Linux文件操作
1.Linux系统中的文件类型:
在Linux系统中一共有以下7种类型的文件:
-:普通文件(regular file)、也称为正则文件
d:目录(directory)
l:符号(软)连接
h:块特殊文件、一般是指块设备------如硬盘、字符特殊文件、一般是指字符设备-------如键盘
p:命名的管道文件、一般用于进程之间传输数据
s:s是socket的第1个字符、中文翻译成套接字。套接字:在UNXI或Linux系统中的socket与电话十分相似,socket相当于一条通信线路的终点(电话),这些socket之间存在着数据通信网络。
2.目录和文件的浏览、管理及维护
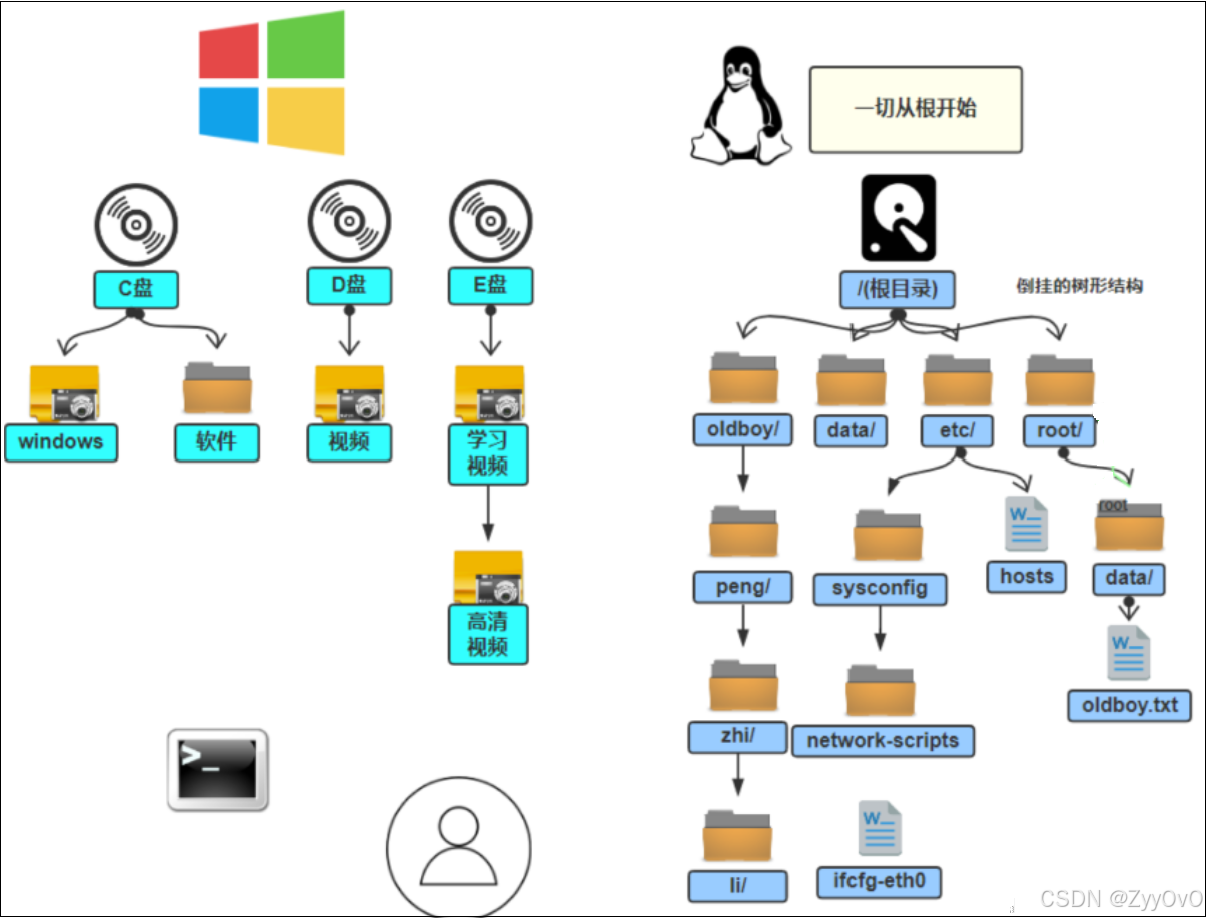
Linux文件系统的层次结构:
所有的文件和目录被组织成以一个根节点开始的倒置的树状结构。目录中存放的可以是文件、也可以是其他的子目录,而文件中存储的是真正的信息。文件系统的最顶层是由根目录开始、系统使用/来表示根目录开始、系统使用/来表示根目录。在根目录之下的既可以是目录、也可以是文件。
目录或文件的表示:
完整的目录或文件路径是:由一连串的目录名所组成的,每个目录由/来分隔,如cat的完整路径是/home/cat。点“.”表示当前目录,两个点“..”表示父(parent)目录,以一个点开始的文件是隐藏文件。Linux文件的扩展名对系统没有特殊的含义。
绝对路径和相对路径:
一个绝对路径必须以一个正斜线( / )开始:包括从根节点开始到要查找的对象(目录或文件)所必须遍历的每一个目录的名字,是文件位置的完整路标。
相对路径不是以正斜线( / )开始:包含从当前目录到要查找的对象所必须遍历的每一个目录的名字,一般比绝对路径短。
Linux系统中重要的目录:
bin ~ 存放常用的可执行文件即命令或程序
sbin ~ 存放系统的可执行文件
/etc ~ 存放系统的一些主要配置文件
/tmp ~ 存放临时文件以方便交换信息
/boot ~ 存放内核和系统启动时所需的文件
/dev ~ 存放这台计算机中所有的设备
/usr ~ 存放应用程序和与命令相关的系统数据
/var ~ 存放系统运行过程中经常变化的文件
/srv ~ 存放所有与服务器相关的程序
/proc ~ 一个虚拟文件系统、常住内存
/lib、/usr/lib、/usr/local/lib ~ 存放的是libraries,即系统使用的函数库
Lost + Found ~ 当系统异常关机、崩溃或出现错误时,系统会将一些遗失的片段存放在该目录中
3.文件操作的主要命令:
pwd ~ 显示当前目录的绝对路径
cd ~ 切换当前目录
在cd命令中可以使用如下路径表示法:
使用绝对路径:cd/home/dog
使用 .. 进入上一级目录,cd..
使用相对路径: cd dog
使用..或空白切换到用户的家目录:cd ~
使用~~切换到用户之前的工作目录: cd -
ls ~ 列出当前目录或指定目录中的内容
ls [option] [directories|files]
options:以-开始的选项、可以同时使用多个选项
directories|files:目录或文件、可以同时使用多个目录或多个文件
ls命令中几个常用选项:
-l 选项 ~ 以长列表方式显示ls命令的执行结果
-d选项 ~ 只显示目录本身的属性
-h选项 ~ 以人们容易阅读的方式显示
-a选项 ~ 显示包括隐藏目录和文件的所有
-all选项 ~ 与-a选项的功能相同
-F选项 ~ 列出每个显示的文件类型
文件类型符号所代表的文件类型如下:
/ ~ 表示目录
* ~ 表示可执行文件
什么也没有 ~ 表示纯文本文件即ASCII码文件
@ ~ 表示符号链接
cp ~ 将一个文件中的内容复制到另一个文件、可以一次复制多个文件,而选项可以改变该命令的功能。该命令是一个具有破坏性的命令,如果使用不当,可能会导致灾难性的后果。如果指定的目标并不存在,系统将创建一个同名文件并将源文件中的内容复制进来。如果指定目标文件已经存在并且是文件,系统将用指定文件覆盖原来的目标文件。如果指定目标已经存在并且是目录,系统将把指定文件放在该目录中并且文件名与源文件同名。
cp [ -option(s)] source(s) target,source(源)可以是一个或多个文件、也可以是一个或多个目录名,target(目的):可以是一个文件或一个目录
cp命令的选项
-l:在覆盖之前给出提示信息
-r:递归地复制目录
-p:保留一些特定的属性
-f:若目标文件已经存在,直接覆盖原文件
mv ~ mv命令既可以在不同目录之间移动文件和目录、也可以重新命名文件和目录。mv命令并不影响被移动或改名文件或目录中的内容。mv命令也是一个具有破坏性的命令,如果使用不当,也可能会导致灾难性的后果。mv命令的语法格式与cp命令相同。如果指定目标并不存在,系统将把源文件和目录更名为目标文件或目录。如果指定目标存在,并且是文件,系统将把指定的文件更名为目标文件的名称并覆盖源目标文件中的内容。如果指定目标存在,并且是目录,系统将把指定文件移动到该目录中并且文件名与源文件同名。
mkdir ~ 创建一个新目录,目录名。
在mkdir命令中使用-p选项、也可以是绝对路径名。
touch ~ 创建一个或多个空文件。
文件名既可以是绝对路径名、也可以是相对路径名。可以是多个文件,文件名之间用空格隔开。如果文件名或目录名存在,touch命令将把该文件或目录的时间戳改为当时访问时间的时间和日期。
rm ~ 永久删除文件或目录。
rm命令是一个具有破坏性的命令,因为rm命令永久地删除文件或目录,如果没有备份,将无法恢复。
rm [-option(s)] files|dictories file为一个或多个文件,dictionary为一个或多个目录,-option为rm命令的选项。rm命令的常用选项为:
-i:在删除之前给出提示信息
-r:递归地删除目录
-f:直接删除原有的文件
rmdir ~ 删除空目录,rm -r ~ 删除包含文件和子目录的目录
4.文件的传输和浏览
ftp简介:
FTP的全称是:File Transfer Protocol------文件传输协议。ftp命令使用标准的FTP协议在不同的系统之间传输文件。这些系统既可以是相似的也可以是不相似的操作。使用方法:ftp 主机名或IP地址。
管理和维护ftp服务的命令:
要以root用户登录Linux系统
查看ftp服务的状态:service vsftpd status
启动ftp服务:service vsftpd start
停止ftp服务:service vsftpd stop
在ftp中,可以使用一些Linux命令,如ls和cd,ftp还有自己的一些命令,如lcd、put、get等,退出ftp使用bye或quit命令。
本地与远程之间文件的传递:
ftp有两种传输文件的模式,一种是传输纯文本文件的ASCII模式,ascii命令切换到ASCII模式。另一种是传输二进制文件的bin模式,bin命令切换到二进制模式。prompt命令在交互提示信息的开启和关闭之间进行切换。put将一个文件由本地系统发送到远程系统,mput将多个文件由本地系统发送到远程。get将远程系统上的一个文件传输到本地,mget将远程系统上多个文件传输到本地。
确定文件类型的命令file,与微软系统不同的是,在Linux或UNIX系统中文件的扩展名(即后缀)并不代表文件的类型,扩展名与文件的类型没有关系。在操作一个文件之前必须先确定其文件类型。file命令确定一个文件的类型,在Linux系统中,文件的类型可以是正文、目录、可执行文件和符号链接等。
cat ~ 命令将一个或多个文件的内容显示在屏幕上:
cat [options] [files],option为选项,files为一个或多个文件。cat > 文件名:创建一个新文件,键盘上的输入即为文件的内容,按Ctrl + D键保存文件并退出cat程序。不要使用cat命令浏览二进制文件,否则可能会造成终端窗口突然停止工作。如果发生了这种情况,可以关闭该终端窗口,之后再开启一个新的终端窗口。
cat命令中常用选项如下:
-A选项 ~ 显示特殊字符,如^M$
-s选项 ~ 将两个或更多个相邻的空格合并成一个空行
-b选项 ~ 在显示的每一行的最前面放上行号
head ~ 默认将显示一个文件的前10行
-n选项:改变显示的行数,其显示的行数从文件开始处算起,在计算行数时以换行字符为标准。--line选项的功能与-n相同,可以省略-n或--line选项而直接在"-"之后使用数字。
tail ~ 默认显示一个文件最后10行的内容
n选项:显示从文件末尾算起的n行,+n选项:显示从文件的第n行算起到文件结尾的内容。-f选项:显示正文文件所发生的变化。--follow选项的功能与-f相同。
wc ~ 显示一个文件的行数、单词数和字符数
wc -options 文件名
-options为选项,可以使用的选项为:-l:仅仅显示行数,-w:仅显示单词数,-c:仅显示字符数。带有-l选项的wc命令可获取系统上的用户总数。
使用more命令浏览文件:
more ~ 分屏显示文件的内容,当进入more命令之后,每次在屏幕上显示一屏的文件内容,并且在屏幕上的底部将会出现“--More--(n%)”的信息。其中,n%是已经显示文件内容的百分比,此时可以使用键盘上的键进行操作。在Linux上有一个与more类似的命令less,less更方便、灵活,但不少Linux上没有。
more中经常使用的键如下:
空格键:向前(向下)移动一个屏幕
Enter键:一次移动一行
b:显示一个帮助菜单
/字符串:向前搜索这个字符串
n:发现这个字符串的下一个出现
q:退出more命令并返回操作系统提示符下。
v:在当前行启动/usr/bin/vi
5.Linux文件系统及一些命令的深入讨论
磁盘分区和文件系统:
在一个硬盘可以使用之前,要进行如下准备:将该硬盘划分为一个或数个分区,每一个分区格式化为文件系统。将一个分区格式化为文件系统就是:将该分区分成许多大小相等的小单元,并将这些小单元顺序地编号。这些小单元就被称为块(block),Linux默认的block大小为4KB。block是存储数据的最小单位,每个block最多只能存储一个文件,一个文件超过4KB就会占用多个block。
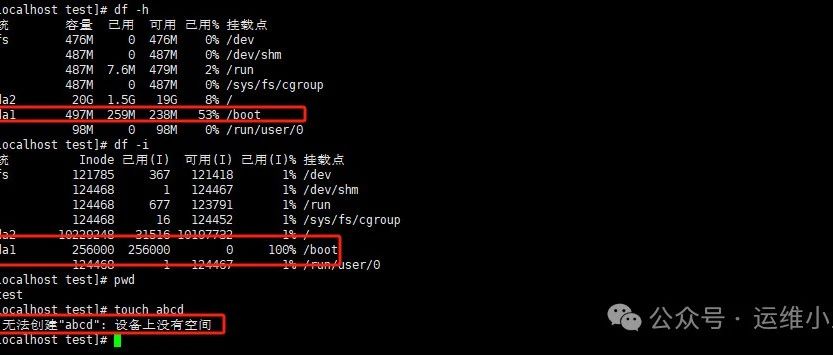
i节点:
i节点是一个数据结构,它存放了有关一个普洱用文件、目录或其他文件系统对象的基本信息。当一个磁盘被格式化成文件系统时,系统将自动生成一个i节点表,在该列表中包含了所有文件的元数据的一个列表。i节点的数量决定了在这个分区中最多可以存储多少个文件,因为每一个文件和目录都会对应于一个唯一的i节点,而这个i节点是使用一个i节点号来识别的。在多数类型的文件系统中,i节点的数目是固定的,并且在创建文件系统时生成。在一个典型的UNIX或LInux文件系统中,i节点所占用的空间大约是整个文件系统大小的1%。每个i节点由两部分组成,第1部分是有关文件的基本信息,第2部分是只向存储文件信息的数据块的指针。
文件与i节点的关系:
每个文件必须具有一个名字(文件)并且与一个i节点相关。通常系统通过文件名可以确定I节点,之后通过i节点中的指针就可以确定i节点,之后通过i节点中的指针就可以定位存储数据的数据块。
普通文件与i节点:
普通文件可以存储ACII码数据、中文字符、二进制数据,数据库数据(如Oracle)、与应用程序先关的数据等。
目录与i节点:
引入目录的目的主要是方便文件的管理和维护,同时也可以加快文件或目录的查询速度。目录中并没有存放其他文件,其中只存放了逻辑上能够在目录中找到那些文件的记录。
对i节点的操作:
cp命令如何操作inodes:
复制文件命令发出时系统要进行如下操作:1.找到一个空闲i节点记录、把新增文件元数据写入该空闲i节点并将这个新记录放入inode表中 2.还要产生一个目录记录、并将新增文件名对应到这个空的inode号码 3.当做完以上操作之后,系统将文件的内容复制到新增的文件中。
mv命令对inodes的操作:
移动文件命令发出时系统要进行如下操作:如果源文件与移动后的目的位置在同一个文件系统上:1.系统首先产生一个新的目录、并把新的文件名对应到源文件的i节点2.删除带有旧文件名的原有的目录记录。3.系统除了更新时间戳之外,并没有真正地移动数据。如果要移动的文件的源位置与目的是在不同的文件系统上,mv的行为是复制和删除两个动作。
rm命令对i节点的操作:
删除文件命令发出时系统进行如下操作:
1.系统首先会将该文件的连接数减1,之后该文件的连接数如果小于1,系统会释放其1节点以便重用。
2.释放存储该文件内容的数据块、即将这些数据块标记为可以使用。
3.删除记录这个文件名和i节点号的目录记录。
4.系统并未真正地删除这一文件中的数据,只有当需要使用这些已经释放的数据块时,这些数据块中原有的数据才会被覆盖掉。
软连接:
符号连接是指向两一个文件的文件。它只能包含一种类型的数据-------包含了它所指向的文件的路径。符号连接可以指向其他文件系统上的文件,使用带有-l选项的ls命令列出符号连接。软连接的工作原理为:使用带有-i选项的ls命令列出当前目录中所有文件和目录、其中包含每个文件和目录的i节点号。ls -il,符号连接占用一个i节点、即软连接也是文件。创建软连接的命令为:ln -s 文件名 [连接名],在in命令中最好使用文件的绝对路径。
硬连接:
一个硬连接是一个文件名与一个i节点之间的对应关系。每个文件都至少使用一个硬连接、在一个目录中的每一个记录都构成了一个硬连接,硬连接把多个不同的文件名对应到一个i节点上。创建硬连接的命令:ln 文件名 [文件名]。
- 1.Linux系统中的文件类型:
- 2.目录和文件的浏览、管理及维护
- Linux文件系统的层次结构:
- 目录或文件的表示:
- 绝对路径和相对路径:
- Linux系统中重要的目录:
- 3.文件操作的主要命令:
- pwd ~ 显示当前目录的绝对路径
- ls ~ 列出当前目录或指定目录中的内容
- mkdir ~ 创建一个新目录,目录名。
- touch ~ 创建一个或多个空文件。
- rm ~ 永久删除文件或目录。
- 4.文件的传输和浏览
- ftp简介:
- 管理和维护ftp服务的命令:
- 本地与远程之间文件的传递:
- cat ~ 命令将一个或多个文件的内容显示在屏幕上:
- head ~ 默认将显示一个文件的前10行
- tail ~ 默认显示一个文件最后10行的内容
- wc ~ 显示一个文件的行数、单词数和字符数
- 使用more命令浏览文件:
- 5.Linux文件系统及一些命令的深入讨论
- 磁盘分区和文件系统:
- i节点:
- 普通文件与i节点:
- 目录与i节点:
- 对i节点的操作:
- mv命令对inodes的操作:
- rm命令对i节点的操作:
- 软连接:
- 硬连接:

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有