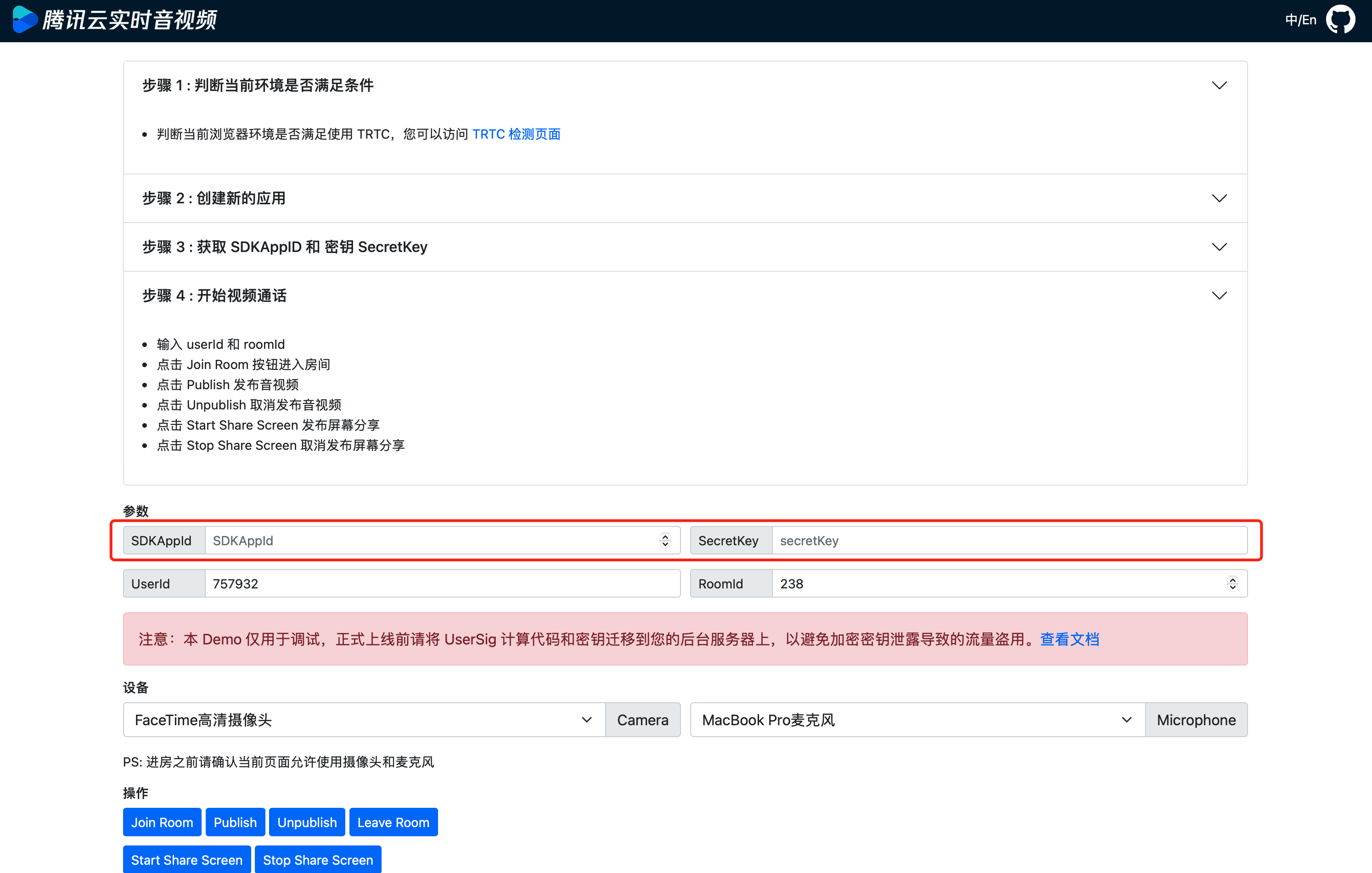
TRTC_Web/quick-demo-js/index.html 文件。2. 在浏览器打开的页面中填写 步骤3 获取的 SDKAppId 和 SDKSecretKey。


3. 功能体验
点击 Join Room 进入房间。
点击 Publish 发布音视频。
点击 Unpublish 取消发布音视频。
点击 Start Share Screen 发布屏幕分享。
点击 Stop Share Screen 取消发布屏幕分享。
4. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功能。
1. 在下载的源码中找到并进入到
TRTC_Web/quick-demo-vue2-js/ 目录下。cdTRTC_Web/quick-demo-vue2-js/
2. 本地运行 Demo,在终端执行以下命令,将会自动安装依赖并运行 demo
npm start
默认浏览器会自动打开 http://localhost:8080/ 地址。
3. 在浏览器打开的页面中填写 步骤3 获取的 SDKAppId 和 SDKSecretKey。

4. 功能体验
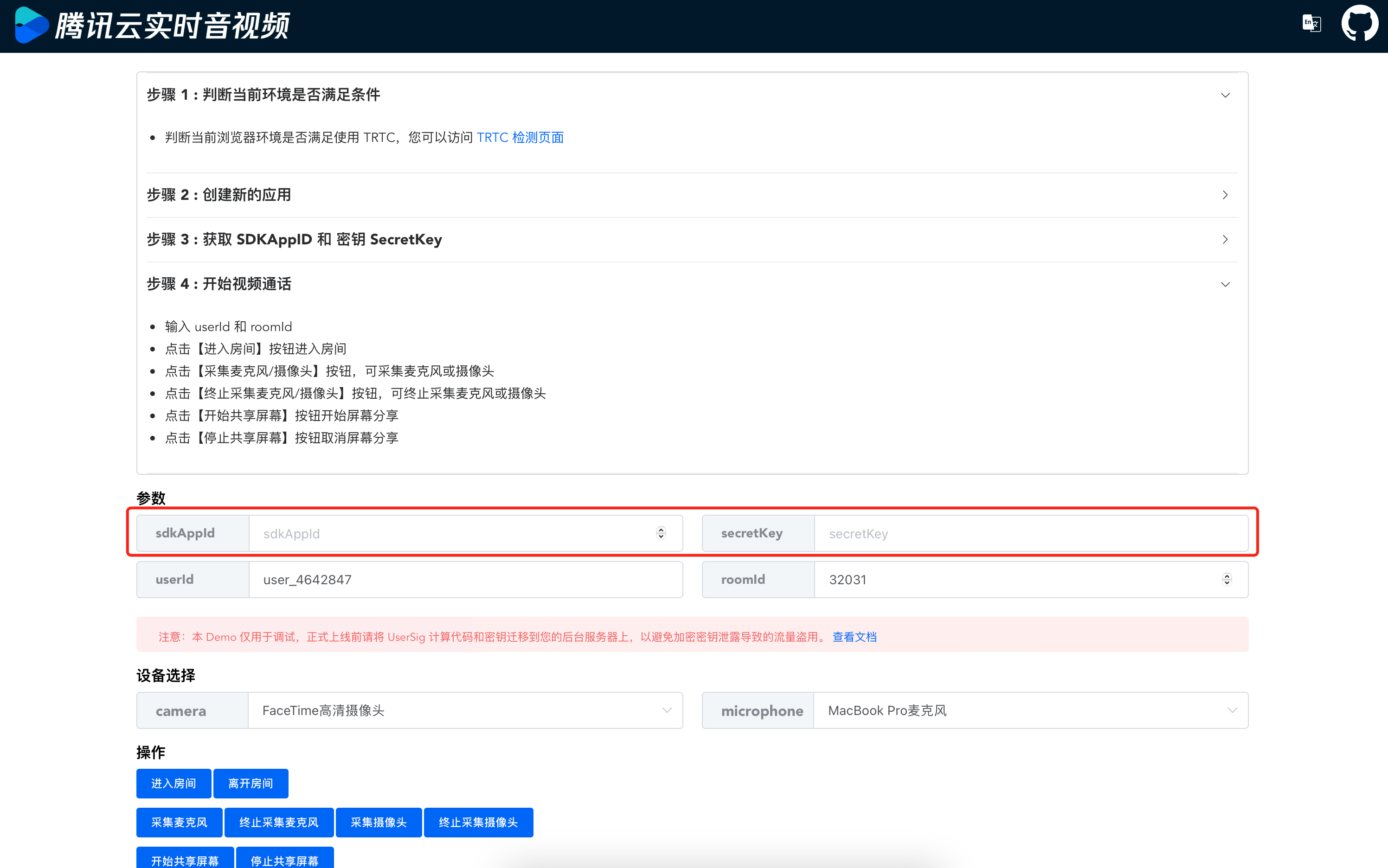
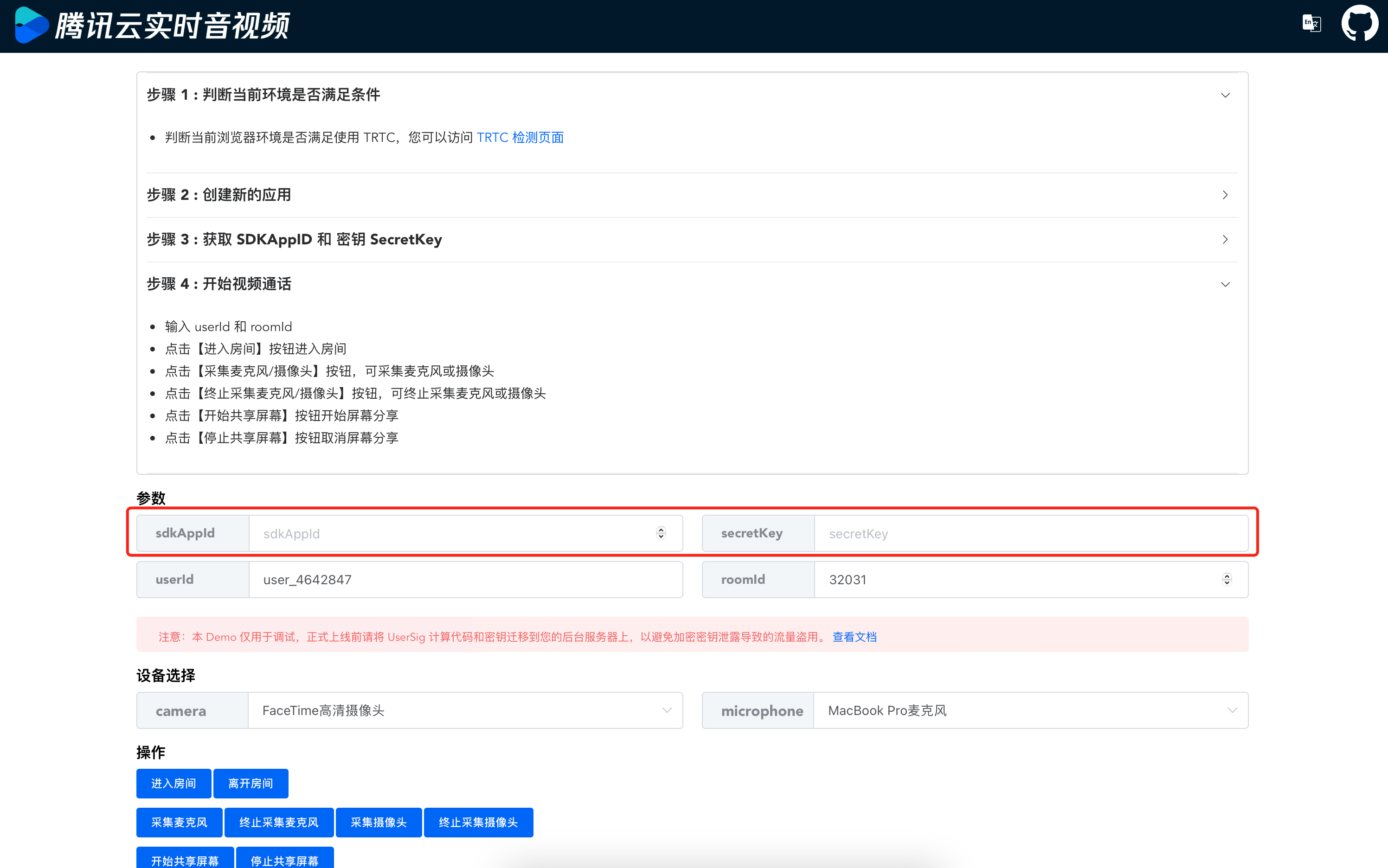
点击【进入房间】按钮进入房间。
点击【采集麦克风/摄像头】按钮,可采集麦克风或摄像头。
点击【终止采集麦克风/摄像头】按钮,可终止采集麦克风或摄像头。
点击【开始共享屏幕】按钮开始屏幕分享。
点击【停止共享屏幕】按钮取消屏幕分享。
5. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功能。
1. 在下载的源码中找到并进入到
TRTC_Web/quick-demo-vue3-ts/ 目录下。cdTRTC_Web/quick-demo-vue3-ts
2. 本地运行 Demo。
npm start
默认浏览器会自动打开
http://localhost:3000/ 地址。3. 在浏览器打开的页面中填写 步骤3 获取的 SDKAppId 和 SDKSecretKey。

4. 功能体验
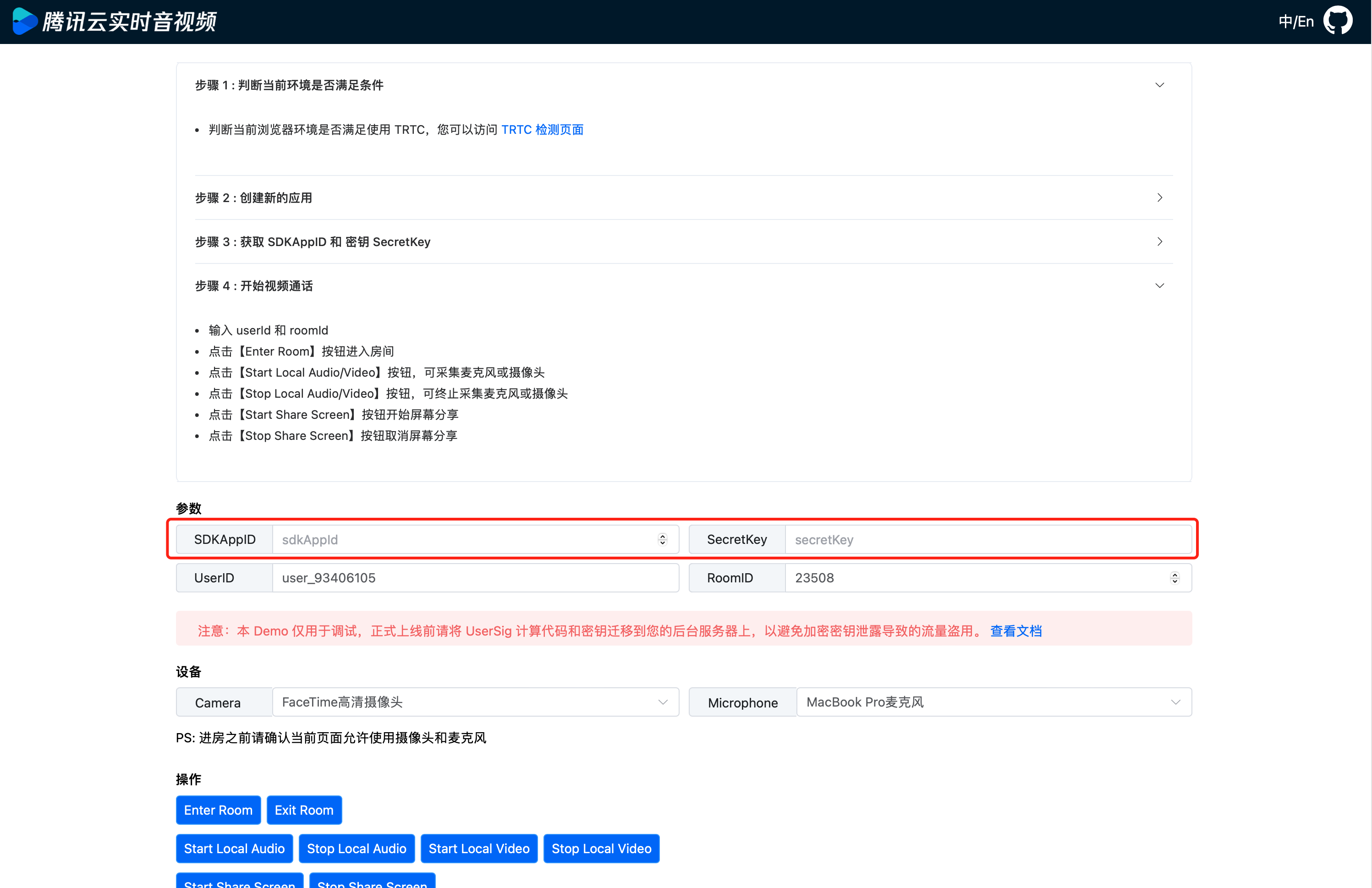
输入 userId 和 roomId。
点击 Enter Room 按钮进入房间。
点击Start Local Audio/Video 按钮,可采集麦克风或摄像头。
点击 Stop Local Audio/Video 按钮,可终止采集麦克风或摄像头。
点击 Start Share Screen 按钮开始屏幕分享。
点击 Stop Share Screen 按钮取消屏幕分享。
5. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功。
注意:
本文使用的生成 UserSig 的方案是在本地配置 SDKSECRETKEY,该方法中 SDKSECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云资源,因此该方法仅适合本地跑通 Demo 和功能调试。正确的 UserSig 签发方式是在您的服务端集成 服务端生成 UserSig,当用户进房时:
发起 http 请求到您的服务端
服务端生成一个 UserSig
将其返回给用户供进房使用
本地体验 Demo 可以直接在本地搭建静态服务(本地计算机需要接入互联网),通过
http://localhost:端口 访问,打开两个页面即可进行通话。部署到公网体验,需要通过 HTTPS 协议,即 https://域名/xxx 访问,原因可参见文档 页面访问协议限制说明。