web缓存介绍
web缓存是什么,其实就是一些静态的资源及数据存储到本地浏览器或者是服务器上。缓存会根据进来的请求保存输出内容的副本,当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。判断一个网站的性能最直观的就是看网页打开的速度。其中提高网页反应速度的一个方式就是使用缓存。一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,降低网络负荷。
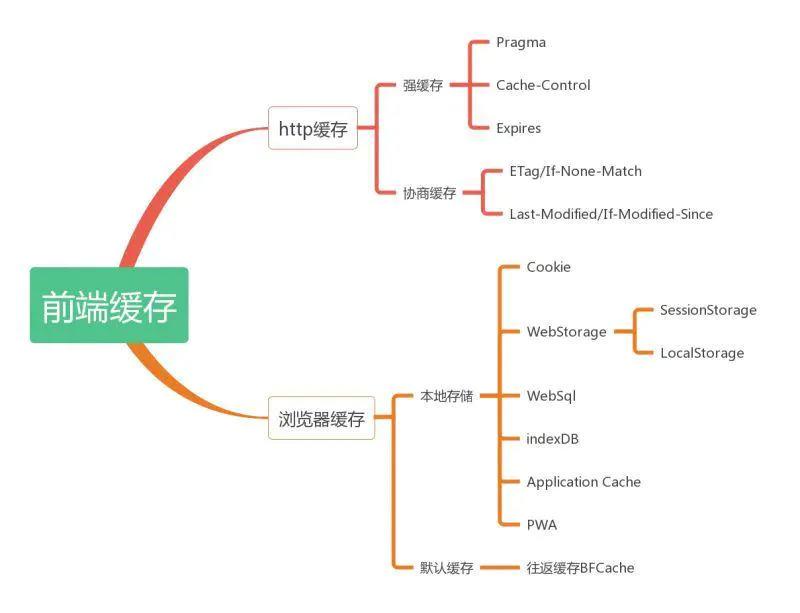
Web缓存的类型
缓存有很多分类,数据库缓存,redis缓存、服务器缓存、还有类似七牛静态资源的cdn缓存以及浏览器缓存。下面重点来说一下cdn缓存和浏览器缓存。
cdn缓存
首先是从用户在地址栏或者是点击某个连接开始请求一个url开始,浏览器开始将解析后的域名发送给dns服务器,返回该域名对应的 CNAME,此时浏览器需要再次对获得的 CNAME 进行解析,才能得到 CDN 缓存服务器的 IP 地址。在此过程中全局负载均衡 DNS 解析服务器会将用户的访问请求定位到离用户最近、负载最轻的 CDN 缓存服务器上。这种技术也被称为“DNS 重定向”,DNS 服务器不是为每个请求返回相同的 IP 地址,比如在悉尼的一个客户请求解析 www.dns.com ,DNS 服务器根据地理位置,计算出距离这个用户最近的cdn服务器,用户访问时间将被大大缩减。每隔一定时间cdn服务器会向资源服务器请求,或者资源服务器发送请求,以保障cdn节点内容一致。
浏览器缓存是将文件缓存到本地或者是一些数据缓存到本地。在同一个会话过程中会检查缓存的副本是否是最近的,当点击后退或刷新时,访问过的资源可以从浏览器缓存中拿出使用。通过减少服务器处理请求的数量,用户将获得更快的体验。数据缓存指的是localStorage或者是sessionStorage、cookie等。
下面重点说一下使用web端最多的浏览器缓存。我们可以通过header来控制浏览器的缓存。
Cache-Control
1.max-age(单位为s)指定设置缓存最大的有效时间,定义的是时间长短。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求了。比如将一个网站的的max-age设置为2592000,也就是说缓存有效期为2592000秒(也就是30天)。于是在30天内都会使用这个版本的资源,即使服务器上的资源发生了变化,浏览器也不会得到通知。
2.s-maxage,这个属性和max-age类似,只不过max-age应用于普通缓存,s-maxage应用于共享缓存(比如cdn缓存)。s-maxage存在是会覆盖掉max-age和Expires
3.public应用于公共缓存,如果没有指定public还是private,则默认为public。与其相对的是private,该响应只作为私有的缓存,不能在用户间共享。如果要求HTTP认证,响应会自动设置为private
pubic:

private:

- no-cache 指定不缓存响应,表明资源不进行缓存,但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向服务器确认资源是否被更改。因此有的时候只设置no-cache防止缓存还是不够保险,还可以加上private指令,将过期时间设为过去的时间。如果想要彻底不缓存可以使用no-store
Expires
缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。也就是说,Expires=max-age + 请求时间,需要和Last-modified结合使用。cache-control的优先级要高于max-age。 Expires是Web服务器响应消息头字段,当浏览器再次进行请求时,会向服务器传送If-Modified-Since报头,询问Last-Modified时间点之后资源是否被修改过。如果没有修改,则返回码为304,使用缓存;如果修改过,则再次去服务器请求资源,返回码和首次请求相同为200,资源为服务器最新资源。
ETag
根据实体内容生成一段hash字符串,标识资源的状态,由服务端产生。浏览器会将这串字符串传回服务器,验证资源是否已经修改,如果没有修改

使用ETag可以解决Last-modified存在的一些问题:
- 某些服务器不能精确得到资源的最后修改时间,这样就无法通过最后修改时间判断资源是否更新
- 如果资源修改非常频繁,在秒以下的时间内进行修改,而Last-modified只能精确到秒
- 一些资源的最后修改时间改变了,但是内容没改变,使用ETag就认为资源还是没有修改的。
至于localStorag和sessionStorage可参考localStorage和sessionStorage用法小总结
cookie可参考:操作cookie信息
文章参考连接:http://www.alloyteam.com/2016/03/discussion-on-web-caching/#prettyPhoto
- Web缓存的类型
- cdn缓存
- Cache-Control
- Expires
- ETag

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有





![[译] HTTP 缓存头部 - 完全指南](https://ask.qcloudimg.com/http-save/yehe-3971214/kjqm8j1xtf.jpeg)