微搭里如何阻止/禁用事件冒泡?
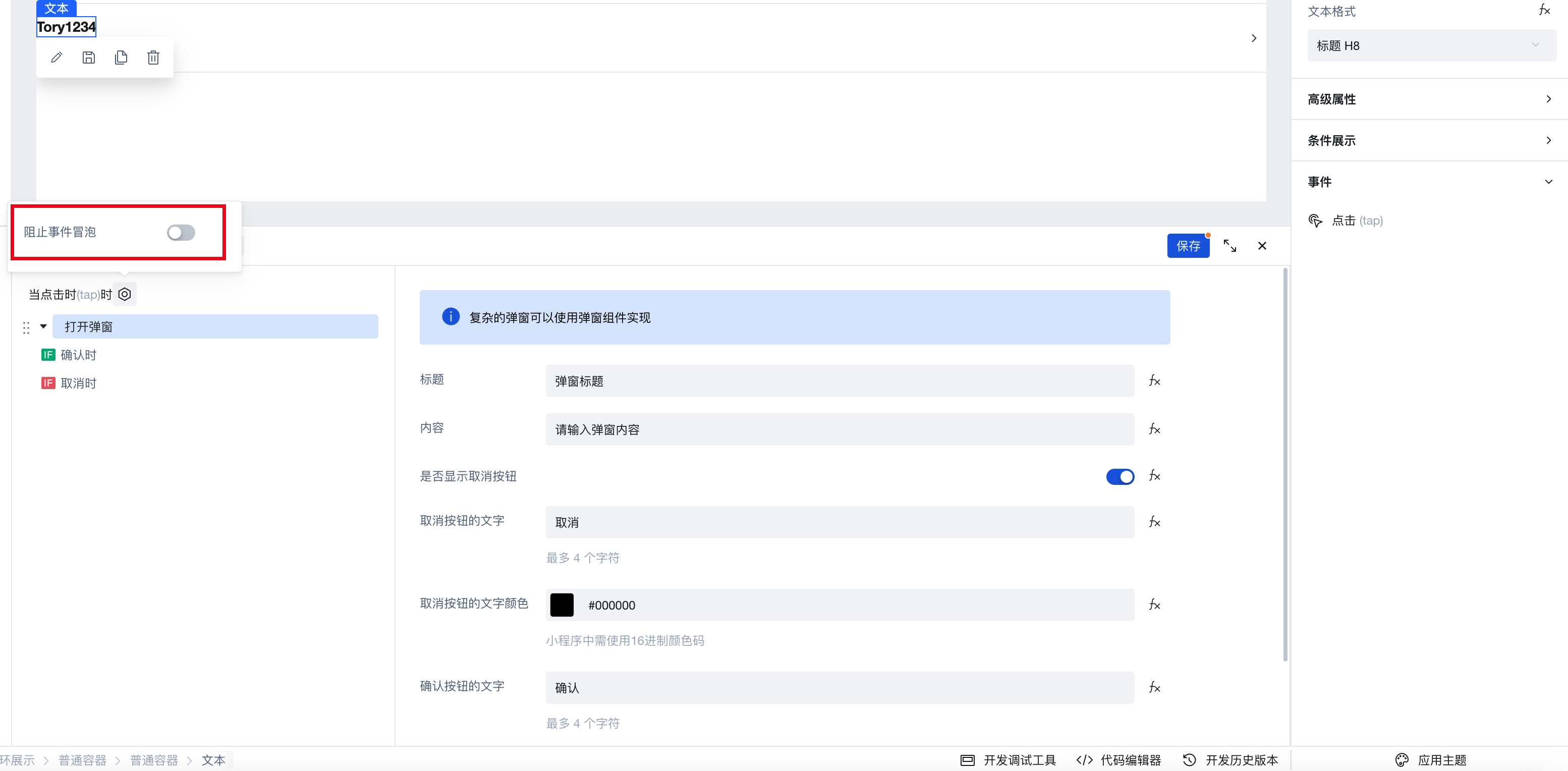
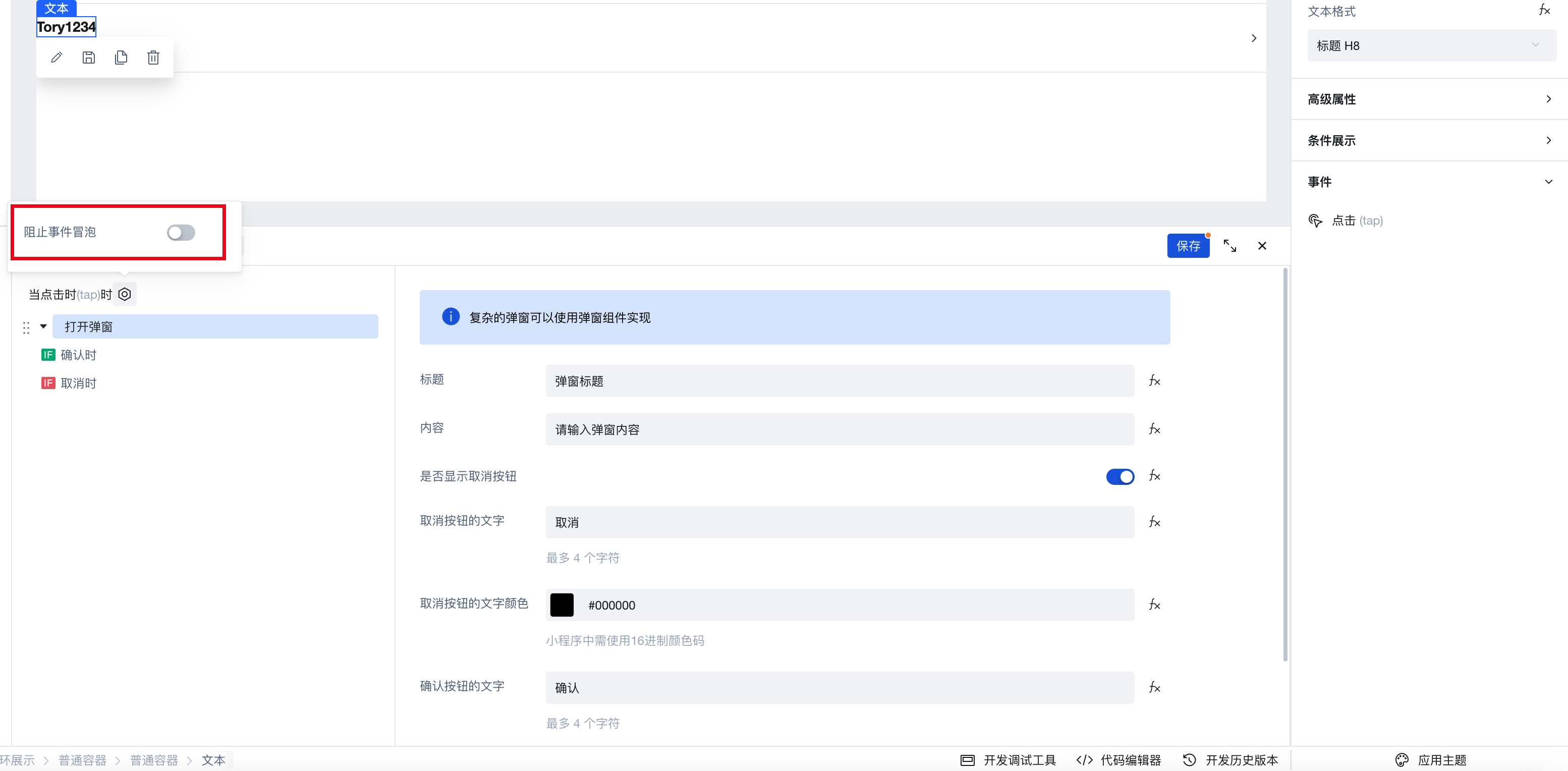
组件的点击、长按等事件,在配置事件动作时,可额外设置阻止事件冒泡属性(如下图)。开启该属性后,在该组件处理完事件后,不会让事件继续向上传播到父级组件/元素,从而阻止事件冒泡。


图片上传、文件上传组件上传的文件会存储在哪里?
如何创建区块?
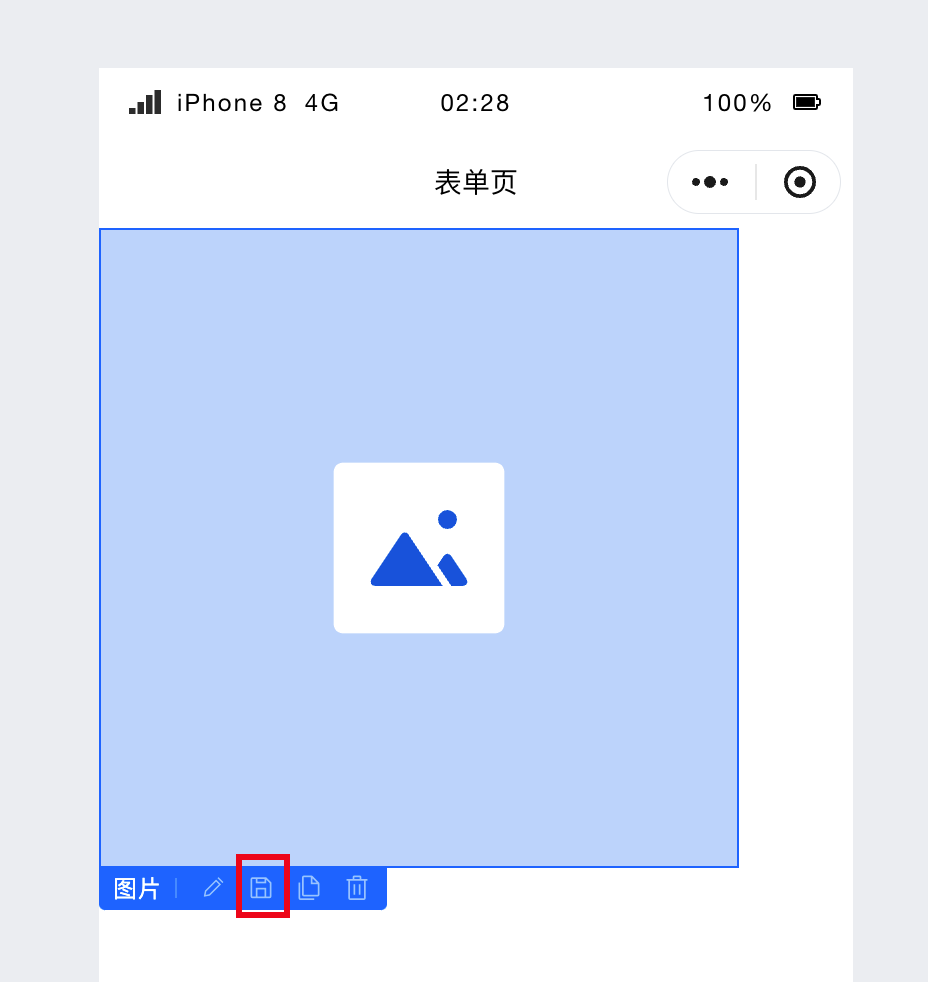
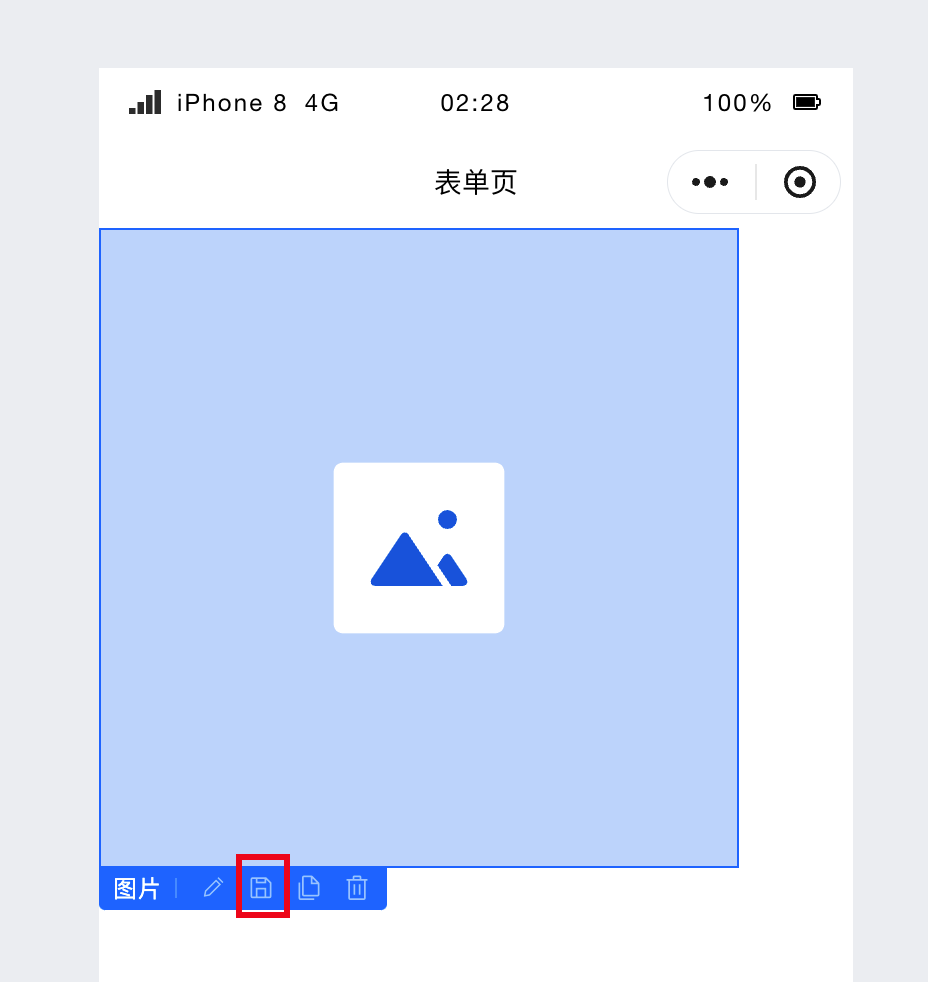
选中组件,单击下图位置中的保存可创建个人区块。可在一个容器类组件中放入多组件,然后单击容器组件的保存,构建逻辑更为复杂的区块。


小程序中能使用腾讯位置服务插件吗?
怎样可以让 H5 页面一打开就是第三方页面?
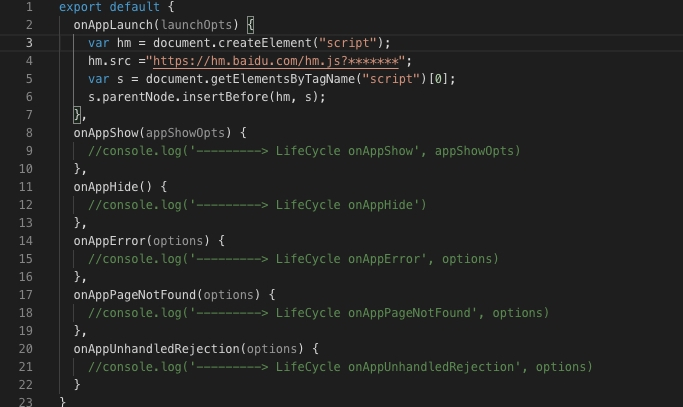
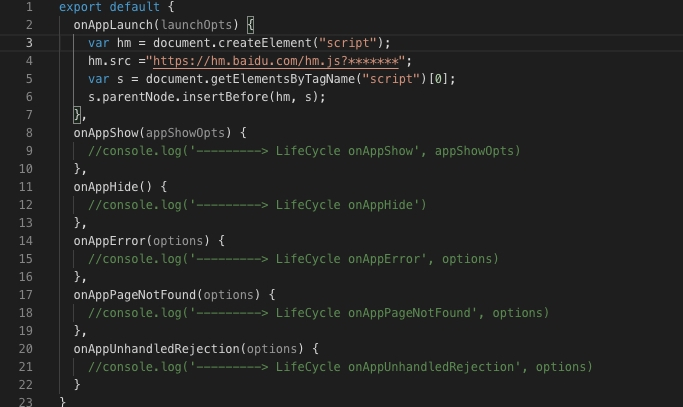
可通过代码向页面插入节点。例如插入一个 script,可以直接在生命周期里面写一个插入脚本的语句。


说明:
该方式只支持 H5,不支持小程序。
为什么图片在小程序端不显示?
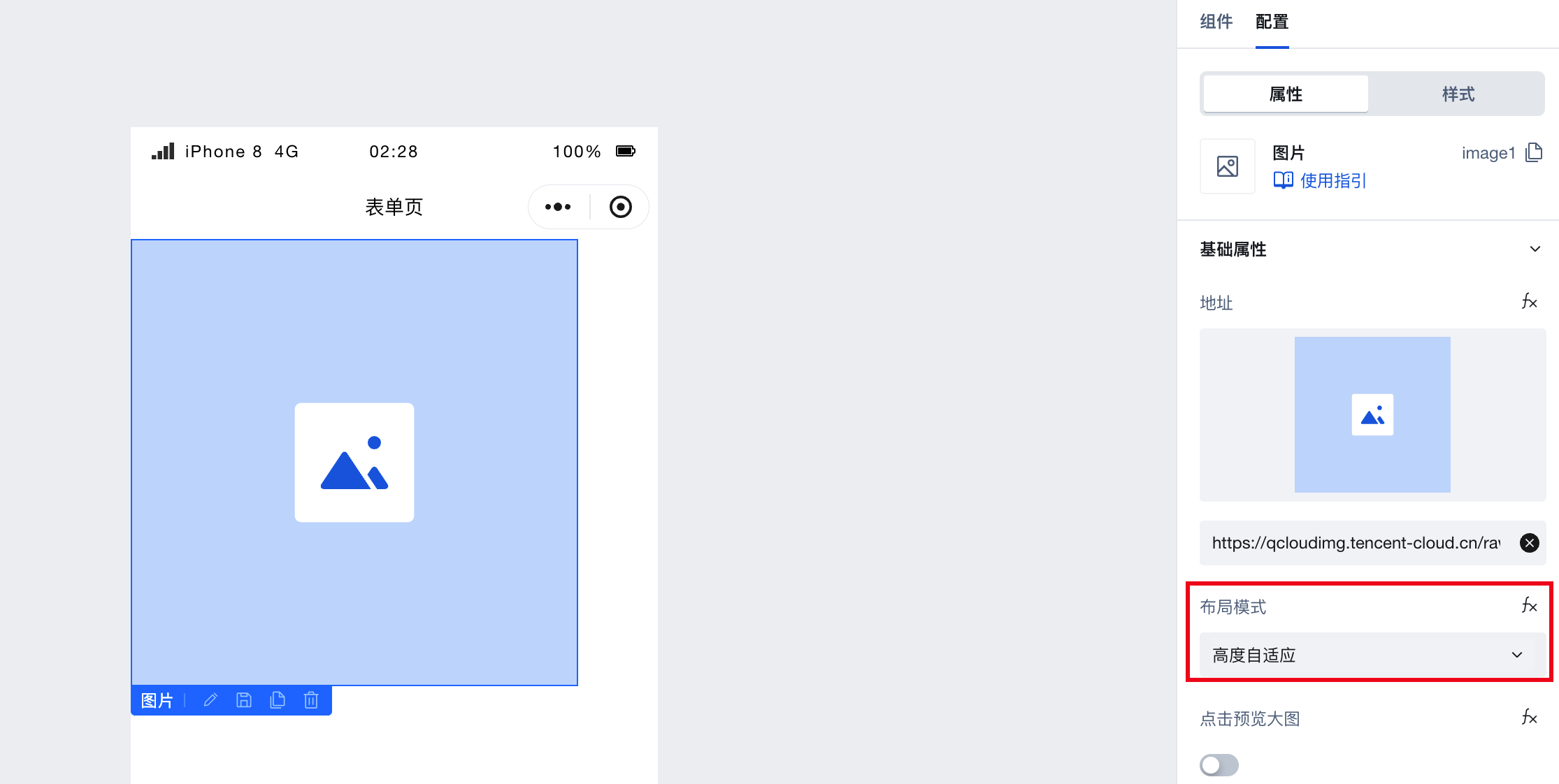
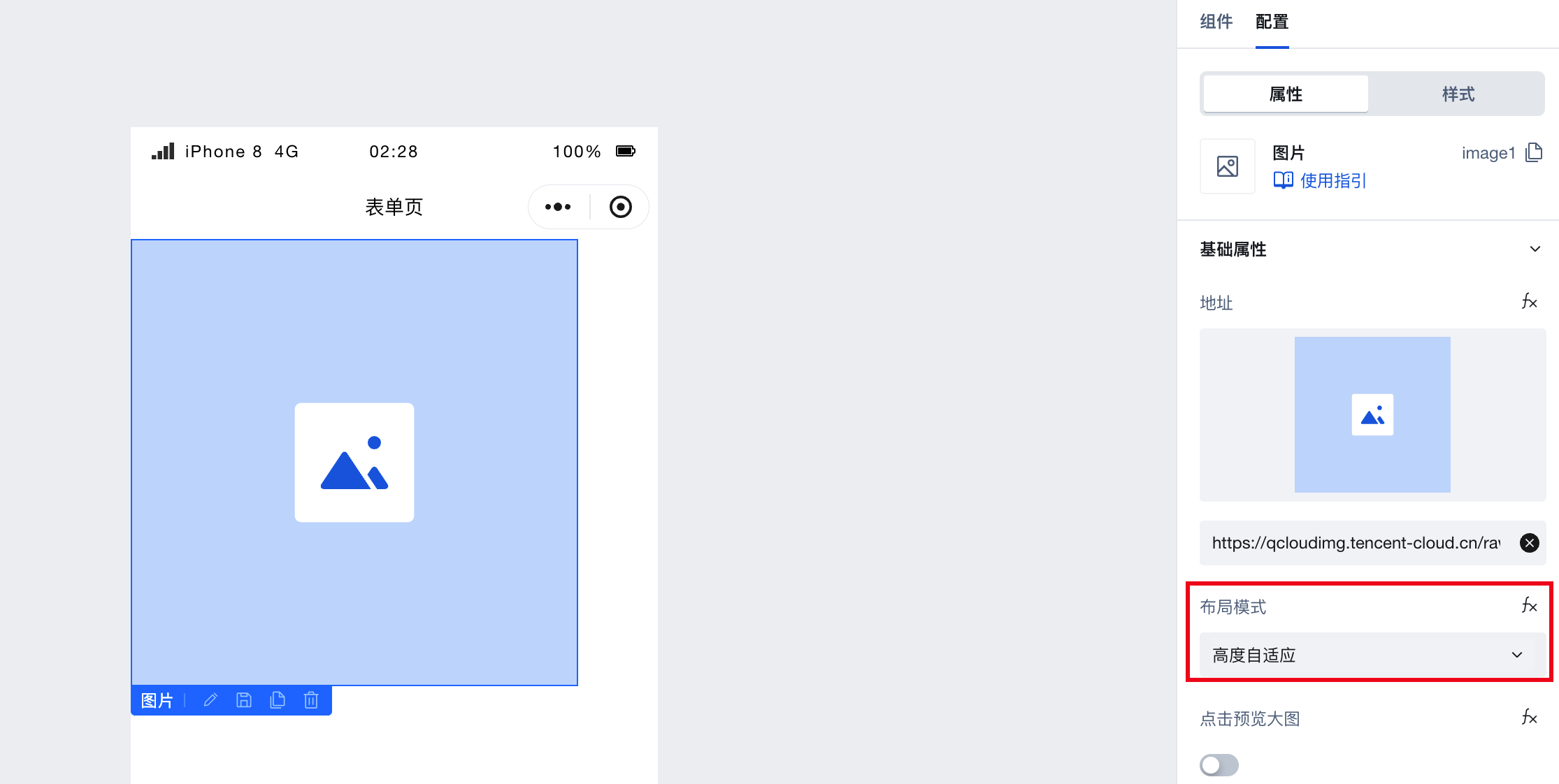
在小程序端,图片组件高度不可设置为 auto,请修改为固定尺寸,如需保持固定图标比例,实现动态高度,可将图片组件的布局模式选择为高度自适应。


微信小程序的官方 API,可在微搭中使用吗?
微信相关 API 一般都可使用,可在代码编辑器中通过代码进行调用。部分 API 能力已被封装至组件,可优先查阅官方组件是否可满足业务诉求。
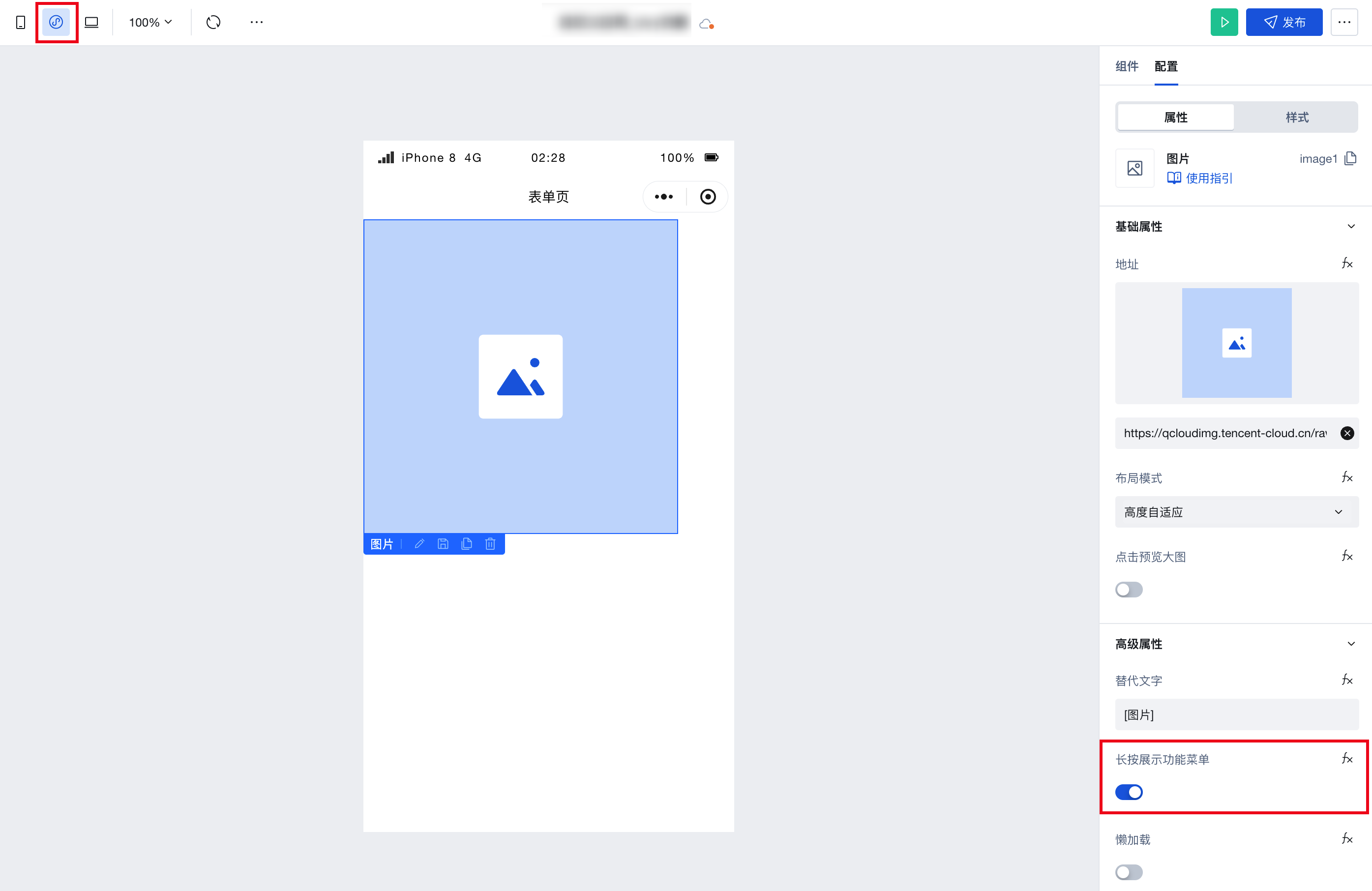
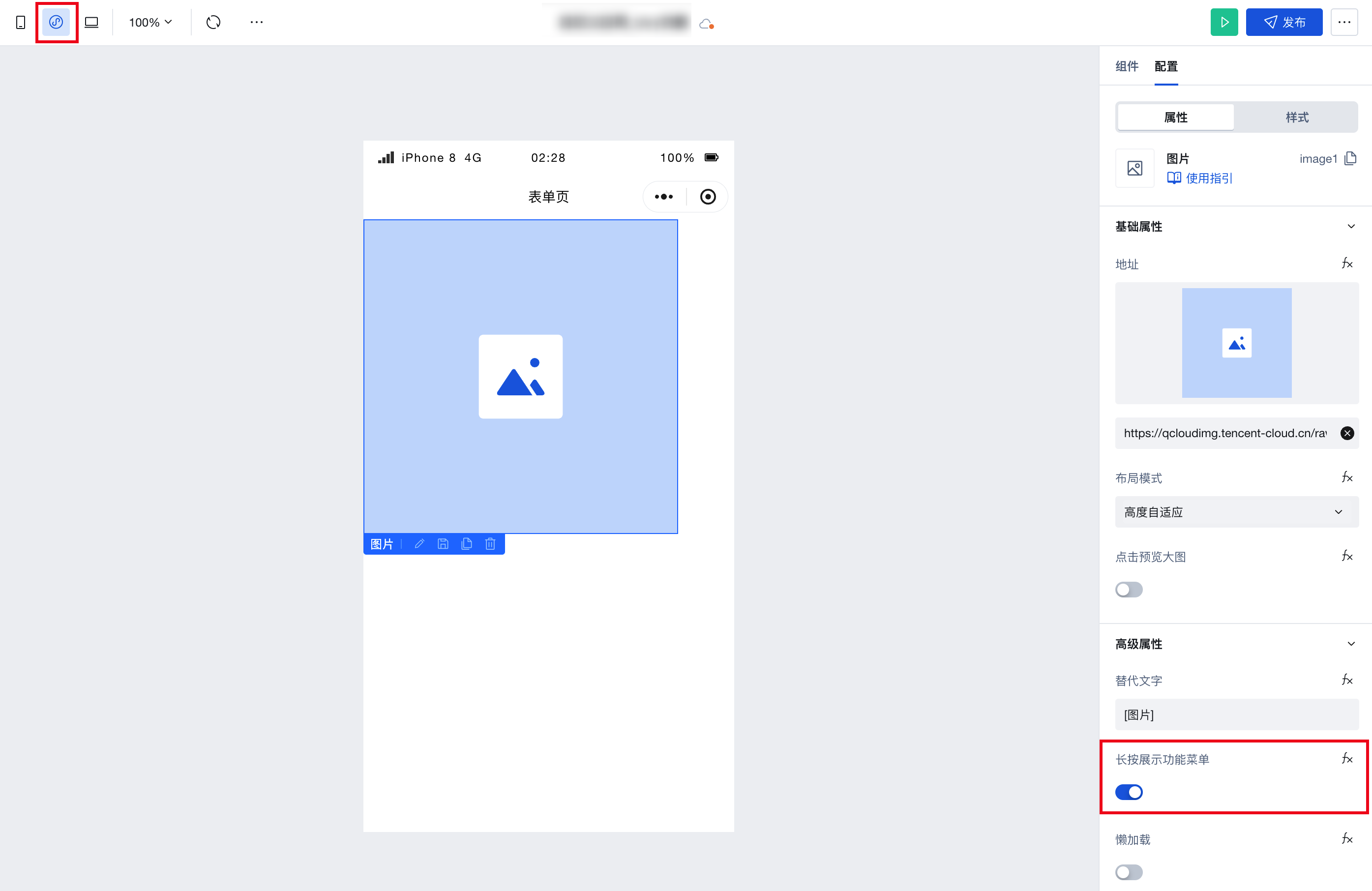
展示二维码的图片组件如何实现长按扫码功能呢?
目前小程序端支持该能力。将编辑器切换到小程序端,图片组件的高级属性中可看到长按展示功能菜单属性,开启后,在小程序端长按图片将显示发送给朋友、收藏、保存图片、搜一搜、识别码菜单。支持识别:小程序码、微信/企微个人码、微信群码、公众号二维码。


微搭现在支持链接蓝牙打印机吗?
微搭怎么写联表查询呢?
可以在数据源的自定义方法中使用数据库的 lookup 功能实现。详情请参见 Aggregate.lookup 接口。
系统服务器只支持 HTTP 方法获取数据,需要以 text 格式发送 post 内容,如何能实现从服务器获取数据?
如何使用选项卡组件配置固定在顶部不随页面滑动呢?
可以在选项卡内部放置一个滚动容器。