腾讯工程师们怎么玩 Vue.js?
原创腾讯工程师们怎么玩 Vue.js?
原创
腾讯云开发者社区
修改于 2017-10-18 16:34:47
修改于 2017-10-18 16:34:47
什么是 Vue.js?
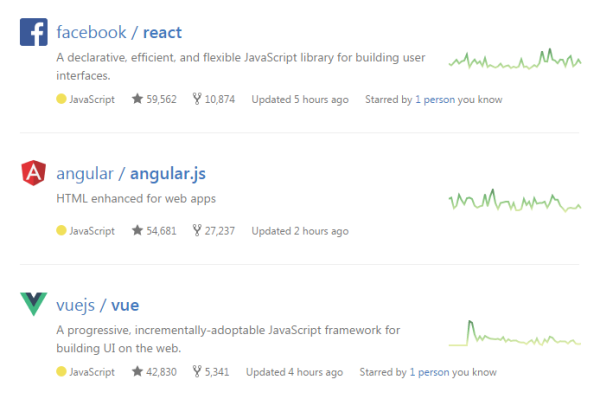
Vue.js 是国人尤雨溪开发的一套前端框架。从去年开始,就火遍了国内外。究竟有多火?我们看下面这张图(摘自:React.js vs Vue.js ):

这是二月份 Github 上的前端框架排名,Vue 的 Stars 数位居第三,而去年十月时该排名页面中并未看到 Vue。
腾讯工程师怎么玩 Vue.js?
Vue.js 不只是创业公司在用,腾讯这样的大厂也用在了自己的项目中。 腾云阁上分享了不少鹅厂工程师的 Vue.js 实战经验。有教你如何入门的,有分享项目实战经验的,质量都很高。
快速上手
包学会之浅入浅出 Vue.js
该系列文章由腾讯用户体验设计部 QQ 空间高级 UI 工程师蔡述雄分享,曾参与《众妙之门》书籍的翻译工作。目前专注前端图片优化与新技术的探研。
本系列包括: 开学篇、 升学篇、 结业篇。
Vue.js 实战经验
上面提到,有不少鹅厂的项目用到了 Vue.js,Q 哥 Q 妹们总结了以下这些经验,不要错过!
企鹅社区移动版 Vue2.0 升级手记
作者刘小松 2010 年加入腾讯,从事区域业务的应用开发,具备十余年的项目经验。在 Vue 的应用、腾讯新闻和微信的 SPA 开发有深度实践。
企鹅社区移动版前端采用 VUE 1.0 开发。随着官方 2.0 的推出,前端界反响良好,由于项目本身在 1.0 的时候存在没有解决的问题,正好在 2.0 中得到解决,所以义无反顾地决定升级框架至 2.0 版本。
Vue.js 动画在项目使用的两个示例
作者李萌是一位 Web 前端开发从业者,目前就职于腾讯,喜欢 node.js、vue.js 等技术,热爱新技术,热爱编程。ta 在文中分享了 Vue.js 在 Qlippie 项目中的动画使用案例,她认为,相对于 jQuery 来说,vue.js 的动画效果完全带来了一种全新的体验。
vue.js 初体验:Chrome 插件开发实录
作者陈纬杰是一位 UI 开发,平时跟 Chrome 浏览器打交道最多,于是就利用 Vue.js 整了一个 Chrome 插件可以及时预览对应 Animate.css 中的动画效果并生成对应的动画代码,这样在实际开发中碰到一些需要使用到 Animate.css 中的动画效果时,可以大大的提高我们的开发效率。
Vue.js 进阶
用 Vue.js 开发完一个项目,就算精通 Vue.js 了吗?没看过源码,没学会做好优化,就别说这样的话哦。
Vue.js 2.0 源码解析之前端渲染篇
作者王鹤是腾讯前端高级工程师,参与过 QQ 情侣、QQ 星影联盟、QQ 个性化装扮等项目的研发工作。秉承「不想当产品经理的程序员,不是好的设计师」。除敲敲代码外,对产品、设计、摄影也有一定的兴趣。
本文是系列文章,主要想通过对于 Vue.js 2.0 源码的分析,从代码层面解析 Vue.js 的实现原理,帮助读者能够更深入地理解整个框架的思想。此篇文章主要介绍前端渲染部分。
Vue.js 前后端同构方案之准备篇——代码优化
还是王鹤同学的文章。ta 所在团队最新上线的项目是基于 Vue 的前端后端同构一体化实现的,运用了 SSR(Sever Side Render)。从代码的编写和维护角度上,已经比较不错了。而且本身 Vue.js 的开发效率就很高。此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的,即使你们的项目不使用 Vue.js,也不影响文章的阅读,是代码的基础优化。
结语
如果你有一定的技术分享习惯,也想和鹅厂前端、后台技术大牛们深度交流。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

