(五)STM32基础——基于库函数的蜂鸣器
(五)STM32基础——基于库函数的蜂鸣器

小点点
发布于 2022-12-12 14:14:24
发布于 2022-12-12 14:14:24
代码可运行
运行总次数:0
代码可运行
上节我们介绍了一下如何点亮LED灯,写好了我们的第一个代码,接下来,我们就来编写一下蜂鸣器的程序,其实蜂鸣器的代码与LED灯极其相似,所以如果如果理解了之前的代码,蜂鸣器的代码也能轻易了解。
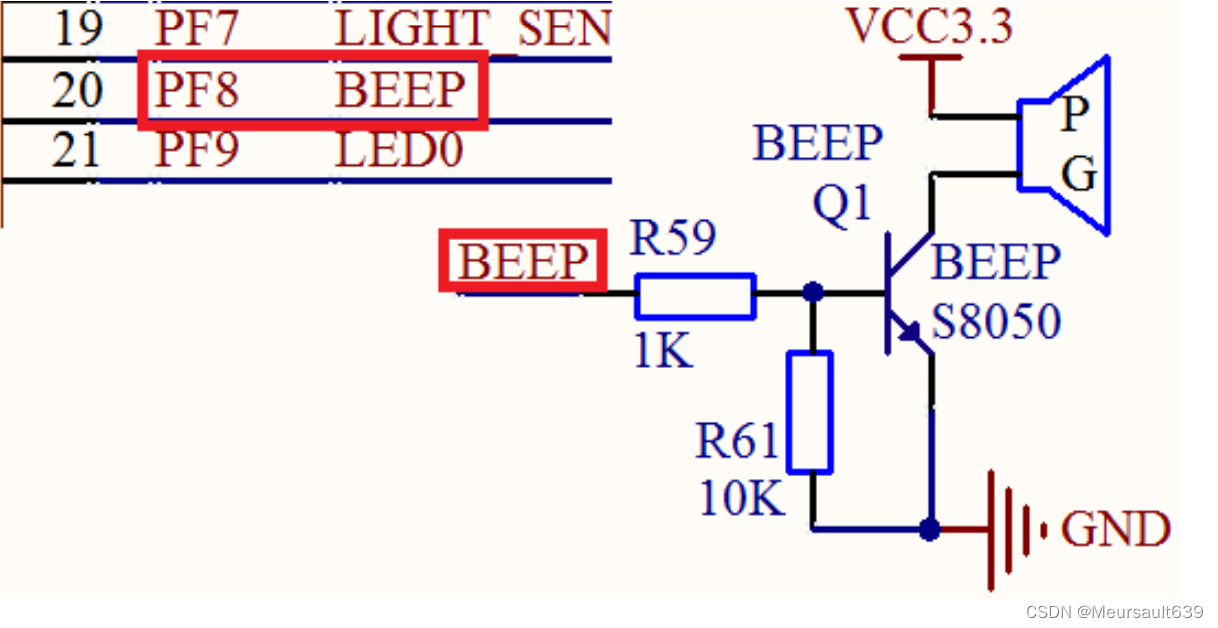
首先,我们要来了解一下三极管的知识,因为我们的蜂鸣器用到了三极管来控制,起到放大电压的作用。

在三极管电路中,当输人为低电平,三极管处于截止状态,输出为高电平。当输人为高电平,三极管处于饱和导通状态,输出为低电平。所以蜂鸣器在输入为0的不响,在输入为1的时候才响。
电路下面那个电阻是起到下拉的作用,防止浮空状态时产生的小电流使得蜂鸣器误响。
然后我们要初始化我们的LED灯和蜂鸣器,这个地方,我们选择推挽输出,因为这样高低电平都有驱动能力,并且选择下拉输入,因为为了防止蜂鸣器一开始就乱叫不停。接下来我们就来看一下代码吧。
#include "stm32f4xx.h"
void BEEP_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
// 定义一个结构体
RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOF, ENABLE);
// 使能GPIO时钟
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_8;
// 蜂鸣器的引脚
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_OUT;
// 输出模式
GPIO_InitStructure.GPIO_OType = GPIO_OType_PP;
// 推挽输出
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_100MHz;
//100MHz
GPIO_InitStructure.GPIO_PuPd = GPIO_PuPd_DOWN;
// 选择下拉输入
GPIO_Init(GPIOF, &GPIO_InitStructure);
// GPIO 初始化
GPIO_ResetBits(GPIOF,GPIO_Pin_8);
// 初始化GPIO_Pin_8
}接下来,我们来看看主程序。
#include "stm32f4xx.h"
#include "delay.h"
#include "led.h"
#include "beep.h"
int main(void)
{
delay_init(168); // 初始化延时函数
LED_Init(); // 初始化LED
BEEP_Init(); // 初始化蜂鸣器
while(1)
{
GPIO_ResetBits(GPIOF,GPIO_Pin_9); // 置为0,LED亮
GPIO_ResetBits(GPIOF,GPIO_Pin_8); // 置为0,蜂鸣器不响
delay_ms(100); // 延时
GPIO_SetBits(GPIOF,GPIO_Pin_9); // 置为1,LED灭
GPIO_SetBits(GPIOF,GPIO_Pin_8); // 置为1,蜂鸣器响
delay_ms(100); // 延时
GPIO_ResetBits(GPIOF,GPIO_Pin_9); // 置为0,LED亮
GPIO_ResetBits(GPIOF,GPIO_Pin_8); // 置为0,蜂鸣器不响
delay_ms(700); // 延时
GPIO_SetBits(GPIOF,GPIO_Pin_9); // 置为1,LED灭
GPIO_SetBits(GPIOF,GPIO_Pin_8); // 置为1,蜂鸣器响
delay_ms(100);
}
}因为LED灯的已经在前面介绍过了,在此处就不再介绍。
运行结构如下所示:
https://live.csdn.net/v/embed/213869
蜂鸣器
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

