【Unity ShaderGraph】| 快速制作一个 卡通阴影色块效果
【Unity ShaderGraph】| 快速制作一个 卡通阴影色块效果

呆呆敲代码的小Y
发布于 2023-10-31 14:32:41
发布于 2023-10-31 14:32:41
前言
- 本文将使用ShaderGraph制作一个卡通阴影色块的效果,可以直接拿到项目中使用。
- 对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 | 简介 | 配置环境 | 窗口介绍 | 简单案例
- 下面就开始看一下具体的制作流程,然后自己动手制作一个吧!
【Unity ShaderGraph】| 快速制作一个 卡通阴影色块效果
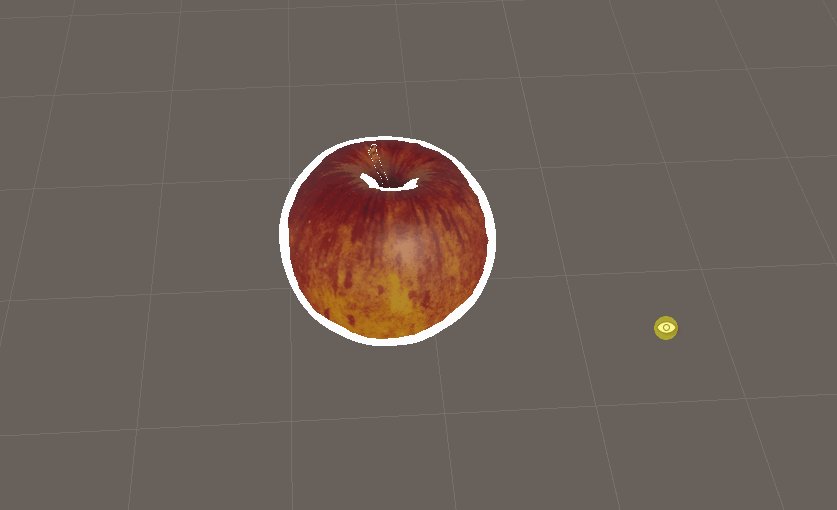
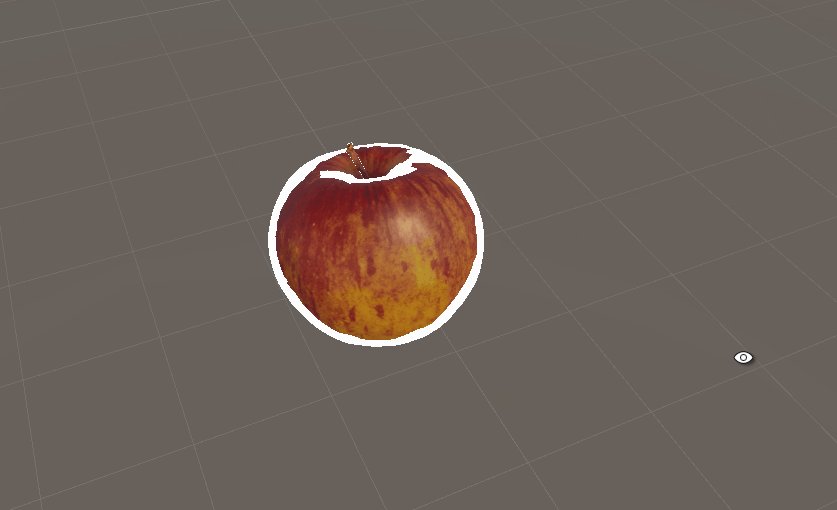
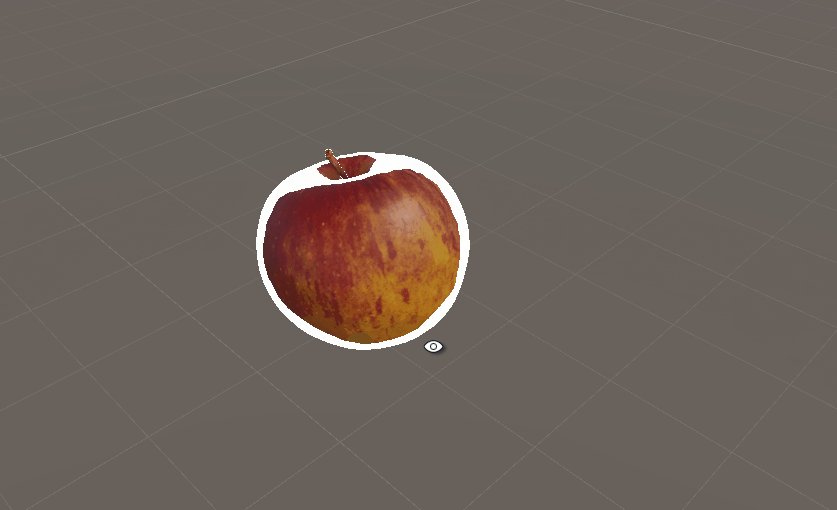
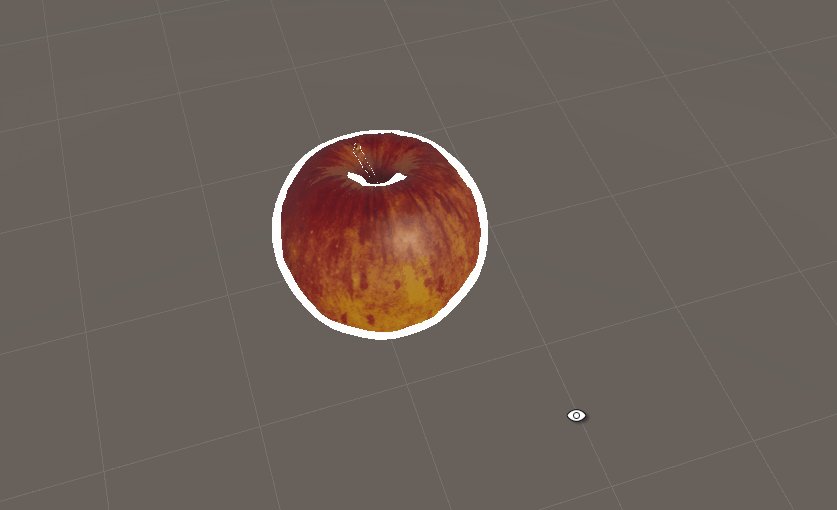
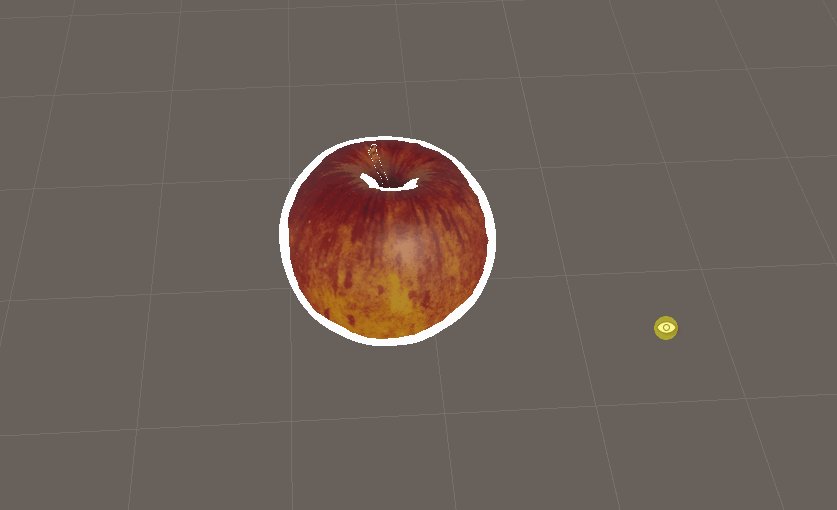
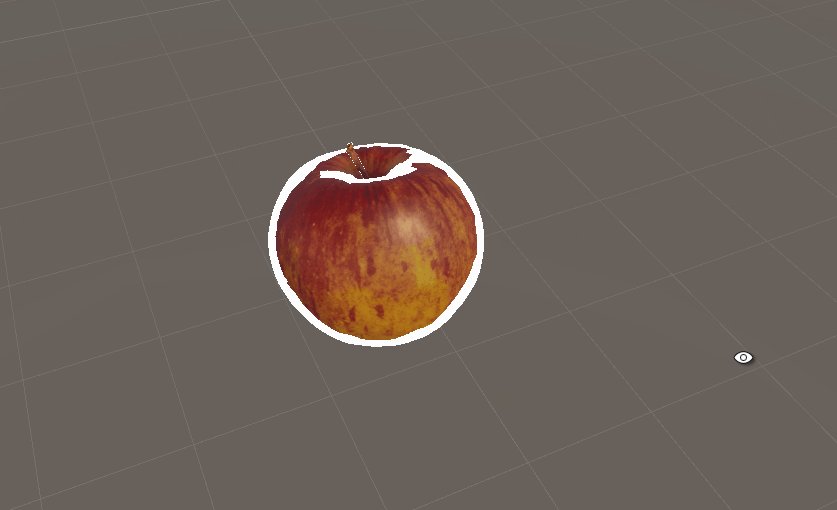
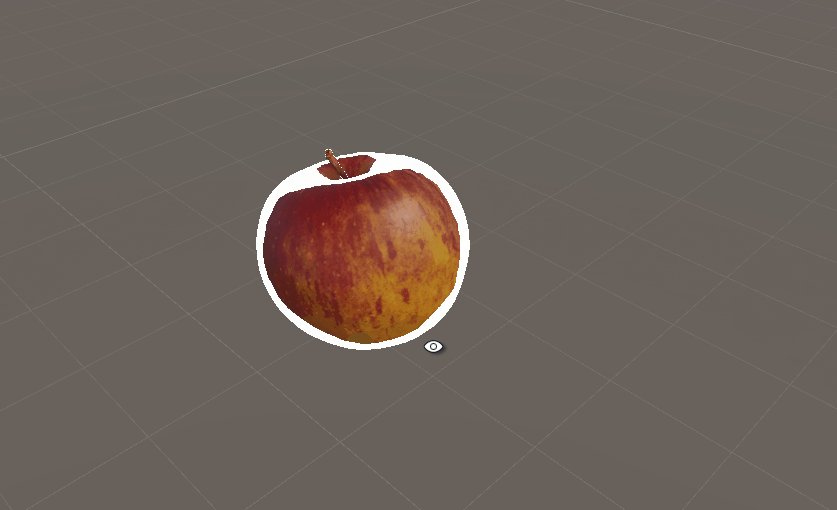
一、效果展示

请添加图片描述
资源下载方式: ShaderGraph效果资源整合文件【其中内容持续更新】
二、卡通阴影色块效果
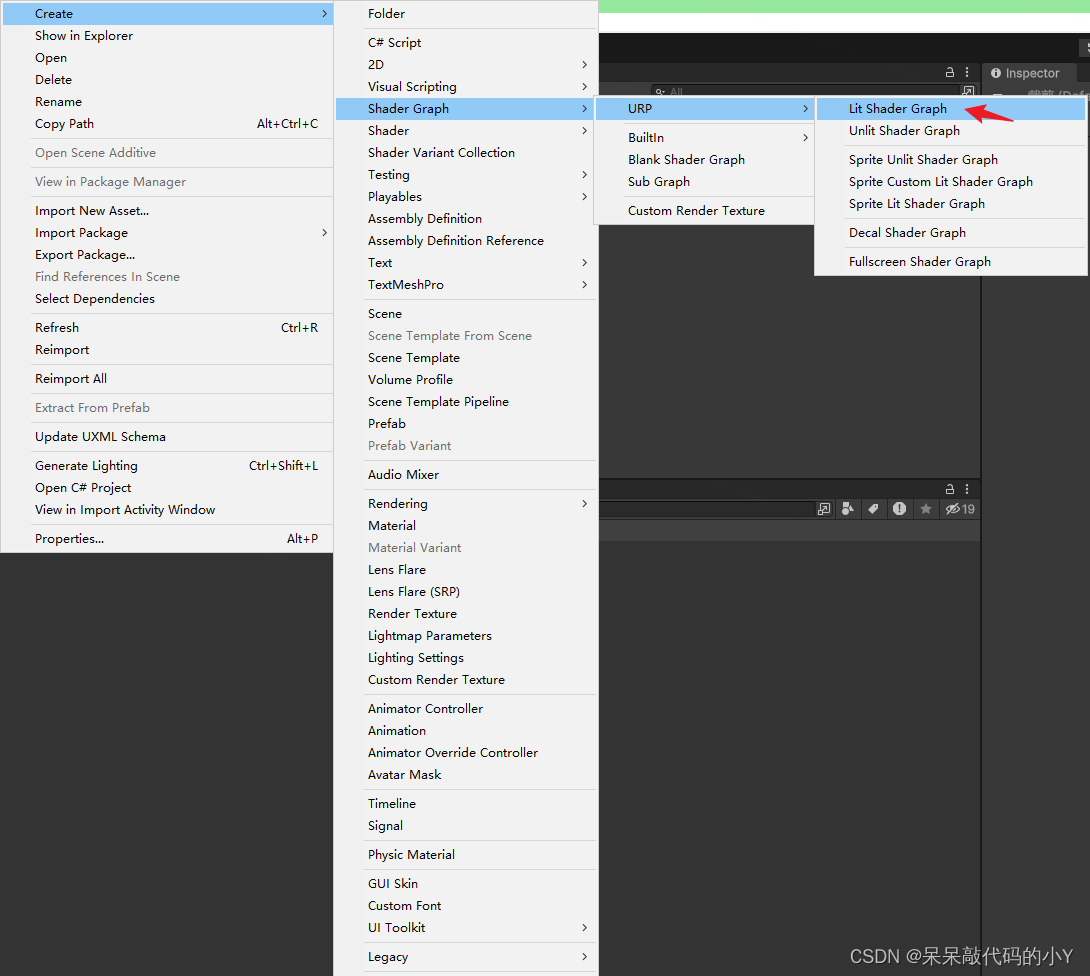
首先在Project下右键 Creat - > Shader Graph -> URP -> Lit Shader Graph创建一个Lit Shader Graph。

在这里插入图片描述
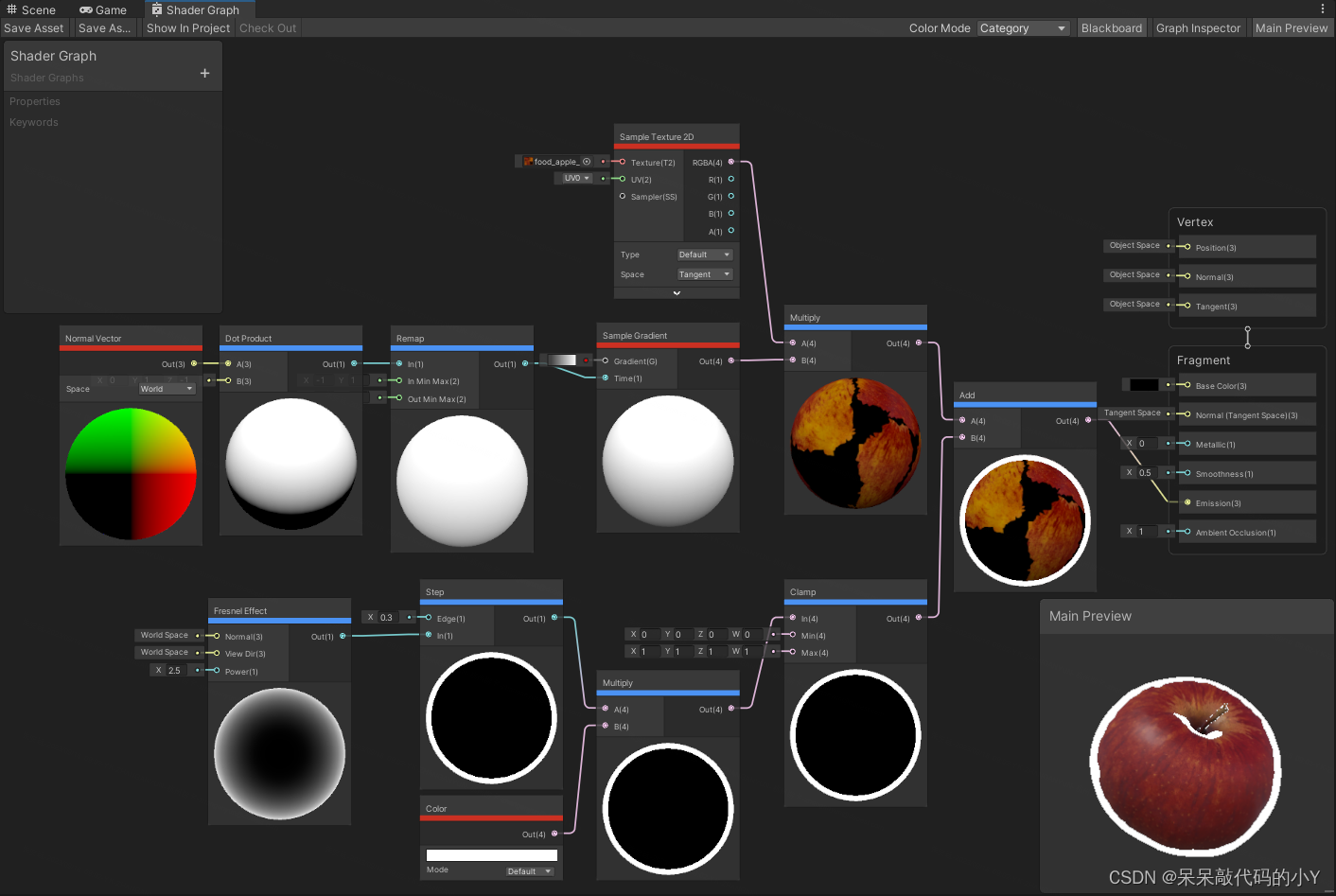
然后双击打开该ShaderGraph,在ShaderGraph 面板中添加以下节点,然后对节点进行连接,如下所示:

在这里插入图片描述
通过调节Color节点的颜色,可以改变周围的颜色效果,调整Sample Gradient节点可以设置几个阴影色块颜色。
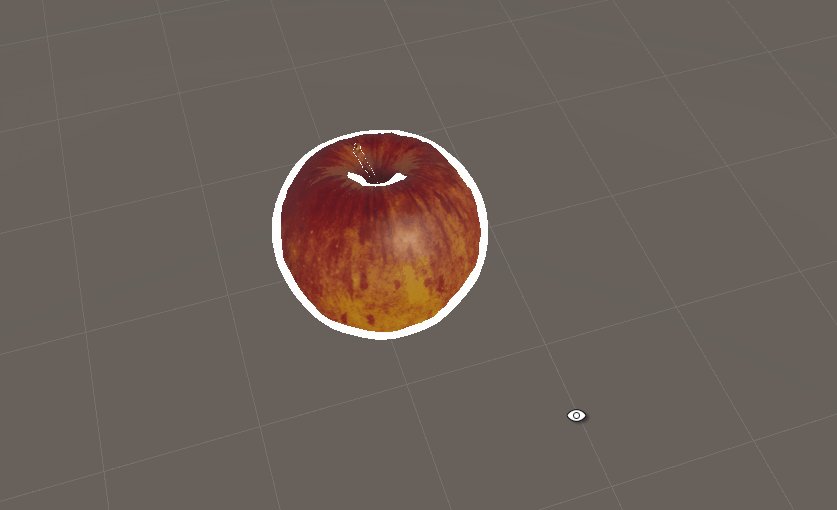
三、应用实例
创建完上述ShaderGraph之后在Project下创建一个材质球Material,然后将该ShaderGraph拖到该材质球上即可应用。
快捷方法是在Project下鼠标选中该ShaderGraph,然后右键Creat创建一个Material,这样我们创建出来的材质球,就自动使用这个Shader了。

请添加图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录