VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案
原创VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案
原创
编程三昧
修改于 2021-09-29 09:51:47
修改于 2021-09-29 09:51:47

在使用 VSCode 开发 Vue3 + TS 项目时,编辑器一直有一个报错,因为不影响编译和运行,所以就一直没在意,但这两天看着这红杠提示实在是太别扭,今天就来解决一下这个问题,还自己一个清爽的开发环境。
在网上查找了很多资料,靠谱的不好找,但是功夫不负有心人,最终问题还是解决了,在这里记录一下,避免日后踩坑,也给有需要的朋友省点查找资料的麻烦。
报错信息
具体的报错信息如下图所示:

image-20210928193040954
找不到 .vue 的声明文件,实际上就是 TS 无法识别 .vue 类型的文件。
那么就需要添加一下 .vue 类型文件的声明,步骤如下:
- 在根目录(也就是 tsconfig.json这一级)下新建名为 ”vue.d.ts“ 的文件。文件名中的 ”vue“ 也可以改为任一名称。
- 在 ”vue.d.ts“ 文件中写入以下声明:
``` js// 以下两种方案二选一// 方案一declare module "*.vue" { import Vue from "vue"; export default Vue;}// 方案二declare module '*.vue' { import { defineComponent } from 'vue' const Component: ReturnType<typeof defineComponent> export default Component}```- 在 ”tsconfig.json“ 中,将第二步中创建的文件 ”vue.d.ts“(或者你自己新建的其他名称的 .d.ts 文件)添加到 include 中:
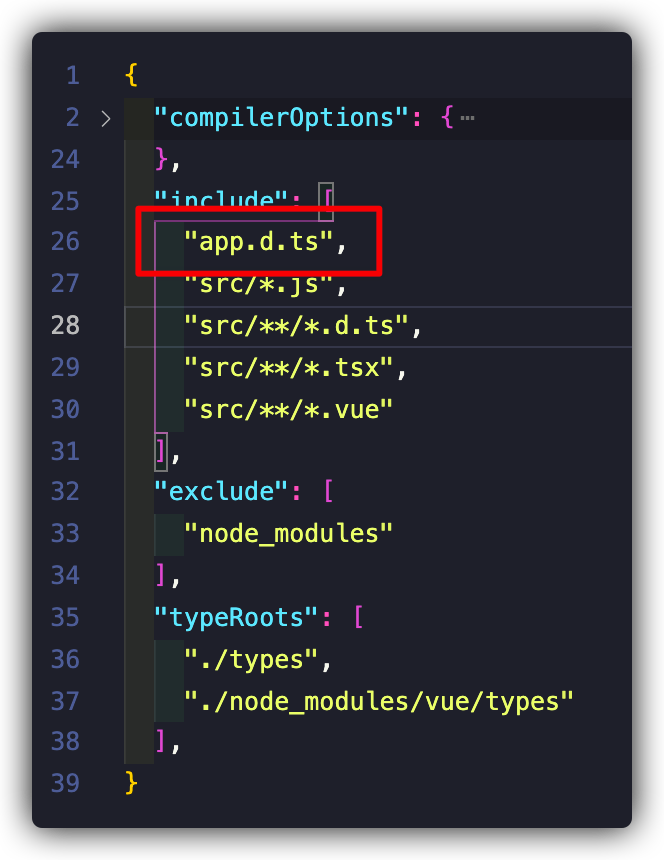
``` js"include": [ "vue.d.ts"],```我这边完整的 include 属性如下(我新建的是 ”app.d.ts“):结果
最后,我们来看一下 VSCode 中是否还有红杠报错:

image-20210928201258754
报错信息没有了,大功告成!
总结
一个清爽的开发环境有助于我们保持身心愉悦,自然而然也就提高了工作效率,没有红杠的代码看着果然舒服多了!
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

