JavaScript 实现 Tab 点击切换
JavaScript 实现 Tab 点击切换


Tab 选项卡切换效果在现如今的网页中,运用的也是比较多的,包括点击切换、滑动切换、延迟切换、自动切换等多种效果,在这篇博文里,我们是通过原生 JavaScript 来实现 Tab 点击切换的效果
功能实现
html 部分
<button style="background-color:#f60; color: #fff;">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<div style="display:block;">第一个Nian糕</div>
<div>第二个Nian糕</div>
<div>第三个Nian糕</div>css 部分
div {
display: none;
width: 155px;
height: 100px;
border: 1px solid #000;
}接下来是 JS 部分,根据每一步要实现的功能,进而转换成代码,每当我们要实现一个效果的时候,先不要急着去敲代码,而是先思考要怎么去实现,结构是什么样的,某个功能需要用到什么事件等等,自己在脑海里把整个流程过一遍,再去把每一步的逻辑转换成代码
a. 获取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");注释: document.getElementsByTagName 返回的是一个类数组对象,可以使用数组的方法对其进行处理,但类数组对象并不具有数组所具有的方法
b. 给元素绑定点击事件
//第一个按钮的点击事件
btnList[0].onclick = function () {
btnList[0].style.color = "#fff";
btnList[0].style.backgroundColor = "#f60";
btnList[1].style.color = "";
btnList[1].style.backgroundColor = "";
btnList[2].style.color = "";
btnList[2].style.backgroundColor = "";
divList[0].style.display = "block";
divList[1].style.display = "none";
divList[2].style.display = "none";
}//第二个按钮的点击事件
btnList[1].onclick = function () {
btnList[0].style.color = "";
btnList[0].style.backgroundColor = "";
btnList[1].style.color = "#fff";
btnList[1].style.backgroundColor = "#f60";
btnList[2].style.color = "";
btnList[2].style.backgroundColor = "";
divList[0].style.display = "none";
divList[1].style.display = "block";
} //第三个按钮的点击事件
btnList[2].onclick = function () {
btnList[0].style.color = "";
btnList[0].style.backgroundColor = "";
btnList[1].style.color = "";
btnList[1].style.backgroundColor = "";
btnList[2].style.color = "#fff";
btnList[2].style.backgroundColor = "#f60";
divList[0].style.display = "none";
divList[1].style.display = "none";
divList[2].style.display = "block";
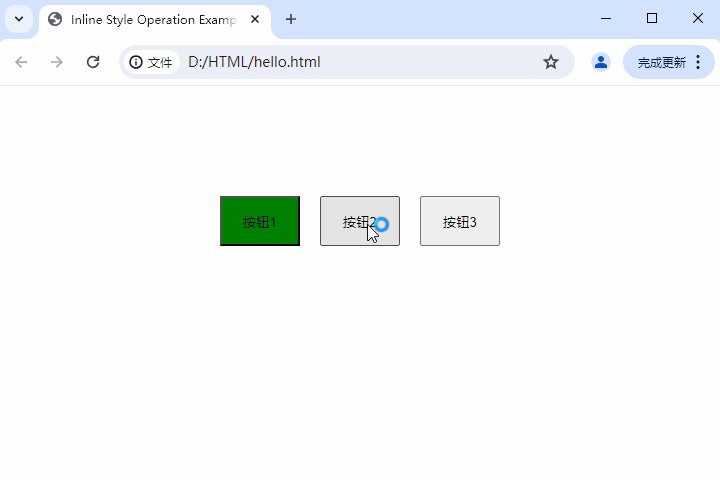
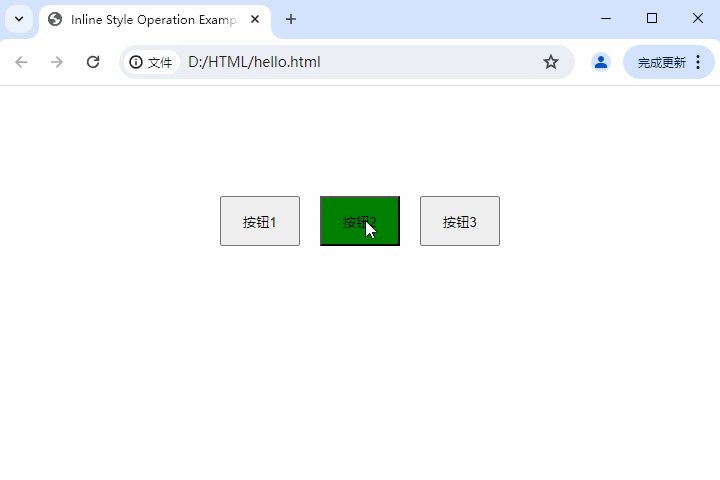
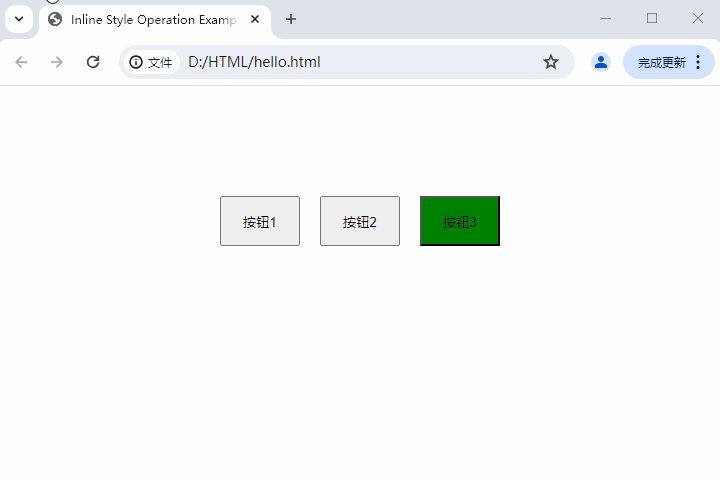
}现在我们已经实现了一个 Tab 切换的效果了,来看一下效果

虽然很简陋,但已经达到我们想要的效果了,读者可根据自己想要的样式来设置 CSS,接下来我们要做的就是,对 JS 代码进行优化
优化
a. 获取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");b. 给每一个 button 元素绑定点击事件
for(var i = 0; i < btnList.length; i++ ) {
btnList[i].index = i; //给每个按钮添加index属性,标记是第几个按钮
btnList[i].onclick = function() {
for(var j = 0; j < btnList.length; j++) {
//将所有的按钮样式去掉,块隐藏
btnList[j].style.color = "";
btnList[j].style.backgroundColor = "";
divList[j].style.display = "none";
}
//给点击的按钮添加样式,对应的块显示
this.style.color = "#fff";
this.style.backgroundColor = "#f60";
divList[this.index].style.display = "block";
}
}index 返回字符位置,它是被搜索字符串中第一个成功匹配的开始位置,从零开始
this 是 Javascript 的一个关键字,它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用 this,关于 this 的值,会跟随函数使用场景的不同而发生变化,但是我们只需要记住一个原则就可以了,this 指的是调用函数的那个对象
在这里 this 指向对应的点击按钮,我们可以通过控制台打印来看到 this 所输出的内容

Let 命令
ES6 中新增了 let 命令,用来声明变量,其用法类似于 var,但是所声明的变量,只在 let 命令所在的代码块内有效

在上面的代码中,我们在代码块里,分别用 var 和 let 声明了两个变量,接着在代码块内外打印这两个变量,可以看到,var 声明的变量返回了正确的值,代码块内打印 let 声明的变量返回了正确的值,而在代码块外打印 let 声明的变量报错,这表明,let 声明的变量只在它所在的代码块有效


上面代码中,变量 i 是 var 声明的,在全局范围内都有效,所以全局只有一个变量 i,每一次循环,变量 i 的值都会发生改变,而循环内被赋给数组 a 的 function 在运行时,会通过闭包读到这同一个变量 i,导致最后输出的是最后一轮的 i 的值,也就是 10,而如果使用 let,声明的变量仅在块级作用域内有效,最后输出的是 6
关于 let 更多的特性,或者想要了解 ES 6 新特性的读者,可以去看下阮一峰老师编著的 ECMAScript 6 入门
a. 获取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");b. 给每一个 button 元素绑定点击事件
for(let i = 0; i < btnLists.length; i++) {
btnLists[i].onclick = function() {
for(var j = 0;j < btnLists.length;j++){
btnLists[j].style.color="";
btnLists[j].style.backgroundColor="";
divLists[j].style.display="none";
}
this.style.color = "yellow";
this.style.backgroundColor="#f60";
divLists[i].style.display="block";
}
}同样的,我们也是控制台来打印一下 i 的值

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有