JS如何使用sessionStorage实现计数器功能
JS如何使用sessionStorage实现计数器功能

http://mpvideo.qpic.cn/0bc3rmaheaaadeaayq3ipvrvbc6dokfqa4qa.f10002.mp4?dis_k=4031fc91448cb61bf867060e7a7266f8&dis_t=1670378809&vid=wxv_2654159916970229761&format_id=10002&support_redirect=0&mmversion=false
前言
·sessionStorage·也是本地存储的一种方式,有时候,是需要利用·sessionStorage·来保存某些数据,比如:表格的分页,还有购物车的商品信息,判断是不是首次进入页面等
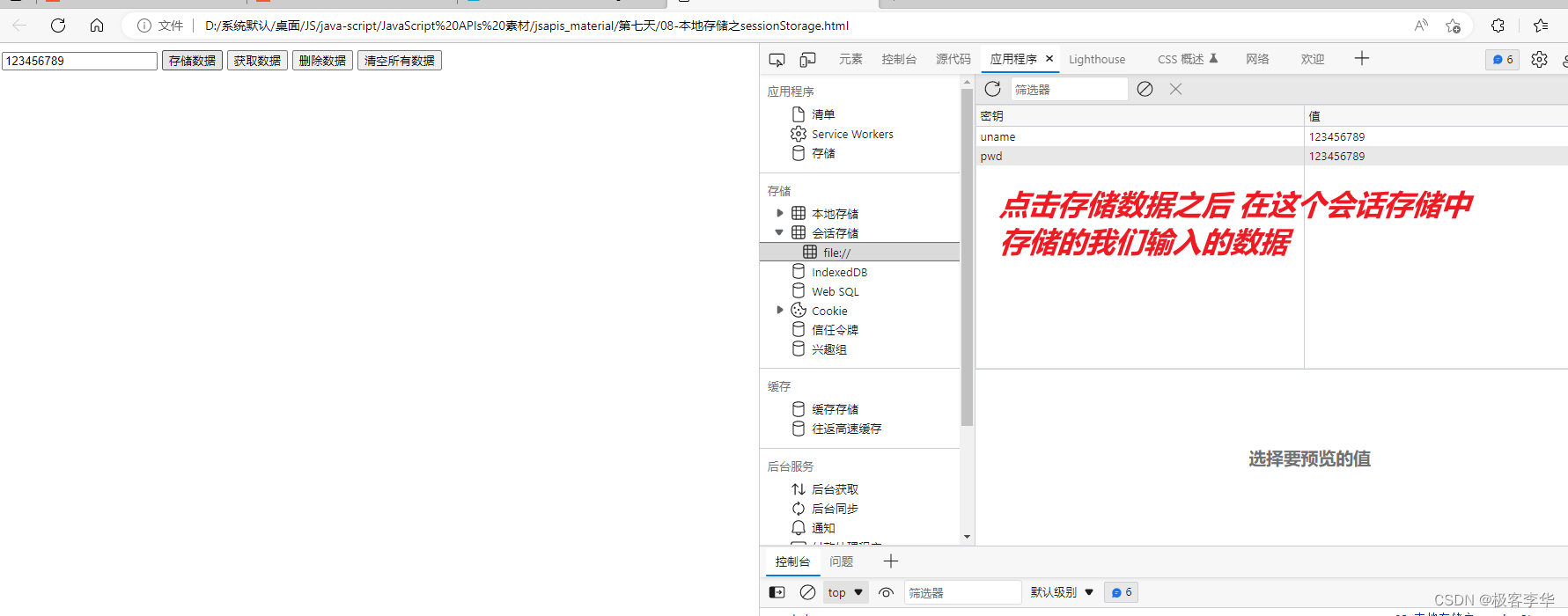
具体示例
使用sessionStorage实现数据的临时存储
以上的加减计数器,使用了sessionStorage,设置了sessionStorage只在当前窗口有效,当关闭窗口时,sessionStorage就失效了的,这一点是有别于localStorage永久存储的,除非手动删除,而sessionStorage关闭了窗口,sessionStorage设置的值就会消失
API的使用上,两者都是相似的,设置sessionStorage使用的是sessionStorage.setItem(‘key’,val)``,而获取sessionStorage`的值是使用
sessionStorage.getItem('key')
<template>
<div class="wrap">
<div class="content">
<el-input-number v-model="num" @change="handleChange" :min="1"></el-input-number>
</div>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
}
},
mounted() {
// this.num = sessionStorage.getItem('number') || 1;
// 等价于
this.num = sessionStorage.number || 1;
},
methods: {
handleChange(val) {
console.log(val);
//sessionStorage.setItem('number',val)
// 等价于如下
sessionStorage.number = val;
}
},
};
</script>
<style>
.wrap {
text-align: center;
}
</style>
主要的核心代码是 设置sessionStorage使用的是sessionStorage.setItem('key',val)
// 常用
sessionStorage.setItem('key',val)
// 或者,如下所示,这里的key是你自己设置的存储的字段,val是要具体存入sessionStorage的值
sessionStorage.key = val;
而获取sessionStorage使用的是sessionStorage.getItem('key')
// 常用
sessionStorage.getItem('key');
// 或者
sessionStorage.key
总结
使用sessionStorage与localStorage的用法相似,sessionStorage,是一种临时存储,可以用于存储大量的数据,只不过它是针对当前的session会话临时存储的,当关闭了浏览器窗口以后,这个数据就丢失了的
也就是不同的新标签页,sessionStorage是相互独立的,只要关闭了当前浏览器窗口,那么设置的sessionStorage就会丢失
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有